vue3 - .eslintrc.js配置,包括开启debugger 等能力
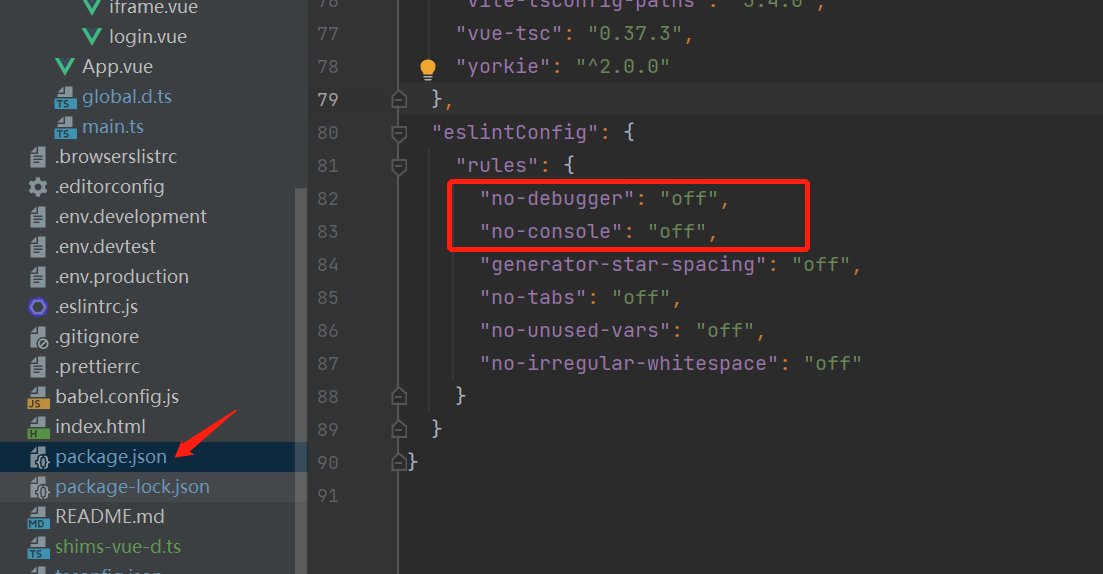
在 package.json 文件 的 eslintConfig 配置部分加入
"no-debugger": "off", "no-console": "off",
意思为让eslint将debugger开启,并开启控制台

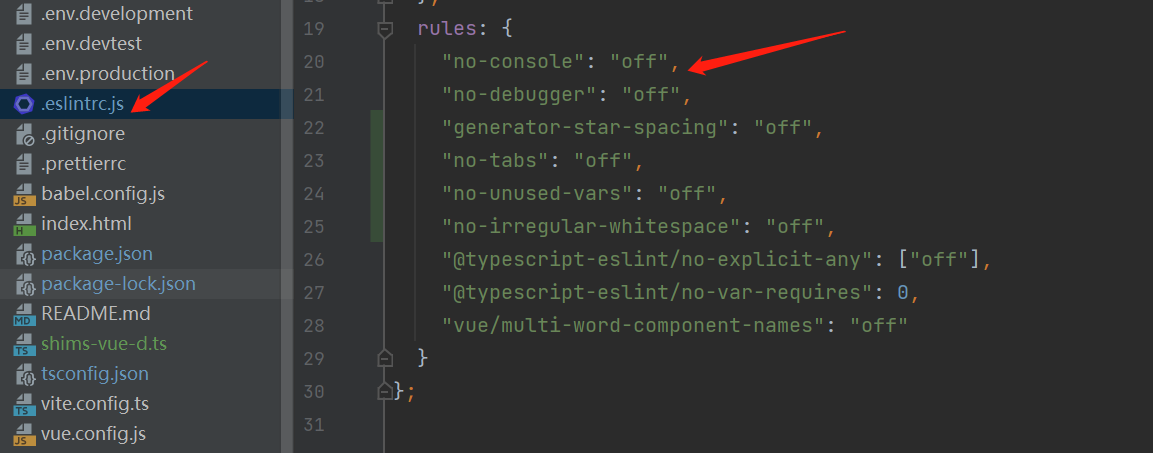
也可以在 .eslintrc.js 文件 里添加,这是等效的,因为 .eslintrc.js是eslint的专属配置文件,同时其配置也可以写在 package.json 文件中

这是我常用的.eslintrc.js配置

module.exports = { root: true, env: { node: true, "vue/setup-compiler-macros": true }, extends: [ "plugin:vue/vue3-essential", "eslint:recommended", "@vue/typescript/recommended", "@vue/prettier" ], parserOptions: { ecmaVersion: 2020, ecmaFeatures: { jsx: true } }, rules: { "no-console": "off", "no-debugger": "off", "generator-star-spacing": "off", "no-tabs": "off", "no-unused-vars": "off", "no-irregular-whitespace": "off", "@typescript-eslint/no-explicit-any": ["off"], "@typescript-eslint/no-var-requires": 0, "vue/multi-word-component-names": "off" } };
意思如下
开启控制台
"no-console": "off",
开启debugger "no-debugger": "off",
关闭代码编写时以空格开头 "generator-star-spacing": "off",
开启代码编写时可写tab键 "no-tabs": "off",
开启var定义 "no-unused-vars": "off",
开启不规则空白 "no-irregular-whitespace": "off",
关闭泛型为any的报错 "@typescript-eslint/no-explicit-any": ["off"],
使用require()方法引入文件赋值给常量时,关闭报错 "@typescript-eslint/no-var-requires": 0,
关闭强制组件命名时必须多个并驼峰名称 "vue/multi-word-component-names": "off"
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/17271703.html
响应开源精神相互学习,内容良币驱除劣币
标签:
vue3.0







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话
2021-03-30 mysql 的 limit 与sql server 的 top n
2021-03-30 win 10 遇到某文件一直在占用导致无法关闭,或者去任务管理器找不到服务怎么办?具体解决
2020-03-30 js 将数字型 的字符串 转 数字 【整数 /浮点型数字】