vue - public 引入 <script>报错 Uncaught SyntaxError: Unexpected token '<'
1.现象
原本我是直接在母版引入
<script type="application/javascript" src="static/config.js"></script>
作为全局可配置不编译的全局变量
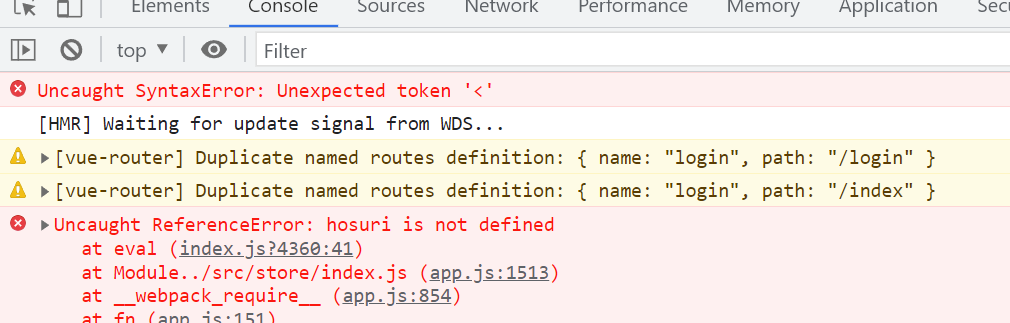
但是浏览器报错
<script>报错 Uncaught SyntaxError: Unexpected token '<'
怎么办?
2.解决
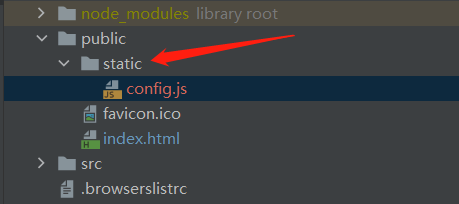
public里加一级文件夹 static ,然后把静态文件放入即可

改为
<script type="application/javascript" src="./static/config.js"></script>
3.bug
后来我发现了个bug 如果当前路径不是 / 如 http://localhost:50/mymenu/manage
直接刷新路径来更新页面 ,会导致识别不出来 或者 config.js 文件 ,最终导致找不到该文件的全局变量 而报错

4.解决
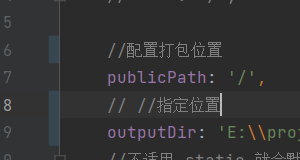
vue.config.js 里检查 publicPath 属性是不是设置为了 ’./‘ ,
不能有 点
应该设为

本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/15778105.html
响应开源精神相互学习,内容良币驱除劣币





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话
2021-01-08 Jmeter -压力测试