微信JS-SDK出现“invalid signature”的问题时该如何解决
最近我在帮助前端生成微信 JS-SDK 分享签名时,遇到了一个问题,即 wx.config 初始化一直报 invalid signature 的错误,我想总结一下我排查这个问题的过程。
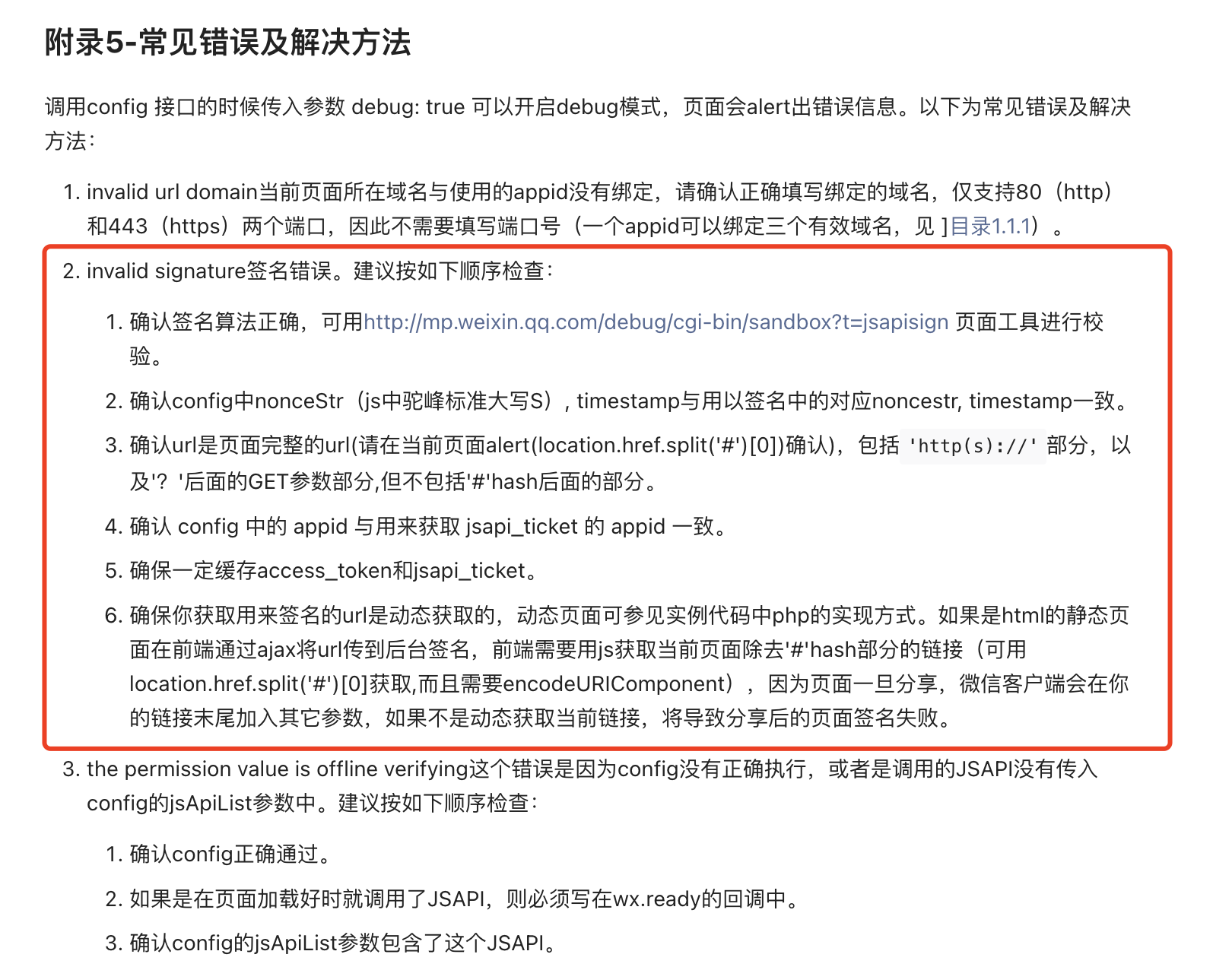
官方文档中已经说了详细介绍了排查过程,如下图所示:

校验工具校验签名过程
首先我在微信提供的签名校验工具中比对了接口生成的签名与工具签名差异,我将缓存中的 jsapi_ticket 和接口数据输入到校验工具中进行了比对。通过这一步操作,我能够更加准确地判断签名是否正确。
通过比对我发现接口签名与校验工具生成的签名是相同的,说明我们的签名计算过程是正确的,只能继续按文档进行排查。
调试代码
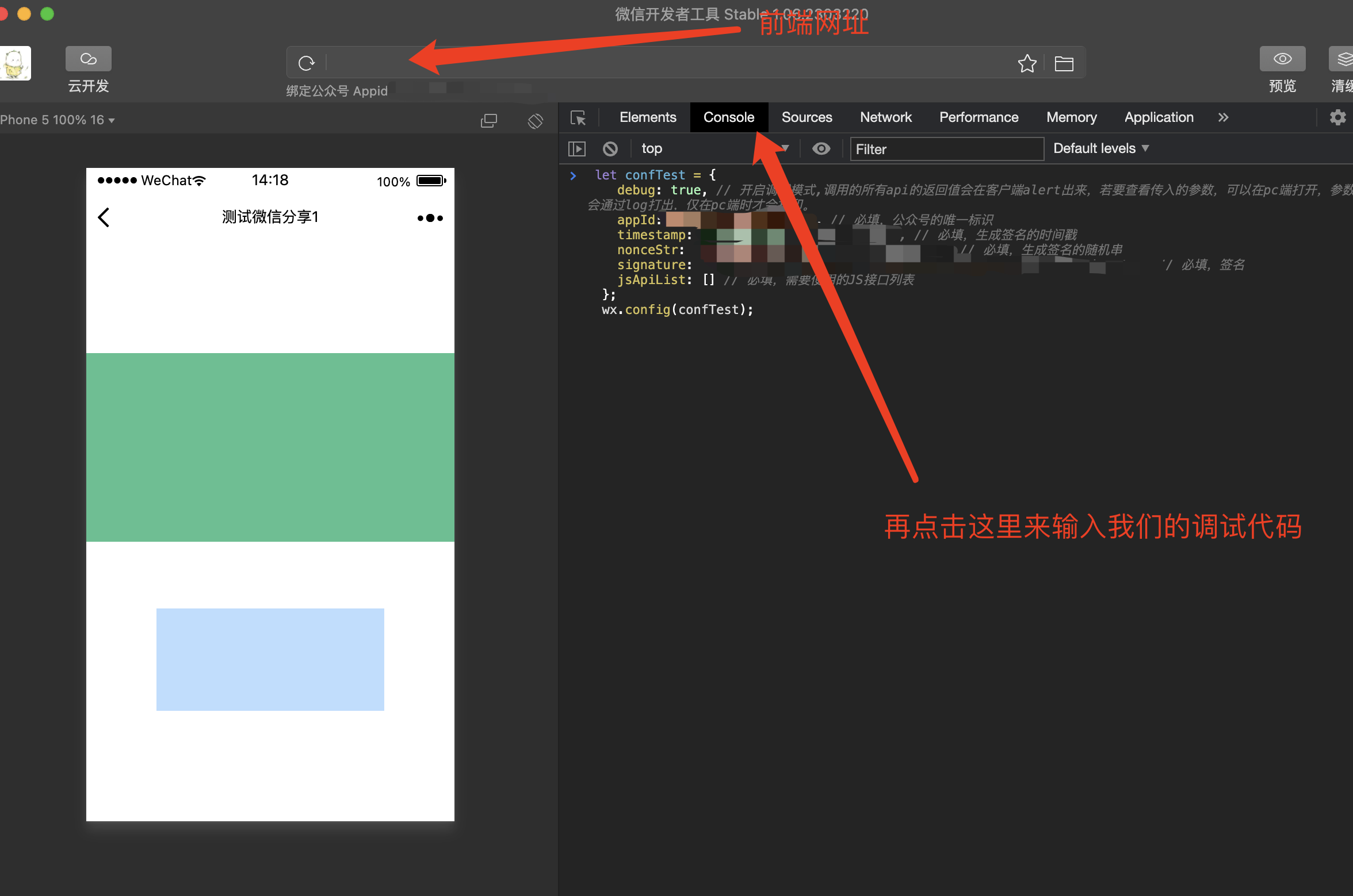
这时我要来了前端的地址,并下载安装了微信开发者工具,微信扫码进入 -> 公众号网页项目 -> 输入网址。

直接在 console 栏中输入初始化 wx.config 代码,里面的参数输入换成接口的参数即可。
这一步是方便调试,我们可以一直调试到成功再让前端继续开发,节省前后端沟通的成本。
let confTest = { debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId:"", // 必填,公众号的唯一标识 timestamp: 123, // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 }; wx.config(confTest);
排查生成签名的参数
URL与编码
在 console 里面继续输入如下代码,排查前后端参与签名计算的域名是否一致:
alert(location.href.split('#')[0])
在这里,我尝试了对网址进行正常编码和 URL 编码后生成签名,但是结果都是错误的。我推测这里有人可能是因没有进行 URL 编码参数丢失,而导致签名错误。虽然这些尝试都没有解决问题,但是我并没有放弃,而是继续进行排查。(毕竟需要交差)
jsapi_ticket
接着我继续检查生成 jsapi_ticket 时使用的公众号 appid 是否正确,以及请求的 type 是否为 jsapi。在这个过程中,我发现我的请求获取 jsapi_ticket 的 type 实际上是 wx_card,而不是正确的 jsapi 类型。我立即找到了问题所在,尝试清理了缓存并重新生成 jsapi_ticket,最终成功解决了问题。
以上除了文档第五条缓存 access_token 和 jsapi_ticket (我本来就缓存了),基本覆盖了文档所说的整个过程。


