pikachu靶场-XSS
一、概述
XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
1.输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
2.输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
二、反射型XSS(get)

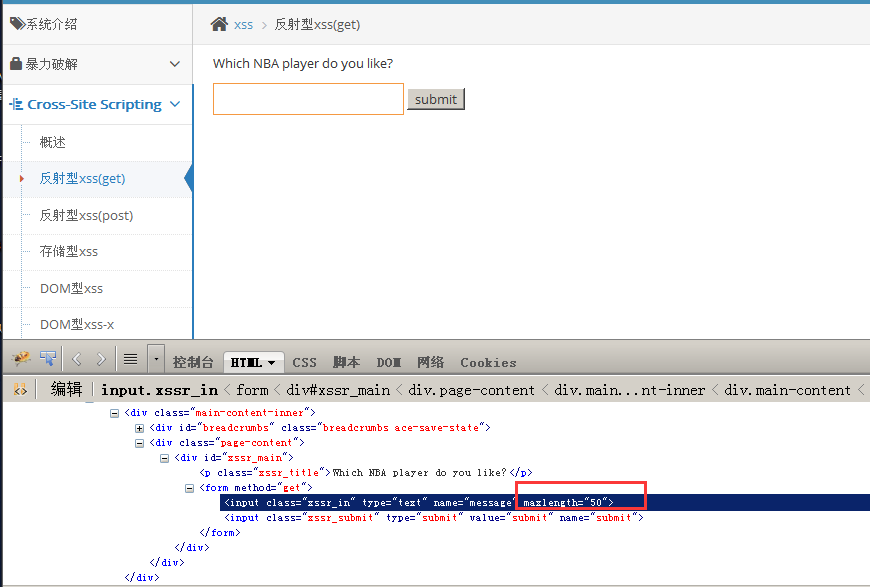
①在前端html修改可输入长度,方便注入语句的使用。

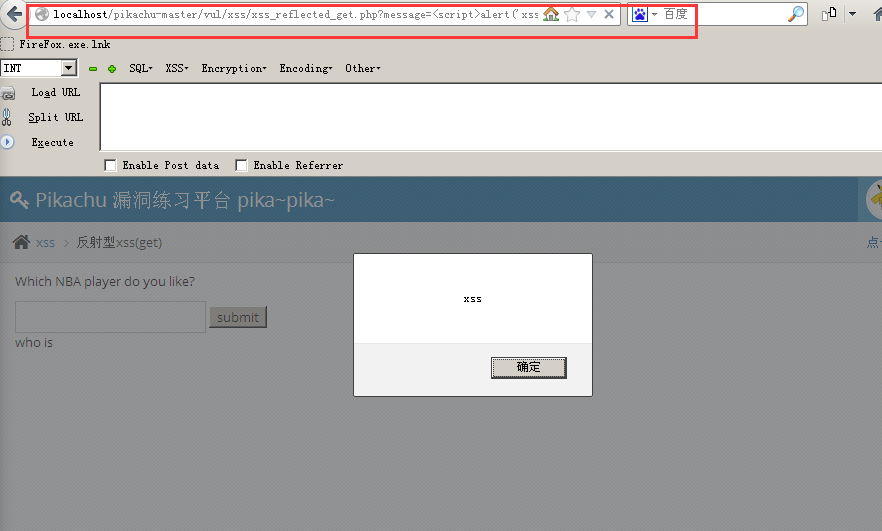
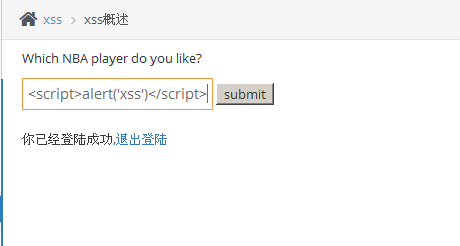
②输入<script>alert('xss')</script>
get形式的XSS会生成相应的url是比较好利用的一种漏洞。

三、反射型XSS(post)

①首先登陆 admin-123456
② 输入<script>alert('XSS')</script>


并且我们观察浏览器发现post的漏洞并不会在url中显示出来。
四、存储型XSS

①输入<script>alert("xss")</script>


这类漏洞危害大,注入语句会写入数据库中,每次进入都会执行。
五、DOM型XSS

①什么是DOM?

DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
编者注:DOM 是 Document Object Model(文档对象模型)的缩写。
②漏洞利用
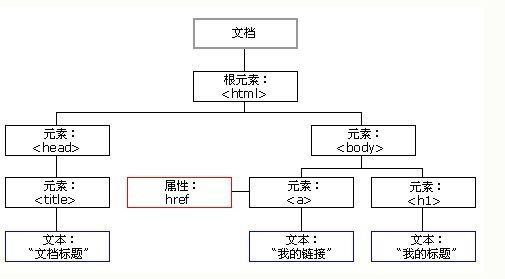
DOM可以理解为访问HTML的标准接口,DOM里面会把我们的HTML分成一个DOM树
我们可以以这棵树为入口,通过DOM的某些方法对树进行操作,比如对标签的添加、改变和删除等等。
DOM相当于在前端提供了一个 通过JS去对HTML进行操作 的接口
③观察源码
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
//试试:'><img src="#" onmouseover="alert('xss')">
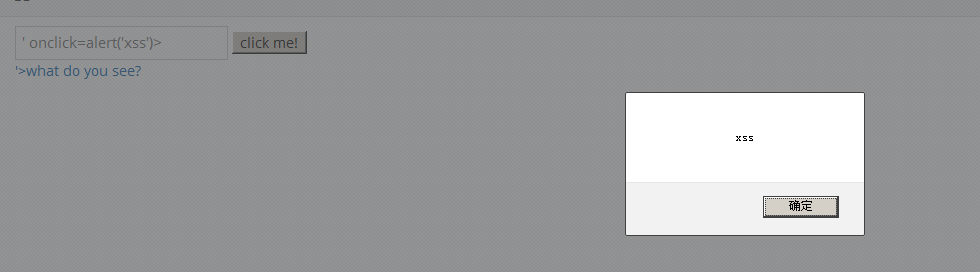
//试试:' onclick="alert('xss')">,闭合掉就行
在此的js代码,通过getElementById获取到了标签ID为text的内容赋值给str,然后把str的内容通过字符串拼接的方式写到了a标签的href属性中,a标签会写到id为dom的div标签中
从上面可以看出来,通过value方式将text的值赋值为str,也就是框里面的值,然后通过innerHTML将标签内的值取出来,比如<label id="lb1">this is a label</label>,取出来的值就是this is a label。所以结合前面的'做一个闭合,像<script>这种有前后标签闭合的就不太方便用了,用提示里面的onclick来构造,' onclick=alert('xss')>就可以了。
④构造闭合语句
' onclick=alert('xss')>

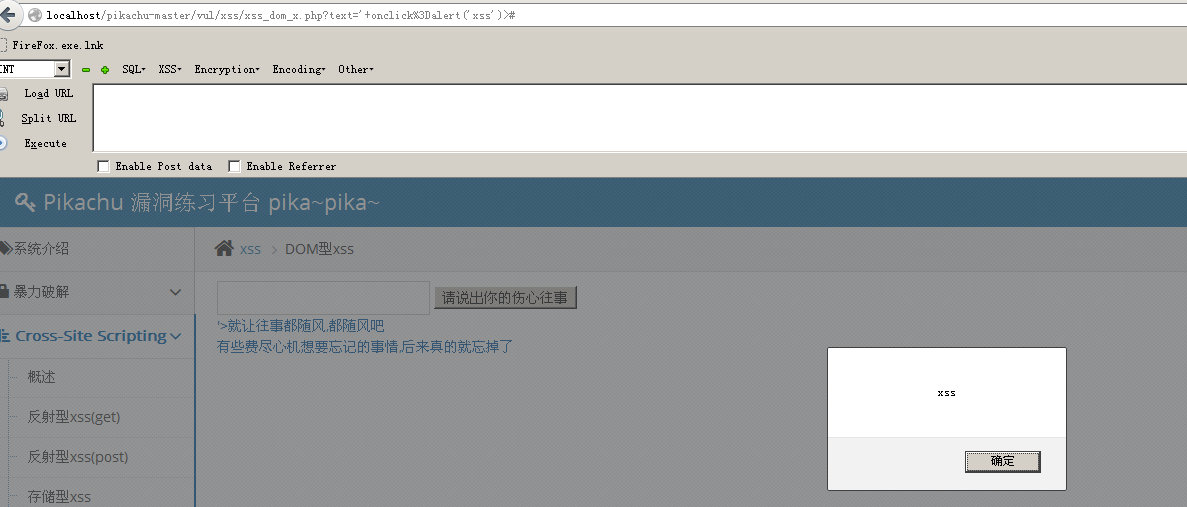
六、DOM型XSS-X

①观察源码
function domxss(){
var str = window.location.search;
var txss = decodeURIComponent(str.split("text=")[1]);
var xss = txss.replace(/\+/g,' ');
// alert(xss);
document.getElementById("dom").innerHTML = "<a href='"+xss+"'>就让往事都随风,都随风吧</a>";
}
//试试:'><img src="#" onmouseover="alert('xss')">
//试试:' onclick="alert('xss')">,闭合掉就行
window.location.search该属性获取页面 URL 地址,window.location 对象所包含的属性如下:

②构造语句' onclick=alert('xss')>
这一关和上一关的区别在于,这里的值是从URL中获取到的,就像反射型XSS一样。
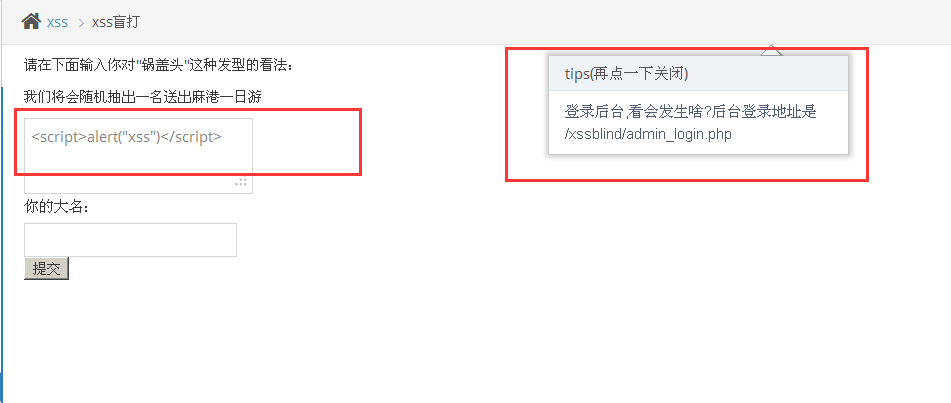
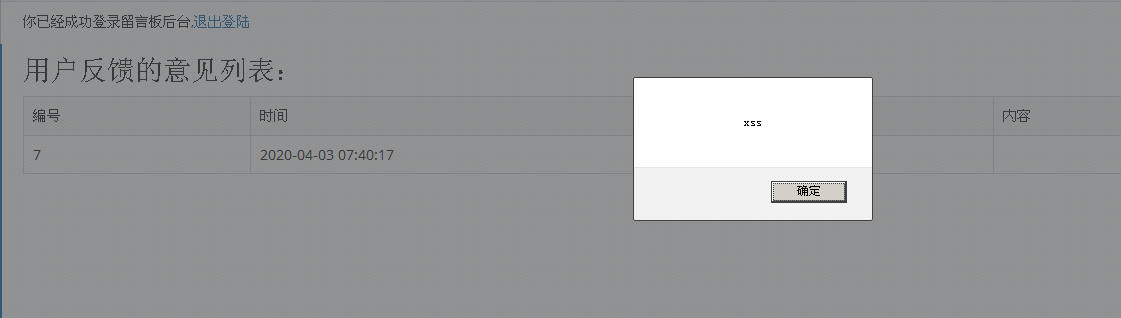
七、XSS之盲打

盲打并不是一种攻击类型,而是一种场景,输入的东西并不会在前端显示,而是提交到了后台。
登录后台发现受到了攻击

八、XSS之过滤

①输入一些符号进行测试。
输入 "'<>/
结果发现符号似乎都没有被过滤掉。

②输入<script>alert('xss')</script>
但是发现script似乎被过滤掉了

③大小写试试
输入 <sCRipt>alert('xss')</sCRipt>
直接成功了

④观察源码
$html = '';
if(isset($_GET['submit']) && $_GET['message'] != null){
//这里会使用正则对<script进行替换为空,也就是过滤掉
$message=preg_replace('/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/', '', $_GET['message']);
if($message == 'yes'){
$html.="<p>那就去人民广场一个人坐一会儿吧!</p>";
}else{
$html.="<p>别说这些'{$message}'的话,不要怕,就是干!</p>";
}
}
我们发现这里是对script进行了过滤,双写也就不能绕过了,没有区分大小写所以可以绕过。
九、XSS之htmlspecialchars

①了解一下htmlspecialchars(),函数把一些预定义的字符转换为HTML实体,下列都是预定义字符。
- & (和号) 成为 &
- " (双引号) 成为 "
- ' (单引号) 成为 '
- < (小于) 成为 <
- > (大于) 成为 >
这里我们需要注意,默认情况的编码是不会对’(单引号)进行编码的,尝试利用它来构造
首先我们试试onclick=alert(‘xss’)

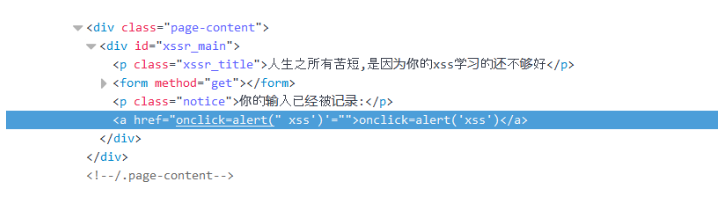
这里发现后面多出了一个’ 干脆在alert前面再加一个’单引号 'onclick='alert('xss')

发现还是不太行,最后直接用双引号替换掉xss的单引号
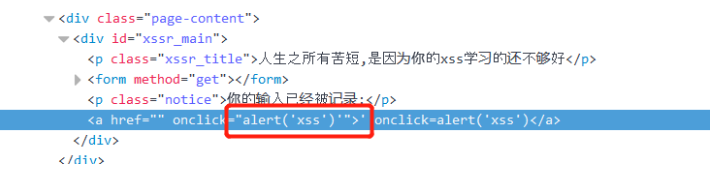
' onclick='alert("xss")'
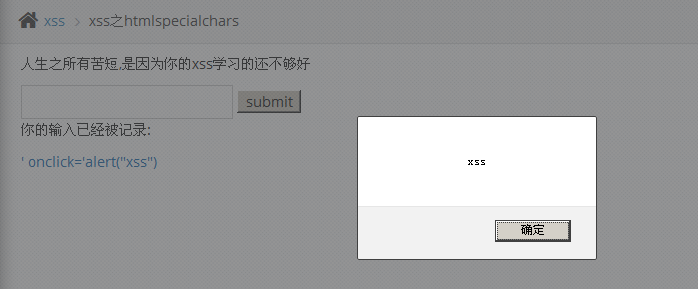
输入: ’ onclick=‘alert(“xss”)

成功闭合,并且弹窗,不过这里双引号居然也没有被转义,查了后台php,确实是默认的编码风格,有点奇怪,当然如果被转义这里也可以弹整形类的嘛,影响不大,经过了大量测试,应该是被当作字符串处理了,所以就没有被当作标签进行转义。
十、XSS之href输出

查看源码,这次htmlspecialchars函数使用了ENT_QUOTES类,也加上了对单引号的转义,但是在a标签的href属性里面,可以使用javascript协议来执行js
javascript:alert(123)

源码
$html='';
if(isset($_GET['submit'])){
if(empty($_GET['message'])){
$html.="<p class='notice'>叫你输入个url,你咋不听?</p>";
}
if($_GET['message'] == 'www.baidu.com'){
$html.="<p class='notice'>我靠,我真想不到你是这样的一个人</p>";
}else {
//输出在a标签的href属性里面,可以使用javascript协议来执行js
//防御:只允许http,https,其次在进行htmlspecialchars处理
$message=htmlspecialchars($_GET['message'],ENT_QUOTES);
$html.="<a href='{$message}'> 阁下自己输入的url还请自己点一下吧</a>";
}
}
十一、XSS之js输出

①查看源码
<script>
$ms='1';
if($ms.length != 0){
if($ms == 'tmac'){
$('#fromjs').text('tmac确实厉害,看那小眼神..')
}else {
// alert($ms);
$('#fromjs').text('无论如何不要放弃心中所爱..')
}
}
</script>
输入tmac,诶呦不错呦。

②这里使用的时候应该是先把之前的<script>给闭合,然后就可以执行自己的JS了。</script><script>alert('xss')</script>,直接成功弹框。

这里讲输入动态的生成到了js中形成xss,javascript里面是不会对tag和字符实体进行解释的,所以需要进行js转义
//讲这个例子主要是为了让你明白,输出点在js中的xss问题,应该怎么修?
//这里如果进行html的实体编码,虽然可以解决XSS的问题,但是实体编码后的内容,在JS里面不会进行翻译,这样会导致前端的功能无法使用。
//所以在JS的输出点应该使用\对特殊字符进行转义




