h5 - pc 使用 pdf.js 预览pdf -配合文件流实现 - 遇到的坑总结
1.pdf.js下载
看我这篇随笔【h5 - 使用pdf.js 预览pdf - 岑惜 - 博客园 (cnblogs.com)】
2.html调用页面的局部代码
<body>
<div style="height: 100vh;margin: 0 auto;overflow:hidden">
<iframe style="height: 100%;width: 100%;border: none" id="fvic" src=""></iframe>
</div>
<script> function curinit() {
//从路径获取文件参数,然后拼接路径 let filekeyid = _c.getQueryString("filekeyid"); let filename = _c.getQueryString("filename"); $("title").html(filename); let curUrl = "/xxx/previewFile/pc/pdf/web/viewer.html?file="; curUrl += encodeURIComponent("htttp://localhost:8080/xx/xxx/xxxxDownloadFile?filekey=" + filekeyid); $("#fvic").attr("src", curUrl); } </script> </body>
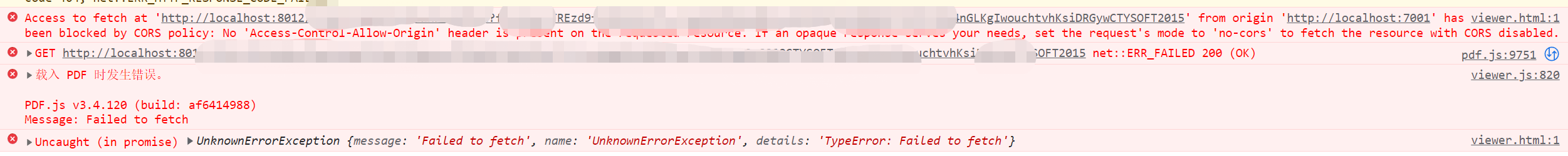
3.会发现报错
第一个坑,同源跨域验证

解决:
将 viewer.js 的 1562行到1565行代码注释掉即可

刷新页面后,有新的报错

这是后端跨域报错,没有开放所有
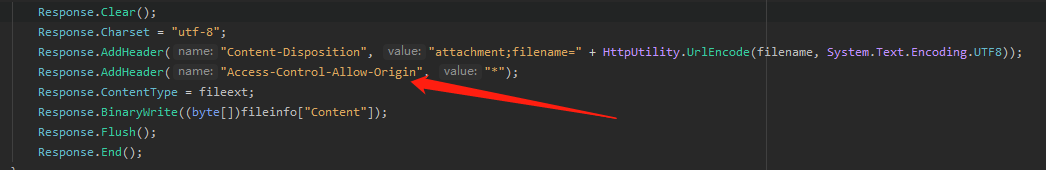
需要在响应头配置
Access-Control-Allow-Origin 为 *
我这里后台是C# 因此需要写法如下

4.测试

本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/17296476.html
响应开源精神相互学习,内容良币驱除劣币






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话