直播 (obs+qiniu)+ Qiniu上传 [记录]
七牛上传:
引入 qiniu.min.js
uptoken | key(≈图片重命名)
var uploader = Qiniu.uploader({
runtimes: 'html5,html4',browse_button: 'loadPic',
uptoken_func: function () {certQiniu(); return obj.cert.uptoken;},
get_new_uptoken: true,domain: g.qiniu,
max_file_size: '100mb',max_retries: 3,chunk_size: '4mb',auto_start: true,
unique_names: false,save_key: false,
init: {
'FileUploaded': function(up, file, info) {
obj.pic={ //上传完成后 获取图片信息
name:file.name,
type:file.type,
length:file.size,
resourceId:$.parseJSON(info.response).key
};
},
'Error': function(up, err, errTip) {
g.alert('上传失败,请稍后再试!')
},
'Key': function(up, file) { //key≈fileName
return obj.cert.key;
}
}
});
filters: {
mime_types: [
//只允许上传图片文件 (注意,extensions中,逗号后面不要加空格)
{ title: "图片文件", extensions: "jpg,gif,png,bmp" }
]
},
mime_types: [
//只允许上传图片文件 (注意,extensions中,逗号后面不要加空格)
{ title: "图片文件", extensions: "jpg,gif,png,bmp" }
]
},
function certQiniu() {
console.log("请帮我获取千牛token");
// $.post("/File/getToken",{
// time:300000
// },function(res){
//
// }).error(function() { g.alert('请求失败') });
_opt.cert.uptoken="";
_opt.cert.key=;
}
七牛图片
下载 url?attname=重命名.mp4
限制格式:
//可以使用该参数来限制上传文件的类型,大小等,该参数以对象的形式传入,它包括三个属性:
filters : {
max_file_size : '100mb',
prevent_duplicates: true, //Specify what files to browse for
mime_types: [
{title : "flv files", extensions : "flv"} //限定flv后缀上传格式上传
{title : "Video files", extensions : "flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mkv,m4v,mp4"}, //限定flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mkv,m4v,mp4后缀格式上传
{title : "Image files", extensions : "jpg,gif,png"}, //限定jpg,gif,png后缀上传
{title : "Zip files", extensions : "zip"} //限定zip后缀上传
]
},
直播项目:
直播实现:每隔多久 上传一次
OBS下载 安装 (http://www.obsapp.net/)
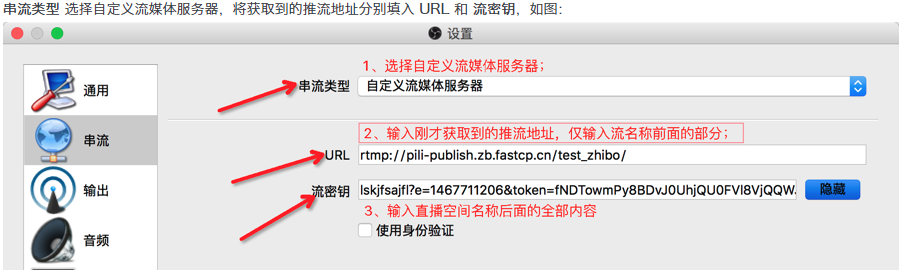
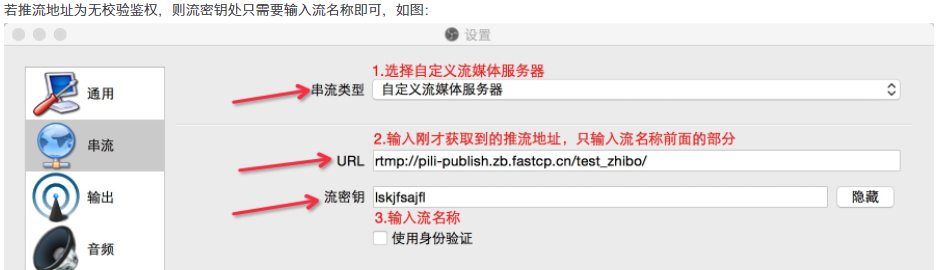
配置 设置 - 串流: 自定义流媒体服务器
url:rtmp://114.114.173.114:114/tldz/(推流地址)
秘钥:roomName(后台配置原因 为roomName无秘钥时间戳)
播放地址:线上.com/tldz/roomName/index.m3u8 - hls
场景 - 来源(捕获方式)
配合:七牛 - 直播云 https://developer.qiniu.com/pili/manual/1221/the-console-quick-start
页面上看直播:
插件:http://www.ckplayer.com/manualX/23.html
参考:https://www.cnblogs.com/saysmy/p/5689778.html
<div id="video" class="liveCon"></div>
<script type="text/javascript" src="${ctxPath}/libs/ckplayer.js" charset="UTF-8"></script>
<script type="text/javascript">
var seek=parseInt(new Date('2016/03/28 11:17:22') - new Date('2016/03/28 11:16:23')) / 1000;
var videoObject = {
container: '#video',
variable: 'player',
autoplay:true,
poster: 'http://58pic.ooopic.com/58pic/17/90/73/45958PICCgf.jpg',
duration: 0,
seek: seek||0,
live:true,
video: [
['http://www.flashls.org/playlists/test_001/stream_1000k_48k_640x360.m3u8', 'video/m3u8', '标清', 0]
]
};
var player = new ckplayer(videoObject);
</script>
注意:跨域问题
OBS :
网上资料:
https://developer.qiniu.com/pili/manual/1221/the-console-quick-start
OBS ----- 串流


创建直播空间 - 直播空间名称+直播域名
创建直播流 - 再空间里面创建流
获取推流播放地址 - 刚创建的直播流 信息



