愉快的调试JS代码-Charles替换JS文件

在做 js 逆向的时候,为了方便调试和分析 js 文件,一般我们将js请求替换为我们本地自己优化好的 js 文件。
本文使用的是比较通用方式通过抓包工具 Charles 进行,请求的替换。我们的测试网站是 aHR0cHM6Ly93d3cuZG91eWluLmNvbQ==。
0x1 配置Charles
关于Charles的基本配置,网上很多文章写了,我就不详细去说了,配置路径如下 Proxy->SSL Proxying Settings->SSL Proxying 勾选 Enable SSL Proxying 点击 ADD 其中 host 填写*,port 填写443。
既然我们想要使用 charles 来对 js 文件进行替换。 那么就需要 charles 能够抓到网页的请求,
通过下面的配置我们可以抓取系统中发出的请求:Proxy->macOS Proxy

0x2 定位目标js并替换成本地文件
在使用 Charles 抓取请求的过程中,发现浏览器 NetWork 的面板可以抓取到我们想要的请求,但是 Charles 中确搜不到,经过确认发现,当前的请求走了浏览器的缓存,所以为了避免这种现象,推荐使用谷歌浏览器的访客模式进行访问。
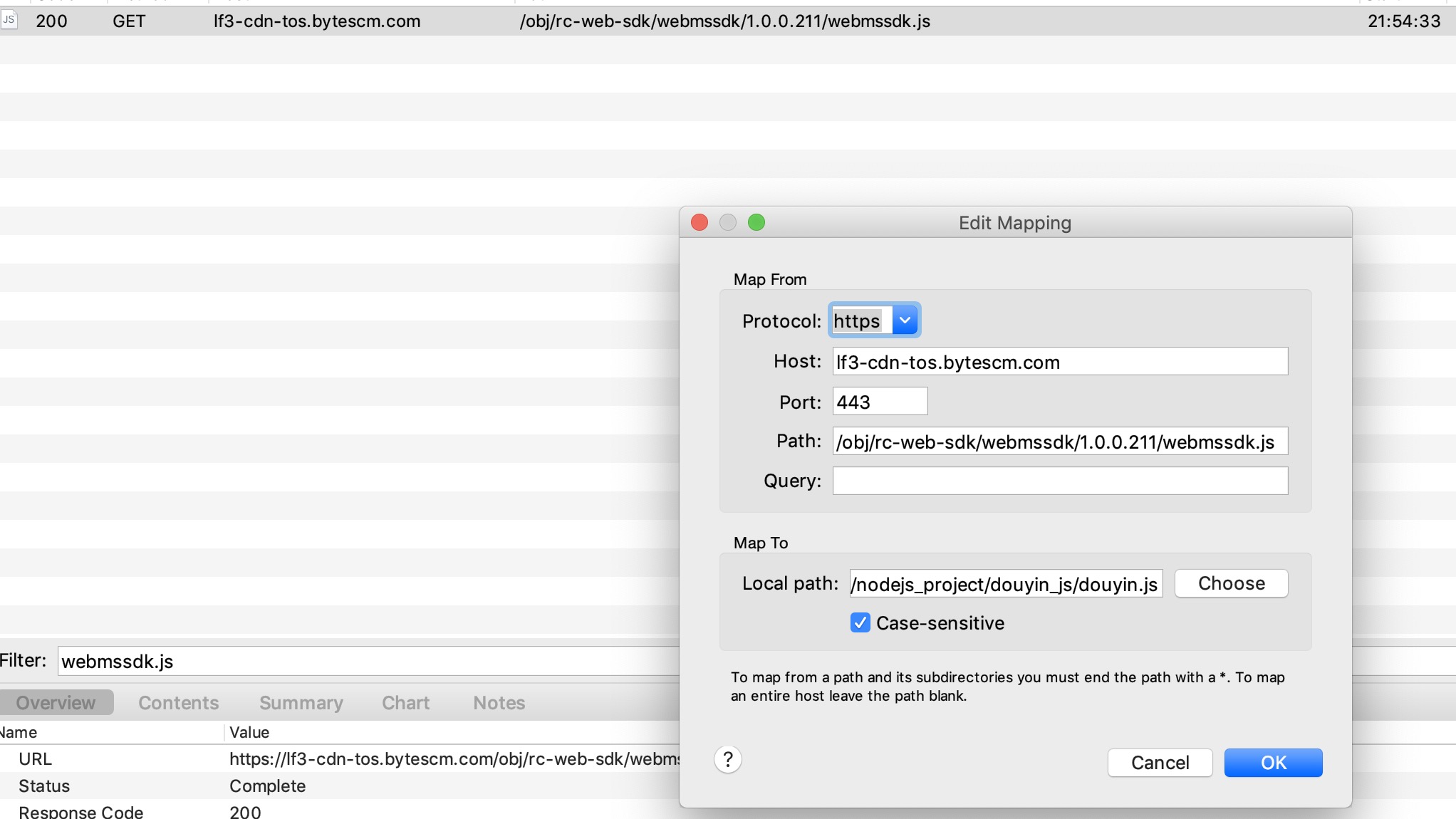
通过访客模式我们成功获取到了目标 js 的请求信息。筛选找到目标请求,右键该请求选择 Map Local 之后出现下面的框。

这里就是让我们将请求替换为本地JS的地方,其中 Map From 部分是软件会为我们自动补充完成,我们只需要关注Map To部分,点击 Choose 选择我们本地优化好的 JS 文件,然后点击OK,即替换完成。
0x3 解决跨域错误的问题
为了确认我们文件是否正的替换了,可以在文件的首行添加个alert(123)。
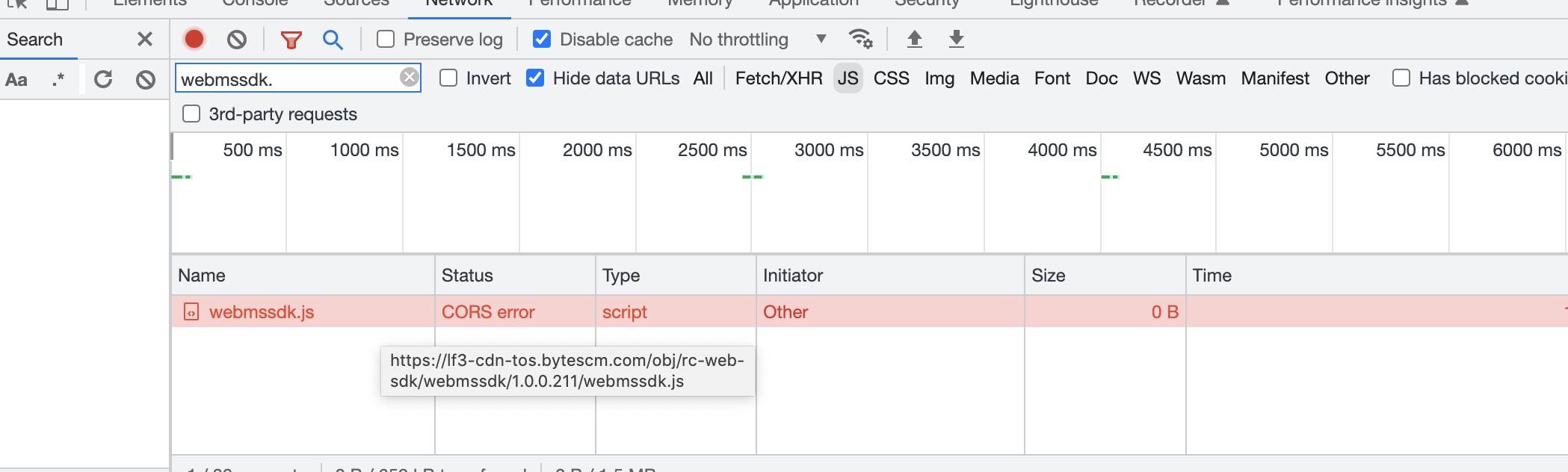
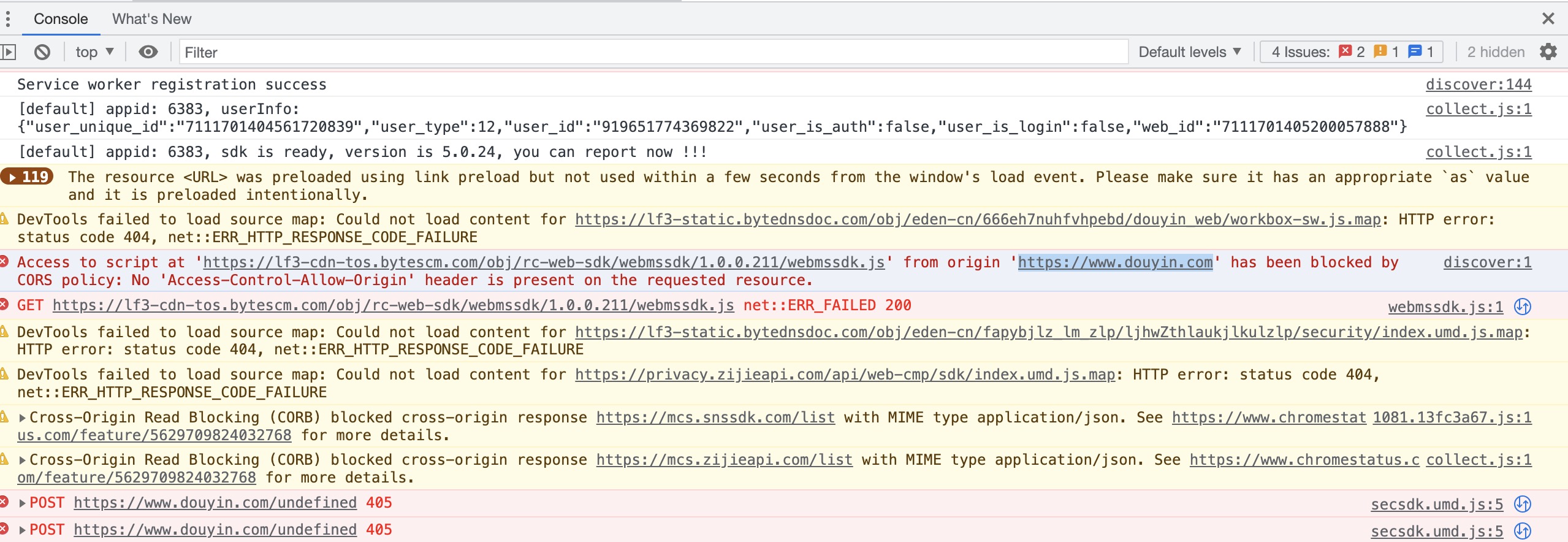
再次打开访客请求之后,观察是否有 123 弹出,事实发现并没有弹窗。
查看请求,发现我们的目标请求红了,很明显这是一个错误信息,错误类型为CORS,很明显这个网站不支持跨域请求。


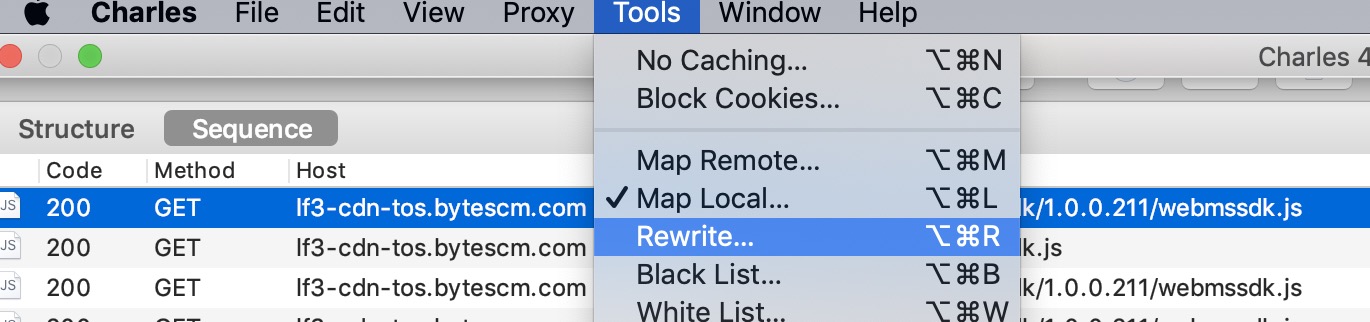
charles 提供的 rewrite 功能,菜单栏 的Tools 里面有个rewrite的功能,可以帮助我们修改请求信息

打击Rewrite出现如下窗口,填入的内容如下
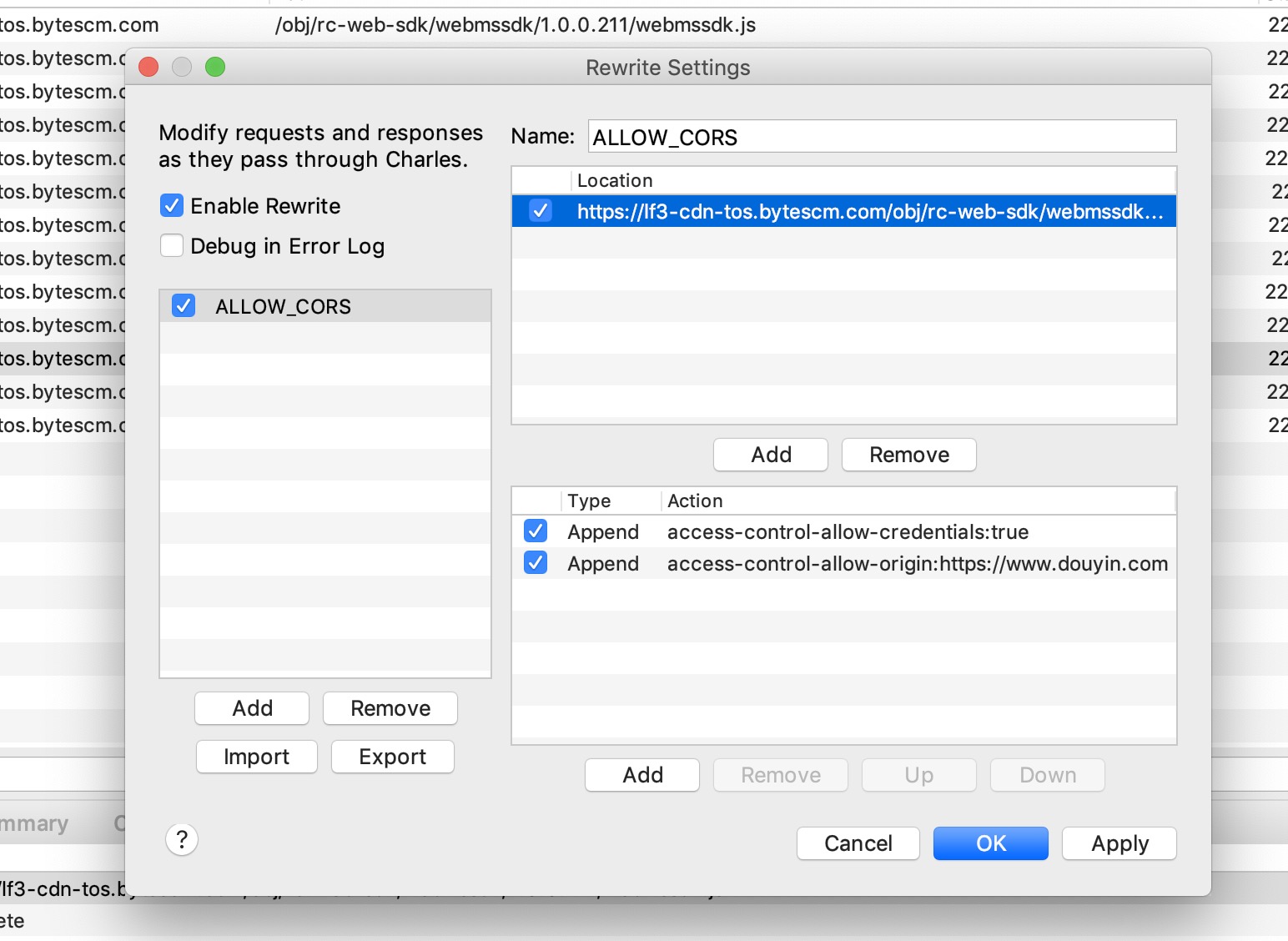
☑️Enable Rewrite
点击 Add 输入规则名称比如我这里叫 ALLOW_CORS。
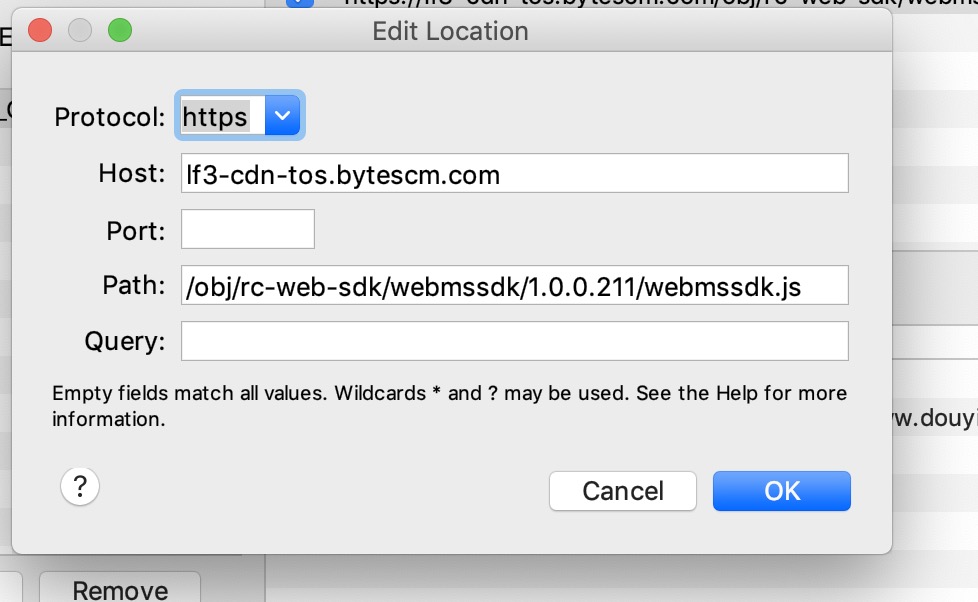
之后填写 Location的部分,内容如下

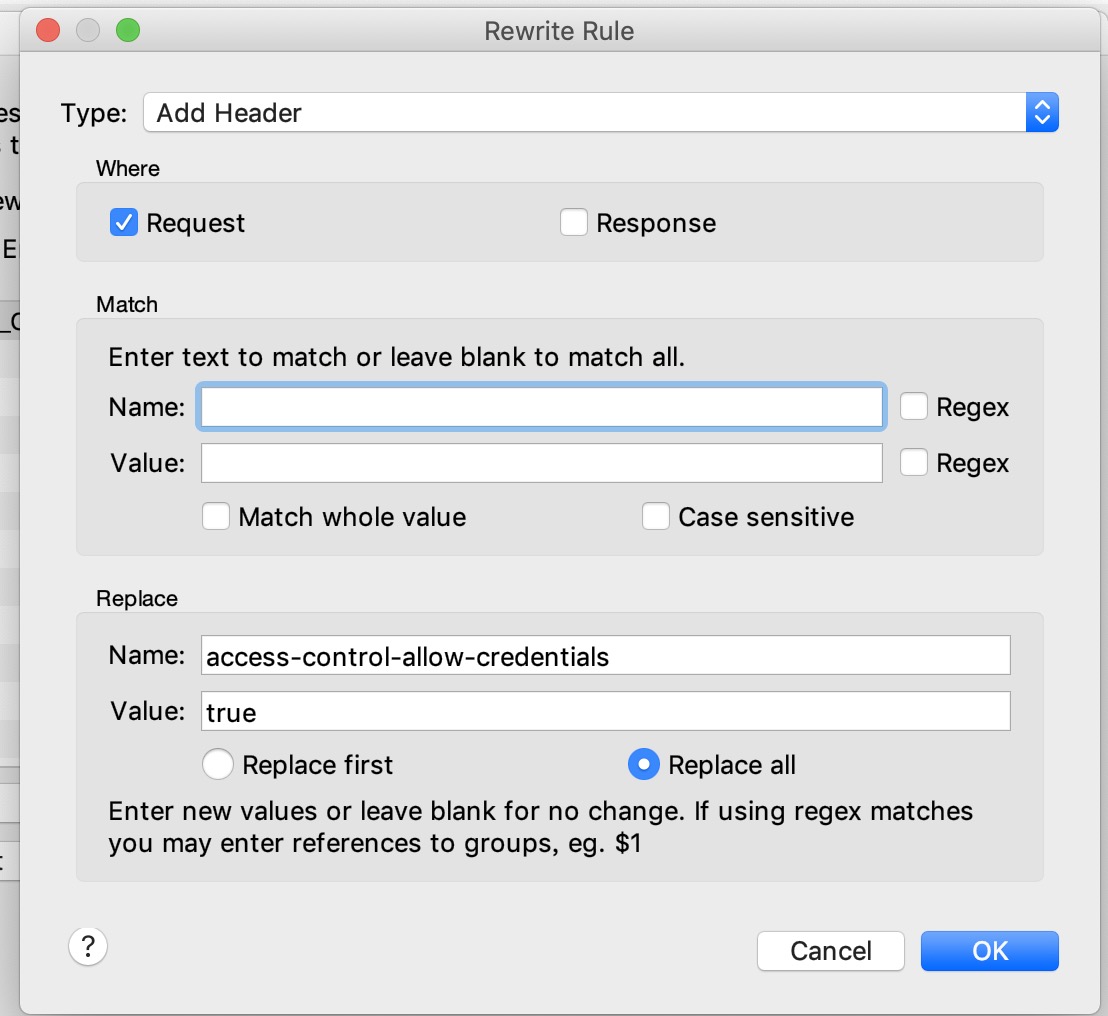
紧接着下面的内容填写

最后整体信息如下

至此,整个替换过程就完成了,可以愉快调试了。
本文作者:公众号python学习开发
本文链接:https://www.cnblogs.com/c-x-a/p/16398770.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2019-06-21 python 二叉搜索树相关代码
2019-06-21 最大子序和
2019-06-21 动态规划最大利润的问题
2018-06-21 python并发模块之concurrent.futures(二)
2018-06-21 python mysql插入数据遇到的错误