用selenium 模块控制浏览器
11.8 用selenium 模块控制浏览器
selenium 模块让Python 直接控制浏览器,实际点击链接,填写登录信息,几乎
就像是有一个人类用户在与页面交互。与Requests 和Beautiful Soup 相比,Selenium
允许你用高级得多的方式与网页交互。但因为它启动了Web 浏览器,假如你只是想
从网络上下载一些文件,会有点慢,并且难以在后台运行。
附录A 有安装第三方模块的详细步骤。
11.8.1 启动selenium 控制的浏览器
对于这些例子,你需要FireFox 浏览器。它将成为你控制的浏览器。如果你还
没有FireFox,可以从http://getfirefox.com/免费下载它。
导入selenium的模块需要一点技巧。不是import selenium,而是要运行from selenium
import webdriver(为什么selenium 模块要使用这种方式设置?答案超出了本书的范围)。
之后,你可以用selenium 启动FireFox 浏览器。在交互式环境中输入以下代码:
>>> from selenium import webdriver
>>> browser = webdriver.Firefox()
>>> type(browser)
<class 'selenium.webdriver.firefox.webdriver.WebDriver'>
>>> browser.get('http://inventwithpython.com')
你会注意到,当 webdriver.Firefox()被调用时,FireFox 浏览器启动了。对值
webdriver.Firefox()调用 type(),揭示它具有 WebDriver 数据类型。调用 browser.
get('http://inventwithpython.com')将浏览器指向http://inventwithpython.com/。浏览器
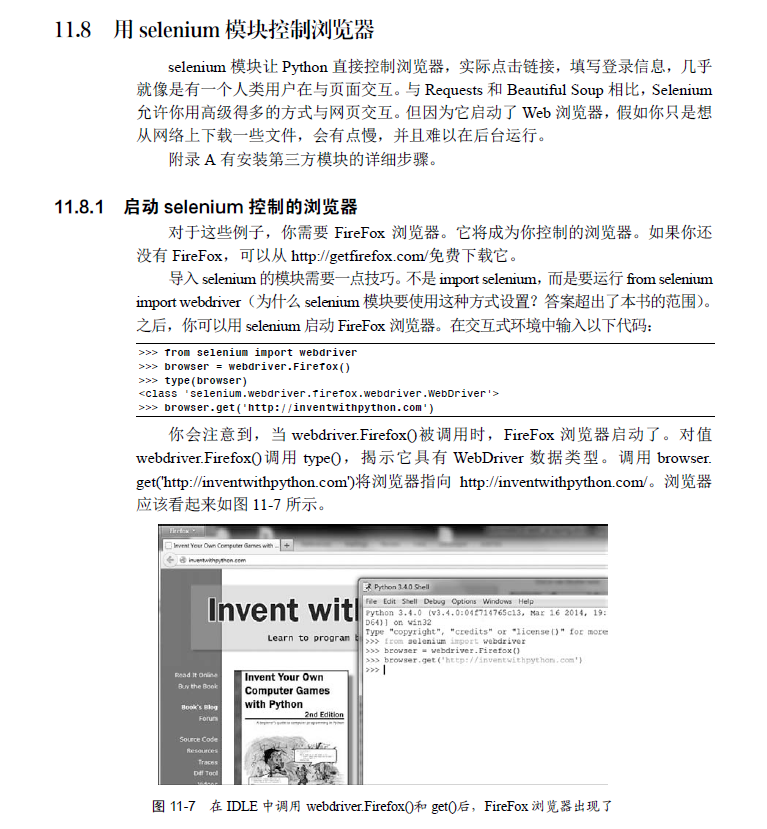
应该看起来如图11-7 所示。
图11-7 在IDLE 中调用webdriver.Firefox()和get()后,FireFox 浏览器出现了
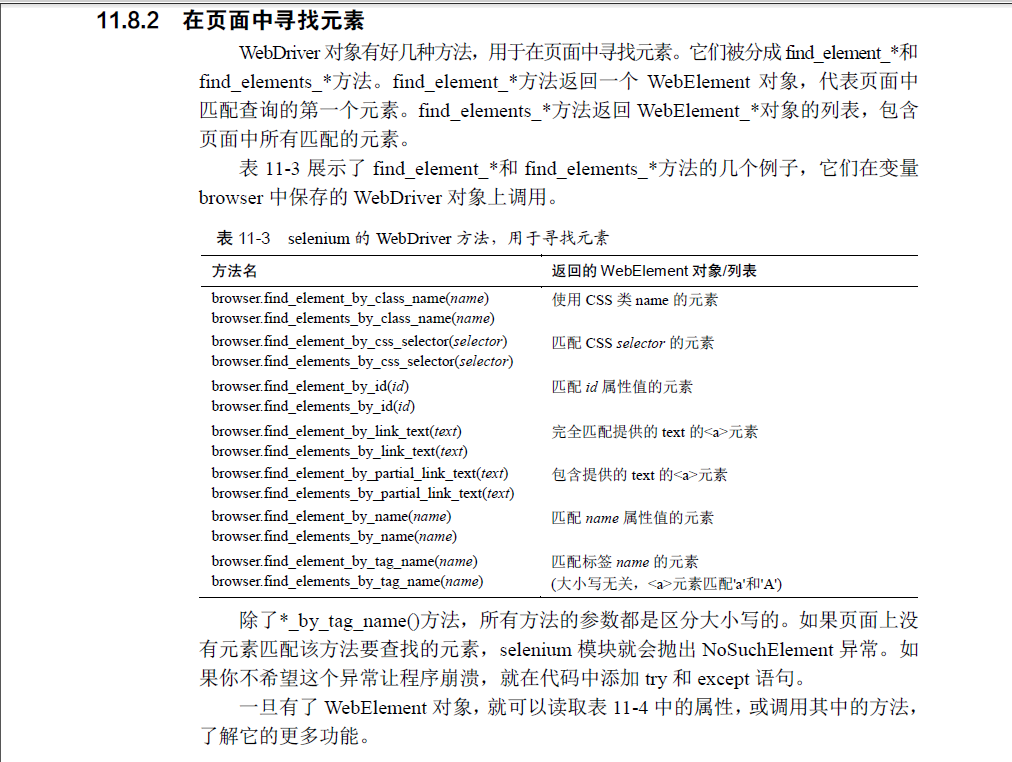
表11-3 selenium 的WebDriver 方法,用于寻找元素
方法名 返回的WebElement 对象/列表
browser.find_element_by_class_name(name)
browser.find_elements_by_class_name(name)
使用CSS 类name 的元素
browser.find_element_by_css_selector(selector)
browser.find_elements_by_css_selector(selector)
匹配CSS selector 的元素
browser.find_element_by_id(id)
browser.find_elements_by_id(id)
匹配id 属性值的元素
browser.find_element_by_link_text(text)
browser.find_elements_by_link_text(text)
完全匹配提供的text 的<a>元素
browser.find_element_by_partial_link_text(text)
browser.find_elements_by_partial_link_text(text)
包含提供的text 的<a>元素
browser.find_element_by_name(name)
browser.find_elements_by_name(name)
匹配name 属性值的元素
browser.find_element_by_tag_name(name)
browser.find_elements_by_tag_name(name)
匹配标签name 的元素
(大小写无关,<a>元素匹配'a'和'A')