vue3 - 在单独的项目制作自定义组件插件,支持vite【前提不要使用webpack专属语法】,并引入插件 -心得
1.背景
与vue2组件不一样,没有那么随意,如果想要支持vite,那么不要使用webpack专属语法,如defide 和 require 等
2.解决
在 package.json 文件
属性 main 配置为插件入口文件位置 ,至于是js还是ts随意

目录

简单做了个组件

入口文件内容如下
import Component from './components/food22/food22.vue' export const install = (app, config) => { //挂载全局变量或方法 app.config.globalProperties.$kkkfood22 = '自定义全局变量' //挂载组件 app.component(Component.name, Component) //引用时入参,可在组件中使用inject来获取,名字随意,但小心重复 app.provide('component-global-config', config) } //局部引入时使用,Food22就是组件名字,需要与组件内的name属性相同 export const Food22 = Component export default {Food22, install}
3.引入该插件
我没有申请npm仓库的账号,因此还不能上传npm仓库,否则还需要打包后才能上传仓库,这部分的内容以后有时间再记录
我这里使用npm本地引入,
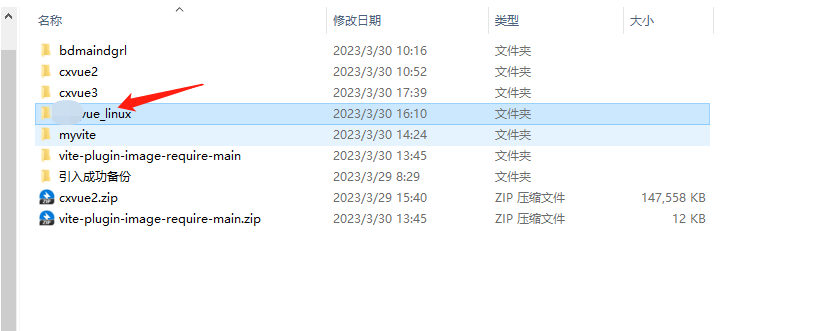
如截图,我的插件在这里

我的项目在这里

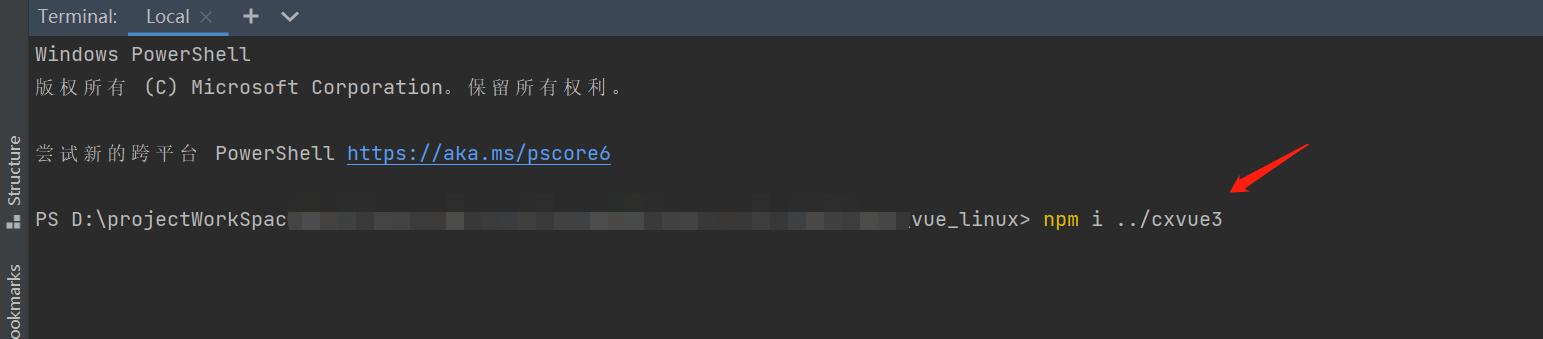
那么在我的项目中执行

引入插件
这个时候,如果改动插件代码,那么当前项目引入的插件源码也会实时更新,很有趣吧,查看插件文件夹node_modules里确实多了个
cxvue3 插件

并非是软连接
注意啦,每次更改插件源码后 保存文件后 才实时生效
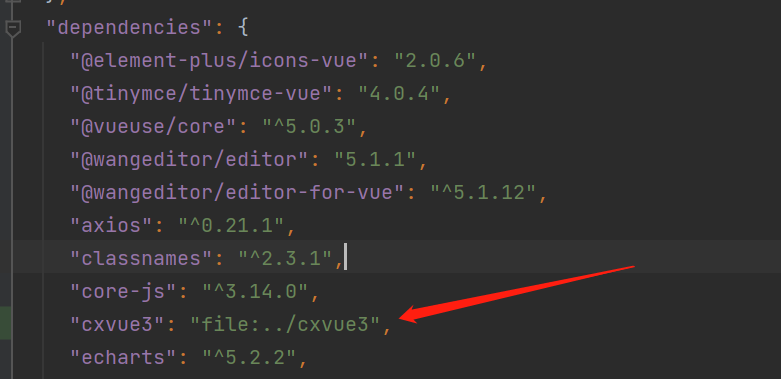
在 package.json 文件中的依赖配置里,多了这个

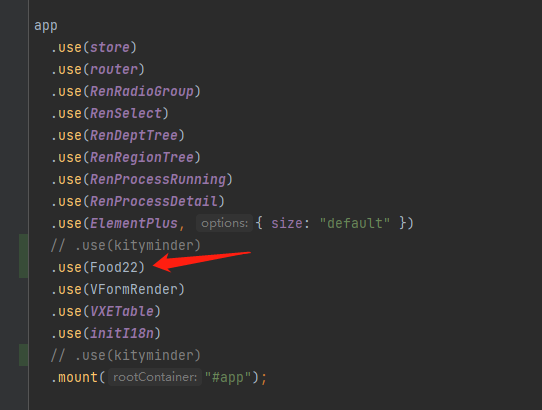
4.使用插件-全局引入
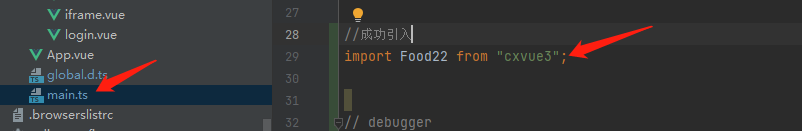
main文件导入后再挂载,名字需要为大写开头的组件名称


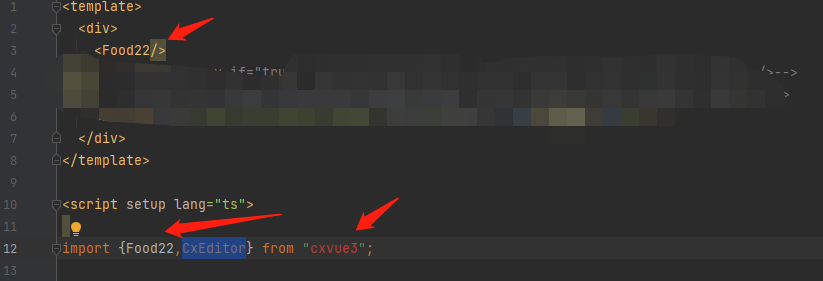
5.使用插件-局部引入
直接导入即可

至于为什么 cxvue3 是红色,是因为eslint的严格语法导致,全局引入的用法与局部引入的用法不同点就是引入的位置不同,标签使用是相同的
<Food22/>
想要处理这个警告,请看我这篇随笔【vue3 - 引入自定义插件的组件的具体写法 - 岑惜 - 博客园 (cnblogs.com)】
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/17276222.html
响应开源精神相互学习,内容良币驱除劣币




 浙公网安备 33010602011771号
浙公网安备 33010602011771号