js 模块化 -- 基本的导出与引入class模块
1.目录结构

2.类语法与导出

class food { } //定义常量 let c = "苹果"; //正确的函数写法 food.prototype.getfood = function (str) { if (!str) { return "吃" + this.g; } return "吃" + str } //定义常量 food.prototype.g = "荔枝"; class food2 { //定义常量 c2 = "苹果"; //无法这个定义函数,错误写法 // function kk(){ // // } //正确的函数写法 getfood2 = function (str) { if (!str) { return "吃" + c; } return "吃" + str } } //默认导出 ,如果事由一个类用这个方法修方便, // export {food as default }; export {food, food2}
写了两种定义类方法和属性变量的写法
注意:类名.prototype.【变量名或者方法】= 。。。这种写法是扩展写法,
或者说prototype就是用于扩展类里的变量名或者方法的
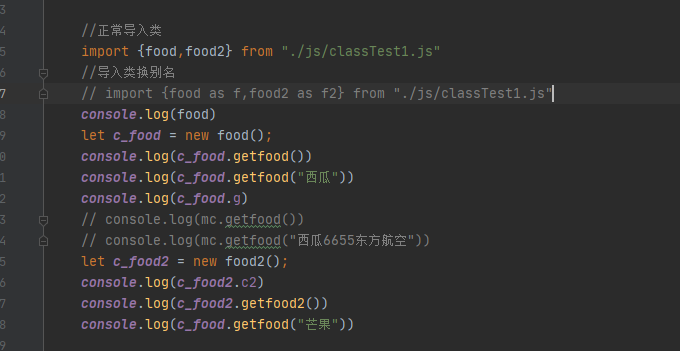
3.html 导入 与使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件引入测试</title> <!-- <!–导入脚本–>--> <!-- <script type="text/javascript" src="../../../plug/vue/devVue.js"></script>--> <!-- <!–导入样式–>--> <!-- <link rel="stylesheet" type="text/css" href="../../../css/myStyle.css">--> <!-- <!–layui 界面组件–>--> <!-- <link rel="stylesheet" type="text/css" href="../../../plug/layui/css/layui.css">--> </head> <body> <div id="aut"> </div> <!--模块加载需要将类型设置为module--> <script type="module" > //http://localhost:57/html/pc/test/h1.html //正常导入类 import {food,food2} from "./js/classTest1.js" //导入类换别名 // import {food as f,food2 as f2} from "./js/classTest1.js" console.log(food) let c_food = new food(); console.log(c_food.getfood()) console.log(c_food.getfood("西瓜")) console.log(c_food.g) // console.log(mc.getfood()) // console.log(mc.getfood("西瓜6655东方航空")) let c_food2 = new food2(); console.log(c_food2.c2) console.log(c_food2.getfood2()) console.log(c_food.getfood("芒果")) </script> </body> </html>
核心部分是

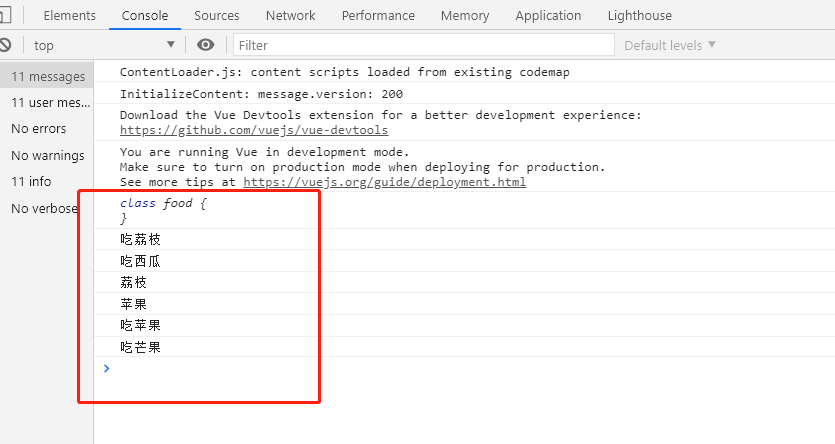
4.测试
打印结果如下

5.跨域提示
静态文件要么放在工程里、要么放在.net站点、要么配置nginx路由到本地的静态文件、要么修改浏览器的权限,否则会报CROS跨域异常
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/14606509.html
响应开源精神相互学习,内容良币驱除劣币







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话