<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.css" />
<title></title>
<style type="text/css">
.box{
border: 1px solid saddlebrown;
}
.width-200{
width: 200px;
}
</style>
</head>
<body>
<div class="container" style="border: 1px solid red;">
123<br />
123
</div>
<div class="container">
<div class="row">
<div class="col-lg box">123<br>123</div>
<div class="col-lg box">123<br>123</div>
<div class="col-lg box">123<br>123</div>
</div>
<!--bootstrap4的栅格系统运用了伸缩弹性盒模型,三个col-lg,则每个为100%除以3=33.333333333%-->
</div>
<div class="container">
<div class="row no-gutters">
<div class="col-lg-4 box">123<br>123</div>
<div class="col-lg-4 box">123<br>123</div>
<div class="col-lg-4 box">123<br>123</div>
</div>
<!--bootstrap4的栅格系统运用了伸缩弹性盒模型,三个col-lg,则每个为100%除以3=33.333333333%-->
</div>
<div class="container">
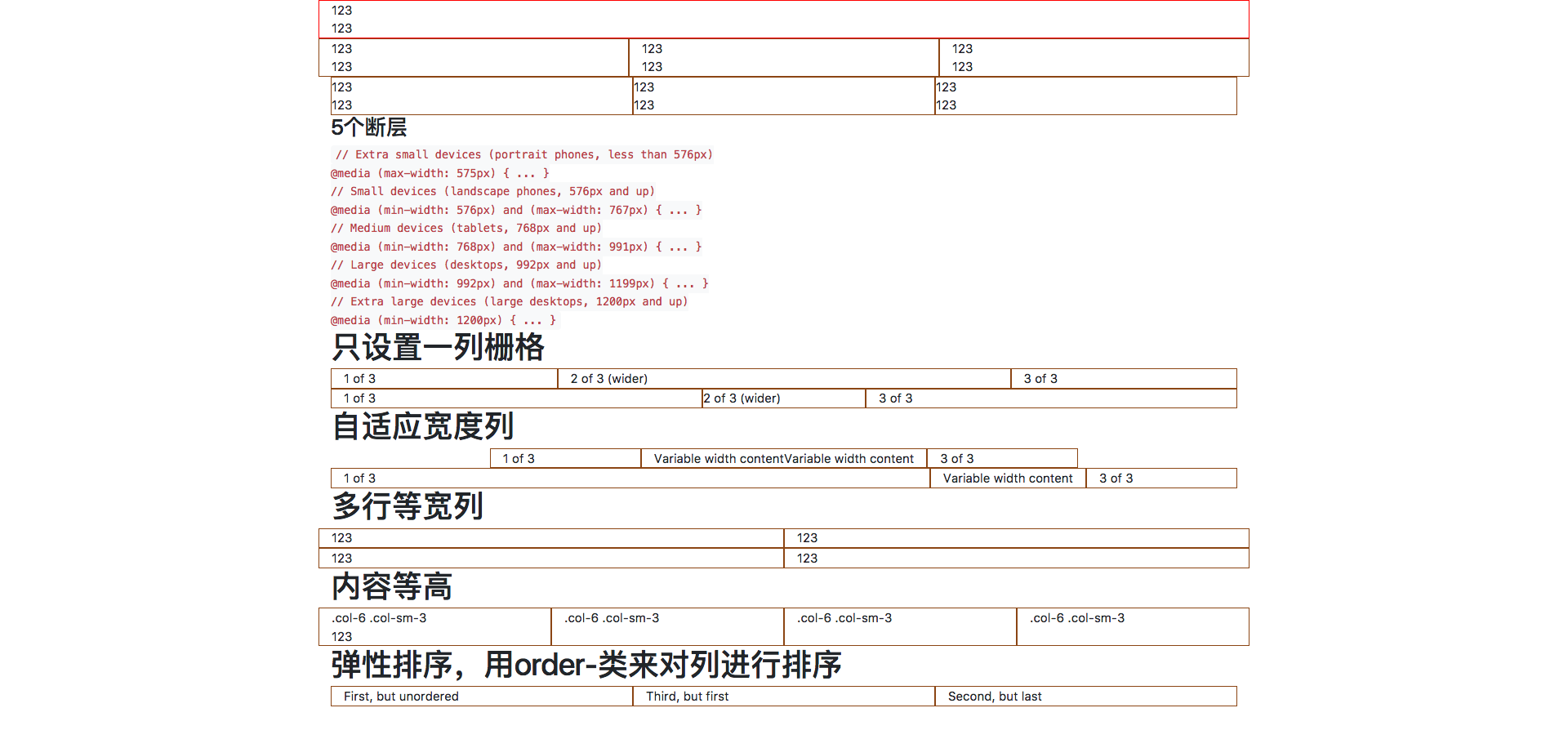
<h3>5个断层</h3>
<code>
// Extra small devices (portrait phones, less than 576px)<br />
@media (max-width: 575px) { ... }<br />
// Small devices (landscape phones, 576px and up)<br />
@media (min-width: 576px) and (max-width: 767px) { ... }<br />
// Medium devices (tablets, 768px and up)<br />
@media (min-width: 768px) and (max-width: 991px) { ... }<br />
// Large devices (desktops, 992px and up)<br />
@media (min-width: 992px) and (max-width: 1199px) { ... }<br />
// Extra large devices (large desktops, 1200px and up)<br />
@media (min-width: 1200px) { ... }
</code>
</div>
<div class="container">
<h1>只设置一列栅格</h1>
<div class="container">
<div class="row">
<div class="col box">
1 of 3
</div>
<div class="col-6 box">
2 of 3 (wider)
</div>
<div class="col box">
3 of 3
</div>
</div>
<div class="row">
<div class="col box">
1 of 3
</div>
<div class="width-200 box">
2 of 3 (wider)
</div>
<div class="col box">
3 of 3
</div>
</div>
</div>
</div>
<div class="container">
<h1>自适应宽度列</h1>
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2 box">
1 of 3
</div>
<div class="col-md-auto box">
Variable width contentVariable width content
</div>
<div class="col col-lg-2 box">
3 of 3
</div>
</div>
<div class="row">
<div class="col box">
1 of 3
</div>
<div class="col-md-auto box">
Variable width content
</div>
<div class="col col-lg-2 box">
3 of 3
</div>
</div>
</div>
</div>
<div class="container">
<h1>多行等宽列</h1>
<div class="row">
<div class="col box">123</div>
<div class="col box">123</div>
<div class="w-100"></div>
<div class="col box">123</div>
<div class="col box">123</div>
</div>
</div>
<div class="container">
<h1>内容等高</h1>
<div class="row">
<div class="col-6 col-sm-3 box">.col-6 .col-sm-3<br>123</div>
<div class="col-6 col-sm-3 box">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix d-none d-sm-block"></div>
<div class="col-6 col-sm-3 box">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3 box">.col-6 .col-sm-3</div>
</div>
</div>
<div class="container">
<h1>弹性排序,用order-类来对列进行排序</h1>
<div class="container">
<div class="row">
<div class="col box">
First, but unordered
</div>
<div class="col order-12 box">
Second, but last
</div>
<div class="col order-1 box">
Third, but first
</div>
</div>
</div>
</div>
</body>
</html>