前端工程化之gulp
一、gulp
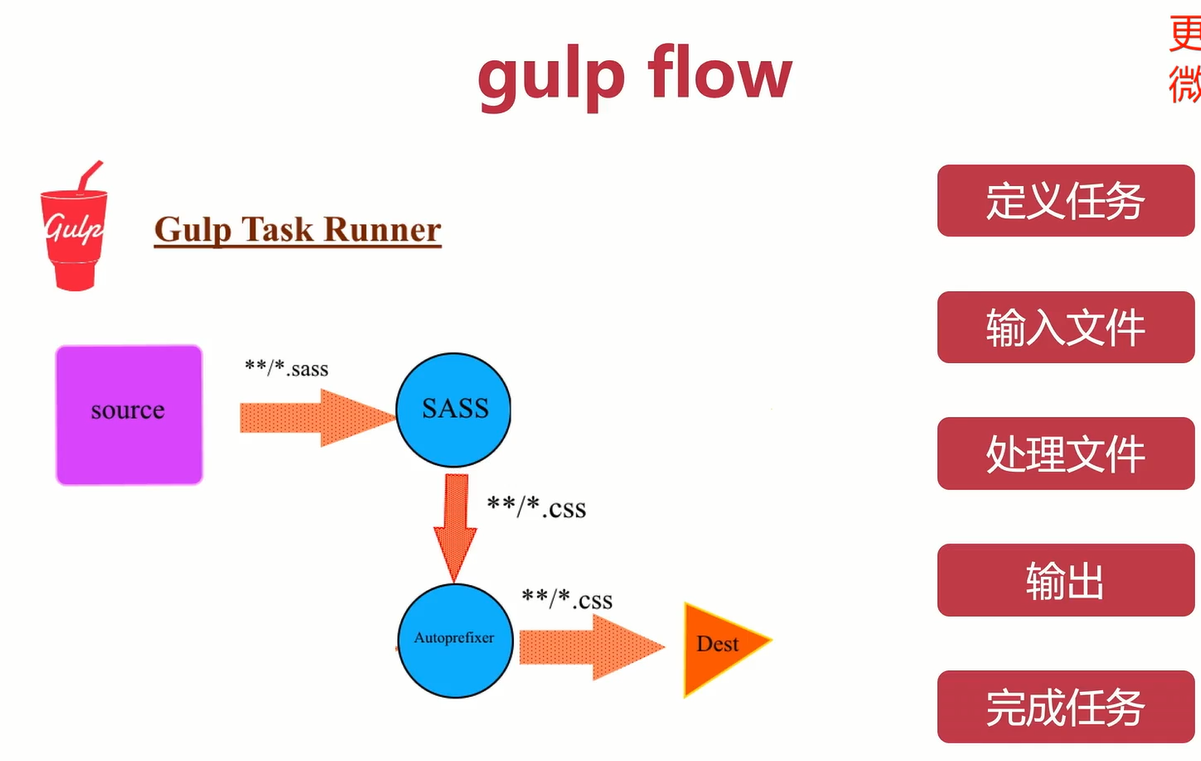
gulp自动化构建构建工具增强你的工作流程,易于使用、构建快速、插件系统、易于学习.

1、安装gulp
#安装 npm init -y yarn add gulp -D #查看版本 npx gulp --version
#修改package.json
{ "name": "gulpdemo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "gulp" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "gulp": "^4.0.2" } }
#执行构建
npm run build
2、gulp配置文件
#配置文件gulpfile.js或Gulpfile.js
//引入gulp的几个方法: // src处理源目录 dest目标目录 series串行执行 watch监控文件 const { src,dest,series,watch } = require('gulp') const del = require('del') //gulp-load-plugins可以将后续gulp开头的插件引用变得简单 不要忘了后面的小括号() 表示直接执行 //eg:gulp-uglify => plugins.uglify = require('gulp-uglify') const plugins = require('gulp-load-plugins')() //压缩js uglifyjs //cb表示回调函数不加执行会报错(https://gulpjs.com/docs/en/getting-started/async-completion/) Did you forget to signal async completion? function js(cb){ //console.log('this is js scripts tasks') src('js/*.js') //pipe 管道输送到下一个处理环节 .pipe(plugins.uglify()) .pipe(dest('./dist/js')) //执行回调 cb() } //对scss/less编译 压缩 输出css文件 function css(cb){ //console.log('this is css scripts tasks') src('css/*.scss') //sass压缩 .pipe(plugins.sass({ outputStyle:'compressed' })) //autoprefixer .pipe(plugins.autoprefixer({ cascade:false,//是否使用虚拟cascade remove:false//去掉过时的前缀 })) .pipe(dest('./dist/css')) cb() } //监听这些文件变化 function watcher(){ //监控的文件路径和类型,当变化时执行哪个函数 watch('./js/*.js',js) watch('./css/*.scss',css) } //删除dist目录中的内容 function clean(cb){ del('./dist') cb() } // exports.scripts = js exports.styles = css exports.clean = clean exports.watcher = watcher //exports.default 表示默认gulp处理方法 exports.default = series([ clean,//先清空 js, css, watcher ])//npm run build串行执行各个方法
#列出gulp任务清单 npx gulp --tasks #执行scrips任务 npx gulp scrips
3、使用gulp插件编写任务
常用插件:
gulp-uglify:js压缩、混淆插件
gulp-rename:重命名插件
del:清理插件
gulp-autoprefixer:根据设置浏览器版本自动处理浏览器前缀
gulp-sass:可以使用sass样式预编译语言
gulp-load-plugins:使gulp开头的插件的引用变得简单
#安装
yarn add del gulp-uglify gulp-rename gulp-autoprefixer gulp-sass gulp-load-plugins -D
注意:gulp-autoprefixer需要配置浏览器版本清单browserslist
{ "name": "gulpdemo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "gulp" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "del": "^6.0.0", "gulp": "^4.0.2", "gulp-autoprefixer": "^7.0.1", "gulp-load-plugins": "^2.0.5", "gulp-rename": "^2.0.0", "gulp-sass": "^4.1.0", "gulp-uglify": "^3.0.2" }, "browserslist": [ "last 2 Version", "> 2%" ] }
gulp插件两个搜索地址:
4、热编译+浏览器自动刷新
这里介绍一个插件browser-sync,功能类似express、dev-server;
#安装browser-sync
yarn add browser-sync -D
#gulpfile.js
//引入gulp的几个方法: // src处理源目录 dest目标目录 series串行执行 watch监控文件 const { src,dest,series,watch } = require('gulp') const del = require('del') const browserSync = require('browser-sync').create() //引入并初始化browser-sync插件 const reload = browserSync.reload //刷新浏览器的reload方法 //gulp-load-plugins可以将后续gulp开头的插件引用变得简单 不要忘了后面的小括号() 表示直接执行 //eg:gulp-uglify => plugins.uglify = require('gulp-uglify') const plugins = require('gulp-load-plugins')() //压缩js uglifyjs //cb表示回调函数不加执行会报错(https://gulpjs.com/docs/en/getting-started/async-completion/) Did you forget to signal async completion? function js(cb){ //console.log('this is js scripts tasks') src('js/*.js') //pipe 管道输送到下一个处理环节 .pipe(plugins.uglify()) .pipe(dest('./dist/js')) .pipe(reload({ stream: true })) //执行回调 cb() } //对scss/less编译 压缩 输出css文件 function css(cb){ //console.log('this is css scripts tasks') src('css/*.scss') //sass压缩 .pipe(plugins.sass({ outputStyle:'compressed' })) //autoprefixer .pipe(plugins.autoprefixer({ cascade:false,//是否使用虚拟cascade remove:false//去掉过时的前缀 })) .pipe(dest('./dist/css')) .pipe(reload({ stream: true })) cb() } //监听这些文件变化 function watcher(cb){ //监控的文件路径和类型,当变化时执行哪个函数 watch('./js/*.js',js) watch('./css/*.scss',css) cb() } //删除dist目录中的内容 function clean(cb){ del('./dist') cb() } //server任务 function server(cb){ browserSync.init({ server:{ baseDir:'./' } }) cb() } exports.scripts = js exports.styles = css exports.clean = clean exports.watcher = watcher //exports.default 表示默认gulp处理方法 exports.default = series([ clean,//先清空 js, css, server,//启动server watcher ])//npm run build串行执行各个方法
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style rel="stylesheet" href="./dist/css/index.css"/> </head> <body> hello cac2020 <script src="./dist/js/index.js"></script> </body> </html>
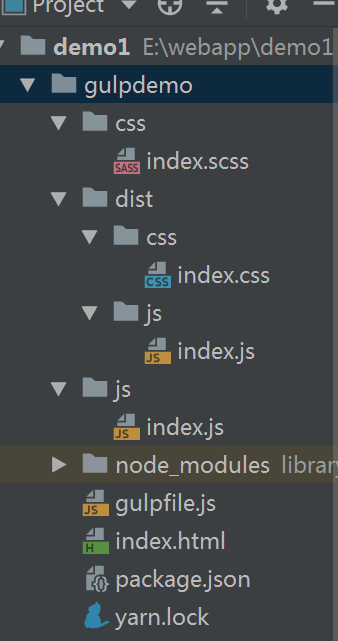
代码目录结构:

学习技术不是用来写HelloWorld和Demo的,而是要用来解决线上系统的真实问题的.


