vue - 指令创建 vue工程
1.在需要创建工程的文件夹里打开cmd
执行
vue -V
看看版本号是否正常,
创建工程
vue create 【工程名称】
如:vue create mytestvue
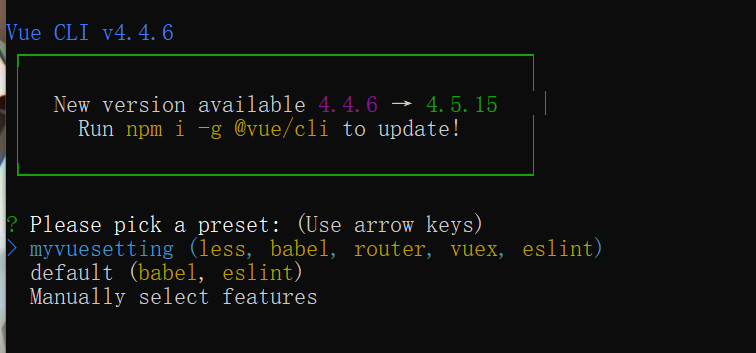
然后会弹出选择 【相关的指令提示意思,可以参考这位博主的博文,地址:https://blog.csdn.net/qq_40917182/article/details/125447117】

按方向键,选择 Manually select features 后回车【用于自定义】,
也可以直接选择预设, myvuesetting (less, babel, router, vuex, eslint) 就是我自定义预设过的
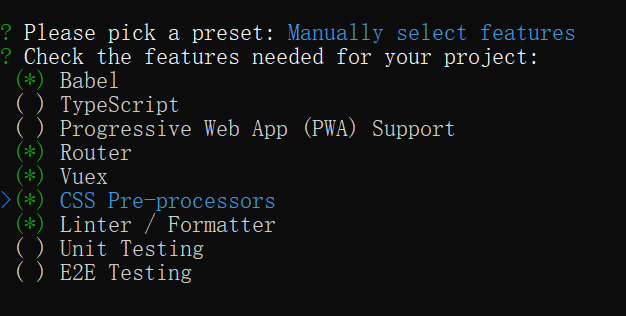
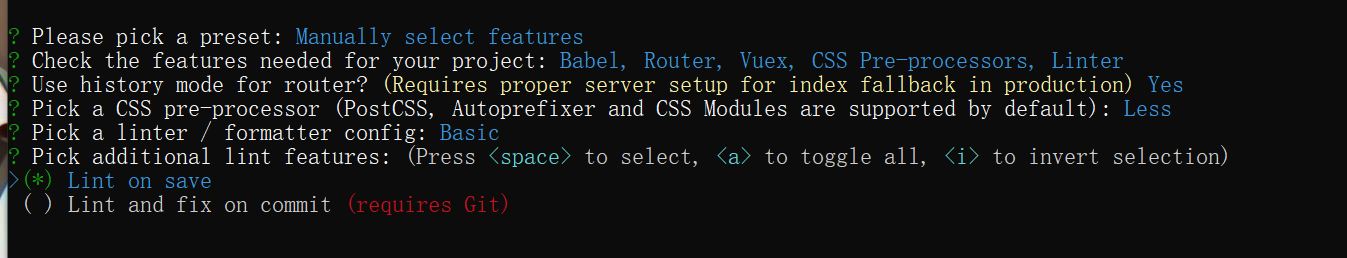
回车后,显示需要加入的依赖,会自动加入工程,按方向键,需要 选中/取消选中 则按 空格键

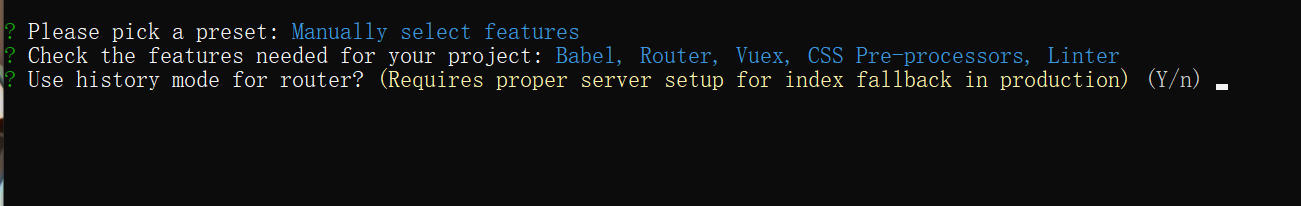
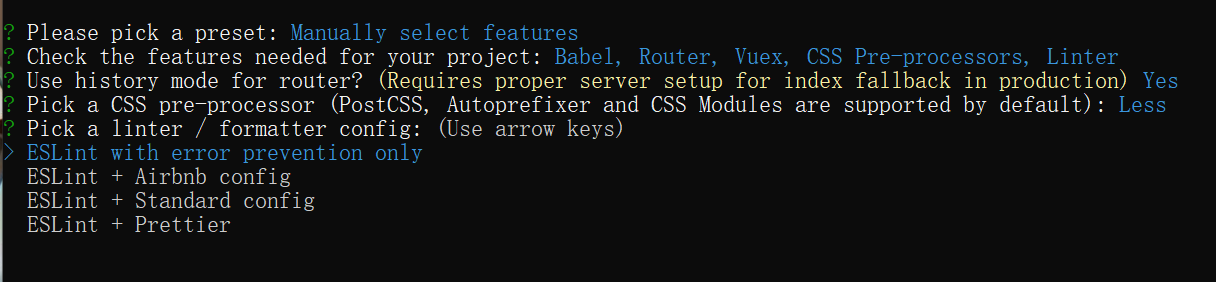
好了后按回车,下面这个选Y,也可以直接回车

这么这个选less

下面这个选 ESLint with error prevention only

回车,
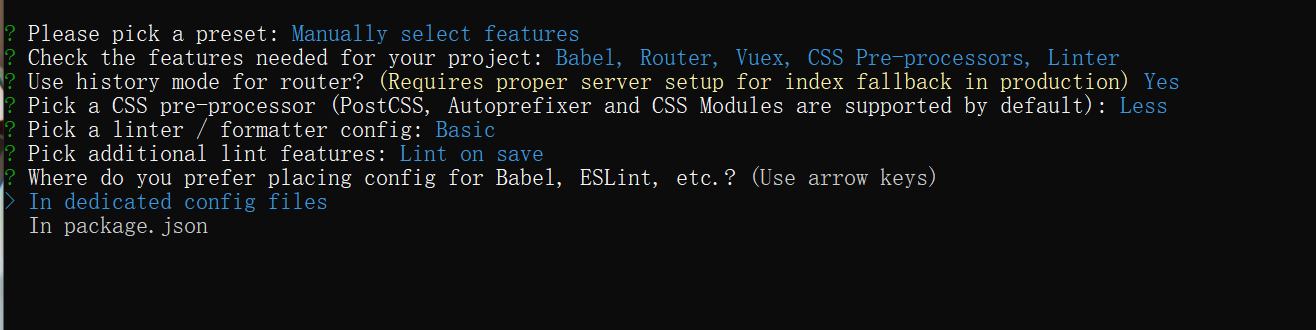
下面这个 选第一个

下面这个选 第一个

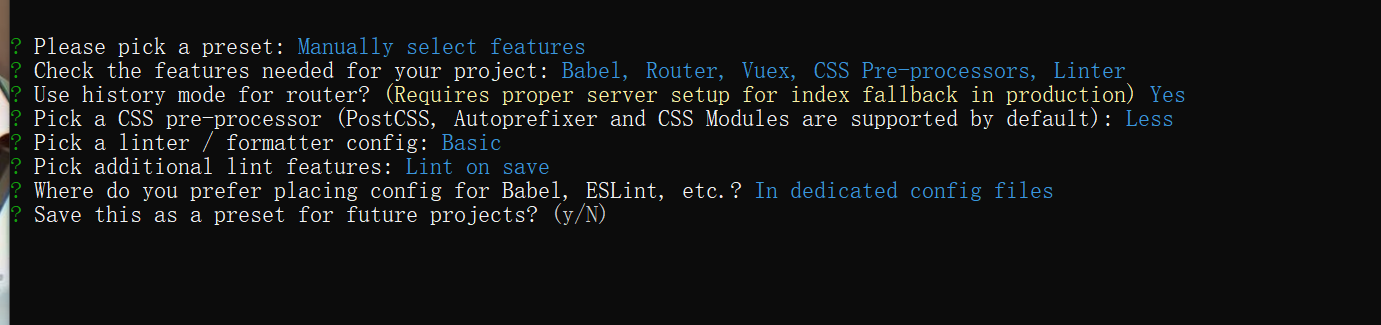
下面这个问你要不要所谓预设存储 ,按需要选则

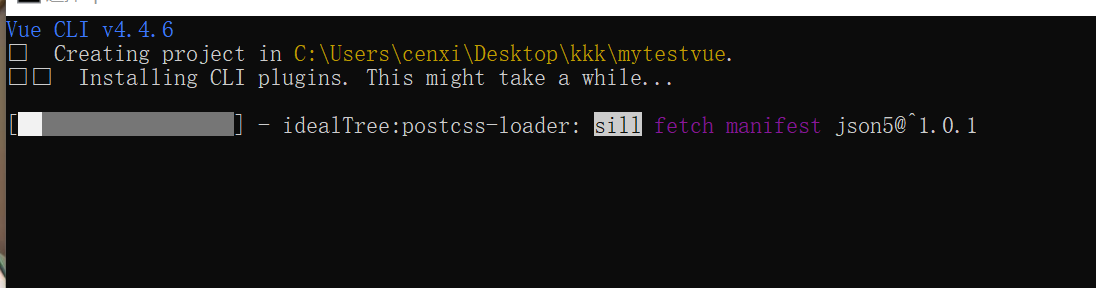
现在都配置好了 ,就等下面的进度条满了

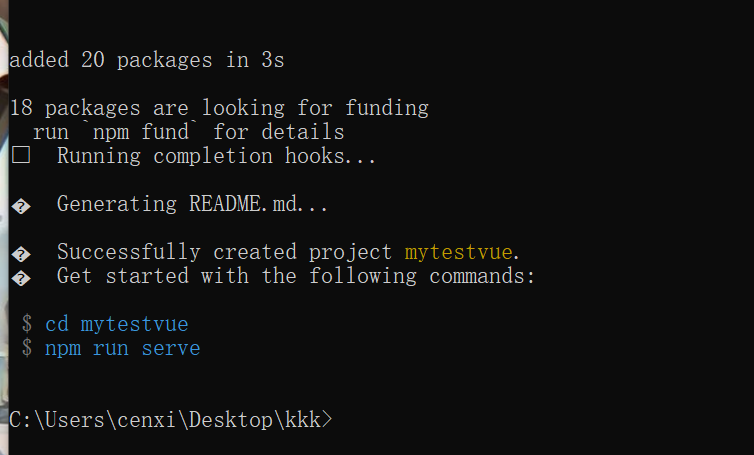
出现这个表示创建成功

在目录就看到了工程文件夹

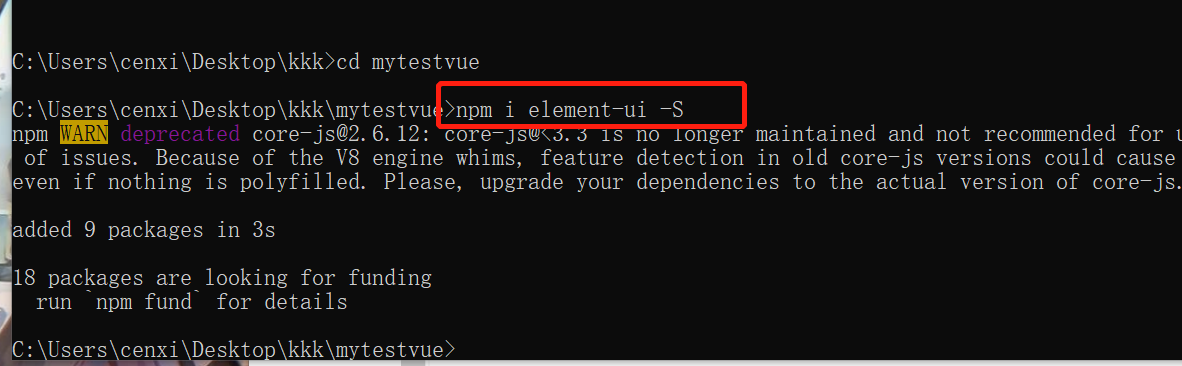
指令进入工程跟目录,安装 elementui 依赖

执行指令
npm i element-ui -S
出现这个表示安装成功

然后需要在 main.js文件引入 插件
import 'element-ui/lib/theme-chalk/index.css' //引入 elementui , 项目根目录执行 npm i element-ui -S Vue.use(ElementUI)

axios 不需要执行指令,在main.js直接配置就行,看上面截图有,
如果沒有安裝成功 ,可以執行
npm install axios
來安裝
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/15660810.html
响应开源精神相互学习,内容良币驱除劣币





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话