RE套路 - 关于pyinstaller打包文件的复原
因为见到好多re题都是这个图标 ↓ 的exe,于是决定总结一下这种python题目的套路(其实是怕太久没遇到就忘了怎么做了。
P.S. 前几天XCTF遇到一道极其少见的pyinstaller打包elf的逆向题,于是对本文进行了更新,添加解包elf内容,并更名为"关于pyinstaller打包文件的复原",记录pyinstaller打包后的exe和elf如何解包->反编译->获得py源码的过程。

BTW:此篇blog主要是为了方便自己复制粘贴,所以命令里也直接放上路径了,把对应路径替换成自己的就好。
环境和工具:win10 + wsl2 + 010Editor
pyinstxtractor项目地址:extremecoders-re/pyinstxtractor: PyInstaller Extractor
uncompyle6安装方法见:uncompyle6安装使用方法
pyinstxtractor
两种格式的解包方式只有这一part不一样,下面的操作流程都相同。
exe
在cmd运行(easyRE.exe当前目录下打开:
cp D:\_CTF_\_Tools_\pyinstxtractor.py .
python2 pyinstxtractor.py easyRE.exe
其中第一行是将pyinstxtractor.py复制到当前目录下,然后第二行是使用pyinstxtractor(注意是python2)。
会在当前目录生成easyRE.exe_extracted文件夹,其中有用的是easyRE(一般是解包提示是entry point的名字)和struct两个没有后缀名的文件。
elf
在pyinstxtractor官方项目的wiki中有提到如何解压elf,在此把第一种简单的方法记录下来(亲测有效。
在wsl运行(同样是当前目录,这里文件名是main
cp /mnt/d/_CTF_/_Tools_/pyinstxtractor.py .
objcopy --dump-section pydata=easyRE.dump easyRE
python2 pyinstxtractor.py easyRE.dump
就多了第二行,这里是把elf里pydata段分离开,具体看官方解释。
然后会在当前目录下生成easyRE.dump_extracted文件夹,同样是easyRE(一般是解包提示是entry point的名字)和struct有用。
补头,将无后缀文件改为.pyc
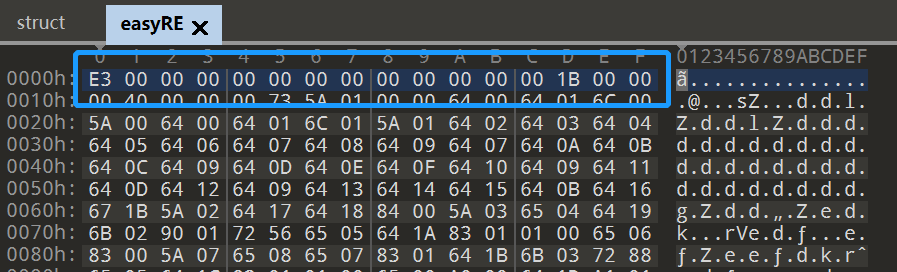
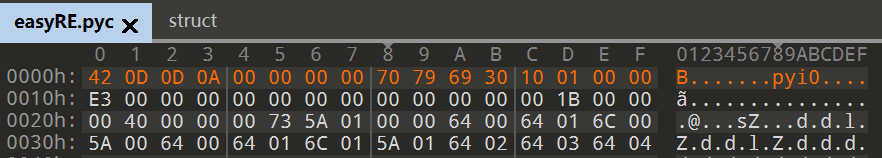
原easyRE文件的开头。

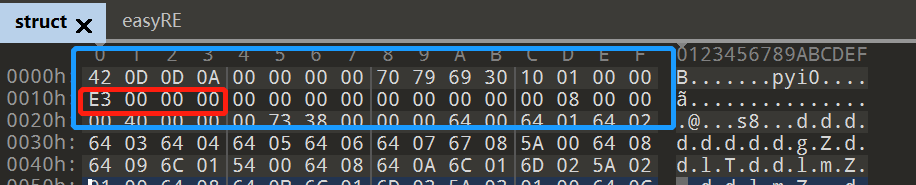
struct文件的开头。

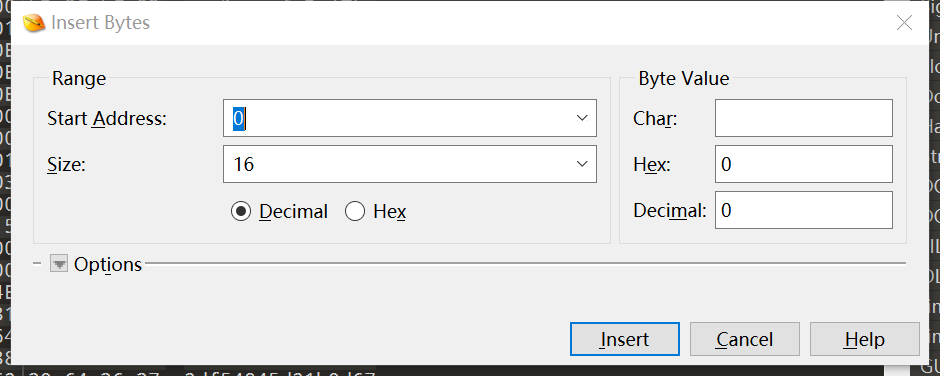
ctrl+shift+i -> 写下要增加的字节数size,右边value填0 -> 在struct文件里ctrl+c -> 回来光标在最开始时ctrl+v。

得到

这一步是将前面少了的文件头部分插入到easyRE的开头,形成新的二进制文件(不然会报错Invalid pyc/pyo file - Magic value mismatch!),并增加后缀名.pyc。
(补充二进制数据的目的是为了保证Magic value能match上,具体原理自行搜索。
uncompyle6
最后在cmd输入
uncompyle6 easyRE.pyc > easyRE.py
即可获取easyRE.py,有源代码就能逆啦0v0。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号