vscode常用插件
-
IntelliJ IDEA Keybindings
-
Chinese: 使vscode显示为中文
-
Settings Sync:
code settings syncgitee同步插件,使用说明 安装后,插件里面有说明。
同步vscode设置和插件的插件,安装好后重新加载激活,仅需登录GitHub选择gist即可使用Alt+Shift+D下载,Alt+Shift+U上传。
在不同电脑间同步你的插件。最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。
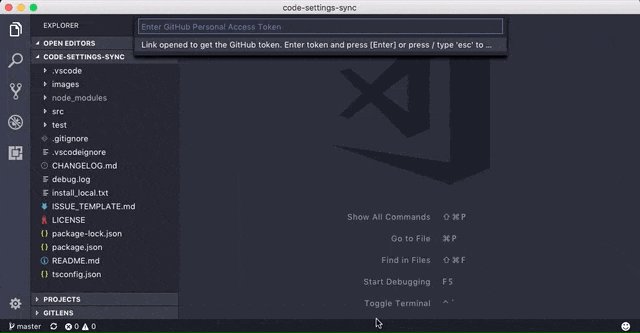
这里简述下这个插件怎么用:
首先要想在不同的设备间同步你的插件, 需要用到 Token 和Gist id
Token 就是你把插件上传到 github 上时, 让你保存的那段字符,Gist id 在你上传插件的那台电脑上保存着。
ps: 如果你没有保存Token,也不知道Gist id,不要慌, 可以这样获取:
生成gists ID:
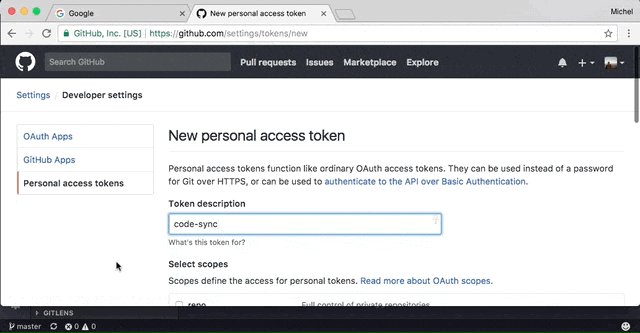
1.生成token:登陆你的github,settings --> Developer settings --> Personal access tokens --> Generate new token
填写 note 选择 gist Create gists 选项 点击生成按钮 记录token
**2.生成gist:个人中心 --> your dists -> 创建gists--> 在地址栏最后一串字符就是Gists ID**
同步:
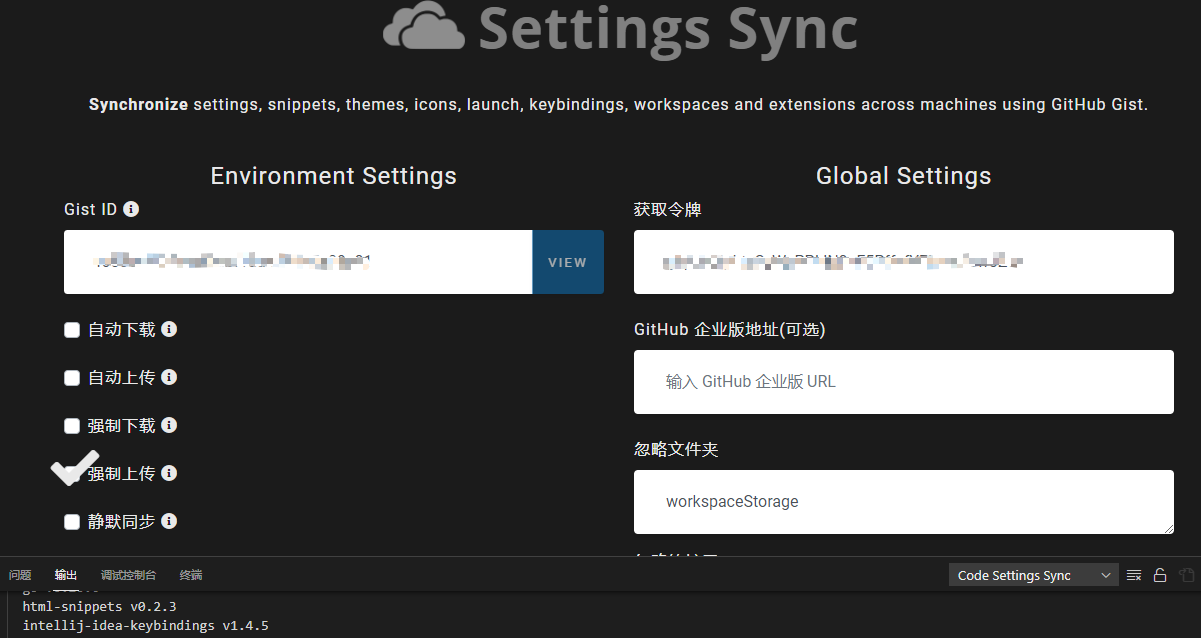
3.安装 Settings Sync,并在Settings Sync欢迎界面中,配置vscode中的Setting Sync,输出token和gists确定

4.上传、下载vscode中的配置信息
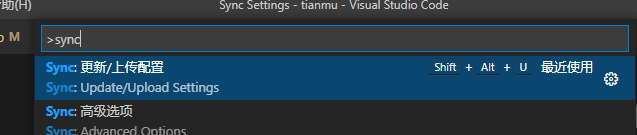
CTRL+SHIFT+P调起vscode的配置项 输出 sync 选择上传或下载操作

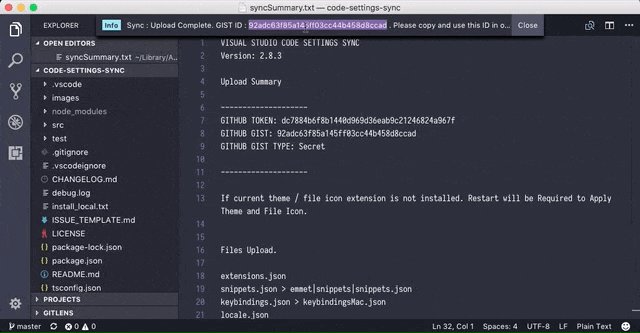
5.token和gistid 保存位置:
快捷键shift+ctrl+p,选择sync:高级选项,打开配置可以看到 gistid和token
sync:编辑扩展本地设置,进入syncLocalSettings.json文件,修改token值为上述token,保存。
file->prefrence->settings 搜索sync:gist,,将上述获取的gistID填写进去
知道了 Token 和 Gist id,就能在不同设备间同步你的 VSCode 插件。
(当然,你也可以把 Token 和 Gist id 分享给别人,这样别人就能一键下载你用的 VSCode 插件!)
-
Path Autocomplete: 文件路径自动补全
-
windows opacity
设置vscode透明背景
-
改变编辑器里面的文件图标
-
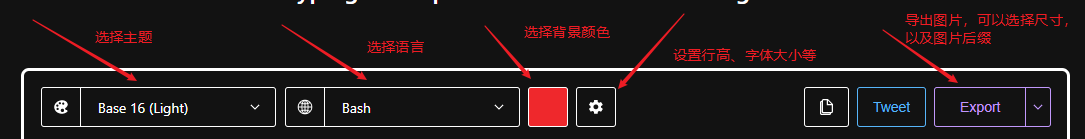
将代码分享为图片(图片的格式可以为 png 和 svg),最最最重要的是: 图片逼格敲高 ↓↓↓
安装好插件以后,在VSCode中选中要生成的代码,然后按Alt+Cmd+A或者(Alt+Windows+A on Windows),就会跳到浏览器生成页面!!!
-
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
Bracket Pair Colorizer这款插件可以给
()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。
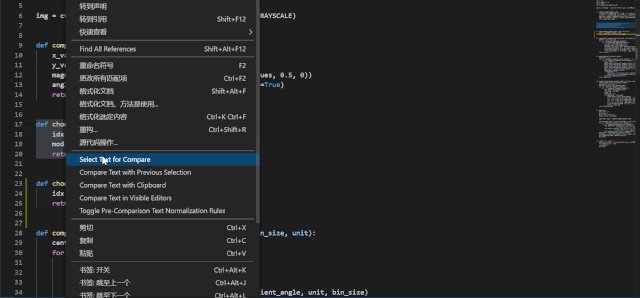
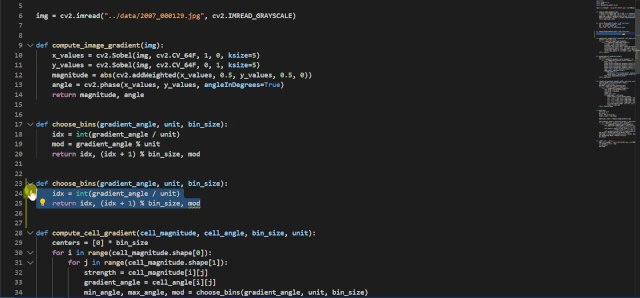
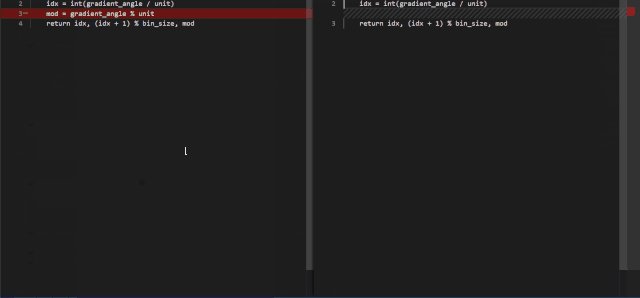
8.Partial Diff
对比两段代码或文件,文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
-
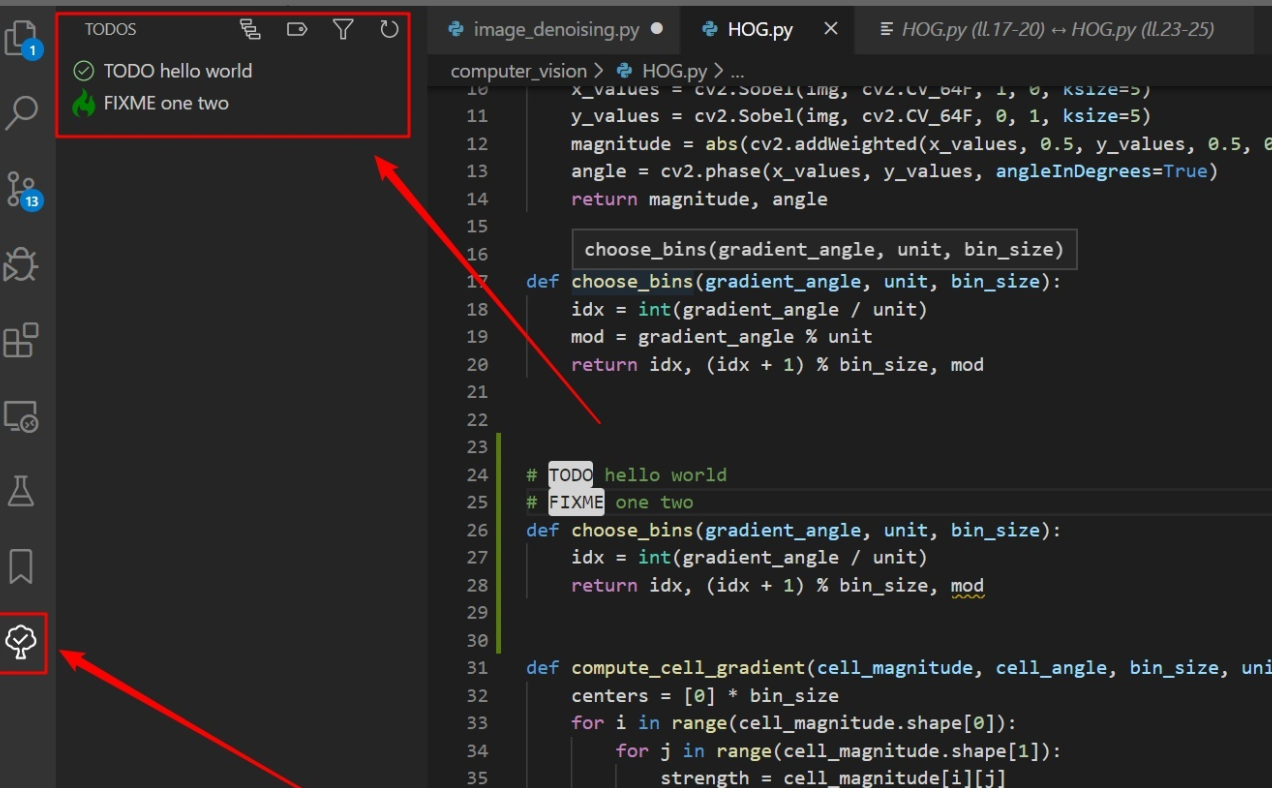
TODO Tree
习惯使用
TODO、FIXME标签是一个非常好的习惯。当我们发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。
关于
TODO标签,很多作者都推荐过TODO Highlight这款插件,但是,我更加推荐使用TODO Tree。
虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签?”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。
TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
-
KoroFileHeader
1.安装插件KoroFileHeader
2.在首选项中找到设置
文件 -> 首选项 -> 设置 -> 输入fileheader在第二个函数设置 - 在点击settings.json 之后会跳转 settings.json 并自动生成 “fileheader.cursorMode” - 直接在 “fileheader.cursorMode” 内部自定义注释模板即可 Fileheader: Custom Made 文件头部注释 ``` "fileheader.customMade": { "Descripttion":"", "version":"", "Author":"caibaotimes", "Date":"Do not edit", "LastEditTime":"Do not Edit" } ```3.使用注释
文件头部注释:
快捷键:crtl+alt+i(window),ctrl+cmd+t (mac)- 函数注释
快捷键:ctrl+alt+t (window), ctrl+alt+t(mac) - 在首选项-》键盘快捷方式-》中找到fileheader快捷键,可以自己修改
- 函数注释
-
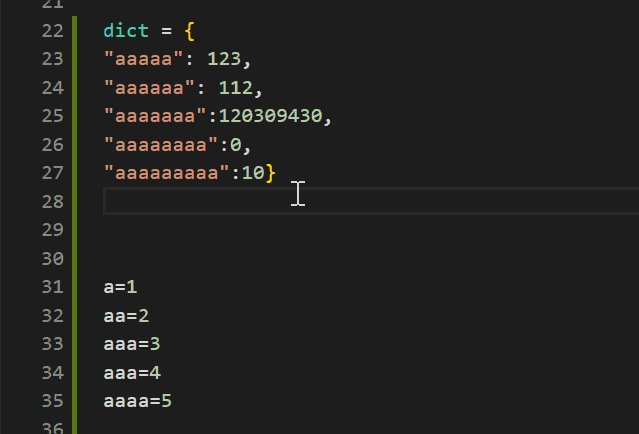
Indent-Rainbow
用四种不同颜色交替着色文本前面的缩进
-
GitLens
先装git,git日志查看插件,详细的 Git 提交日志。
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。例如 commits 搜索,历史记录和和查看代码作者身份,还能通过强大的比较命令获得有价值的见解等等
-
Git History
以图表的形式查看 git 日志 右键就可以看到git:history 标签
-
**File Peek **
根据路径字符串,快速定位到文件
-
any-rule 正则插件
使用
方式1:
按F1(mac下fn+F1)打开正则列表.
输入关键词搜索, 比如"手机".
方式2:
在代码任意位置输入"@zz".
-
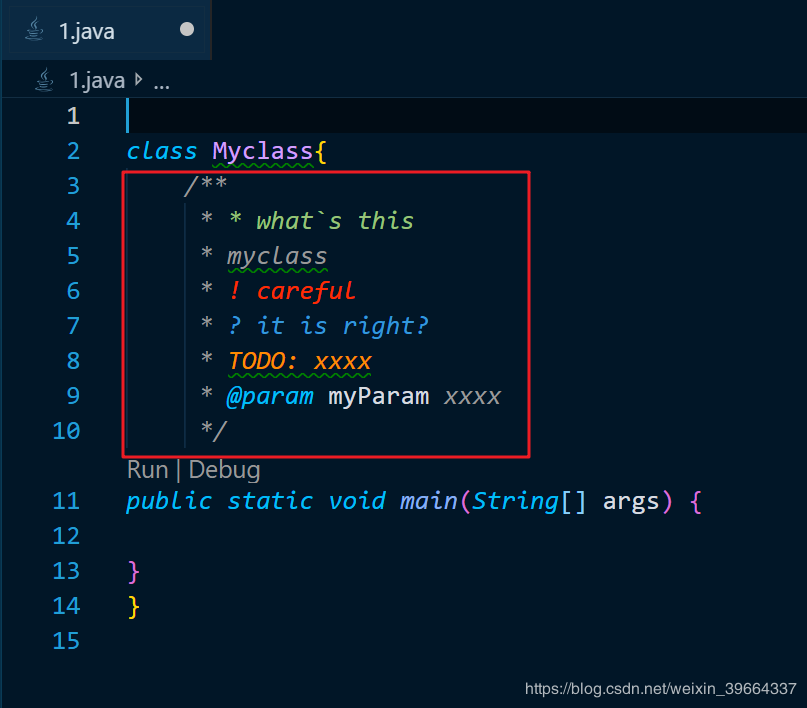
better comments
不同的注释显示不同的颜色,*,?,!起头然后开始写,你可以看到注释的颜色是不同的
通过使用警报、信息、待办事项等注释来改进代码注释!
-
code spell checker
对基本关键字拼写校验
-
Project Manager
它可以帮助您轻松访问项目,无论它们位于何处。不要再错过那些重要的项目了。您可以定义自己的收藏项目,或选择自动检测VSCode项目,Git,Mercurial和SVN存储库或任何文件夹。
从版本8开始,您就有了专门的项目活动栏!
以下是Project Manager提供的一些功能:
- 将任何项目保存为收藏夹
- 自动检测VSCode,GIT中,水银或SVN存放区
- 在相同或新窗口中打开项目
- 识别已删除/重命名的项目
- 一个状态栏标识当前项目
- 专门的活动栏
这两种方式对于需要经常切换项目时,比较耗时
为解决这个问题,vscode提供了Project Manager插件管理,开发时常用的项目(1)command+ shift + p打开配置文件,
输入 Project Manager: Edit Projects[ { "name": "nuxtest", "rootPath": "e:\\nuxtest", "paths": [], "group": "" }, { "name": "vuetest", "rootPath": "e:\\vuetest", "paths": [], "group": "" } ](2)在左侧图标栏下就会有个小文件夹的选项,点击进去就可以切换项目了。
-
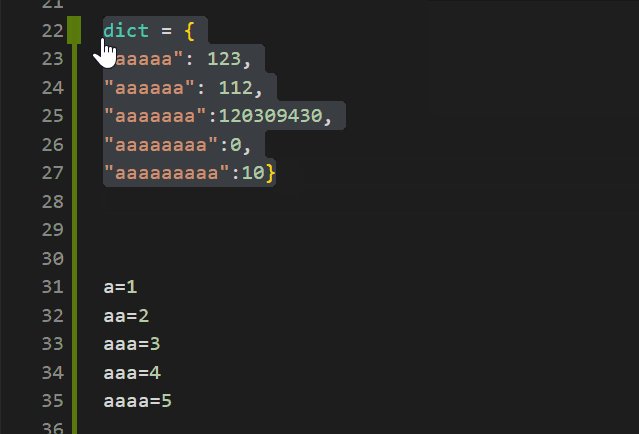
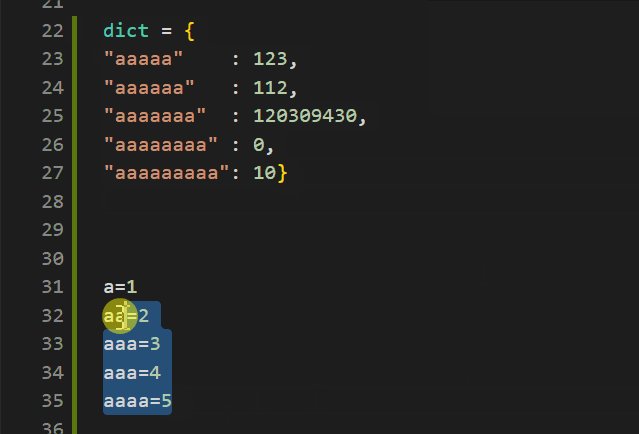
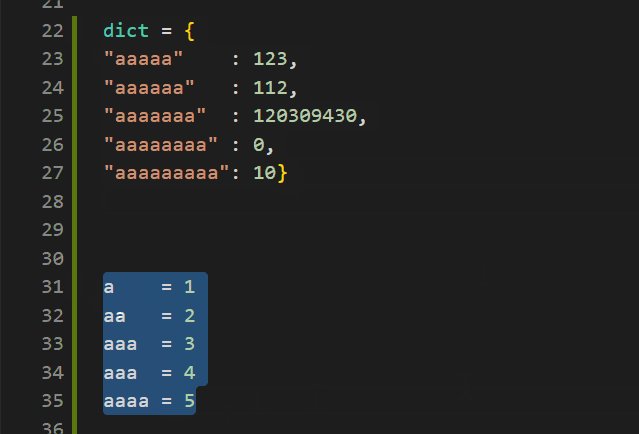
Better Align
整洁的代码,是一个优秀程序员必须要做到的。当我们阅读那些大型公司开源的代码时,会发现,它的设计模式、它的编程规范都让人赞叹不已。
Better Align就是这样一款能够实现代码规范的工具,它主要用于代码的上下对齐。
它能够用冒号(:)、赋值(=,+=,-=,*=,/=)和箭头(=>)对齐代码。
**使用方法:Ctrl+Shift+p输入“Align”确认即可。**
-
Markdown All in One
Markdown对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立Markdown文档书写时习惯于使用Typora,但是对于开发过程中涉及到的API接口文档、README,我还是习惯于使用VS Code。
Markdown All in One这款插件可以实现媲美Typora的Markdown编辑体验,它具备如下特性,
- 丰富的快捷键
- TOC标签
- 数学公式
- 自动完成
- 列表编辑
- 输出HTML同时转PDF
- Github风格文档
这款插件真正做到了All in One。
-
Emoji 在代码中输入emoj
当然不想下载这个插件,可以去这个网站找你想用的 Markdown Emoji 代码:Emoji cheat sheet for Github
还有一个网站: Emoji Homepage,可以直接复制粘贴 Emoji,但是相应的 Markdown Emoji 代码,需要自己转换一下,比如这个表情:
鼠标经过显示 See No Evil 那么他的 Markdown Emoji 代码就是 🙈(全部小写, 空格用下划线代替)
-
Prettify
JSON 格式化JSON
-
智能路径提示,可以在你输入文件路径时智能提示。
-
自动修改匹配的 HTML 标签。
-
高亮对应的 HTML 标签 以及 标识出对应的各种括号。
-
定位 CSS 类名。使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码
-
自动添加 CSS 私有前缀。
-
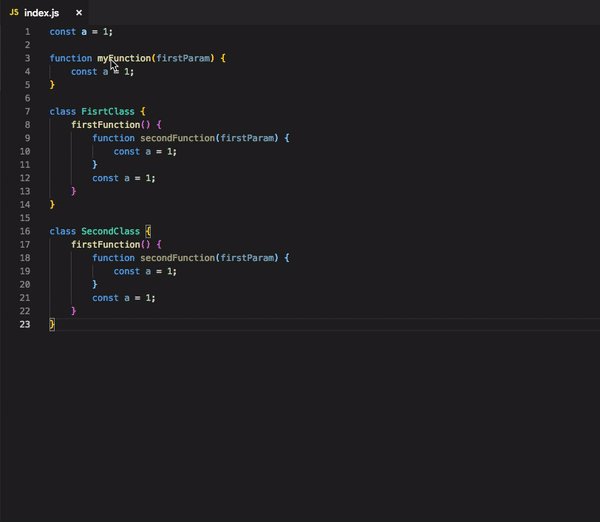
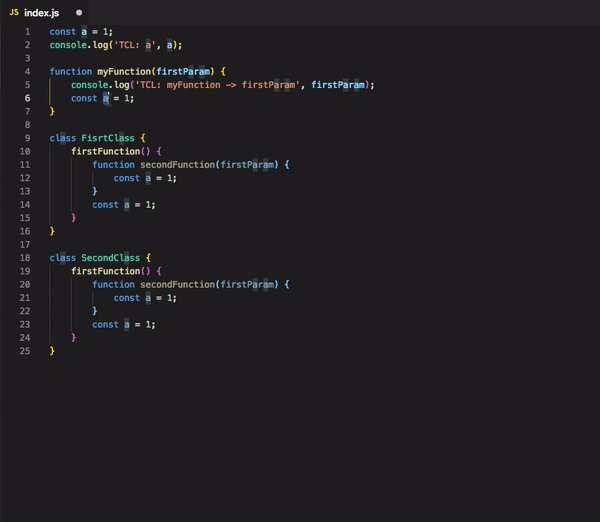
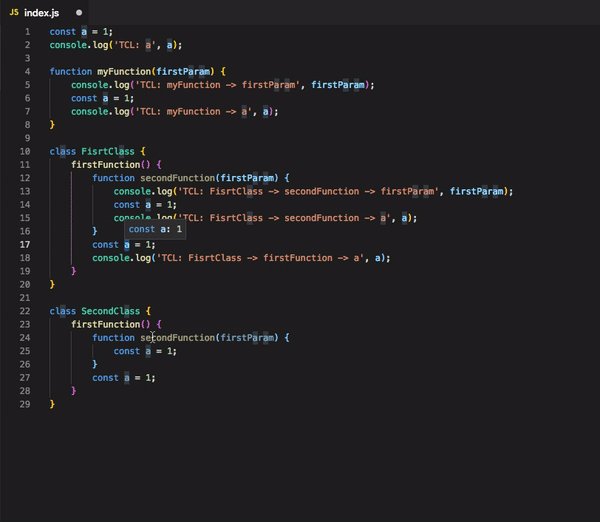
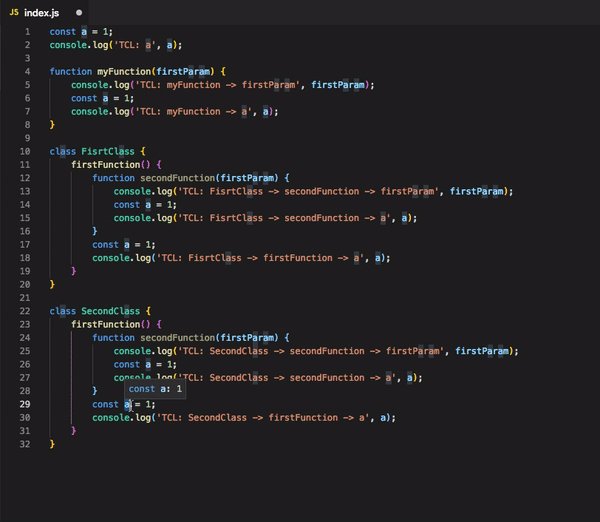
Turbo Console Log
快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。
简直好用到犯规!
简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
-
VS code 主题集合
-
一个非常适合夜猫子的 VS Code 主题。像是为喜欢深夜编码的人精心设计的。
-
官方吸血鬼主题,博主用的就是这款,很漂亮
-
-
VUE插件
vetur 语法高亮、智能感知、Emmet等
VueHelper snippet代码片段














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?