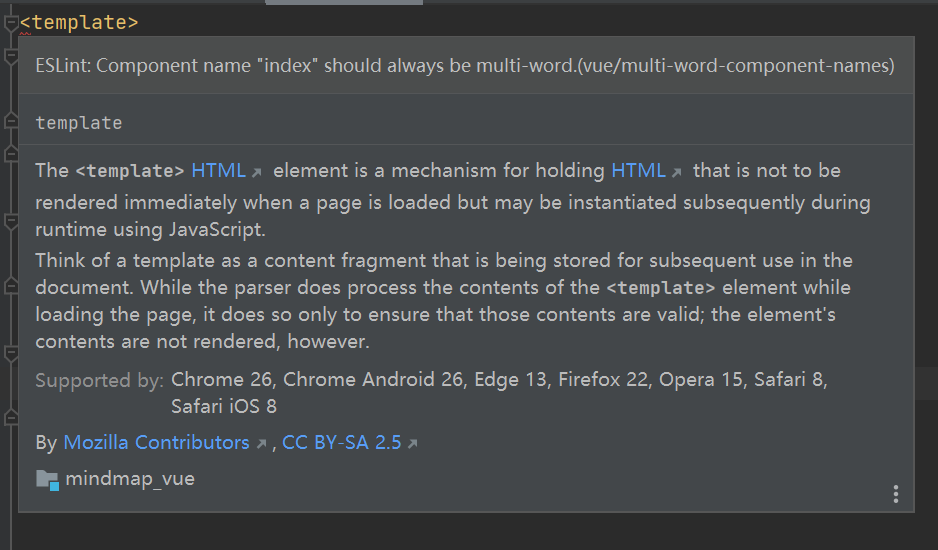
vue3 - 报错 ESLint: Component name "index" should always be multi-word.(vue/multi-word-component-names)
1.原因
最新的规则校验要求不建议使用index或者单各单词,防止与母版index冲突,虽然我并未遇到这样的问题,
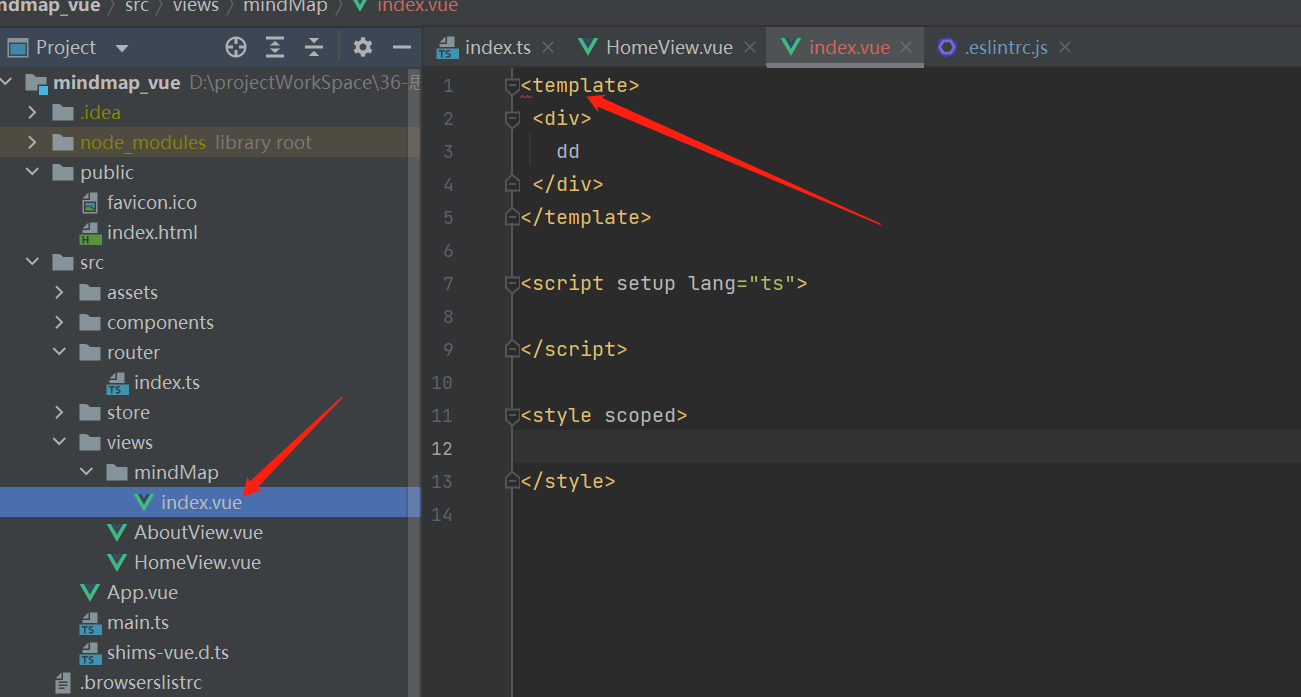
报错就是这么提示


2.解决
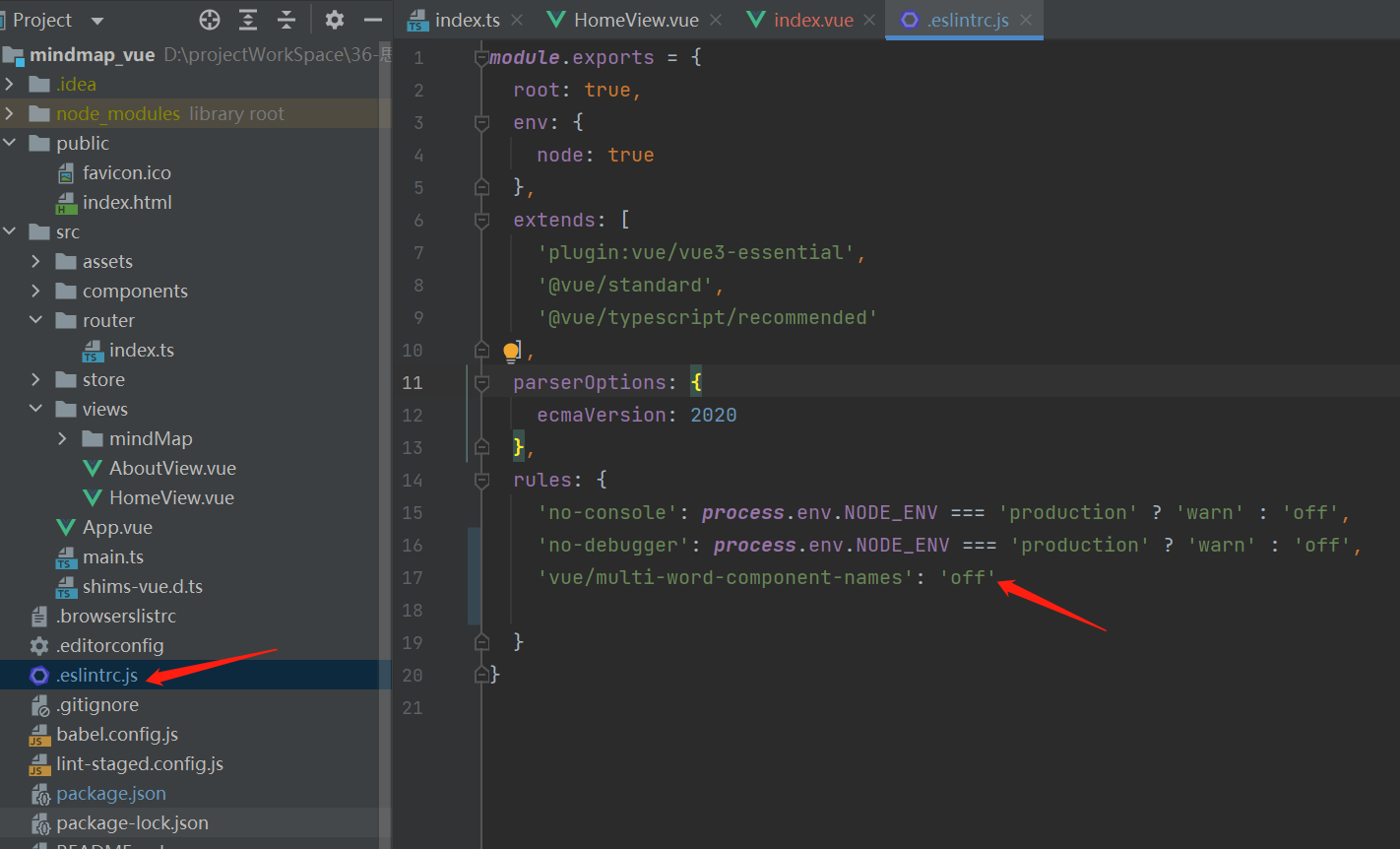
我这里采用关闭这个规则校验
在
.eslintrc.js
文件的规则里添加一行
'vue/multi-word-component-names': 'off'

3.其他
其他的解决方式,参考这位博主的博文,地址 https://blog.csdn.net/qq_51066068/article/details/125990215
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/17095157.html
响应开源精神相互学习,内容良币驱除劣币





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话