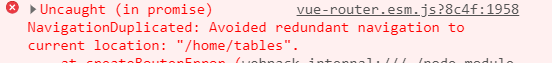
【Vue】解决vue-router报 NavigationDuplicated: Avoided redundant navigation to current location

它的提示是 避免到当前位置的冗余导航。就是重复触发了同一个路由。
报错显示路由重复,对功能没有影响。
解决方法
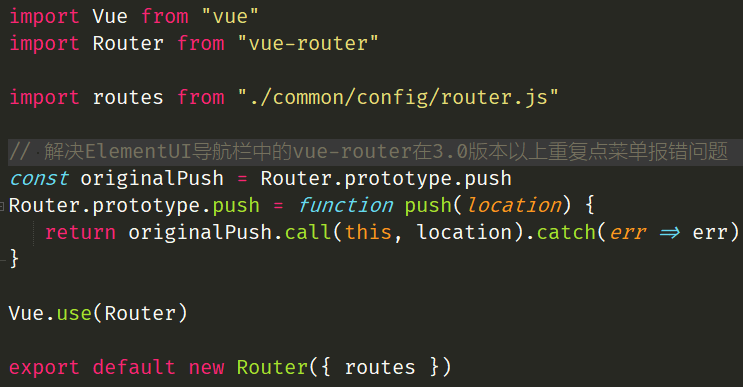
router 文件下添加下面代码即可
// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}