ASP.NET Datalist制作显示效果和img的数据库存储
1.
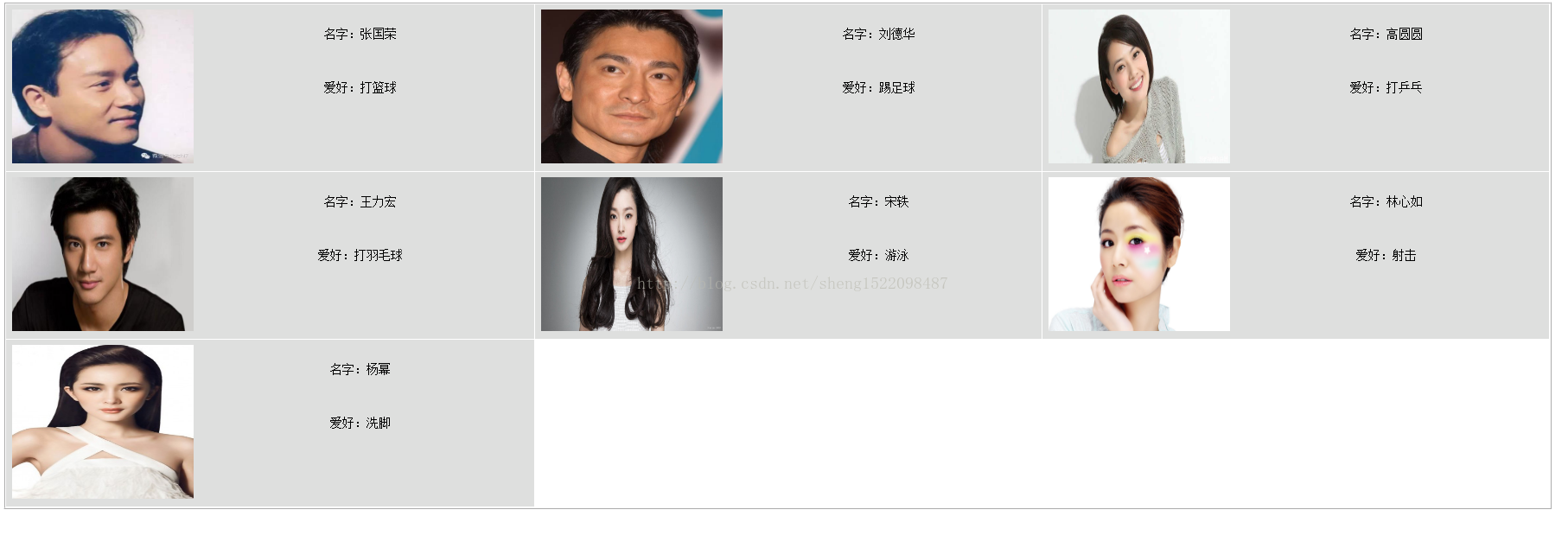
具体实现效果如下图:
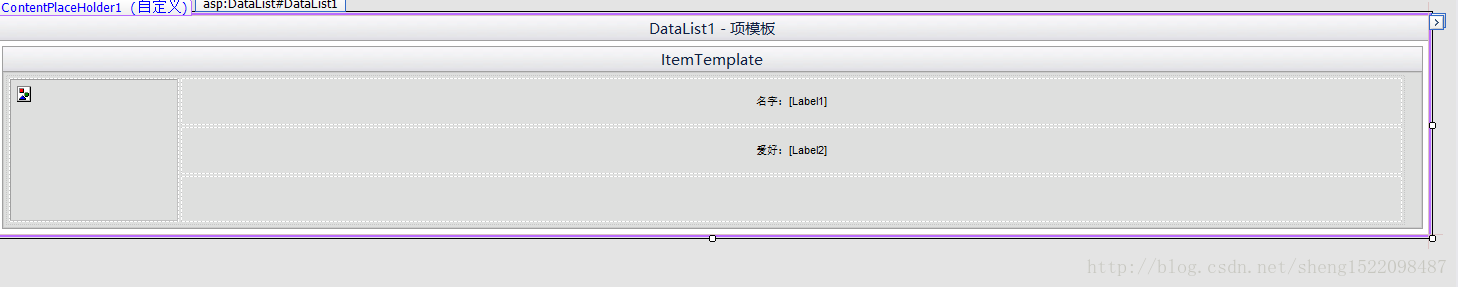
2.首先使用datalist控件编辑模板,在属性面板选择RepeatColumns="3" RepeatDirection="Horizontal",然后使用html中的table属性建立好要编辑的模板样式(img控件+label)
3.在使用Eval语句,进行绑定数据操作。(img图片记得也是在此绑定,不是在属性中imgurl绑定)例如:此时的imgurl可在databing中写入((Eval("image")))
4.在查看代码的后台编写数据库连接和绑定操作,具体代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class xianshi : System.Web.UI.Page
{
private DataTable dt;
private void Bind()
{
String constr="Data Source=localhost;Initial Catalog=test;Integrated Security=True";
SqlConnection con = new SqlConnection(constr);
con.Open();
SqlDataAdapter sdr = new SqlDataAdapter("select * from student", con);
dt = new DataTable();
sdr.Fill(dt);
DataList1.DataSource = dt;
DataList1.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
Bind();
}
}
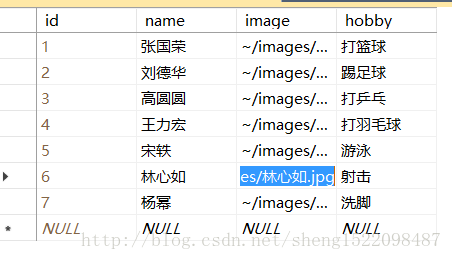
注:在页面中要使用到img图片,如何在数据库中将其导入?有其中一种参考方法如下:
1.新增列名为img,属性值为var char(max),
2.在img中填写好我们要使用的图片的地址如:我这边的图片都放在项目images下,可以填写相对路径~/images/**.jpg即可。