前端环境搭建(新)
(一)本地环境
一、node.js
Node.js是一个开源与跨平台的JavaScript运行时环境,事件驱动,非阻塞IO。
1、nvm
nodejs版本管理工具,也就是说,一个nvm可以管理很多 node 版本和 npm 版本。可以使用nvm来安装nodejs。
#查看nvm版本 nvm version #设置nodejs运行版本位数 nvm arch 64 #开启nvm版本管理 nvm on #设置nodejs国内镜像源 nvm node_mirror https://registry.npmmirror.com/mirrors/node/ #设置npm国内镜像源 nvm npm_mirror https://registry.npmmirror.com/mirrors/npm/ #安装nodejs 建议使用nvm安装 nvm install v12.16.1 #列出本机nvm管理的nodejs版本清单 nvm list #设置使用哪一个版本nodejs nvm use v12.16.1
参考:
Linux/Mac系统安装 参考github nvm文档
Windows系统安装参考nvm-windows
(2)手动下载安装
去官网下载node.js(https://nodejs.org/zh-cn/) LTS(长期支持)版本,选择阿里云镜像下载,比较快。注意:v12.16.2以上版本不支持win7系统。
这里我们使用node-v12.16.1-win-x64.zip,解压后并配置Path环境变量即可。
$ node -v v12.16.1 $ npm -v 6.13.4
(3)修改全局依赖包下载路径
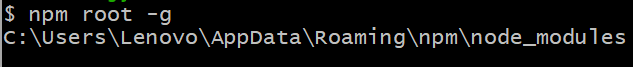
默认情况下,我们在执行npm install -g XXXX下载全局包时,这个包的默认存放路径位C:\Users\用户名\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看

但是有时候我们不想让全局包放在这里,我们可以自定义存放目录,
方法一:在CMD窗口执行以下两条命令修改默认路径:
#全局包下载目录 npm config set prefix "D:\nodelib\node_global" #缓存目录 npm config set cache "D:\nodelib\node_cache"
方法二:打开D:\nodejs\node_modules\npm\.npmrc文件,修改如下:
prefix = D:\nodelib\node_global
cache = D:\nodelib\node_cache
举例:我全局安装一个vue-cli脚手架
npm install @vue/cli -g
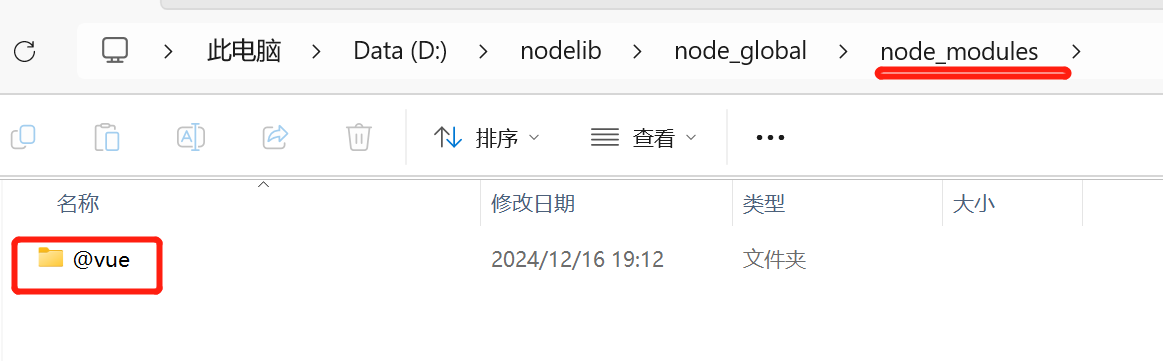
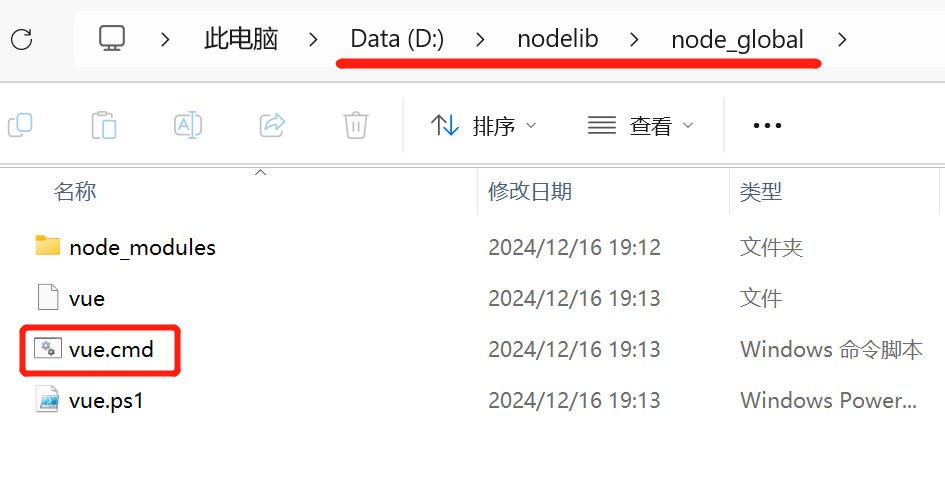
安装完成后:


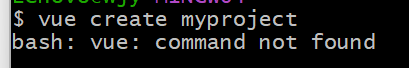
我使用CMD命令vue create myproject指令创建一个项目,显示如下

这是因为我们在执行指令时,它会默认在node安装根目录下查找指令文件,在这里就是vue.cmd,然后还会在node安装根目录下的node_modules下查找依赖包文件夹,在这里就是@vue文件夹,因为我们修改了全局包的存放路径,所以自然找不到了,所以我们需要把我们指定的全局包存放路径D:\nodelib\node_global添加到系统环境变量,这样就可以找到了
2、包管理工具
(1)npm
npm是nodejs默认安装的包管理工具。
(2)cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com/
注册使用国内淘宝镜像后就可以使用cnpm代替npm进行包管理了。
参考:淘宝NPM镜像官方文档
(3)yarn(推荐)
支持离线安装,速度很快。yarn可以单独安装,但是依赖nodejs。
#查看版本 $ yarn -v 1.22.5 #查看yarn镜像源 $ yarn config get registry https://registry.yarnpkg.com #设置yarn国内淘宝镜像源 $ yarn config set registry https://registry.npmmirror.com/ yarn config v1.22.5 success Set "registry" to "https://registry.npmmirror.com/". Done in 0.05s.
参考:
3、模块管理
3.1 包发布
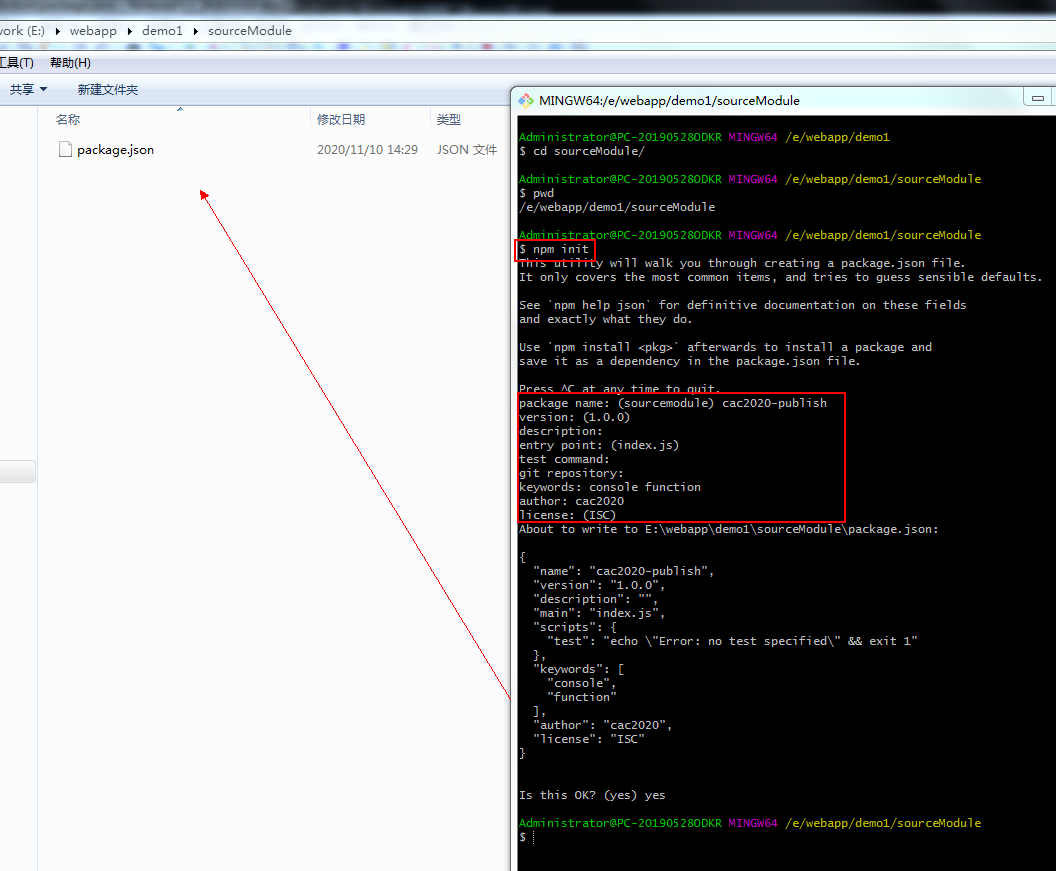
#进入目录
cd sourceModule
#初始化
npm init

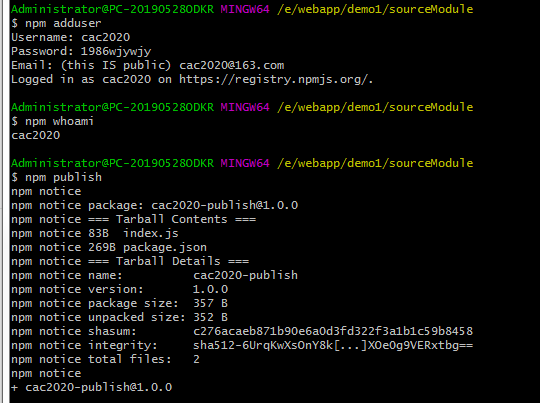
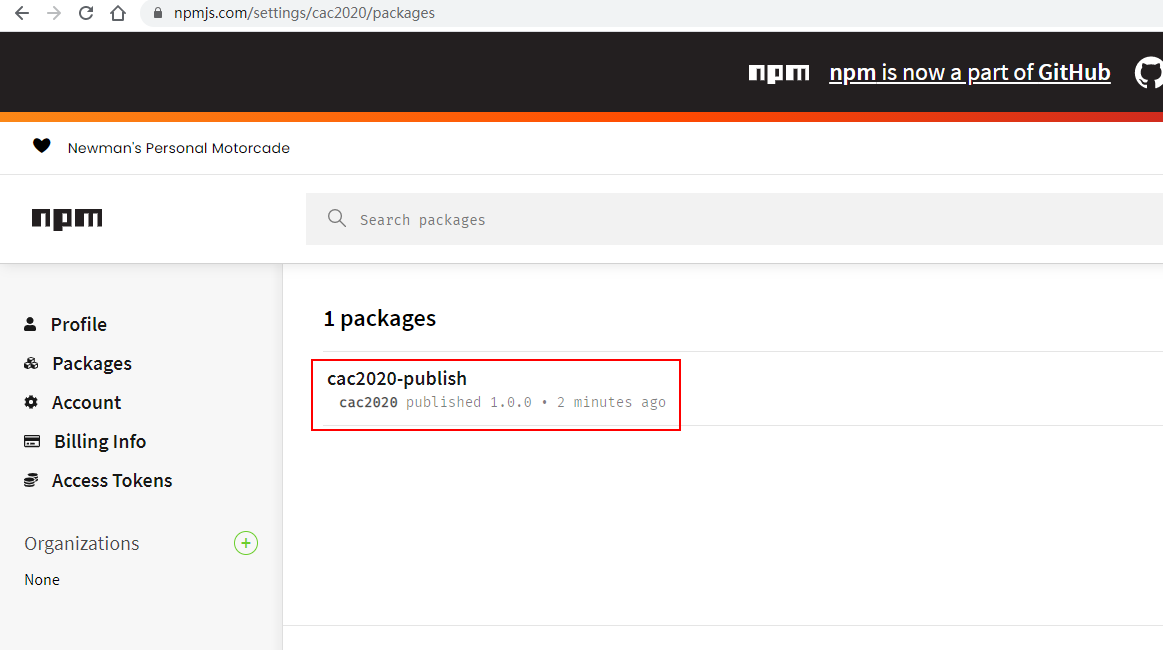
#包下面添加一个入口文件index.js,添加如下内容: function consoleFunc(arg){ console.log(arg) } module.exports = consoleFunc #将仓库地址设置为官方注册仓库地址,就像git的仓库github,docker的仓库dockerHub,这里npm类似也有一个npmjs npm set registry https://registry.npmjs.org/ #添加npm仓库本地用户(需要提前去http://www.npmjs.com/注册) npm adduser #查看当前用户 npm whoami #发布 npm publish


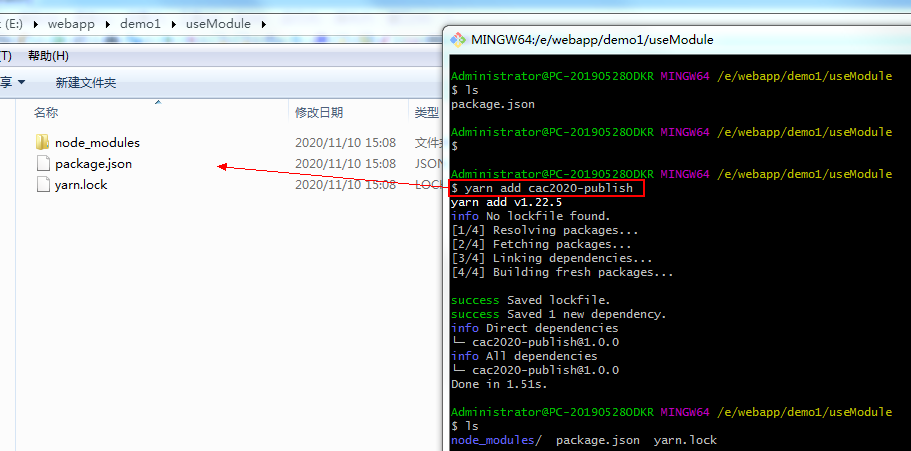
3.2 包使用
#新建一个useModule目录 $ mkdir useModule $ cd useModule/ #初始化目录 npm init #安装上面发布的包cac2020-publish yarn add cac2020-publish

#在useModule目录下面新建入口文件 const consoleFunc=require('cac2020-publish') consoleFunc('hello word!') #在useModule目录下面执行 $ node index.js hello word! 或者修改package.json内容 { "name": "usemodule", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "node index.js", "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "cac2020-publish": "^1.0.0" } } $ yarn start yarn run v1.22.5 $ node index.js hello word! Done in 0.30s.
二、Vue-Cli
1、关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
2、新版本安装
npm install -g @vue/cli # OR yarn global add @vue/cli
3、新版本升级
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
4、验证
$ vue --version @vue/cli 4.5.8
5、快速原型开发
你可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:
npm install -g @vue/cli-service-global
参考:
三、IDE
首先推荐 Webstrom,如果希望占用资源少可以使用Vscode、Atom。
1、对比
Webstrom;功能强大、外观、智能提示都很好,不需要做过多的配置,收费;
Vscode:小巧,占用内存小,环境、外观都需要自行配置,学习成本高,所有高级功能都是通过安装插件来实现,插件系统非常强大,免费;
vscode使用参考:玩转VS Code
2、真机调试技巧(安卓、苹果手机)
随着页面越来越复杂,在浏览器上无法模拟出真实手机上的效果,所以要借助手机真机来调试验证。
(1)原生方式测试:Chrome + Android/Safari+iOS,移动端上的浏览器方式测试;
准备工作:
手机打开调试者模式;
手机和PC设置为连接到同一个局域网内;
手机使用数据线和电脑连接;
(2)接口类测试:Fiddler(Windows)/Charles(Mac),使用劫持移动端的请求的工具,看看发送请求的数据和路径是否正确;
适用于代码已发布到生产环境的调试。
(3)Weinre,Spy-Debugger,vConsole:npm包,会启动一个代理,在手机上设置ip、端口,在局域网内访问这些代理服务,以达到请求劫持和调试的目的;
调试代码发布到生产之前一定要注释掉,切记。
参考:Weinre入门手册
(二)测试环境
一、使用虚拟机自建环境
二、购买云服务
要求大于1C+2G
三、使用Docker
1、在Linux操作系统安装Docker
(1)linux安装Docker
参考:Github docker安装文档
(2)配置国内镜像加速源
https://registry.docker-cn.com http://hub-mirror.c.163.com https://3laho3y3.mirror.aliyuncs.com http://f1361db2.m.daocloud.io https://mirror.ccs.tencentyun.com
2、在windows/Mac安装Docker
3、docker-compose工具
参考:官方安装文档
(三)数据库服务
这里采用mongoDB作为数据库服务,使用Robo3T作为mongo客户端工具。
(四)接口测试
一、常见接口测试工具
1、插件类
Postman、DHC、REST client
2、平台类
Yapi、DOCleaver、RAP2、EasyMock、Swagger
3、终端类
Postman、SoapUI、DOCleaver
二、Mock
1、概念
Mock数据,虚假的数据,虚假的测试数据;Mock开发,使用Mock数据,实现效率开发。
2、作用
模拟接口、虚拟业务场景、临界情况。
模拟真实接口:提供虚假的测试数据,保证前端开发效率,前后端同步,特别是分布式系统;
模拟业务场景:某些开发场景非常难触发,还有一些异常逻辑、交互逻辑;
3、工具
Yapi、DOCleaver、EasyMock、Fast Mock
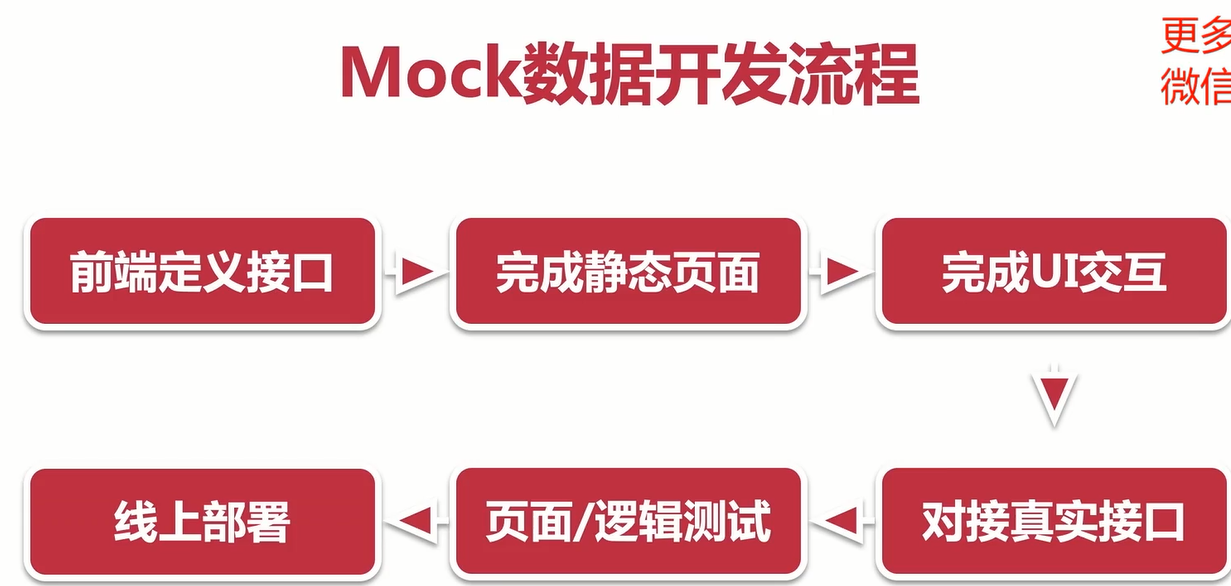
4、Mock开发流程

5、Docker安装DOCleaver
参考:
DOCleaver线下部署文档
docker方式部署
6、DOCleaver中Mock数据开发使用
7、Mock.js
如果觉得DOClever平台较庞大,可以使用Mockjs,灵活小巧。
安装&语法&使用 参考
Mock.js官网
github文档


 浙公网安备 33010602011771号
浙公网安备 33010602011771号