jquery.pagination.js分页插件的使用
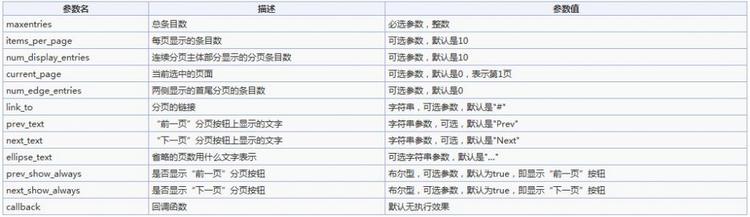
Pagination的相关参数:

Pagination使用的核心代码:
//回调函数
function pageselectCallback(page_index, jq){
..........这里书写加载当前页数据的代码
}
//主体代码
$("#Pagination").pagination(dataCount, {//注意:dataCount指所有数据条数
callback:pageselectCallback,//回调函数,即当点击页码时获取当页数据的方法
prev_text: '《 上一页',//前一页分页按钮上显示的文字
next_text: '下一页 》',//后一页分页按钮上显示的文字
items_per_page: 20,//每页显示的条目数
num_display_entries:6, //连续主体部分显示的分页条目数
num_edge_entries: 2//两侧显示的首尾分页的条目数
});
根据我的理解简单给大家做一个引导,希望对大家有帮助,了解更多请点击:http://www.php100.com/html/webkaifa/javascript/2012/0404/10192.html

