CSS3属性选择器:区分[attr*=val]和[attr~=val]的使用方法
在CSS3属性选择器中,E[attr*=val]和E[attr~=val]是很容易混淆的
<style type="text/css">
.demo{
width: 300px;
border:1px solid #ccc;
padding: 10px;
overflow: hidden;
margin: 20 auto;
}
.demo a {
float: left;
display: inline-block;height: 50px;
line-height: 50px;
width: 50px;
border-radius: 10px;
text-align: center;
background: #aac;
color: blue;
font: bold 20/50px arial;
margin-right:5px;
text-decoration: none;
margin: 5px;
}
</style>
<div class="demo">
<a class="links item" title="website link">1</a>
<a class="links item" title="open the website">2</a>
<a class="links item" title="close the website">3</a>
<a class="linksitem last" title="websiteitem link">4</a>
</div>
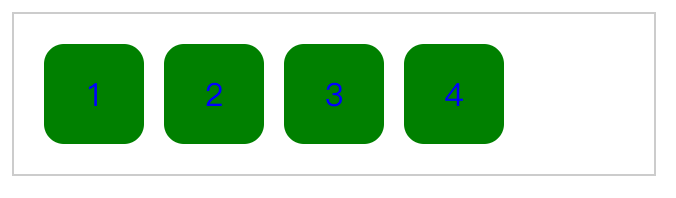
使用[attr*=val],即:a[class*=links] {background: green;}

不管是 links,还是 linksitem ,标签a1、a2、a3、a4背景都变成绿色。
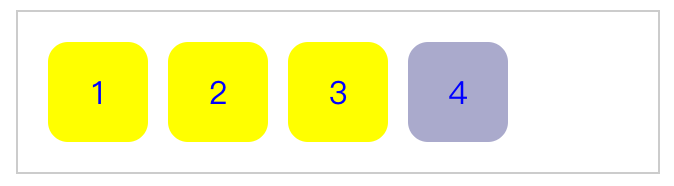
使用[attr~=val],即:a[title~=website] {background: yellow;}

前三个标签都变成黄色,最后一个没有变黄,第4个的 title 是 websiteitem



