Windows Terminal
Windows Terminal 使用技巧#
安装#
直接在 Windows 10 的 应用商店 里面安装。
- 桌面左下角点击 窗口图标, 输入
store, 点击打开 应用商店。 - 点击右上角搜索图标,输入
terminal,选择Windows Terminal - 根据提示选择安装即可。
设定缺省shell#
先找到 “profiles” 配置项,
"profiles":
{
"defaults":
{
// Put settings here that you want to apply to all profiles.
"background": "#193549",
"black": "#000000",
"blue": "#1478DB",
"brightBlack": "#808080",
"brightBlue": "#1478DB",
"brightCyan": "#00ffff",
"brightGreen": "#33ff00",
"brightPurple": "#cc00ff",
"brightRed": "#ff0000",
"brightWhite": "#ffffff",
"brightYellow": "#ffff00",
"cyan": "#00c5c7",
"foreground": "#c7c7c7",
"green": "#3AD900",
"name": "Cobalt2",
"purple": "#ff2c70",
"red": "#ff2600",
"white": "#c7c7c7",
"yellow": "#ffc600"
},
"list":
[
{
// Make changes here to the powershell.exe profile.
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff44bf}",
"name": "PowerShell",
"commandline": "powershell.exe",
"hidden": false,
"backgroundImage": "E:/document/terminal.jpg", //图片地址
"backgroundImageOpacity" : 0.5, //透明度
"useAcrylic":false //关闭毛玻璃效果
//"fontFace" : "Consolas",
//"fontSize" : 11,
//"foreground" : "#00FF00",
},
设定选中即复制#
修改 “copyOnSelect” 选项的值为 true ,如下所示
"copyOnSelect": true,
快捷键#
| 快捷键 | 用处 |
|---|---|
Shift+Alt++/= |
横向打开新控制台 |
Shift+Alt+_/- |
纵向打开新控制台 |
Shift+Alt+方向键 |
控制控制台尺寸 |
Alt+方向键 |
在本标签内切换控制台 |
Ctrl+Shift+w |
关闭当前控制台 |
PowerShell 主题#
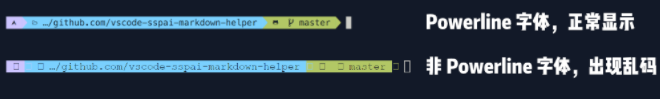
首先需要注意的是,oh-my-posh 主题使用了一些非 Powerline 字体不支持的字符,因此如果你使用默认的等宽字体(比如 Consolas),在显示过程中就会出现乱码、字符显示不全的现象。
安装字体#
先安装Sarasa[更纱黑体] 字体 ,一会要使用的是Sarasa Term SC, 链接:点击 github 下载更纱黑体
嫌弃github慢的,右键这里下载 在安装包找到 Sarasa Term系列全部安装
安装完之后,在profiles.json文件 配置上字体
"profiles": {
"defaults": {
....
"fontFace": "Sarasa Term SC", //字体
"fontSize": 14, //文字大小
....
}
}
权限设置#
因为执行Install-Module会报错以下信息:因为在此系统上禁止运行脚本。有关详细信息,先以管理员权限运行windows terminal,然后执行以下命令:
##允许执行脚本
set-executionpolicy remotesigned
安装模块#
语法
Install-Module [moudel name] -Scope CurrentUser #只为当前用户安装
安装
Post-Git和Git-Aliases可以实现类似oh-my-zsh一样的Git增强(命令别名和显示分支等信息) oh-my-posh提供 了非常漂亮的主题。
Install-Module git-aliases -AllowClobber
Install-Module posh-git
Install-Module oh-my-posh #
Install-Module DirColors #让 ls (Get-ChildItem) 像 Unix 系终端一样具有多彩色
oh-my-posh提供了 10 款 漂亮 的主题供我们选择。 Agnoster,Avit,Darkblood,Fish,Honukai,Paradox,PowerLine,robbyrussell,Sorin,tehrob 可以使用Set-Theme [主题名]配置主题
保存配置,永久生效
$PROFILE # 输入此命令,$符号也要一起,查看配置文件的全路径
正常情况 ,你会看到 C:\Users[your name]\Documents\WindowsPowerShell\Microsoft. PowerShell_profile.ps1
code $PROFILE # 输入此命令,使用 vscode 打开(或创建)配置文件, notepad 也可以
在打开的Microsoft.PowerShell_profile.ps1, 保存以下配置
# 加载模块和设置主题
Import-Module DirColors
Import-Module posh-git
Import-Module oh-my-posh
Import-Module git-aliases -DisableNameChecking
Set-Theme robbyrussell
主题推荐
使用某个主题很简单,下面这个命令就可以让我们预览某个主题:
Set-Theme <主题名>
比如我想要预览 Sorin 这个主题:
Set-Theme Sorin
注:这个命令支持 Tab 自动补全主题名称。
oh-my-posh 内置有 10 个主题
熟悉 oh-my-zsh 的同学一定了解,robbyrussell 这个主题是 oh-my-zsh 的默认主题!如果说哪个主题能让 PowerShell 用起来像 zsh 那么一定是这个 robbyrussell 主题了。
主题颜色美化#
手动配色
就是用iterm2的主题颜色吧,人家都已经写好了。直接使用就是了 打开 iTerm2-Color-Schemes, 找到配色的.json文件,把里面的配色复制到schemes下面就可以了。或者使用https://terminalsplash.com/网站的配色。
我这里选了两款Solarized的主题
"profiles":{
...
},
"schemes":[
{
"name": "Solarized Dark",
"black": "#002831",
"red": "#d11c24",
"green": "#738a05",
"yellow": "#a57706",
"blue": "#2176c7",
"purple": "#c61c6f",
"cyan": "#259286",
"white": "#eae3cb",
"brightBlack": "#475b62",
"brightRed": "#bd3613",
"brightGreen": "#475b62",
"brightYellow": "#536870",
"brightBlue": "#708284",
"brightPurple": "#5956ba",
"brightCyan": "#819090",
"brightWhite": "#fcf4dc",
"background": "#001e27",
"foreground": "#708284"
},
{
"name": "Solarized Darcula",
"black": "#25292a",
"red": "#f24840",
"green": "#629655",
"yellow": "#b68800",
"blue": "#2075c7",
"purple": "#797fd4",
"cyan": "#15968d",
"white": "#d2d8d9",
"brightBlack": "#25292a",
"brightRed": "#f24840",
"brightGreen": "#629655",
"brightYellow": "#b68800",
"brightBlue": "#2075c7",
"brightPurple": "#797fd4",
"brightCyan": "#15968d",
"brightWhite": "#d2d8d9",
"background": "#3d3f41",
"foreground": "#d2d8d9"
}
]
用 Scoop 管理你的 Windows 软件#
Scoop 可能是 Windows 上体验最好的「包管理器」。
Scoop 的安装配置#
安装 Scoop 很简单,不过你需要先确定一些基础环境是否符合安装要求:
- Windows 版本不低于 Windows 7
- Windows 中的 PowerShell 版本不低于 PowerShell 3
- 你能 正常、快速 的访问 GitHub 并下载上面的资源
- 你的 Windows 用户名为英文(Windows 用户环境变量中路径值不支持中文字符)
之后,右键开始菜单按钮,在右键菜单中打开 PowerShell
在 PowerShell 中输入下面内容,保证允许本地脚本的执行:
set-executionpolicy remotesigned -scope currentuser
然后执行下面的命令安装 Scoop:
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
静待脚本执行完成就可以了,安装成功后,让我们尝试一下:
scoop help
scoop help 这个命令就是 Scoop 的使用说明书,如果我们记不住某个命令怎么执行,也可以通过 scoop help 来唤起这个命令参考说明。
Scoop 使用方法#
Scoop 基础语法#
从上面的命令中,我们可以发现 Scoop 命令的设计很简单(和 Homebrew 等 Unix-style 的工具一样),是「scoop + 动作 + 对象」的语法。其中「对象」是可省略的。
最常用的几个基础动作有这些:
| 命令 | 动作 |
|---|---|
| 🌟search | 搜索软件名 |
| 🌟install | 安装软件 |
| update | 更新软件 |
| 🌟status | 查看软件状态 |
| uninstall | 卸载软件 |
| info | 查看软件详情 |
| home | 打开软件主页 |
现在安装软件的流程就变成了:scoop search 软件名 - scoop install 搜索结果中符合条件的那个,结束。方便简洁!当然 Scoop 肯定不止这些命令可以折腾,更多的进阶命令和使用方法可以参考 Scoop Wiki,如果有机会我也会更新更多的 Scoop 使用技巧。
Scoop 把软件安装在哪儿?#
这就是 Scoop 设计最为精致的地方所在了,也是我推荐 Scoop 超过 Chocolatey 等更知名的 Windows 软件包管理器的原因。
Scoop 和 Homebrew 对软件包安装位置有着相同的处理哲学:「下载、安装在用户文件夹下」。具体来讲:
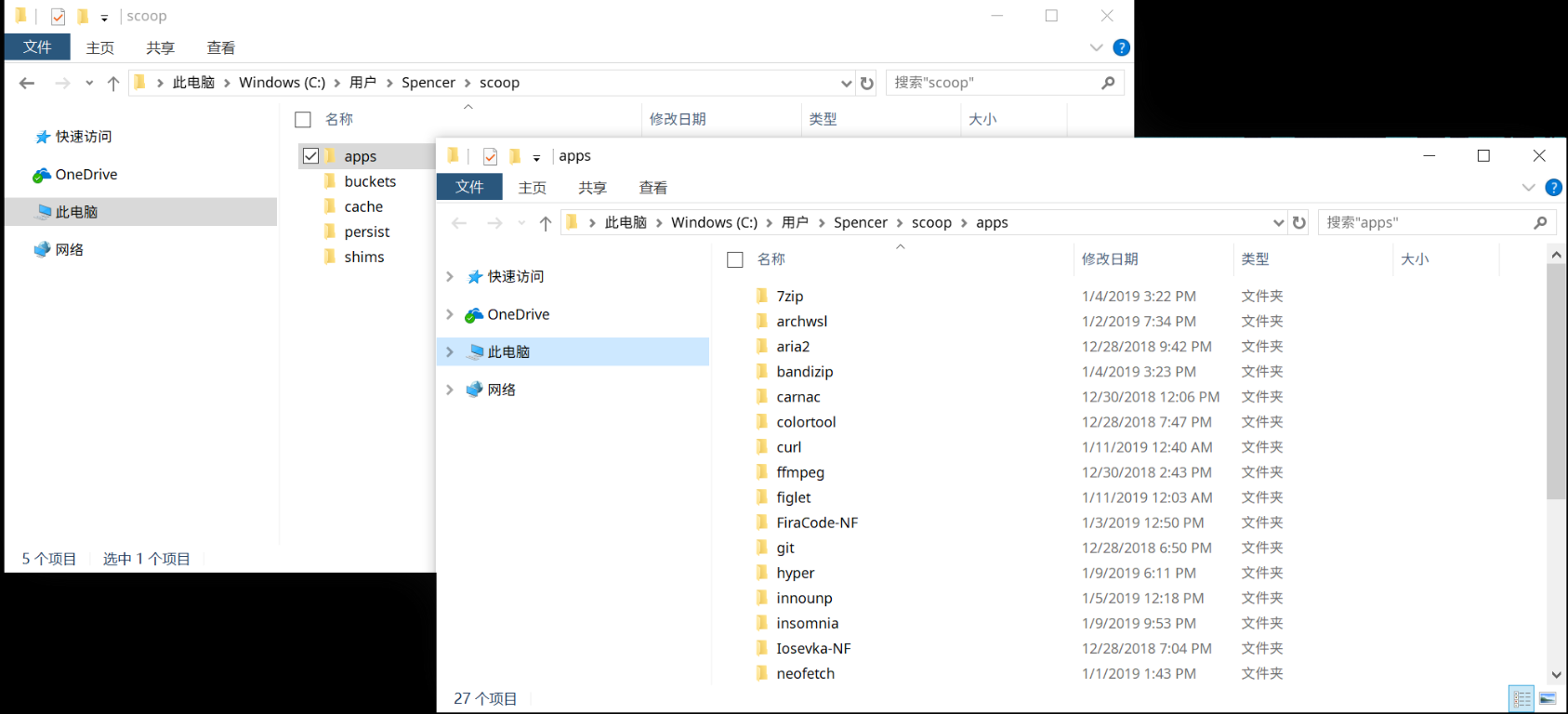
- Scoop 在你的用户根目录(一般是 C:\Users\用户名)下创建了一个名为 scoop 的文件夹,并默认将软件下载安装到这个文件夹下
- Scoop 将软件安装到一个相对隔离的环境下(Each program you install is isolated and independent),从而保证环境的统一和路径不被污染
可以看到,scoop 文件夹下的 apps 存放有安装的所有应用。值得一提的是:scoop 是通过 shim 来软链接一些应用,这样的设计让应用之间不会互相干扰,十分方便。
关于 ssh 的配置#
新建 config 文件#
在.ssh目录(就是你的.pub 默认生成位置, 通常是C:\Users[your name].ssh),新建一个config文件,没有后缀,内容:
Host aliyun
HostName 192.168.1.1
Port 22
User root
IdentityFile C:/Users/[your name]/.ssh/id_rsa
使用#
直接执行:
ssh aliyun






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?