Socket.IO学习之基础入门
这里贴出Socket.IO官网
一.Socket.IO的介绍
Socket.IO支持及时、双向与基于事件的交流。它可以在每个平台、每个浏览器和每个设备上工作,可靠性和速度同样稳定。
- 实时分析:将数据推送到客户端,这些客户端会被表示为实时计数器,图表或日志客户。
- 实时通信和聊天:只需几行代码便可写成一个Socket.IO的”Hello,World”聊天应用。
- 二进制流传输:从1.0版本开始,Socket.IO支持任何形式的二进制文件传输,例如:图片,视频,音频等。
- 文档合并:允许多个用户同时编辑一个文档,并且能够看到每个用户做出的修改。
官方上提供了三个demo:多人聊天室、多人玩游戏、远程控制电脑。大家可以去官网试一试。
二.写一个聊天应用
在这个教程中,我们将创建一个基本的聊天应用,它基本不需要你拥有一点的Node.js或者Socket.IO的知识,所以它适合所有级别的开发者。
1.介绍:
使用流行的web应用程序栈,例如LAMP (PHP),写一个聊天应用是非常困难的。它会涉及到轮询服务器的更改,跟踪时间戳,并且它运行的比较慢。
套接字通常支撑着大多数实时聊天系统的架构,提供了在服务器和客户端之间双向通信的通道。
这意味着服务器可以向客户端推送消息,无论你何时写一个聊天消息,主意就是服务器将会得到这个消息,并将这个消息推送给连接到服务器的其他客户端。
2.web框架
第一步是搭建一个简单的HTML网页,该网页提供了一个表单和一系列消息。我们将使用Node.js的web框架Express,确保Node.js已经被安装了。
首先创建一个package.json文件,来描述我们的工程,我建议你把它放在一个空的目录中(我叫它chat-example),
{
"name": "socket-chat-example",
"version": "1.0.0",
"description": "my first socket.io app",
"main": "index.js",
"scripts": {
"test": "start index.js"
},
"author": "",
"license": "ISC"
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
现在,为了将我们需要的东西安装在依赖项中,我们使用这个命令:
npm install --save- 1
现在,我们安装一下Express:
$ npm install --save express- 1
既然express已经被安装好了,我们可以创建一个index.js文件来来设置应用。
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res){
res.send('<h1>Hello world</h1>');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这将会做三件事件:
- Express将
app初始化成一个函数处理器,你可以将其提供给一个HTTP服务器(看第二行) - 我们定义一个路由处理器,当我们访问网站主页时,这个处理器就会被调用。
- 我们让这个http服务器监听3000端口。
如果你运行node index.js,你会看到下面的图示:
3.提供HTML
到目前为止,在index.js文件中,我们调用了res.send()这个方法,并将HTML类型的字符串传递给它。如果把整个应用的HTML放在那儿的话,我们的代码看起来会非常奇怪。相反,我们将会创建一个index.html文件,并提供它。
我们使用sendFile()方法来重构路由处理器:
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});- 1
- 2
- 3
使用以下的代码来填写index.html文件:
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
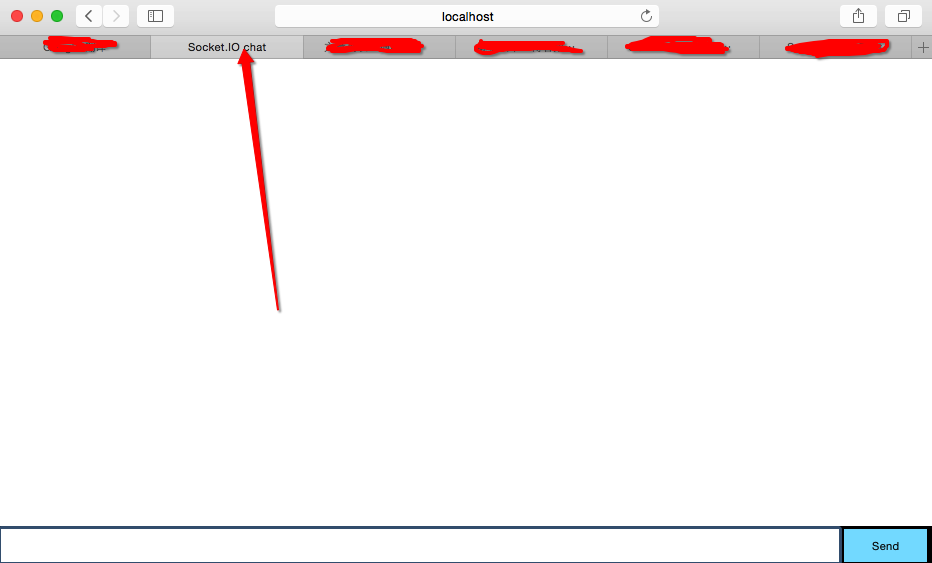
如果你重启这个进程,然后重新刷新页面,看起来是这样的:
4.集成Socket.IO
Socket.IO由两部分构成:
socket.io:一个服务器,集成了Node.JS的HTTP服务器socket.io-client:一个客户端库,在浏览器端加载
在开发期间,socket.io会自动为我们提供客户端,所以现在我们只需安装一个模块:
npm install --save socket.io这个命令会安装socket.io模块,并将依赖项添加到package.json文件中,现在我们在index.js添加一些代码:
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendfile('index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});
注意到,我传递了一个http(HTTP Server)对象来创建一个新的socket.io实例,然后,为即将来到的套接字监听connection事件,我会将其打印到控制台中。
现在,我在index.html文件中,在</body>之前添加了以下的代码段:
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
上面的代码段会加载socket.io-client,它暴露了io这个全局变量,然后进行连接。
注意到,我在调用io()的时候,并没有声明任何URL,因为它默认是尝试连接提供网页的主机。
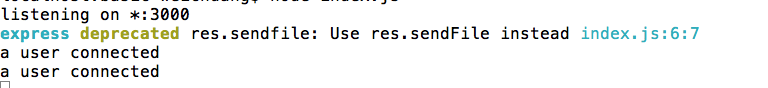
如果你现在重新加载服务器和网页,你会发现控制台会打印“a user connected”。尽力打开几个标签,你会发现控制台会打印出多个消息。
每个socket也会发射特殊的disconnect事件:
io.on('connection', function(socket){
console.log('a user connected');
socket.on('disconnect', function(){
console.log('user disconnected');
});
});
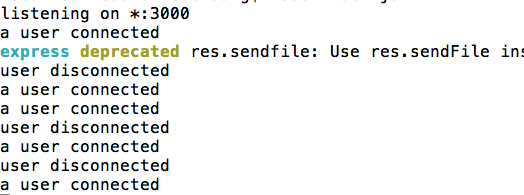
如果你多次刷新一个标签的话,你会马上看到:
5.发射事件
Socket.IO背后的思想是你可以发射和接收你想要的任何事件,携带你想要的任何数据。任何能够被转换成JSON的对象都能这样做,包括二进制数据。
让我们实现一个效果,当用户输入一条消息时,服务器会把它当作是一个chat message事件,index.html中script(脚本)部分应当是这样了:
在index.js中,我们打印出chat message事件:
io.on('connection', function(socket){
socket.on('chat message', function(msg){
console.log('message: ' + msg);
});
});6.广播
接下来我们打算使用服务器来向其他的客户端发射事件,为了能够向每个人都发射事件,Socket.IO为我们提供了io.emit()方法:
io.emit('some event', { for: 'everyone' });
如果你想要发送消息给每个人,除了某个特定的套接字,我们有broadcast标识:
io.on('connection', function(socket){
socket.broadcast.emit('hi');
});
这个例子中,为了简洁性,我们将把消息发送给任何人,包括发送的客户端:
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
在客户端,当捕获到chat message事件的时候,我们会将它展示在页面上,整个客户端的JavaScript代码如下面所示:
<script>
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
</script>至此,我们的聊天应用已经完成了,大约20多行代码。
你可以在这里获得源代码。
$ git clone https://github.com/guille/chat-example.git转载:https://blog.csdn.net/weichuang_1/article/details/48831957







 浙公网安备 33010602011771号
浙公网安备 33010602011771号