iview验证
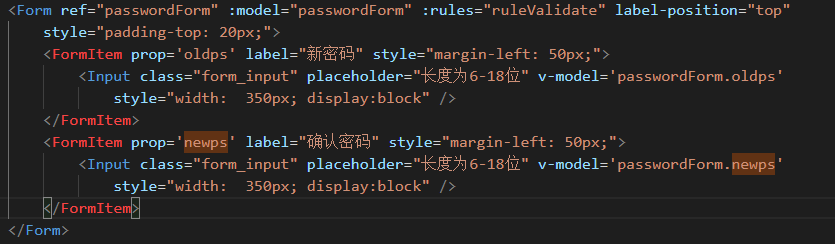
From中定义 ref="passwordForm" 获取dom节点 :model="passwordForm" 关联表单数据对象 :rules="ruleValidate"关联表单验证规则


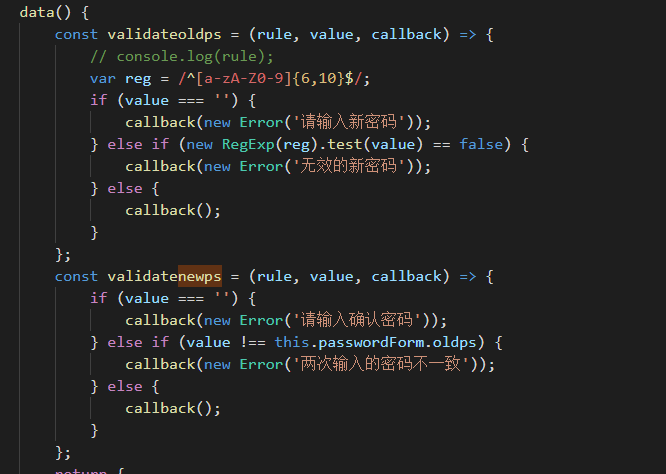
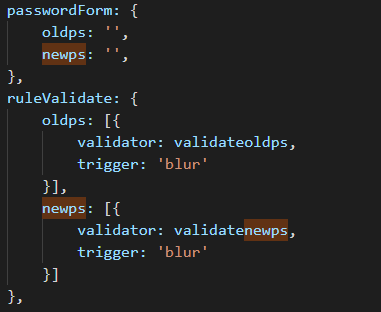
data return中

或者
repeatCount:[{ required: true, message: "请选择效镜像路径", trigger: "change" }, { type: 'string', pattern: /^((ht|f)tps?):\/\/([\w\-]+(\.[\w\-]+)*\/)*[\w\-]+(\.[\w\-]+)*\/?(\?([\w\-\.,@?^=%&:\/~\+#]*)+)?/, message: '无效的次数', trigger: 'blur' } ],
this.$refs[specificationForm].validate(valid => {
//validate表示 整个表单进行校验,参数为检验完的回调,会返回一个 Boolean 表示成功与失败,支持 Promise
if (valid) {
return sucess;
} else {
this.$Message.error("请完善项目信息");
}
});
如果是form中循环table,验证td,例子
<td class="td-cloidtempmange">
<FormItem :prop="`vals.${index}.key`" :rules='tempValidate.key'>
<Input v-model.trim="item.key" type="text" :maxlength="20" placeholder="请输入文本" :disabled="isView" class="input-key-cloudtemp" />
</FormItem>
</td>
tempValidate:{
key:[
{required: true, message: '键值不能为空!', trigger: 'blur'},
],
},
1,表单验证错误一直提示,,prop 需要与v-model中字段一致
-----------------------------------------------------------分割线--------------------------------------
表单悬浮文字提示
<FormItem label="网络配置" class="clasform">
<span slot="label">
<span>网络配置</span>
<Tooltip transfer :max-width="300">
<Icon type="ios-help-circle-outline"/>
<div slot="content">
<p>提供以下两种配置方式:</p>
<p>a. 使用相同配置:对批量裸金属主机统一配置相同的业务网络拓扑;</p>
<p>b. 单个配置:对每台裸金属主机逐一配置各自的业务网络拓扑。</p>
<p>注意:</p>
<p>1. 裸金属主机需有可用网卡用于配置业务网络;</p>
<p>2. “使用相同配置”要求裸金属主机之间网卡数量相同、网卡名称相同;</p>
<p>3. 目前支持扁平网络场景,且支持VLAN二层隔离;</p>
<p>4. 需提前将裸金属设备所在的裸金属集群挂载相应的二层网络;</p>
<p>5. “单个配置”支持对每台裸金属主机设置指定IP。</p>
</div>
</Tooltip>
</span>
<RadioGroup v-model="userForm.networkSet" @on-change="change_radio_network">
<Radio label="是">
<span>使用相同配置</span>
</Radio>
<Radio label="否">
<span>单个配置</span>
</Radio>
</RadioGroup>
</FormItem>
-----------------------------------------------------------分割线--------------------------------------
清楚校验方法
setTimeout(() => {
this.userFormValidate.networkCad = [];
this.userFormValidate.network = [];
}, 10);


