jquery 的 ajax 传输 数组 ,但后台无法获取的 原因 与 解决 办法
1.前言
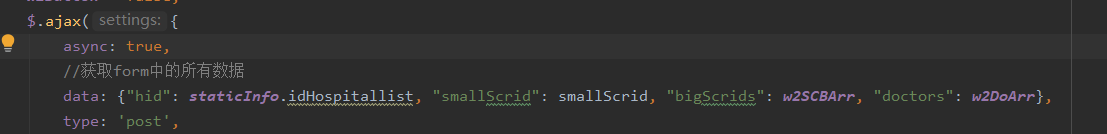
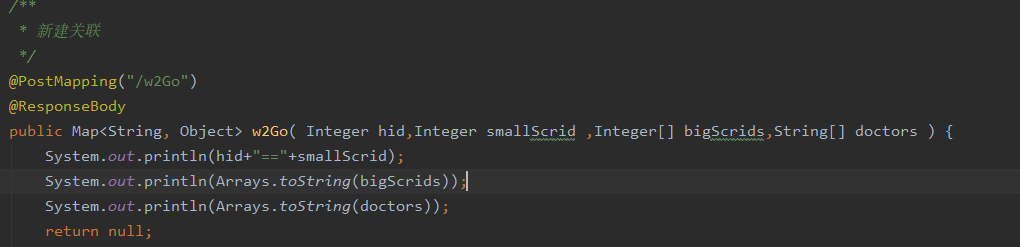
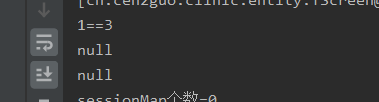
js传输数组到服务器 ,controller无法解析 ,打印结果是 null



2.原因
jQuery会调用jQuery.param序列化参数,源码是 jQuery.param( obj, traditional ),
作用是深度序列化参数对象,用来适应PHP和Ruby on Rails等框架,但servelt api却无法处理
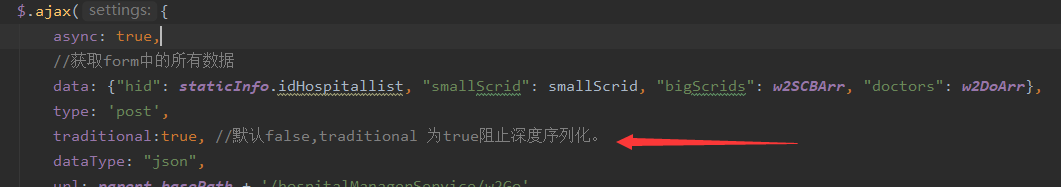
因此,禁用序列化参数即可,设置traditional: true ,不写则默认为false

3.测试

4.心得
js的数组参数不论是数字还是字符,后台都可以以字符串数组获取,如果肯定元素都是数字 ,可以用 Integer[ ]来接收,否则会报错
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/12446238.html
响应开源精神相互学习,内容良币驱除劣币





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话