vue - 自定义组件使用v-model属性的具体说明,重点说明参数的定义
1.背景
需要在自定义组件添加v-model,实现数据双向绑定,网络上的教程没有说清楚具体的配置说明,这篇随笔重点说明参数的定义
2.验证
新建一个自定义组件,然后在父组件引入


用法则直接传值就行
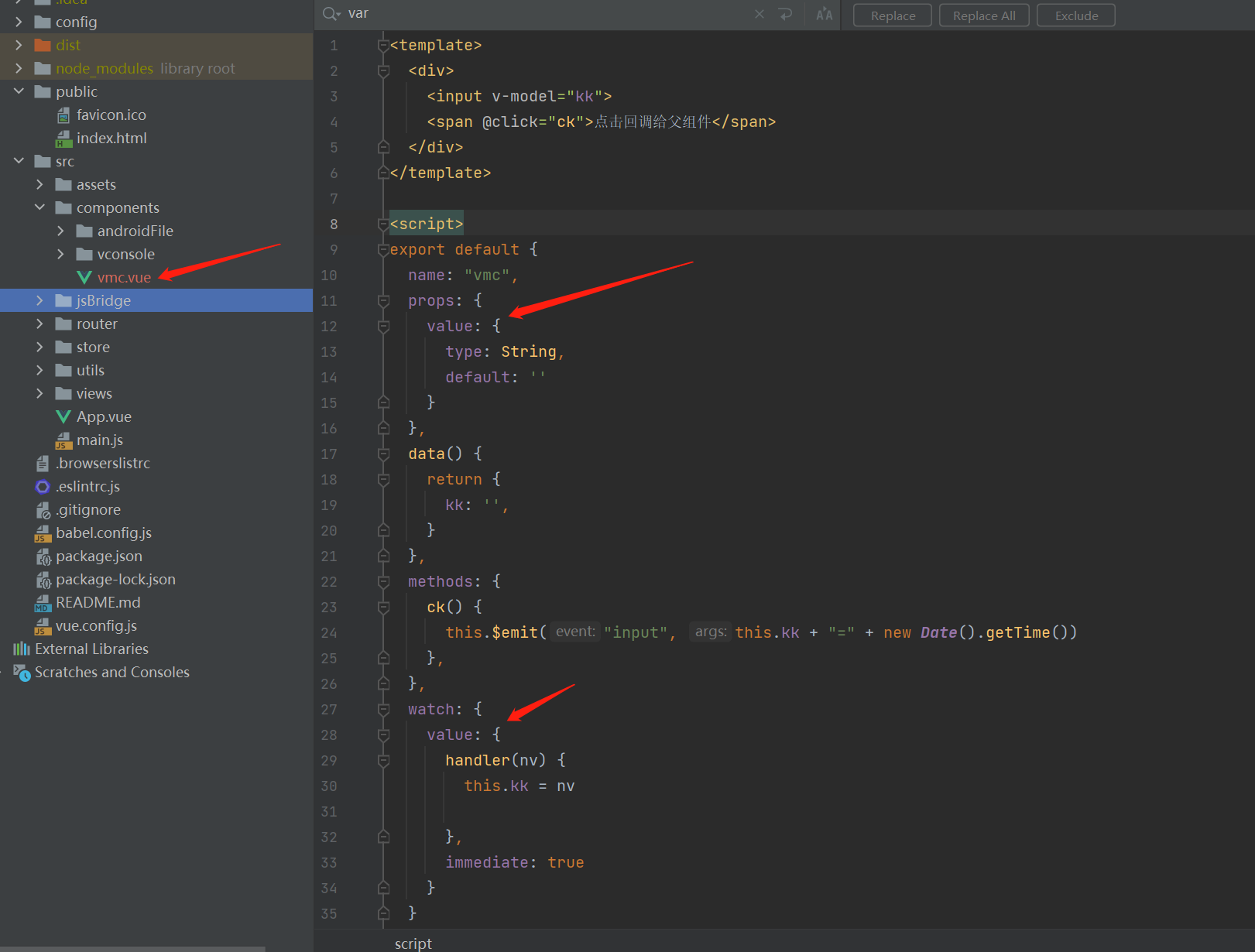
子组件如下

会发现props里面只有value 这一个参数,那是因为v-model 实行传参进入子组件,其定义的入参名称默认为value ,如果不是直接使用value 则需要做一个监视器,监听value 变化,
一旦变化,则根据需要来赋值,
那么修改输入框里的kk ,触发ck方法,通知父组件的input回调,将值传给父组件的jk
3.测试
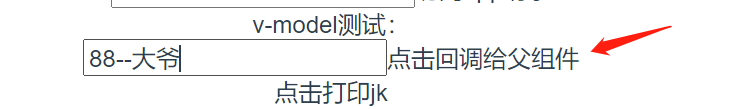
访问初始页面

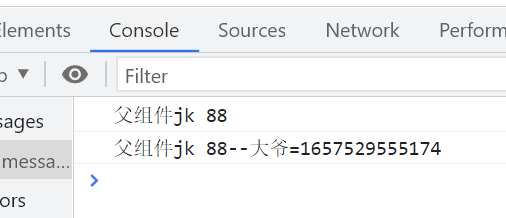
打印jk

然后修改输入框

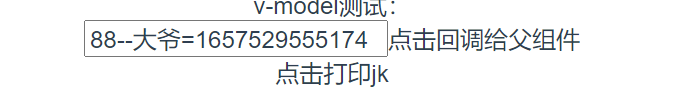
点击回调按钮

再次点击打印jk

此时发现jk发生变化
4.总结
<vmc v-model="jk"/> 实际上就相当于
<vmc :value="jk" @input="(v)=>{this.jk = v}"/>
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/16467016.html
响应开源精神相互学习,内容良币驱除劣币





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话