vue3 - 引入自定义插件的组件的具体写法
1.背景
我的这一篇随笔详细讲解组件怎么制作与引入使用【vue3 - 在单独的项目制作自定义组件插件,支持vite【前提不要使用webpack专属语法】,并引入插件 -心得 - 岑惜 - 博客园 (cnblogs.com)】
但在局部引入组件时,eslint红色警告

引用名言:“又不是不能用==”
强迫症看着实属难受,怎么办?咱总不能每次都是屏蔽eslint吧。。。。。
2.解决
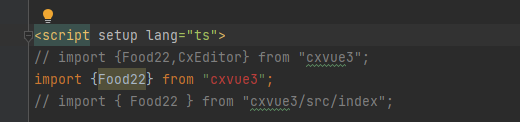
cxvue3 是我的自定义插件名称,包名也是这个

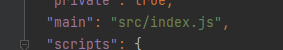
package.json配置了进入插件入口文件

所以这样写是没错可用的,可能严格模式不允许这样吧
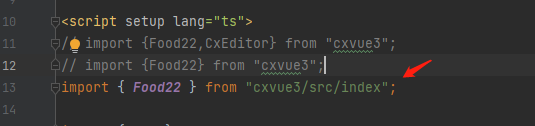
那么我直接指定到入口文件,就不警告了
’
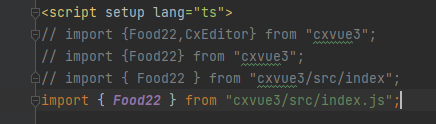
当然,只要我乐意,可以加后缀

在 main.ts 全局引入组件时这么写,eslint是允许的

本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/17282466.html
响应开源精神相互学习,内容良币驱除劣币





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话