iview中Modal弹窗做form表单验证相关问题
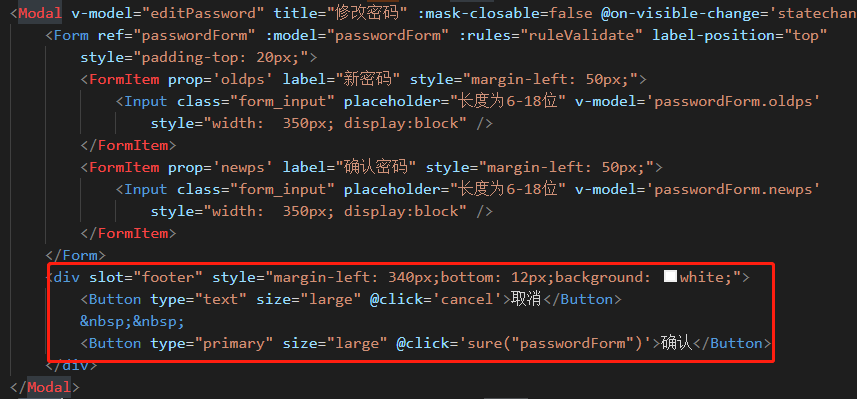
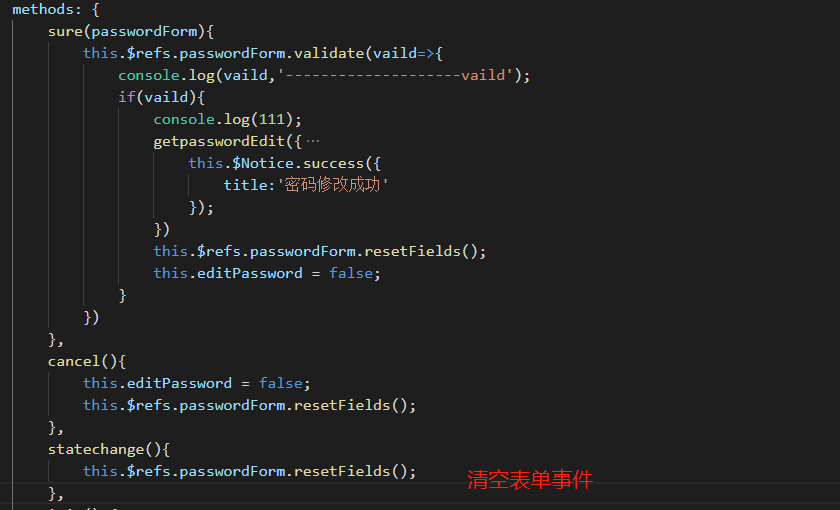
在modal中初始化状态,点击确定弹窗消失。
有的时候表单验证就不希望立刻消失

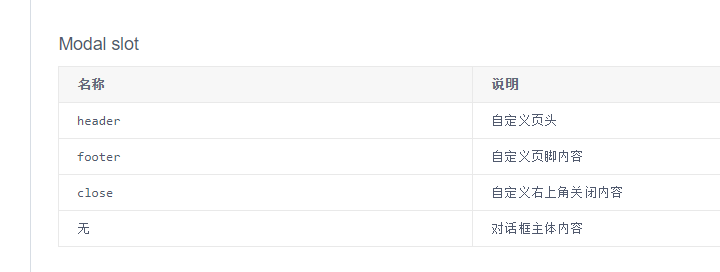
在iview官网中有自定义页头页脚

可以直接自定义使用


另一种验证写法
serform: {
ctCatelogue: [{
required: true,
message: "请输入名称",
trigger: "blur"
},
{
type: 'string',
pattern: /^\/./,
message: '请填写正确路径',
trigger: 'blur'
}
],
},
1.如果报错 validate 未定义的话,需要看一下点击事件内容引号是否正确
2.表单验证规则中,trigger属性填写的是在什么情况下触发该验证,例如blur或者change。
但是我们会有某些需求,需要让该输入框在提交的时候才验证,并不需要实时验证,此时就会有把trigger删掉的做法。
该做法的结果是,一进入有表单的页面时,表单就会进行一次校验。



