C#曲线分析平台的制作(一,ajax+json前后台数据传递)
在最近的项目学习中,需要建立一个实时数据的曲线分析平台,这其中的关键在于前后台数据传递过程的学习,经过一天的前辈资料整理,大概有了一定的思路,现总结如下:
1.利用jquery下ajax函数实现:
<script src="Scripts/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function checkLogin() {
var name = $("#name").val();
var passward = $("#password").val();
console.log(name);
console.log(passward);
$.ajax({
url: 'Default.aspx?method=login',
type: 'GET',
data: { "name": name, "passward": passward },
dataType: 'json',
success: function (dataInfo) {
if (dataInfo.status) {
console.log(dataInfo.data);
//前台接收到的数据中data是字符串,需要转换为JSON对象
var jsondata = JSON.parse(dataInfo.data);//反序列化
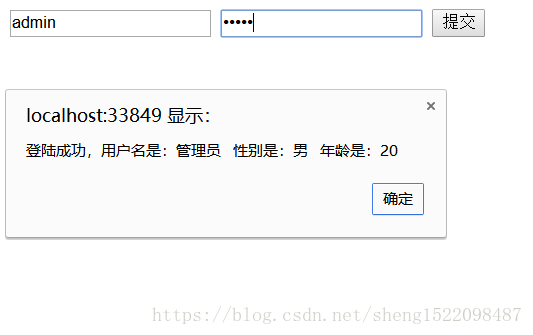
alert("登陆成功,用户名是:" + jsondata.name + " 性别是:" + jsondata.sex + " 年龄是:" + jsondata.age);
} else {
alert("登陆失败");
}
},
async: false
});
}
</script> <body>
<form id="form1" runat="server">
<div>
<input id="name" type="text" />
<input id="password" type="password" />
<button onclick="checkLogin()" value="">提交</button>
</div>
</form>
</body>后台脚本:
protected void Page_Load(object sender, EventArgs e)
{
string method = Request.QueryString["method"];
string name = Request.QueryString["name"];
string passward = Request.QueryString["passward"];
if (!string.IsNullOrEmpty(method))
{
if (method == "login")
{
GetLogin(name, passward);
}
}
}
private void GetLogin(string name, string passward)
{
CommonModel msg = new CommonModel();
//这里有没有登陆成功可以连接数据库判断
if (name == "admin" && passward == "admin")
{
//这里是可以从数据库获取出来的登陆用户的信息
var jsonData = "{ \"name\":\"管理员\", \"sex\":\"男\", \"age\":\"20\"}";
msg.status = true;
msg.msg = "登陆成功";
msg.data = jsonData;
}
else
{
msg.status = false;
msg.msg = "失败";
}
object JSONObj = JsonConvert.SerializeObject(msg);//序列化传递
Response.Write(JSONObj);
//一定要加,不然前端接收失败
Response.End();
}
class CommonModel//构造实体类
{
//状态
private bool _statues;
public bool status
{
get { return _statues; }
set { _statues = value; }
}
//消息
private string _msg;
public string msg
{
get { return _msg; }
set { _msg = value; }
}
//数据
private object _data;
public object data
{
get { return _data; }
set { _data = value; }
}
}2.利用原生javascript下的ajax:
ajax.js
function ajax(url, onsuccess) {
var xmlhttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');//创建xmlhttp对象,考虑兼容性
xmlhttp.open("POST", url, true);//准备向服务器发出post请求
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4) //readyState==4表示服务器返回数据了额,之前可能经历 2(请求已发生,正在处理中)3表示(响应中有部分数据可以用,拂去其还没有完成响应的生成)
{
if (xmlhttp.status == 200) //状态码200位成功
{
//responseText是服务器返回的报文正文
onsuccess(xmlhttp.responseText);
}
else {
alert("ajax服务器返回错误");
}
}
}
xmlhttp.send();//这时才发送请求,发送完请求,并一定马上服务器响应,然后看上面的onreadystatechange状态,发送完继续执行下面的操作,不等服务器
}<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/ajax.js"></script>
<script type="text/javascript">
function zan() {
var xmlhttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');//创建xmlhttp对象,考虑兼容性
xmlhttp.open("POST", "AjaxTest.ashx?action=Zan", true);//准备向服务器发出post请求
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4) //readyState==4表示服务器返回数据了额,之前可能经历 2(请求已发生,正在处理中)3表示(响应中有部分数据可以用,拂去其还没有完成响应的生成)
{
if (xmlhttp.status == 200) //状态码200位成功
{
document.getElementById("ZanCount").innerHTML = xmlhttp.responseText;//responseText是服务器返回的报文正文
}
else {
alert("ajax服务器返回错误");
}
}
}
xmlhttp.send();//这时才发送请求,发送完请求,并一定马上服务器响应,然后看上面的onreadystatechange状态,发送完继续执行下面的操作,不等服务器
}
function cai() {
ajax("AjaxTest.ashx?action=Cai", function (reText) {
document.getElementById("CaiCount").innerHTML = reText;
})
}
</script>
<title></title>
</head>
<body>
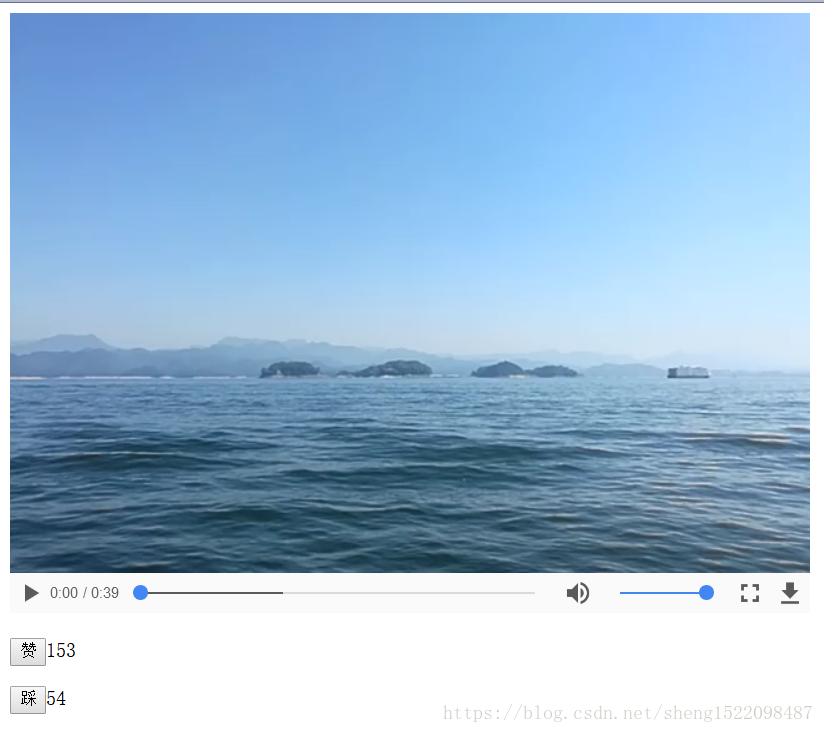
<video src="src/a.mp4" controls="controls"></video>
<p><input type="button" name="Zan" value="赞" onclick="zan()" /><label id="ZanCount"></label></p>
<p><input type="button" name="Cai" value="踩" onclick="cai()" /><label id="CaiCount"></label></p>
</body>
</html>新建应用程序AjaxTest.ashx
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Data;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string action = context.Request["action"];
if (action == "Zan")
{
SqlHelper.ExecuteNonQuery("Update T_ZanCai set ZanCount=ZanCount+1");
int zanCount = (int)SqlHelper.ExecuteScalar("select top 1 ZanCount from T_ZanCai");
context.Response.Write(zanCount);
}
else
{
SqlHelper.ExecuteNonQuery("Update T_ZanCai set CaiCount=CaiCount+1");
int caiCount = (int)SqlHelper.ExecuteScalar("select top 1 CaiCount from T_ZanCai");
context.Response.Write(caiCount);
}
}
public bool IsReusable {
get {
return false;
}
}
}
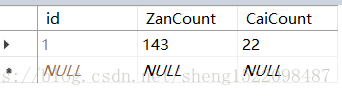
数据库结构:
注:
1.数据库连接webconfig下connectionstring
<connectionStrings>
<add name="dbConn" connectionString="Data Source=.;Database=test;Trusted_Connection=false;User ID=sa;Password=" providerName="System.Data.SqlClient"/>
</connectionStrings>2.简单的测试SqlHelper类的编写:
private static string connStr = ConfigurationManager.ConnectionStrings["dbConn"].ConnectionString;
public static int ExecuteNonQuery(string sql)
{
using (SqlConnection conn = new SqlConnection(connStr))
{
conn.Open();
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = sql;
//foreach (SqlParameter param in parameters)
//{
// cmd.Parameters.Add(param);
//}
// cmd.Parameters.AddRange(parameters);
return cmd.ExecuteNonQuery();
}
}
}
public static object ExecuteScalar(string sql)
{
using (SqlConnection conn = new SqlConnection(connStr))
{
conn.Open();
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = sql;
// cmd.Parameters.AddRange(parameters);
return cmd.ExecuteScalar();
}
}结果如下:
备注:本文代码非原创:
分别借鉴如下博客进行修改实现。
本文来自博客园,作者:cache.yuan,转载请注明原文链接:https://www.cnblogs.com/cache-yuan/p/9218449.html