使用pm2部署nuxt项目到服务器
首先安装node pm2
1.本地项目执行命令npm run build
2.将文件:static .nuxt nuxt.config.js package.js文件上传到服务器
3.上传好后,运行 npm install安装依赖
4.启动项目npm run start
5.开启进程守护
pm2 start npm --name "你的项目名称" -- run start
如果在打包过程中报错,看清报错信息,很有可能是node和npm版本问题,升级最新稳定版本就好。
反向代理
server{
listen 80;
server_name xxx.com
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real_IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
vue项目启动时报错 Error: listen EADDRNOTAVAIL: address not available 192.168.0.102:9003
错误原因说明:
本机ip地址与项目中配置的ip地址不一致,导致项目启动报错。
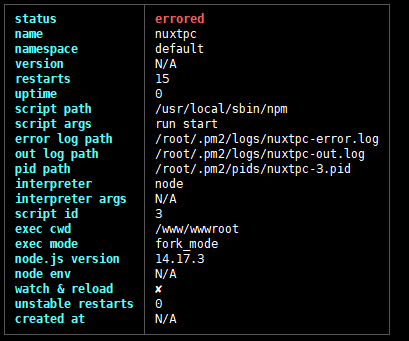
pm2 list显示 errored错误信息#
pm2 list出现错误
这个时候应该是nodejs程序出错,使用 pm2 show 0 查看出错信息

以为是nginx的问题,因为访问出现502错误,实际上是nodejs的出错,使用 node server.js 可以查看出错信息
node server.js
分类:
前端



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?