前后端分离 导致的 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示 blocked by CORS policy
1.前言
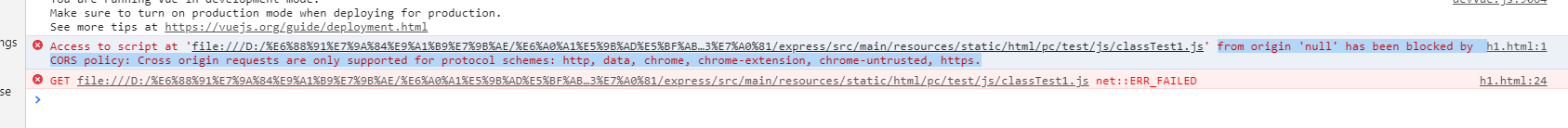
静态页面 加载 <script type="module" > 报CORS 跨域错误,提示Access to script at
ftp:///xxx.js from origin 'null' has been blocked by CORS policy: Cross origin requests
are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
一般前后端分离的 java工程 的静态页面 都放在项目的resources 里面 ,或者放在 .net 站点 ,以及其他的软件插件里 ,很难遇到 调用静态文件导致 CORS 跨域错误,
最多的也就是前端访问后端报 CORS 跨域错误。
但是 ,我只是想把静态文件放在我喜欢的某个文件夹里面,没有工程,.net不会搞 ,不希望弄很复杂的操作和配置,也不想更改浏览器的安全机制,该怎么办呢?
比如我有个html 和 js 文件 ,放在桌面的一个文件中,正常html加载本地 js 是可以的 ,但是如果引入的类型是
<script type="module" >
,这倒好,直接报错

百度找到了很多方法,虽然可以解决,但是要么是麻烦,要么就是不适合发布使用,总不能让客户修改浏览器权限吧?
怎么办?
好办,使用nginx
只需要在nginx.conf 文件配置一下监听端口和路由参数,将符合获取静态文件的请求路由到本地静态文件即可
如

我要访问本地的 D:/我的项目/static/js/ j1.js
假设监听的端口为55
那么访问 localhost:55/js/j1.js
即可
也就是说,把所有获取静态文件的接口都用nginx来路由,
对于nginx来说,这些静态文件位置可以随意放置,
但是对于浏览器来说,这些静态文件都是存在 localhost:55 的地方,也就是同源资源,不会再报 CORS 跨域,
也适合发布生产,如果需要替换文件,直接替换就行了,不需要打包编译,不需要解码,适合各种服务器,
虽然.net 容器也有类似的功能,但是相对麻烦一点,体积也膨大,需要配置很多东西,不像nginx解压就能用
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/14606252.html
响应开源精神相互学习,内容良币驱除劣币





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话