通过 OG 标签优化网站在社交媒体上的显示效果
介绍
OG 标签是 Open Graph Protocol 的缩写,是一种由 Facebook 所定义和推广的元数据协议,用于在社交媒体上显示网页的预览内容。
OG 标签允许网站管理员控制他们网站页面在 Facebook、Twitter、LinkedIn 等社交媒体上的展示形式,可以设置网页的标题、描述、图像、URL 等元素。
以便在社交媒体上展示具有吸引力和正确的信息的网页预览。这些元素可以让网站在社交媒体上更好地分享和传播,提高网站的曝光率和流量。
通俗的来说就是通过 meta 标签上设置 OG 内容可以控制网页在社交媒体上的展示效果,例如标题、描述、图像和 URL 等元素。
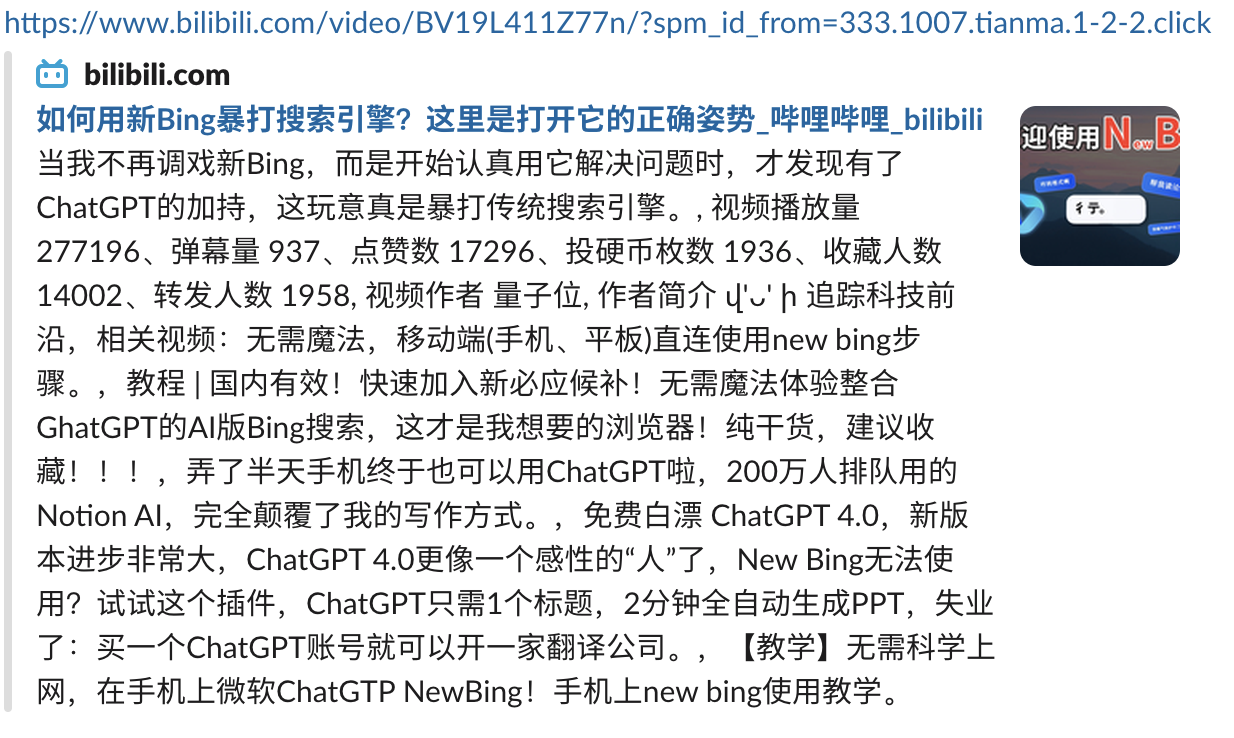
如下图这种预览效果不仅能够吸引更多的用户点击访问您的网页,还能提升您的品牌形象和知名度。

OG 标签
| 标签 | 作用 |
| og:title | 标题 |
| og:description | 描述 |
| og:image | 图像网络地址,建议1200 x 630尺寸 |
| og:url | 网站地址,用于计算URL权重归属 |
| og:type | 标记 URL 内容类型,一般默认是website,除此之外还有 article,video,music,book 等值可以设定 |
| og:site_name | 网页所属的网站名称 |
| og:locale | 语言和地区信息,en_US,zh_CN 等 |
| og:article | 这是一组信息标记新闻,博客详细内容,详细有哪些值可以参考:https://ogp.me/#no_vertical |
图像:
|
|
图像的网址,一般网站都会根据 URL 缓存内容,缓存有实效性或者使用手动更新缓存。 |
|
|
与 |
|
|
图像的 https:// 网址 |
|
|
图像的 MIME 类型。 |
|
|
图像宽度,以像素为单位。指定图像的高度和宽度,确保图像在第一次分享时正确加载。 |
|
|
图像高度,以像素为单位。指定图像的高度和宽度,确保图像在第一次分享时正确加载。 |
视频:
|
|
视频的网址。如果想要视频在动态中内嵌播放,您应尽可能使用 https:// 网址。 |
|
|
与 |
|
|
视频的安全网址。即使在 |
|
|
视频的 MIME 类型。 |
|
|
视频宽度,以像素为单位。此为视频的必要属性。 |
|
|
视频高度,以像素为单位。此为视频的必要属性。 |
|
|
指定一张图像,在动态中显示高品质预览 |
如何设置 OG 标签
添加 OG 标签,需要在 HTML 代码的 <head> 标签中添加 <meta> 标签,并设置对应上述的 OG 属性和值。
<head> <meta property="og:title" content="标题"> <meta property="og:description" content="描述"> </head>
实践
您在实际设置 OG 内容时可能需要考虑一些问题了:
- 相同 URL 网站地址可能只有第一次获取内容是根据爬虫获取的,后面网站就直接读缓存了。
- 网站爬虫在获取 OG 数据时是获取网站文本内容解析的,您的网站的 JS 是没法在网站获取时运行的哦。
- 不同平台网站根据解析内容展示出的内容并不一致,建议您还是在实际尝试后再调整您的 OG 内容。
如果您想根据前端参数动态设置 OG 标签以决定页面在社交媒体上的分享样式,就需要使用服务端参数来渲染 <meta> 标签,并需要将参数添加到页面路径中,从而实现不同参数对应不同的路径。
可以将 <meta> 区域设置成动态的布局模版,或者将后端渲染的页面仅作为分享页面,用户点击后再跳回真正实际页面,如下是后端通过模版控制分享图片的示例代码:
<!DOCTYPE html> <html lang="en"> <script> const url = '{{.revere_url}}' window.location.href = url </script> <head> <meta charset="UTF-8"> <meta property="og:url" content="{{.revere_url}}" /> <meta property="og:type" content="website" /> <meta property="og:title" content="标题" /> <meta property="og:description" content="描述" /> <meta property="og:image" content="{{.share_img}}" /> <meta property="og:image:type" content="image/jpg"> <meta property="og:image:width" content="1200"> <meta property="og:image:height" content="631"> <title>网站标题</title> </head> <body></body> </html>
可以看到代码是后端通过模版代码来动态渲染 OG 内容,当真正用户点击打开后会跳转到实际页面。
调试 OG 标签
在实际开发中您会发现平台缓存的机制让调试十分难受,所以推荐使用如下工具来调试您的 OG 标签:
Meta Tags — Preview, Edit and Generate 可以根据您的写的内容来生成 OG 标签代码,只需点击右上角 Generate Meta Tags 按钮。
Facebook 调试工具 Facebook 调试工具可以通过您填写的 URL 来抓取您的网页 OG 内容并生成分享样式,但我在尝试时候发现图片会和实际分享的样式不太一样。
总结
在社交媒体时代,使用 OG 标签是提高网页在社交媒体上曝光和点击率的有效方法。
OG 标签包括 og:title、og:description、og:image 等参数。编写优秀的 OG 标题和描述需要注意简明扼要、突出重点、使用关键词、保持一致、使用动词等技巧。
同时如果需要动态设置 OG 标签,可以使用服务端参数来渲染 <meta> 标签,并将参数添加到页面路径中,实现不同参数对应不同路径的效果。
通过合理设置 OG 标签,可以提高网页在社交媒体上的曝光和点击率,增强用户体验和网页的 SEO 效果。


