js获取设备公网ip + 服务器根据公网ip 获取IP信息
1.前言
本来呢,想实现js定位功能,最少定位到城市,一开始,使用的是搜狐的api直接获取数据,可是,有时候搜狐不可靠,只能得到
公网ip,其他信息无用,就像这样

2.既然这样,还不如我自己请求自己的服务器,让服务器获取该请求的公网ip,然后再根据公网ip获取信息,
服务器解析请求公网IP的源码:
1 public String getIpAddr(HttpServletRequestrequest) { 2 String ip = request.getHeader("x-forwarded-for"); 3 if(ip == null || ip.length() == 0 ||"unknown".equalsIgnoreCase(ip)) { 4 ip = request.getHeader("Proxy-Client-IP"); 5 } 6 if(ip == null || ip.length() == 0 ||"unknown".equalsIgnoreCase(ip)) { 7 ip = request.getHeader("WL-Proxy-Client-IP"); 8 } 9 if(ip == null || ip.length() == 0 ||"unknown".equalsIgnoreCase(ip)) { 10 ip = request.getRemoteAddr(); 11 } 12 return ip; 13 }
但是,这样会对开发的过程造成麻烦,因为在机上开启服务,然后在本机网页访问测试,返回的ip地址是127.0.0.1,而同在一个局域网的机器访问的时候返回的ip是这台机器的ip地址192.168.xxx,只有当外网的客户端访问的时候,返回的ip是才是外网客户端的公网ip地址。
因此,获取公网IP的方法仍采用搜狐的api,然后再请求服务器,服务器去请求淘宝的ip接口获取ip信息,
为啥用淘宝的?因为免费呀,速度也快,ip库数据多。
3.搜狐api调用方式
1 <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> 2 <%-- var returnCitySN = {"cip": "223.73.101.129", "cid": "CN", "cname": "CHINA"};--%> 3 <script> 4 //获取公网ip 5 document.write(returnCitySN["cip"]); 6 console.log(returnCitySN); 7 </script>
直接使用结果就可以
4.java调用淘宝api接口,获取公网ip信息
源码:

1 import org.junit.Test; 2 3 import java.io.BufferedReader; 4 import java.io.IOException; 5 import java.io.InputStreamReader; 6 import java.net.HttpURLConnection; 7 import java.net.MalformedURLException; 8 import java.net.URL; 9 import java.util.Map; 10 11 public class GetLocationByIP { 12 13 @Test 14 public void IpUtils(){ 15 String s = ipToCountry("223.73.41.129"); 16 System.out.println(s); 17 } 18 19 20 //通过公网ip获取地理信息 21 public static String ipToCountry(String ip){ 22 String website="http://ip.taobao.com/service/getIpInfo.php?ip="+ip; 23 String read=""; 24 URL url=null; 25 HttpURLConnection urlConnection=null; 26 BufferedReader in=null; 27 try { 28 url=new URL(website); 29 urlConnection=(HttpURLConnection)url.openConnection(); 30 in=new BufferedReader(new InputStreamReader(urlConnection.getInputStream(),"UTF-8")); 31 read=in.readLine(); 32 } catch (MalformedURLException e) { 33 e.printStackTrace(); 34 } catch (IOException e) { 35 e.printStackTrace(); 36 }finally{ 37 if (in!=null){ 38 try { 39 in.close(); 40 } catch (IOException e) { 41 e.printStackTrace(); 42 } 43 } 44 } 45 return read; 46 // Map readMap = FastJson.getJson().parse(read, Map.class); 47 // Map data = FastJson.getJson().parse(readMap.get("data").toString(), Map.class); 48 // return data.get("country").toString(); 49 } 50 51 52 53 }
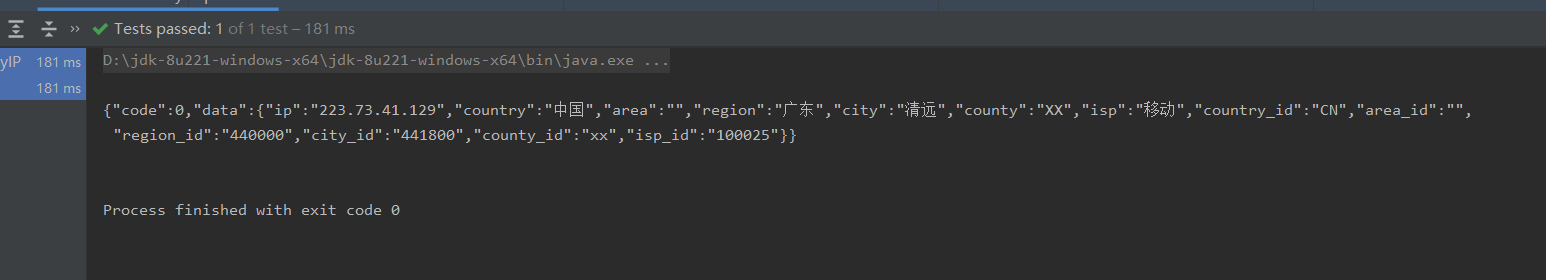
测试截图:

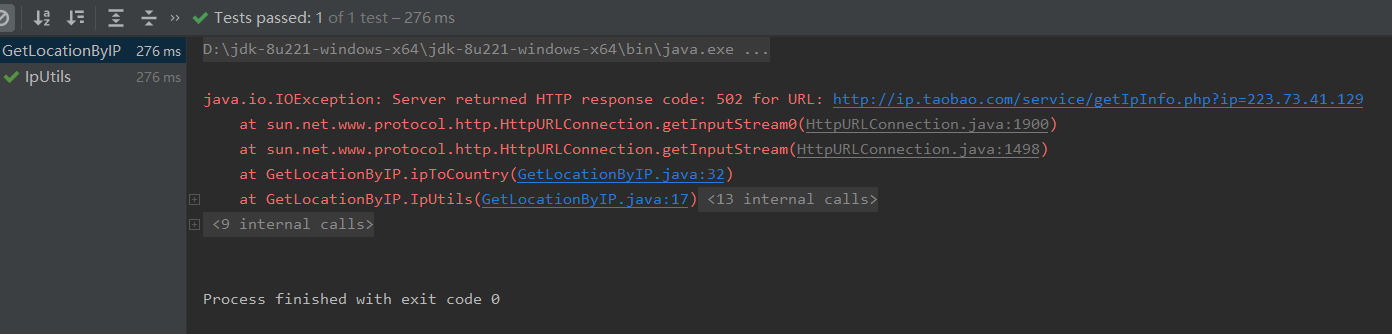
淘宝api接口有缺点,频繁请求会出现502异常:

这就让我很不爽了,可以使用其他公司的api代替,不仅仅淘宝一家有ip数据库
也可以使用太平洋网的接口,花样更多了,根据自己需要使用
api网址 : http://whois.pconline.com.cn/
参考博客原址: https://cloud.tencent.com/developer/article/1152362
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/12243198.html
响应开源精神相互学习,内容良币驱除劣币







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现