【分享】学浪PC端登录分析及实现
| 本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! |
学浪PC端登录分析及实现
环境
- win10
- Fiddler
- chrome
学浪PC端登录:aHR0cHM6Ly9zdHVkZW50LWFwaS5peWluY2Fpc2hpamlhby5jb20vZXAvcGMvbG9naW4=
,发现会自动跳转到官网首页:aHR0cHM6Ly93d3cueHVlbGFuZ2FwcC5jb20=
根据经验先在结果中搜索:官网URL地址、跳转方法,没有看到太多有用的信息

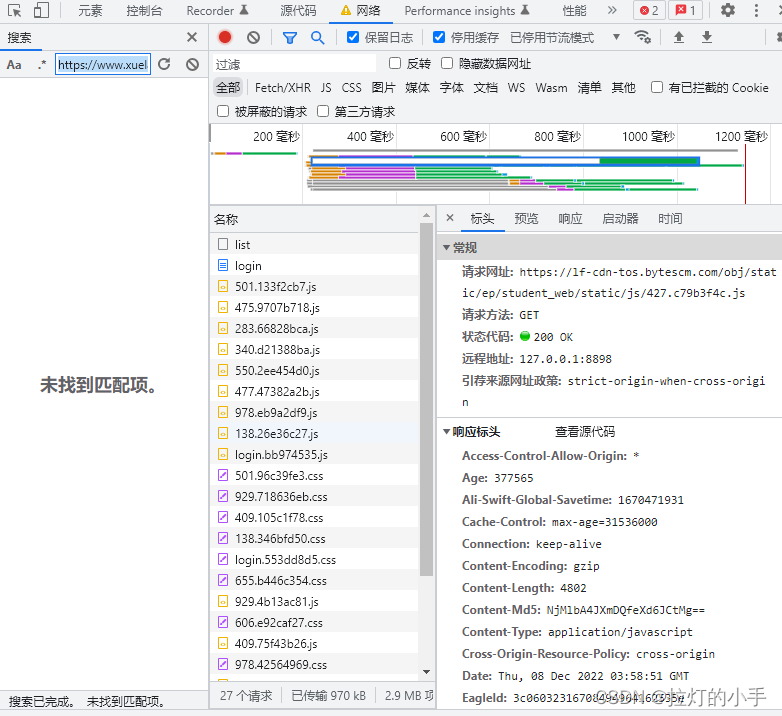
因为在请求登录地址的时候登录页面显示了一下,然后跳转到了首页,分析应该是在登录页面有相应的检测,先在登录页面下断点看一下,这儿有个需要注意的点,登录页面跳转至首页后登录页面加载的js文件就刷新掉了,会定位不到数据,这里需要先让页面不跳转然后在js文件中下断点
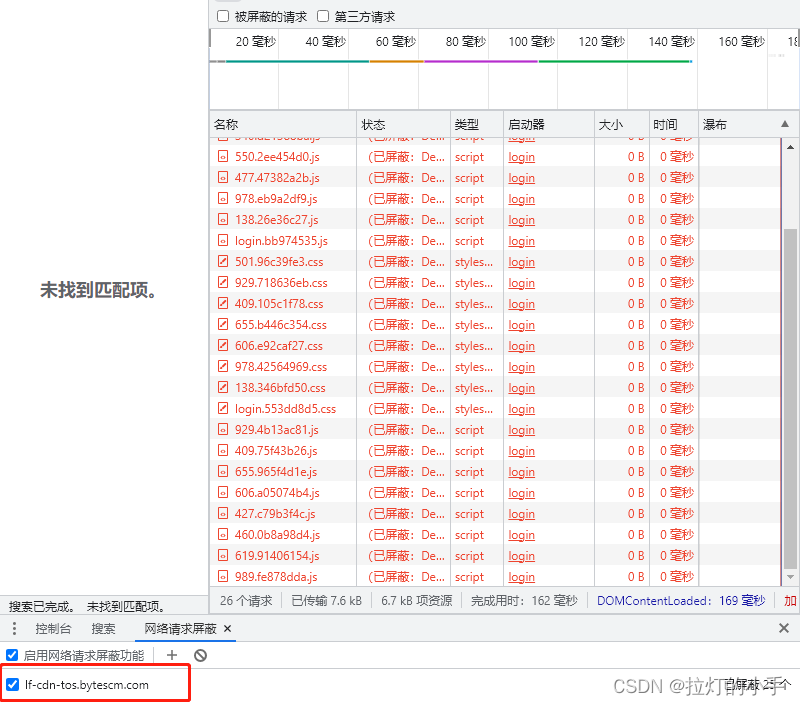
屏蔽域名,让所有的加载文件都暂停,这样会停留在当前的页面,不会触发跳转

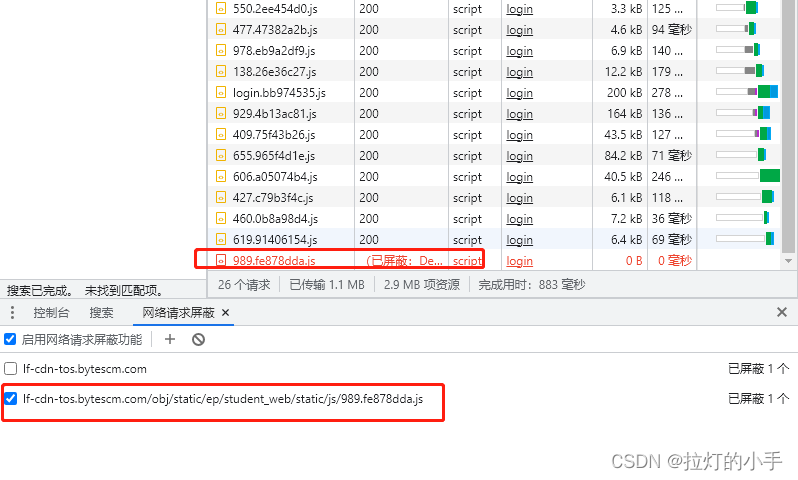
然后找到最后一个js文件,放开域名屏蔽,增加当前js文件url屏蔽(这样可以保证加载出检测的那个js文件,方便后续的操作),刷新网页

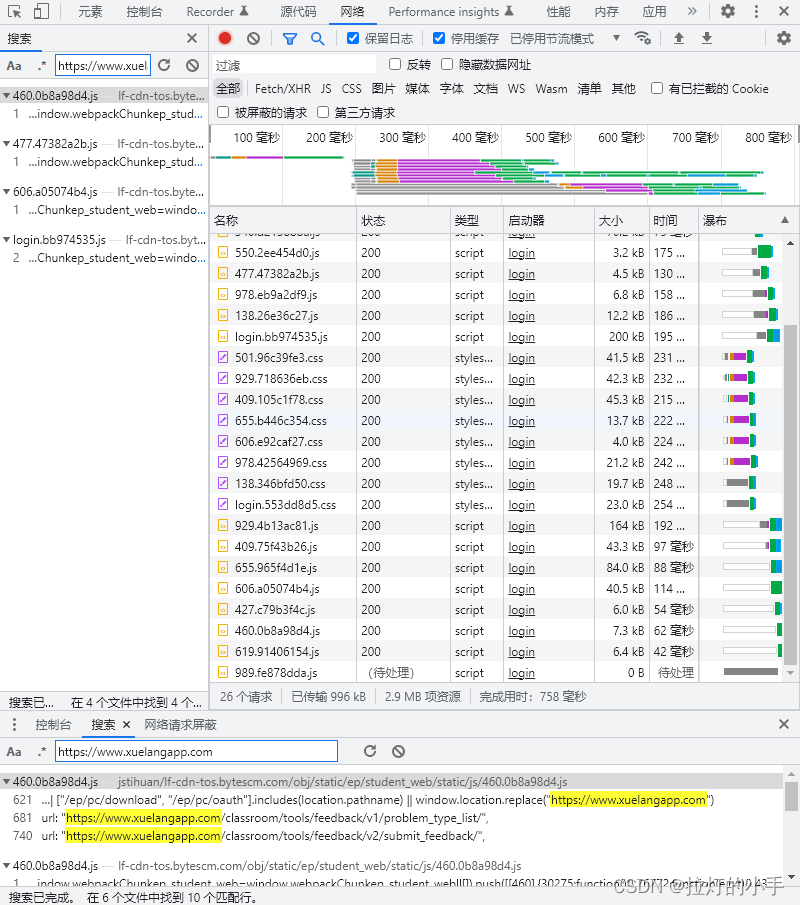
在已加载的js文件中,随便找个位置下断点,刷新页面,触发断点,然后全局搜索官网地址

经过分析搜索结果,发现下面一处位置
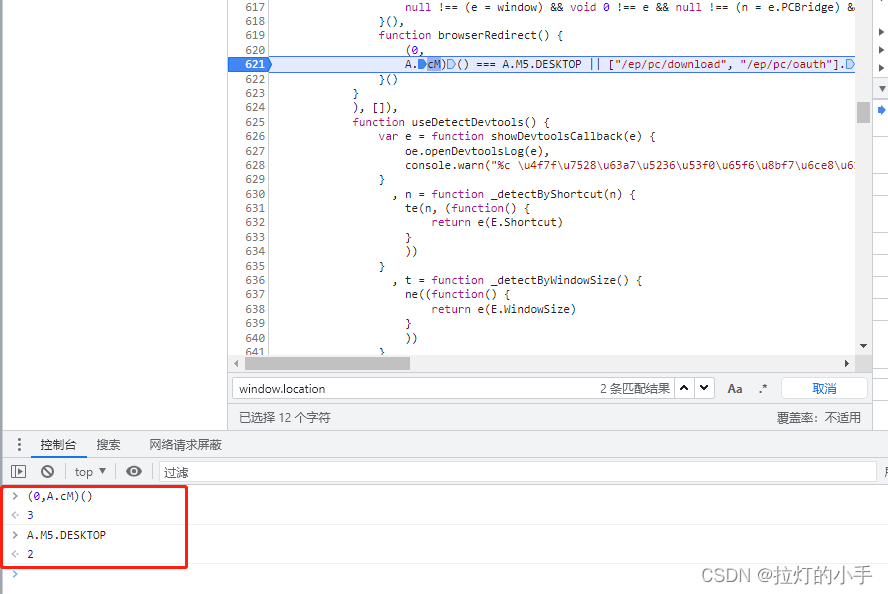
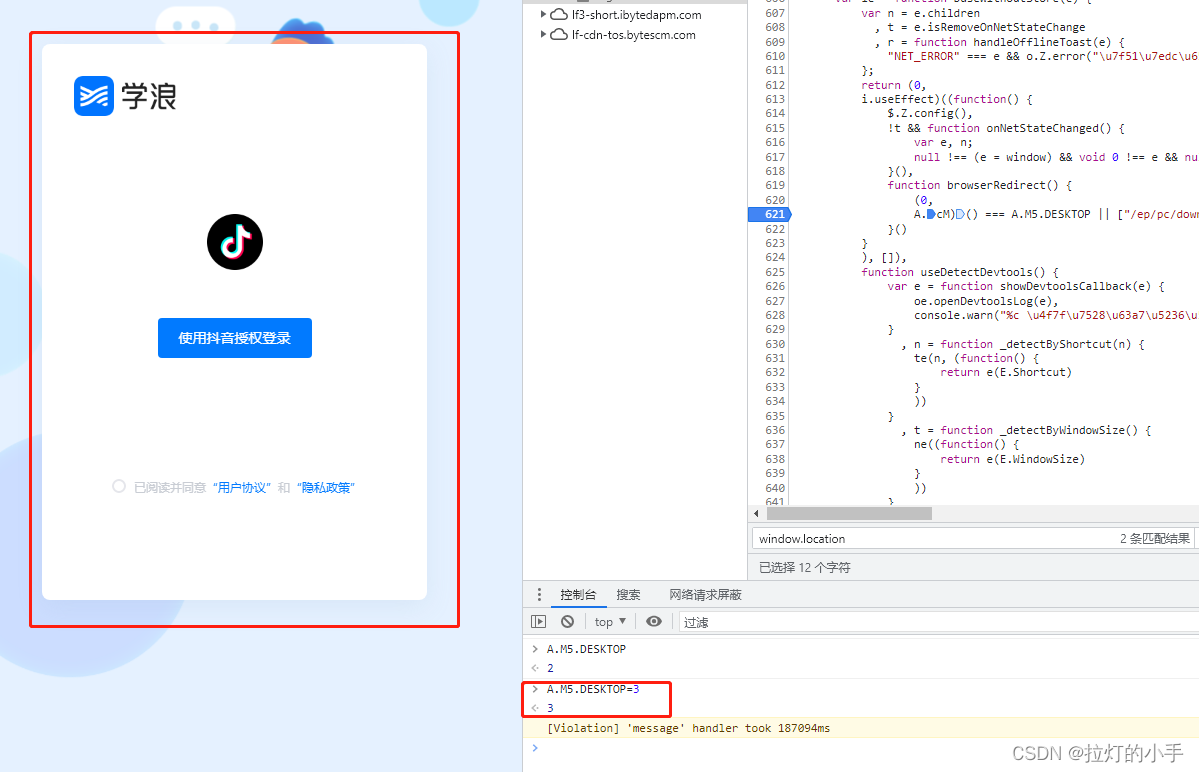
function browserRedirect() {
(0, A.cM)() === 3 || ["/ep/pc/download", "/ep/pc/oauth"].includes(location.pathname) || window.location.replace("https://www.xuelangapp.com")
}()

在控制台调试输出结果看是因为两处返回结果不一致,然后触发window.location.replace("https://www.xuelangapp.com"),我们的需求就是不让他跳转,所以直接修改结果让两处相等即可,修改后没有跳转,证明分析的没有问题。剩下的就是直接修改js文件替换就可以了,之前写过相关文章,有需要的可以自行查看:本地js文件替换源网页js文件的方法

| 本文仅供学习交流使用,如侵立删! |


