js逆向笔记(全)
算法还原
白盒还原
- 直接扣算法, 或者是标准算法
- 理解对方 js 的意思, 能够翻译成其他语言, 可能会占用较长的分析时间
黑盒还原
- 直接整体调用(加密复杂, 更新频繁, 整体关联度高)
- 不需要关注算法逻辑, 需要模拟浏览器环境, 需要对抗环境检测
rpc 调用
- 算法复杂度高, 浏览器环境难以模拟
- 找到算法位置, 暴露出来, 直接 rpc 调用, 需要保证浏览器状态(内存泄漏, 保活)
浏览器自动化
- 无法逆向
- 接近真人, 但是有大量的自动化痕迹;
基本数据类型
- 数值 (Number): 整数和小数
- 字符串 (String): 文本
- 布尔值(Boolean): 布尔值, true 表示真, false 表示假
- undefined: 未定义, 或者不存在
- null: 表示空值
- 对象 (Object): 各种值组成的集合
原始类型
- 数值
- 字符串
- 布尔值
原始类型就是最基本的数据类型, 不能再进行细分;
undefined 和 null 一般看成是两个特殊值;
合成类型
- 对象
- 狭义的对象 Object
- 数组 Array
- 函数 Function
一个对象往往是由多个类型的值组成, 可以看成是一个存放各种值的容器
查看类型
- typeof: 返回一个值的数据类型
- instanceof: 表示对象是否是某个构造函数的实例
- Object.prototype.toString
typeof 可以用来检查一个未声明的变量, 而不报错;
JS
// 基本数据类型
var tmp1 = "字符串";
var tmp2 = 1;
var tmp3 = 1.1;
var tmp4 = true;
// 特殊类型
var tmp5= undefined;
var tmp6 = null; // null 是一个 object
// 对象
var tmp7 = {}; // 对象
var tmp8 = []; // 数组
var tmp9 = function(){}; // 函数
console.log("typeof(tmp1)", typeof (tmp1));
console.log("typeof(tmp2)", typeof (tmp2));
console.log("typeof(tmp3)", typeof (tmp3));
console.log("typeof(tmp4)", typeof (tmp4));
console.log("typeof(tmp5)", typeof (tmp5));
console.log("typeof(tmp6)", typeof (tmp6));
console.log("typeof(tmp7)", typeof (tmp7));
console.log("typeof(tmp8)", typeof (tmp8));
console.log("typeof(tmp9)", typeof (tmp9));
// function 因为有类object 的操作, 所以也属于 object
console.log("tmp9.name", tmp9.name); // 获取函数名
//typeof(tmp1) string
//typeof(tmp2) number
//typeof(tmp3) number
//typeof(tmp4) boolean
//typeof(tmp5) undefined
//typeof(tmp6) object
//typeof(tmp7) object
//typeof(tmp8) object
//typeof(tmp9) function
//tmp9.name tmp9
null undefined 和布尔值
null 和 undefined 的区别
- null 表示一个空对象, undefined 表示未定义;
- null 转为数值的时候为 0, undefined 转为数值的实收为 NaN;
boolean
布尔值表示真和假, true 表示真, false 表示假;
下列运算符会返回布尔值:
- ! (not)
- 相等运算符: =, , !, !=
- 比较运算符: >=, <=, <, >
表示 false 的值
在自动数据转换中, 下列值会表示 false:
- undefined
- null
- false
- 0
- NaN
- “” 或者 ‘’ 空字符串
其他的值都会被当成 true;
空数组[]和空对象{}对应的布尔值都是 true;
数值
在 js 中, 所有的数值都是 64 位浮点数的形式进行存储的, 也就是说在 js 底层, 没有整数只有浮点数;
因为浮点数精度的问题, js 在进行浮点数运算的时候经常会出现问题:
JS
console.log(0.1 + 0.2);
// 0.30000000000000004
进制
- 十进制: 没有前导, 直接用数值表示
- 八进制: 有前缀 0o 或者 0O
- 十六进制: 有前缀 0x 或者 0X
- 二进制: 有前缀 0b 或者 0B
默认情况下, js 内部会将八进制, 十六进制, 二进制转为十进制;
NaN
NaN 是 js 中的特殊值, 表示非数字(Not a Number), 主要出现在字符串解析成数字出错的时候;
- NaN 不是独立的数据类型, 它是一个特殊值, 它的数据类型依然是 Number
- NaN 不等于任何值, 包括它本身 (不等于本身可以用来检测某个值是否是 NaN)
- NaN 和任何数运算, 得到的结果都是 NaN;
Infinity
Infinity 用来表示无穷, 一般出现在两种场景下:
- 正数的数值太大, 或者负数的数值太小;
- 非 0 的数除以 0, 得到 Infinity
- js 中数值正向溢出或者负向溢出或者被 0 除都不会报错, 所以单纯的数学运算几乎没有可能抛出异常
- Infinity 大于一切数值(除了 NaN); -Infinity 小于一切数值(除了 NaN)
- Infinity 和 NaN 比较, 总是返回 false;
全局 api
parseInt(string[,radix])
parseInt(string[,radix])将字符串解析成数值; 如果入参非字符串, 则会调用入参的toString方法转换为字符串再进行转换; 如果设置了第二个参数 radix, 则会将字符串按指定的 radix 进制转换成十进制; 返回数值或者 NaN
JS
var a = '0xf';
console.log(a, 16); // 将 16 进制的 0xf 转为十进制
// 15
parseFloat(string)
parseFloat(string)将字符串入参解析成浮点数; 返回浮点数或者 NaN ;
JS
var a = "4.567";
console.log(parseFloat(a)); // 4.567
// 当入参有非法字符, 则只保留合法部分进行转换
var b = "4.567abcd";
console.log(parseFloat(b)); // 4.567
// 第二个小数点忽略
var c = "1.2.3";
console.log(parseFloat(c)); // 1.2
// 起始为非法字符则直接返回 NaN
var d = "aaa1.2"; // NaN
console.log(parseFloat(d));
isNaN()
判断某个入参是否是 NaN; 可以利用 NaN 的不等性来进行判断
JS
var a = NaN;
if (a != a ){
console.log("it is NaN");
}
isFinite()
判断某个入参是否是 Infinity;
字符串
- 字符串和数组相似, 都支持使用[]运算符来通过指定索引来获取值;
- length: 可以获取字符串的长度
- 字符串不能通过[]运算符和索引来修改字符串的值
字符集
js 中使用的字符集为 Unicode 字符集, 所有的字符串都使用 Unicode 表示;
JS
var f\u006F\u006F = 'abc';
console.log(f\u006F\u006F);
base64 转码
- 浏览器:
- btoa(): 任意值转为 base64 编码
- atob(): base64 值解码
- 非 ASCII 码(如中文)要转码之后再 base64;
encodeURIComponentdecodeURIComponent
- Nodejs
var base64encode = Buffer.from("js").toString("base64");var base64decode = Buffer.from(base64encode,'base64').toString();
对象
- 对象就是一组键值对 key-value 的集合, 是一种无序的复合数据集合
- 对象的每个键名又称为属性 property; 它的值可以是任意数据类型;
- 如果一个对象的某个属性的值是函数, 则通常将这个属性称为该对象的方法, 可以像函数一样调用这个方法;
- 属性可以动态创建, 不必在对象声明的时候就全部定义;
对象引用
- 如果不同的变量名指向同一个对象, 那么他们都是对这个对象的引用; 也就是说这些变量都指向了同一个内存地址, 修改其中任意一个的值都会影响到其他的变量;
- 如果取消某一个变量对于原对象的引用, 不会影响到其他引用该对象的变量
- 这种引用只局限于对象, 如果两个变量指向同一个原始类型的值, 这些变量都是对原始类型的值的拷贝, 改变任意变量都不会影响其他变量
属性查看
Obejct.keys()可以查看该对象自身的属性, 继承来的属性无法查看
JS
var a = {
hello: function(){
consoel.log("hi");
},
table: [1, 2, 3],
name: "kevin",
age: 21,
married: false
}
console.log(Object.keys(a));
//[ 'hello', 'table', 'name', 'age', 'married' ]
属性删除
- delete 用于删除对象的属性, 删除成功后返回 true
- 删除一个不存在的属性, delete 不会报错, 而且返回 true
- 只有一种情况, delete 命令会返回 false; 那就是删除一条存在的属性, 但是这条属性被定义成不能删除; (定义该属性不能删除 defineProperty)
- 只能删除对象自身的属性, 继承来的属性不能删除
JS
var a = {
hello: function(){
consoel.log("hi");
},
table: [1, 2, 3],
name: "kevin",
age: 21,
married: false
}
delete a.age, delete a.hello;
console.log(Object.keys(a));
// [ 'table', 'name', 'married' ]
属性存在判断
- in 运算符可以用于检查对象是否包含某个属性; 检查的是键名, 存在这个属性返回 true, 不存在则返回 false;
hasOwnProperty(): 判断某个属性是否是该对象自身的属性;
JSvar a = { hello: function(){ consoel.log("hi"); }, table: [1, 2, 3], name: "kevin", age: 21, married: false}console.log(a.hasOwnProperty('table'));if ("table" in a) { console.log("table is property of a");}
属性遍历
- for in 循环可以用于遍历对象的全部属性; 不仅可以遍历对象自身的属性, 还可以遍历对象继承来的属性;
- 如果只想遍历对象自身的属性, 可以配合
hasOwnProperty()进行筛选
JS
var a = {
hello: function(){
consoel.log("hi");
},
table: [1, 2, 3],
name: "kevin",
age: 21,
married: false
}
for (const aKey in a) {
// 使用 hasOwnProperty 进行筛选
if (a.hasOwnProperty(aKey)) {
console.log(aKey);
}
}
函数
函数声明
js 中函数声明有三种方式
- 使用 function 申明
function a(){} - 函数表达式
var a = function(){} - Function 构造函数
var a = Function("a","b", "return a+b")或者var a = new Function("a","b", "return a+b")这两种方式效果一样
函数是一等公民
js 将函数看成是一个值, 与其他数据类型一样, 凡是可以使用其他数据类型的地方都可以使用函数, 例如:
- 可以将函数赋值给变量或者对象的属性
- 可以将函数作为参数传递给其他函数
- 可以将函数作为其他函数的返回值
函数变量名提升
js 中全局变量名存在变量提升, 函数内部的局部变量也存在变量提升;
JSfunction outer(){ console.log(a); // undefined 说明全局变量存在变量提升 console.log(b); // undefined 说明局部变量存在变量提升 var b = 2;}outer();var a = 1;
js 中函数的声明也存在变量提升, 可以先调用该方法, 再定义该方法
JSb();function b(){ console.log("b called");}
函数的属性和方法
- name (属性): 返回函数的名字
- length(属性): 返回函数预期传入的形参数量
- toString()方法: 返回函数的字符串源码
函数作用域
- 作用域 scope 是指变量存在的范围
- es5 中 js 只有两个作用域
- 全局作用域: 变量在整个程序中一直存在, 所有地方都可以读取到该变量
- 函数作用域: 变量只在函数内部存在
- es6 中新增了块级作用域
- es5 中 js 只有两个作用域
- 函数外部声明的变量就是全局变量, 它可以在函数内部读取到;
- 在函数内部声明的变量就是局部变量, 函数外部无法读取;
- 函数本身的作用域就是其声明时所在的作用域, 与其运行时的作用域无关;
- 函数内部声明的函数, 作用域绑定函数内部(闭包)
函数参数省略
js 中函数的参数不是必须的, 允许省略函数的参数;
函数的 length 属性只和函数声明时形参的个数有关, 和实际调用时传入的参数个数无关;
参数传递方式
- 函数的参数如果是原始数据类型 (数值, 字符串, 布尔), 参数传递使用按值传递的方式, 在函数内部修改参数的值不会影响函数外部
- 如果函数的参数是复合数据类型(数组, 对象, 其他函数), 参数的传递方式是按址传递, 传入的是引用的地址, 因此在函数内部修改参数, 会影响到原始值;
arguments 对象
- 因为 js 允许函数有不定数目的参数, 所以需要在函数体的内部可以读取到所有参数, 这就是 arguments 对象的由来
- arguments 对象包含了函数运行时的所有参数, 这是一个类数组对象,
arguments[0]就是第一个参数; - arguments 对象只能在函数内部使用
- arguments.length 可以获取函数调用时入参的真正个数
- arguments.callee 属性可以获取对应的原函数
- arguments 对象是一个类数组对象, 如果要让他使用真正的数组方法, 需要将 arguments 转换成数组:
Array.prototype.slice.call(arguments)- 新建数组, 遍历 arguments 将元素 push 到新数组中;
闭包
- 要理解闭包首先要理解 js 的作用域; 前面提到的 js 在 es5 中只有两种作用域:
- 全局作用域
- 函数作用域
- 在函数的内部可以全局作用域的变量
- js 中特有的链式作用域结构, 子级会向上一级一级寻找所有父级的变量, 父级的所有变量对于子级来说都是可见的, 反之不成立;
JSvar a = 1;var b = 2;function f(){ var b = 3; console.log(a,b); function f1(){ var b = 4; console.log(a,b); } f1();}f();// 1 3// 1 4
链式作用域查找
子级会优先使用自己的作用域, 如果变量存在则使用, 不存在则会依次向上寻找, 直至全局作用域;
闭包定义
- 闭包可以简单理解成定义在一个函数内部的函数
- 闭包最大的特点就是它可以记住自己诞生的环境, 本质上, 闭包就是将函数内部和函数外部连接起来的桥梁;
- 闭包最大的用处有两个
- 可以直接读取到外层函数内部的变量
- 可以让这些变量始终保存在内存中, 闭包让自己诞生的环境一直存在
通过闭包实现简单的计数器
JSfunction count(){ var count = 0; function f(){ count++; console.log("count", count); } return f;}f = count();f();f();f();
立即调用函数表达式
js 中有三种立即调用函数的方式
var f = function(){}();(function(){}())(function(){})()
通常情况下, 只对匿名函数使用这种立即执行的表达式, 这样有两个目的:
- 不必为函数命名, 避免污染全局环境
- 立即调用函数的内部会形成单独的作用域, 可以封装一些外部无法读取的私有变量
eval 命令
- eval 可以接受一个字符串, 并将字符串当做代码执行
- eval 没有自己的作用域, 都是使用当前运行的作用域, 所以 eval 会修改当前作用域下的变量的值
- eval 的本质是在当前作用域中, 注入代码, 经常用于混淆和反爬
eval 别名调用
eval 的别名调用在 nodejs 下无法跑通, 需要在浏览器下运行;
需要注意, 在 eval 通过别名调用的时候, 作用域永远是全局作用域;
JSvar a = 1;var e = eval;(function(){ var a = 2; e("console.log(a);"); // eval 在别名调用的时候使用全局作用域}())
数组
- 数组 Array 是按次序排列的一组值
- 每个值的位置都有对应的索引
- 数组使用 [ ] 来表示
- 任何类型的数据都可以放入数组中
- 本质上, 数组是特殊的对象, typeof 查看数组的类型返回的是 object
- Object.keys() 可以返回数组的键名(索引)
数组的属性
- length: 表示数组的元素个数, 这个属性是可写的, 可以直接修改数组的 length 属性, 来实现清空数组或删除数组中元素的效果
- 数组本质上是特殊的对象, 支持使用点操作符对数组添加属性;
JSvar a = [1, 1.1, true, {}, [], "hello", null, undefined];console.log("a.length", a.length);a.name = "add a.name property";for (const aKey in a) { console.log(aKey, a[aKey]);}console.log("Object.keys(a)", Object.keys(a));a.length = 0;console.log("a", a);console.log("a['name']", a['name']);console.log("a.name", a.name);console.log("a[0]", a[0]);
数组循环
- for in 循环
- for 循环
- while 循环
- forEach : 只有数组才有该方法; 该方法接受一个回调函数, 回调函数入参为 value 和 key;
JSvar a = [1, 1.1, true, {}, [], "hello", null, undefined];// for infor (const aKey in a) { console.log("aKey:", aKey, "value:", a[aKey]);}console.log("-------------------------------")// forfor (var i = 0; i <= a.length; i++) { console.log("index:", i, "value:", a[i]);}console.log("-------------------------------")// whilevar index = 0;while (index <= a.length) { console.log("index:", index, "value:", a[index]); index++;}console.log("-------------------------------")// forEacha.forEach(function (value,key) { console.log("key:", key, "value:", value);})
数组空值
js 中的数组支持空值, 出现空值时会占用该索引位, 但是遍历的时候不会遍历该索引的值
JSvar a = [1, 2, 3, , 5];a.forEach(function (value,key) { console.log("key", key, "value", value);})// key 0 value 1// key 1 value 2// key 2 value 3// key 4 value 5
类数组对象
- 如果一个对象的所有键名都是正整数或者 0, 且有 length 属性, 那么这个对象就是类数组对象
- 典型的类数组对象有 arguments 对象, 字符串, 以及大部分的 dom 元素集
- 数组的 slice 方法可以将类似数组的对象变成真正的数组
var arr = Array.prototype.slice.call(arrayLike); - 除了将类数组对象转成真正的数组, 还可以使用 call() 将数组的方法直接放到类数组对象上使用
Array.prototype.forEach.call(arrayLike, function(){});
数据类型转换
自动数据类型转换
其他类型转字符串
当+加号作为操作符, 且操作数中含有字符串时, 会自动将另一个操作数转为字符串;
规则如下:
- 字符串+基础数据类型: 会直接将基础数据类型转为和字面量相同的字符串
- 字符串+复合数据类型: 复合数据类型会先调用
valueOf()方法, 如果该方法返回基础数据类型则将其转为字符串, 如果返回的是复合数据类型, 则调用toString()方法, 如果返回的是基础数据类型则将其转为字符串, 如果不是则报错;
JS
// 基础类型
// 自动数据类型转换
// + 字符串
// 1. 字符串 + 基础数据类型: 会直接将基础数据类型转为和字面量相同的字符串
var tmp1 = "" + 3;
console.log("tmp1", tmp1); // tmp1 "3"
var tmp2 = "" + true;
console.log("tmp2", tmp2); // tmp2 "true"
var tmp3 = "" + undefined;
console.log("tmp3", tmp3); // tmp3 "undefined"
var tmp4 = "" + null;
console.log("tmp4", tmp4); // tmp4 "null"
// 字符串+复合数据类型: 复合数据类型会先调用 valueOf 方法, 如果此方法返回的是引用类型, 则再调用 toString()方法, 最后将返回值转为字符串类型
var tmp5 = [1, 2, 3] + "";
console.log("tmp5", tmp5); // tmp5 1,2,3
var tmp6 = {} + "";
console.log("tmp6", tmp6); // tmp6 [object Object]
// 重写 toString 方法
var o = {
toString: function () {
return 1;
}
}
var tmp7 = o + "";
console.log("tmp7", tmp7) // tmp7 "1"
// 重写 valueOf 方法
o.valueOf = function () {
return 2;
}
var tmp8 = "" + o;
console.log("tmp8", tmp8); // tmp8 2
var a = {
valueOf: function () {
return {}
},
toString: function () {
return "toString"
}
};
console.log("" + a); // toString
其他类型转布尔值
数值转布尔值
数值在逻辑判断条件下会自动转成布尔值; +-0 和 NaN 为 false, 其他数值都是 true;
JS
if (0) {
console.log("0 is true");
}else{
console.log("0 is false");
}
if (NaN) {
console.log("NaN is true");
}else{
console.log("NaN is false");
}
if (-0) {
console.log("-0 is true");
} else {
console.log("-0 is false")
}
// 0 is false
// NaN is false
// -0 is false
字符串转布尔值
空字符串””或者’’为 false, 其他都是 true
undefined 和 null 转布尔值
undefined 和 null 转为布尔值都是 false
对象转布尔值
只有对象为 null 或者 undefined 时, 转为布尔值才是 false; 其他情况下(包括空对象{}和空数组[])转为布尔值都是 true;
JS
var o = {};
if(o){
console.log("{} is true");
}else{
console.log("[] is true");
}
// {} is true ; 空数组[] 同理
其他类型转为数值
一元操作符+和-都会触发其他类型转为数值;
数学运算符操作的两个操作数都不是字符串时, 也会触发其他类型转为数值的操作;
转化规则如下:
- 字符串转数值: 空字符串转为 0, 非空字符串转为对应的数字; 不合法则返回 NaN;
- 布尔值转数值: true 为 1, false 为 0;
- null 转为数值为 0
- undefined 转数值为 NaN
- 对象转数值会先调用
valueOf()方法, 如果其返回值是基础数据类型, 则将其转为数值返回, 如果是复合数据类型, 则会调用toString()方法, 再将其转为数值, 如果不合法则返回 NaN;
强制类型转换
- Number(): 将其他类型转为数值; 将对象转为数值时, 会先调用对象的
valueOf()方法, 不满足条件再调用toString()方法 - String(): 将其他类型转为字符串; 将对象转为字符串时, 会先调用对象的
toString()方法, 不满足条件时再调用对象的valueOf()方法; - Boolean(): 将其他类型转为布尔值
异常处理
Error 对象
Error 对象通常包含常用的三个属性, 且必须包含 message 属性;
- name: 异常名
- message: 异常提示信息
- stack: 异常调用栈信息
JS
var e = new Error("自定义异常触发");
e.name = "自定义异常名称";
console.log(e.name);
console.log(e.message);
console.log(e.stack);
/*
自定义异常名称
自定义异常触发
自定义异常名称: 自定义异常触发
at Object.<anonymous> (/Users/zhangyang/codes/antiJs/js_learn/_03_基本数据类型(下)/tmp.js:201:9)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
at Module.load (internal/modules/cjs/loader.js:950:32)
at Function.Module._load (internal/modules/cjs/loader.js:790:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:76:12)
at internal/main/run_main_module.js:17:47
*/
try catch finally
手动抛出异常并捕获
JS
try {
var e = new Error("message 自定义异常");
e.name = "自定义异常名称";
throw e;
} catch (e) {
console.log("e.name", e.name, "e.message", e.message);
console.log("e.stack", e.stack);
}
throw
throw语句用来抛出用户定义的异常, 当前函数的执行将被停止, throw之后的代码不会被执行; 并且代码将会进入调用栈中第一个catch块中; 如果没有catch块, 程序将会终止;
JStry{ console.log("before throw error"); throw new Error("throw error"); console.log("after throw error");}catch(e){ console.log("catch error", e.message);}// before throw error// catch error throw error
try/catch/finally
try 的三种声明形式:
- try…catch
- try…finally
- try…catch…finally
try/catch 主要用于捕获异常, try/catch 语句包含一个 try 块, 和至少一个 catch 块或者一个 finally 块;
-
try: try 块中放入可能会产生异常的语句或者函数
-
catch: catch 块中包含要执行的语句, 当 try 块中抛出异常时, catch 块会捕获这个异常, 并执行 catch 块中的代码; 如果 try 块中没有异常抛出, 则 catch 块会被跳过;
-
finally: finally 块在 try 块和 catch 块之后执行, 无论是否有异常产生, finally 块都会执行; 当 finally 块中有异常产生时, 会覆盖掉 try 块中的异常信息;
JS try { try { throw new Error("error1"); } finally { throw new Error("error2"); } } catch (e) { console.log("e.message", e.message); } // e.message error2 -
如果 finally 块中返回一个值, 那么这个值将会作为整个 try/catch/finally 的返回值, 无论在 try 和 catch 有没有 return, 都是返回 finally 中的值;
JS function test() { try { throw new Error("error1"); return 1 }catch (e) { throw new Error("error2"); return 2; }finally { return 3; } } console.log("test()", test()); // test() 3
对象详解和 hook
Object 静态方法和实例方法
- js 中所有其他对象都是继承自 Object ; 即所有对象都是 Object 的实例;
- Object 的原生方法分为两类: Object 本身的方法和 Object 的实例方法
- Object 本身的方法: 直接定义在 Object 上的方法, 相当于 java 的静态方法
- Object 的实例方法: 定义在 Object 的原型对象 Object.prototype 上的方法; 相当于 java 中的动态方法, 可以被 Object 对象直接使用
Object 的静态方法
所谓静态方法, 就是设置在 Object 类上的方法;
- Object.keys(): 遍历对象的属性, 返回可枚举的属性名; 这个方法只能查看对象自身的属性, 继承来的属性无法查看
- Object.getOwnpeopertyNames(): 遍历对象的属性, 可以返回不可枚举的属性名;
- Object.getOwnPropertyDescriptors(): 获取对象所有属性的描述对象;
- Object.defineProperty(): 通过描述对象, 定义某个属性, 可以重写 get 和 set 方法来进行 hook
- Object.defineProperties(): 通过描述对象, 定义多个属性, 可以重写 set 和 get 方法来进行 hook
- Object.getPrototypeOf(): 返回参数对象的原型, 可以用于环境监测;
- Object.setPrototypeOf(): 为参数对象设置原型, 返回该参数对象; 它接收两个参数, 第一个是现有对象, 第二个是原型对象;
JS
function Test(a, b, c) {
this.a = a;
this.b = b;
this.c = c;
};
var test = new Test(1, 2, 3);
Object.defineProperty(test,"d",{
configurable: false, // 是否可以删除 默认 false 不可删除
enumerable: false, // 是否是可迭代字段
value: "4",
writable: true,
// 使用Object.defineProperty() 定义对象属性时,如已设置 set 或 get, 就不能设置 writable 和 value 中的任何一个了
// get: function(){
// return this.d;
// },
// set: function (value) {
// this.d = value;
// return this.d;
// }
})
// 遍历对象的属性, 返回可枚举的属性名, 仅可查看变量本身的属性, 不能查看继承来的属性
console.log(Object.keys(test)); // [ 'a', 'b', 'c' ]
// 遍历对象的属性, 可以返回不可枚举的类型
console.log(Object.getOwnPropertyNames(test)); // [ 'a', 'b', 'c', 'd' ]
// 获取对象的所有属性的描述对象
console.log(Object.getOwnPropertyDescriptors(test));
/*
* {
a: { value: 1, writable: true, enumerable: true, configurable: true },
b: { value: 2, writable: true, enumerable: true, configurable: true },
c: { value: 3, writable: true, enumerable: true, configurable: true },
d: {
value: '4',
writable: true,
enumerable: false,
configurable: false
}
}
*/
// 设置对象的原型
Object.setPrototypeOf(test, Test);
// 获取对象的原型对象, 可以用于原型检测
console.log(Object.getPrototypeOf(test));
Object 的实例方法
- Object.prototype.valueOf(): 返回当前对象对应的值
- Object.prototype.toString(): 返回当前对象对应的字符串形式
- 因为实例对象可能自定义了 toString 方法, 覆盖了 Object.prototype.toString 方法; 所以为了得到类型字符串, 最好使用 Object.prototype.toString 方法, 通过 call 的方式可以在任意对象上调用这个方法, 帮助判断;
- Object.prototype.hasOwnProperty(): 判断某个属性是否是当前对象自身的属性, 可以区分某个属性是对象自身的还是继承来的;
- Object.prototype.isPrototypeOf(): 判断当前对象是否是另一个对象的原型;
- Object.prototype.propertyIsEnumerable(): 判断某个属性是否是可枚举的
构造函数
- 典型的面向对象的变成语言都有类的概念, 所谓类就是对象的模板, 对象就是类的实例;
- js 不是基于类的, 而是基于构造函数和原型链;
- 构造函数就是一个简单的函数, 当函数和 new 关键字配合使用, 就可以返回一个实例对象;
JS
var init = function (a, b, c) {
this.a = a;
this.b = b;
this.c = c;
};
var initObj = new init(1, 2, 3);
console.log("initObj", initObj);
创建对象的方式
- 直接赋值,
var obj = {};或者var obj=Object({});(强制转为对象) - new 关键字创建:
var obj = new Object(); - Object.create(arg, property): 以传入的对象的构造函数作为模板, 可以生成实例对象; 一般用于在拿不到构造函数时, 直接通过现有的实例作为参数, 来构造新的实例;
这三种创建对象方式的区别:
- 字面量和 new 关键字创建的对象是 Object 的实例, 原型指向 Object.prototype; 继承内置对象 Object
- Object.create(arg, property) 创建的对象的原型取决入参 arg, arg 为 null 时, 创建的是空对象; arg 为指定对象时, 则新对象的原型指向指定对象, 继承指定对象;
JSvar init = function (a, b, c) { this.a = a; this.b = b; this.c = c;};var obj = new init(1, 2, 3);var obj2 = Object.create(obj,{ "p": { "value": "p1" }})console.log("obj2", obj2); // obj2 init {}console.log("obj2.p", obj2.p);// obj2.p p1
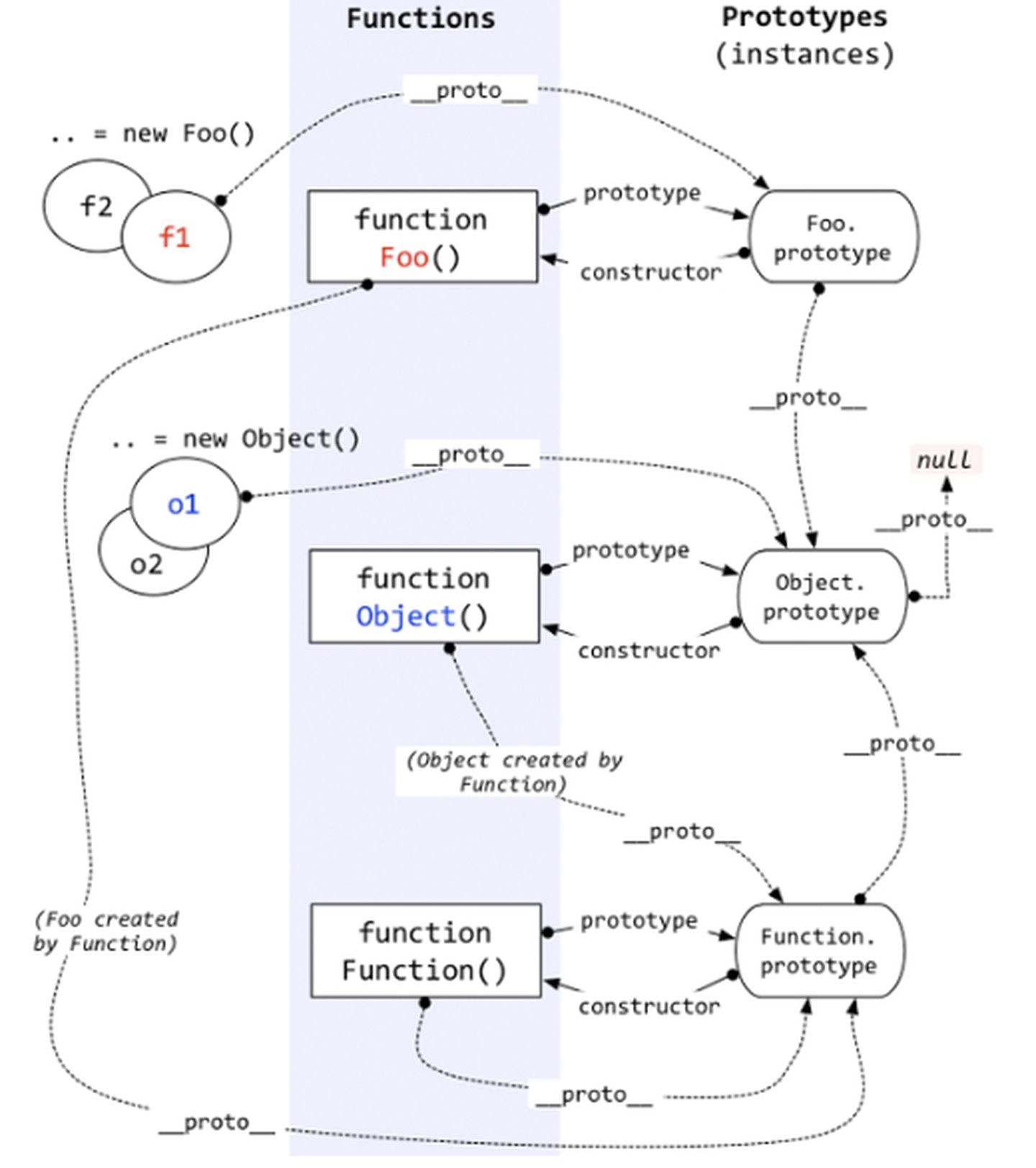
原型对象 Object.prototype
- js 的继承机制的设计思想是: 原型对象上的所有属性和方法, 都能被实例对象共享; 也就是说, 如果属性和方法定义在原型对象上, 那么所有的实例都可以共享这些属性和方法;
- js 规定, 每个对象都有一个
__proto__指向原型对象 - js 规定, 每个函数除了有
__proto__之外, 还有一个prototype属性;__proto__指向函数原型 Function.prototype,prototype指向一个原型对象; - 原型对象上定义的属性和方法不是实例对象自身的, 所以修改原型对象上的属性和方法, 这种变动会影响到所有实例属性;
- 当实例本身没有某个属性或者方法的时候, 它会到原型对象上寻找该属性和方法, 类似 java 的双亲委派机制;
prototype和__proto__区别
JS
function test(){
console.log("test");
}
console.log(test.prototype.__proto__.__proto__); // null
console.log(test.__proto__.__proto__.__proto__); // null
JS
function DTA(boss, employee) {
this.boss = boss;
this.employee = employee;
}
DTA.prototype.room = {
"roomNum": 1
}
DTA.prototype.name = "kevin";
DTA.prototype.dowork = function () {
return this.boss +" " + this.employee +" "+ "do work now";
}
var dta = new DTA("kevin", "rub");
var dta2 = new DTA("kevin2", "rub2");
// 修改 DTA.prototype 原型上的属性, 会影响到所有的实例
DTA.prototype.name = "change";
console.log(dta2.__proto__ === DTA.prototype); // true
console.log(dta2.name); // change
dta2.room.roomNum = 2; // 从其他对象上修改原型对象的属性, 也会影响其他对象
dta2.__proto__.name = "change2";
console.log(dta.name); // change2
console.log("dta.boss", dta.boss);
console.log("dta.employee", dta.employee);
console.log("dta.dowork()", dta.dowork());
console.log("dta.room.roomNum", dta.room.roomNum); // 2
原型链
- js 规定, 所有对象都有自己的原型对象 prototype;
- 任何一个对象都可以充当其他对象的原型;
- 由于原型也是一个对象, 所以它也有自己的原型对象, 最终形成一个原型链, 对象 –> 原型 –> 另一个原型…
constructor
- 原型对象 property 有一个 constructor 属性, 这个属性指向 prototype 对象所在的构造函数
- constructor 属性的作用是: 可以得知某一个实例对象, 到底是由哪一个构造函数产生的
- 有了 constructor 属性, 就可以找到构造函数, 可以通过一个实例对象来新建另一个实例
- constructor 还可以用来设置一些环境监测:
document.constructor === HTMLDocumentnavigator.constructor === Navigator- 经常和
toString()配合进行检测, 这样在 node 中运行不会报错,更难发现;navigator.constructor.toString() === "function Navigator() { [native code] }"
JS
// 函数的 .prototype.constructor 等于函数本身
function test() {};
console.log(test.prototype.constructor === test);
// 环境监测 document.constructor === HTMLDocument
function HTMLDocument() {};
var document = new HTMLDocument();
console.log(document.constructor === HTMLDocument);
var document2 = new document.__proto__.constructor();
console.log(document2.constructor === HTMLDocument);
// 环境监测 navigator.constructor === Navigator
function Navigator() {};
var navigator = new Navigator();
console.log(navigator.constructor === Navigator);
var navigator2 = new navigator.constructor();
console.log(navigator2.constructor === Navigator); // 不带__proto__也可以, 默认会自动去原型链上查找
// 环境监测 配合 toString()进行检测,node 下不会报错, 更难发现
// navigator.constructor.toString() === "function Navigator() { [native code] }"
function Navigator() {}
Navigator.toString = function () { // Navigator.prototype.constructor.toString
return "function Navigator() { [native code] }"
}
var navigator = new Navigator();
console.log(navigator.constructor.toString());
console.log(navigator.constructor.toString() === "function Navigator() { [native code] }");
hook cookie
简易版 hook cookie
JS
var cookie = document.cookie;
Object.defineProperty(document, 'cookie', {
get: function(){
console.log("getter:" + cookie);
return cookie;
},
set: function(value){
console.log("setter:" + cookie);
if (value.indexOf("targetCookie") > -1){
debugger;
}
cookie = value;
}
})
油猴 hook cookie
JS
// ==UserScript==
// @name Hook Cookie
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @include *
// @grant none
// @run-at document-start
// ==/UserScript==
(function () {
'use strict';
console.log("hook cookies start ...");
var cookie_cache = document.cookie;
Object.defineProperty(document, 'cookie', {
get: function () {
console.log("get cookie:" + cookie_cache);
return cookie_cache;
},
set: function (val) {
console.log('Setting cookie', val);
// 填写cookie名
if (val.indexOf('w_token') != -1) {
debugger;
}
var cookie = val.split(";")[0];
var ncookie = cookie.split("=");
var flag = false;
var cache = cookie_cache.split("; ");
cache = cache.map(function (a) {
if (a.split("=")[0] === ncookie[0]) {
flag = true;
return cookie;
}
return a;
})
cookie_cache = cache.join("; ");
if (!flag) {
cookie_cache += cookie + "; ";
}
return cookie_cache;
}
});
})();
object copy
对象拷贝需要做到两件事:
- 确保拷贝后的对象, 与原对象具有相同的原型
- 确保拷贝后的对象, 与原对象具有同样的实例属性
JS
function copyObj(obj){
return Object.create(
Object.getPrototypeOf(obj),
Object.getOwnPropertyDescriptors(obj)
)
}
function kevin(a){
this.a = a;
}
var kevinObj = new kevin(1);
var kevinObj2 = copyObj(kevinObj);
Array 对象
- isArray(): 返回一个布尔值, 表示参数是否是一个数组, 可以弥补 typeof 运算符的不足
- push(), pop()
- push: 数组的末端添加一个或者多个元素, 并返回添加新元素后的数组长度
- pop: 删除数组的最后一个元素, 并返回该元素
- shift(), unshift()
- shift: 用于删除数组的第一个元素, 并返回该元素
- unshift: 用于在数组的第一个位置添加元素, 并返回添加新元素后数组长度
- join(): 以指定的参数作为分隔符, 将数组中所有成员连接成一个字符串并返回, 如果不指定分隔符, 则默认使用逗号分隔
- concat(): 用于多个数组合并, 将新数组的成员添加到原数组成员的后面, 然后返回一个新数组, 原数组保持不变
- reverse(): 用于颠倒排列数组元素, 返回改变后的数组, 该方法将会改变原数组
- slice(): 提取目标数组的一部分, 返回一个新数组, 原数组保持不变
- splice(): 删除原数组的一部分, 并可以在删除的位置添加新的数组成员, 返回值是被删除的元素, 该方法会改变原数组;
- sort(): 对数组成员进行排序, 默认是按照字典顺序排序, 排序后原数组将改变
- map(): 将数组的所有成员依次传入回调函数中, 然后把回调函数每一次执行结果组成一个新数组返回
- forEach(): 与 map()类似, 无返回值, 只是操作原数组
- filter(): 用于过滤数组成员, 满足条件的成员组成一个新数组返回;
- indexOf(): 返回给定元素在数组中第一次出现的位置, 如果没有出现则返回-1;
包装对象
三种原始类型的值在一定条件下也会自动转为对象, Boolean(), String()和 Number();
当使用 new 关键字的时候就会创建一个新的包装对象, 当不使用 new 关键字时就是强制类型转换;
Math
- Math.abs(): 返回入参的绝对值
- Math.ceil(): 返回入参向上取整之后的值
- Math.floor(): 返回入参向下取整之后的值
- Math.max(): 返回数组中的最大值
- Math.min(): 返回数组中的最小值
- Math.random(): 返回 0-1 的伪随机值
- Math.round(): 返回入参四舍五入后的整数
Date
创建一个新的 Date 对象的唯一方式是通过 new 操作符;
JSnew Date();new Date(value);new Date(dateString);new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
- Date.now(): 返回当前时间戳
- Date.parse(): 解析时间字符串, 返回时间戳
控制台 API
- inspect(obj): 打开相关面板并选中相应的元素, 展示它的细节
- getEventListeners(): 返回一个对象, 该对象的键为事件, 值为数组; 数组的成员为该事件的回调函数;
- keys(), values(): 返回一个数组, 包含 object 的所有键名和值
- monitorEvents(object,[,events]): 监听特定对象上发生的特定事件; 事件发生时, 会返回一个 Event 对象; 包含该事件的相关信息; unmonitorEvents 方法用来停止监听;
- monitorEvents: 允许监听同一大类的事件, 所有事件可以分为四大类:
- mouse: mousedown, mouseup, click, dblclick, mousemove, mouseover, mouseout, mousewheel
- key: keydown, keyup, keypress, textInput
- touch: touchstart, touchmove, touchend, touchcancel
- control: resize, scroll, zoom, focus, blur, select, change, submit, reset
- monitorEvents: 允许监听同一大类的事件, 所有事件可以分为四大类:
- copy(obj): 复制特定对象到剪贴板
- debugger: 断点
this 关键字
- this 就是属性或者方法当前所在的对象
- this 主要使用场景:
- 全局环境使用 this, 它指的就是顶层对象 window
- 构造函数中使用 this, 它指的就是实例对象
- 如果对象的方法包含 this, this 的指向就是方法运行时所在的对象; 该方法赋值给另一个对象, 就会改变 this 的指向;
绑定 this 的方法
- Function.prototype.call(thisValue, arg1, arg2 …) : 函数实例的 call 方法, 可以指定函数内部的 this 的指向(即函数执行时所在的作用域); 然后在指定作用域中调用该函数
- Function.prototype.apply(thisValue, [arg1, arg2. ..]): apply 和 call 方法类似, 都是可以改变 this 的指向; 唯一区别就是它接受一个数组作为函数执行时的参数;
- Function.prototype.bind(thisValue, arg1, arg2. ..): 将函数体内的 this 绑定到某个对象, 然后返回一个新函数;
JSvar d = new Date();console.log(d.getTime());var getTime = d.getTime;getTime(); // 直接调用 error, this is not a Date objectvar d_getTime = getTime.bind(d, []);console.log(d_getTime());var d = new Date();var getTime = d.getTime;var result = getTime.apply(d, []);console.log(result);var d = new Date();var getTime = d.getTime;var result = getTime.call(d);console.log(result);
es6 部分新特性
es6 是 js 语言的下一代标准, 在 2015 年 6 月正式发布; 它的目标是让 js 语言可以用来编写复杂的大型应用程序; es 和 js 的关系是: es 是 js 的规格, js 是 es 的实现;
块级作用域
es6 中提出了两个新的变量声明命令: let 和 const; let 可以完全取代 var; var 命令存在变量提升的效果, let 命令则不存在这个问题; 所以尽量使用 let, 减少 var 的使用;
在全局环境中使用 var 声明变量, 会直接将变量定义到全局环境中, 在全局环境中使用 let 和 const 是不会直接将变量定义到全局环境上的;
JS
// 在浏览器环境下运行
var a = 10;
let b = 20;
const c = 30;
console.log(window.a); // 10
console.log(window.b); // undefined
console.log(window.c); // undefined
在 es5 中, 只有函数作用域和全局作用域; 在 es6 中新增了块级作用域; 比如典型的 for 循环; 使用 var 会导致变量泄漏到全局环境中, 使用 let 就不会存在该问题;
JS
for (var i = 0; i < 10; i++){
console.log(i);
}
console.log(i);
for (let a = 0; a < 10; a++){
console.log(a);
}
console.log(a); // undefined
属性简洁表达
JS
// es5
// var team = {company: "dta"}
// es6
const company = "dta"; // 先定义属性
const team = {company}; // 再定义对象
console.log(team);
// es6
let boss = "Dta boss";
let Dta = {
[boss]: "roysue"
}
console.log("Dta['Dta boss']", Dta['Dta boss']);
对象方法简洁表达
JS// es5var team = { dowork: function(){ return "work!"; }}// es6var team = { dowork(){ return "work"; }}
字符串模板
在 es6 中新增了动态的字符串模板, 使用反引号表示, 使用${}进行填充;
JS
var name = "kevin";
console.log(`hi, ${name}`);
解构赋值
数组解构
JS
const arr = [1,2,3,4];
const [first, second] = arr; // first = arr[0], second = arr[1];
console.log(first, second); // 1,2
对象解构
JS
var obj = {
firstName: "chen",
lastName: "guilin"
}
function getFullName(obj){
const {firstName, lastName} = obj;
console.log(firstName, lastName);
}
getFullName(obj); // chen guilin
快速复制对象
JS
let Dta = {
name: "kevin",
age: 29,
dowork(){
return "work";
}
}
let newDta = {...Dta}; // 用于取出参数对象的所有可遍历属性, 拷贝到当前对象中
console.log("newDta", newDta);
// 其实是调用了 Object.assign()方法
let roysue = {};
let r1ysue = Object.assign({}, roysue);
// 等同于
let r2ysue = {...roysue};
// 其他快速克隆对象的方法
var obj = {};
const clone1 = {
__proto__: Object.getPrototypeOf(obj),
...obj
};
const clone2 = Object.assign(
Object.create(Object.getPrototypeOf(obj),
obj
);
const clone3 = Object.create(
Object.getPrototypeOf(obj),
Object.getOwnPropertyDescriptors(obj)
)
数组创建对象
JS
function processInput(){
let [a,b,c,d] = [1,2,3,4];
return {a,b,c,d}
}
console.log(processInput()); // {a:1, b:2, c:3, d:4};
箭头函数
立即执行函数可以写成箭头函数的形式:
JS
(() => {
console.log("welcome to the DTA");
})();
在那些使用匿名函数当做参数的场景下, 尽量使用箭头函数作为替代, 因为使用箭头函数更加简洁, 而且箭头函数在定义函数的时候就绑定了 this; 不需要在执行的时候考虑 this 的问题;
JS
let a = [1, 2, 3].map((x) => {
return x * x;
});
console.log("a", a); // [1,4,9]
function Test(){
this.s1 = 0;
this.s2 = 0;
setInterval(()=>{this.s1++;}, 1000);
setInterval(function () {
this.s2++;
}, 1000);
}
var test = new Test();
setInterval(() => {
console.log(test.s1);
}, 3000); // 2 5 ...
setInterval(() => {
console.log(test.s2);
}, 3000); // 0 0 ...
模块的引入
JS
// commonJs 模块引入 node 还是使用这个
let {stat, exists, readfile} = require("fs");
// 等同于
let _fs = require("fs");
let stat = _fs.stat;
let exists = _fs.exists;
let readfile = _fs.readfile;
// es6 模块
import {stat, exists, readfile} from 'fs';
在 js 中引入其他文件中的函数或者对象
JS
// 当前目录下新建 testImport.js 文件
var dta = {
name: "dta",
version : '1.0.0',
boss: "roysue",
dowork: function (name) {
console.log(`${this.name} is working`);
}
}
module.exports = dta; // 将当前对象导出
// 在其他文件中引入
let dta = require("./testImport");
console.log(dta);
dta.dowork();
// 在当前目录下新建 testImport.js 文件
function add(x,y){
return x+y;
}
exports.add = add;
// 在其他文件中引入
let {add} = require("./testImport");
var result = add(1,2);
console.log("result",result);
链式判断运算符
如果读取对象内部的某个属性, 往往需要判断一下该对象是否存在这属性; 比如 message.body.user.firstName, 安全的写法为:
JSconst firstName = (message && message.body && message.body.user && message.body.user.firstName) || 'default';
这样写相对比较麻烦, 在 es6 中可以使用链式判断运算符进行判断;
JS
let Dta = {
name: "kevin",
age: 29,
dowork(){
return "work";
},
room: {
r1: {
l: "l1"
}
}
}
console.log(Dta.room.r1.l); // l1
console.log(Dta?.room?.r1?.l?.f || "default"); // default
null 判断运算符
在读取对象属性的时候, 如果该属性是 null 或者 undefined, 可以通过 || 设置默认值const roysue = Dta.Boss.roysue || 'roysue' 但是这样写的话在, 当Dta.Boss.roysue的值为空字符串或者 false 或者 0 的时候也会触发默认值;
为了避免这个错误, es6 中新增了 null 判断运算符 ??; 只有当运算符的左侧值为 null 或者 undefined 时, 才会返回右侧的默认值
JS
const roysue = Dta.Boss.roysue ?? 'roysue';
对象的新增方法
- Object.is(a,b) 用来比较两个值是否是严格相等; 与严格比较符 === 基本一致;
- Object.assign(target, source1, source2): 用于对象的合并, 将原对象 source 的所有可枚举属性, 全部复制到 target 对象中;
- 注意点:
- 浅拷贝: 如果原对象某个属性是对象, 那么目标对象拷贝得到的属性时这个对象属性的引用;
- 同名属性替换: 一旦遇到同名的属性, Object.assign()处理的方法是替换, 而不是添加
- 常见用途:
- 为对象添加属性
- 为对象添加方法
- 克隆对象: 只能克隆对象自身的值, 不能克隆它继承的值
- 合并多个对象
- 注意点:
- Object.getOwnPropertyDescriptors(): 返回指定对象的所有自身属性的描述对象(非继承来的属性)
__proto__: 该属性可以用来读取和设置当前对象的原型对象(prototype);
类的表示
在 es5 中, 类的表示通常是:
JS
function Dta(boss, employee) {
this.boss = boss;
this.employee = employee;
}
Dta.prototype.toString = function () {
return '(' + this.boss + ',' + this.employee + ')';
}
var dta = new Dta('kevin', 'rub');
console.log(dta.toString());
在 es6 中, 为了让类的概念更接近 java 和 c++的类, 新增了 class 关键字;
JS
class Dta{
constructor(boss, employee) {
this.boss = boss;
this.employee = employee;
}
toString(){
return '(' + this.boss + ',' + this.employee + ')';
}
}
var dta = new Dta("kevin", "rub");
console.log(dta.toString());
Proxy 和 Reflect
- Proxy 可以理解成, 在目标对象之前架设一层拦截, 外界对该对象的访问, 都必须先通过这一层拦截; 因此提供了一种机制, 可以对外界的访问进行过滤和改写; Proxy 这个词的原意是代理, 在这里可以理解成 Proxy 为一个代理器;
- Proxy 支持的 13 中拦截操作
- get(target, propertyKey, receiver): 拦截对象属性的读取, 比如: proxy.foo 或者 proxy[‘foo’];
- set(target, propertyKey, propertyValue, receiver): 拦截对象属性的设置, 比如 proxy.foo=1或者proxy[‘foo’]=1; 返回布尔值
- has(target, propertyKey): 拦截 propertyKey in proxy 的操作, 返回布尔值;
- deleteProperty(target, propertyKey): 拦截 delete proxy[propertyKey]的操作, 返回布尔值;
- ownKeys(target): 拦截 Object.getOwnPropertyNames(), Obejct.getOwnPropertySymbols(),Obejct.keys(),for..in 循环; 返回数组, 该方法返回目标对象所有自身的属性的属性名; 而 Object.keys()仅返回目标对象自身可遍历的属性名;
- getOwnPropertyDescriptor(target, propertyKey): 拦截 Object.getOwnPropertyDescriptor(); 返回属性的描述对象
- defineProperty(target, propertyKey, propertyDesc): 拦截 Object.defineProperty()和 Object.defineProperties(), 返回布尔值;
- preventExtensions(target): 拦截 Object.preventExtensions()返回布尔值
- getPrototypeOf(target): 拦截 Object.getPrototypeOf(), 返回一个对象;
- isExtensible(target): 拦截 Object.isExtensible(), 返回布尔值;
- setPrototypeOf(target, proto): 拦截 Object.setPrototypeOf(), 返回布尔值;
- apply(target, object, args): 拦截 proxy 实例作为函数调用的操作; 比如 proxy(..args), proxy.call(obj, args), proxy.apply(…) ;
- construct: 拦截 proxy 实例作为构造函数调用的操作, 比如 new proxy(…args);
- Proxy 支持的 13 中拦截操作
- Reflect 对象和 Proxy 对象一样, 是 es6 为了操作对象而提供的新 API; 大部分与 Object 对象的同名方法的作用都是相同的; 而且 Reflect 与 Proxy 对象的方法是一一对应的;
- Reflect 设计的目的:
- 将 Object 对象的一些明显属于语言内部的方法(Object.defineProperty)放在 Reflect 对象上; 现阶段某些方法同时在 Object 和 Reflect 对象上部署, 未来新的方法只能部署在 Reflect 对象上; 也就是说 Reflect 可以拿到语言内部的方法
- 修改某些 Object 方法的返回结果, 让其变得更合理
- 让 Object 操作都变成函数行为
- Reflect 对象的方法和 Proxy 对象的方法一一对应;
- Reflect 静态方法
- Reflect.get(target, propertyName, receiver): 查找并返回 target 对象的 name 属性, receiver 绑定 this;
- Reflect.set(target, propertyName, propertyValue, receiver): 设置 target 对象的 propertyName 属性等于 propertyValue
- Reflect.has(obj, propertyName): 判断 propertyName 是否存在在对象中, 相当于 in
- Reflect.deleteProperty(obj, propertyName): 方法等同于 delete obj[propertyName]; 用于删除对象的属性
- Reflect.construct(target, args): 等同于 new target(args); 调用构造函数的方法
- Reflect.getPrototypeOf(obj): 读取对象的
__proto__属性; 对应 Object.getPrototypeOf() - Reflect.setPrototypeOf(obj, newProto): 设置目标对象的原型, 对应 Object.setPrototypeOf();
- Reflect.apply(func, thisArg, args): 等同于 Function.prototype.apply.call(func, thisArg, args)
- Reflect.defineProperty(target, propertyKey, attributes): 等同于 Obejct.defineProperty();
- Reflect.getOwnPropertyDescriptor(target, propertyKey): 等同于 Object.getOwnPropertyDescriptor();
- Reflect.isExtensible(target): 对应 Object.isExtensible()表示当前对象是否可扩展;
- Reflect.preventExtensions(target): 对用 Object.preventExtensions()让一个对象变为不可扩展
- Reflect.ownKeys(target): 返回对象的所有属性, 可以返回 Symbol 对象;
- Reflect 设计的目的:
代理器案例
JS
// Proxy 和 Reflect
let obj = new Proxy({}, {
get(target, p, receiver) {
console.log(`get ${p}`);
return Reflect.get(target, p, receiver);
},
set(target, p, value, receiver) {
console.log(`set key: ${p}, value: ${value}`);
return Reflect.set(target, p, value, receiver);
}
});
obj.name = "kevin";
obj.name;
Proxy 作为其他对象的原型
Proxy 实例也可以作为其他对象的原型对象, 可以用来拦截原型链的访问:
JS
var proxy = new Proxy({}, {
get: function(target, propertyKey, receiver){
return 35;
}
})
var obj = Object.create(proxy);
console.log(obj.time); // 35
Proxy 拦截函数调用
JS
// Proxy 拦截函数调用
function test(a, b) {
return a + b;
}
test = new Proxy(test, {
apply(target, thisArg, argArray) {
console.log("thisArg", thisArg);
console.log("target", target);
console.log("argArray", argArray);
let result = Reflect.apply(target, thisArg, argArray);
console.log("result", result);
return result;
}
})
test(1, 2);
/*
thisArg undefined
target [Function: test]
argArray [ 1, 2 ]
result 3
* */
Proxy 监控构造函数的调用
JS
// Proxy 监控构造函数
function Test(a,b) {
this.a = a;
this.b = b;
return a + b;
}
Test = new Proxy(Test, {
construct(target, argArray, newTarget) {
console.log("target", target);
console.log("argArray", argArray);
console.log("newTarget", newTarget);
var result = Reflect.construct(target, argArray, newTarget);
console.log("result", JSON.stringify(result));
return result
}
})
let test = new Test(1, 2);
console.log("test", test);
/*
target [Function: Test]
argArray [ 1, 2 ]
newTarget [Function: Test]
result {"a":1,"b":2}
test Test { a: 1, b: 2 }
*/
window 和 navigator Proxy 实战
采用 Proxy 帮助补充环境
JS
let mywindow = {};
let mynavigator = {};
let rawstringify = JSON.stringify;
JSON.stringify = function (Object){
if((Object?.value ?? Object) === global){
return "global"
}else{
return rawstringify(Object)
}
}
function checkproxy(){
//Object.keys(window)
window.a = {
"b":{
"c":{
"d":123
}
}
}
window.a.b.c.d = 456
window.a.b
window.btoa("123")
window.atob.name
"c" in window.a
delete window.a.b
Object.defineProperty(window, "b",{
value:"bbb"
})
Object.getOwnPropertyDescriptor(window,"b")
Object.getPrototypeOf(window)
Object.setPrototypeOf(window,{"dta":"dta"})
// for (let windowKey in window) {
// windowKey
// }
Object.preventExtensions(window)
Object.isExtensible(window)
}
function getMethodHandler(WatchName){
let methodhandler = {
apply(target, thisArg, argArray) {
let result = Reflect.apply(target, thisArg, argArray)
console.log(`[${WatchName}] apply function name is [${target.name}], argArray is [${argArray}], result is [${result}].`)
return result
},
construct(target, argArray, newTarget) {
var result = Reflect.construct(target, argArray, newTarget)
console.log(`[${WatchName}] construct function name is [${target.name}], argArray is [${argArray}], result is [${JSON.stringify(result)}].`)
return result;
}
}
return methodhandler
}
function getObjhandler(WatchName){
let handler = {
get(target, propKey, receiver) {
let result = Reflect.get(target, propKey, receiver)
if (result instanceof Object){
if (typeof result === "function"){
console.log(`[${WatchName}] getting propKey is [${propKey}] , it is function`)
//return new Proxy(result,getMethodHandler(WatchName))
}else{
console.log(`[${WatchName}] getting propKey is [${propKey}], result is [${JSON.stringify(result)}]`);
}
return new Proxy(result,getObjhandler(`${WatchName}.${propKey}`))
}
console.log(`[${WatchName}] getting propKey is [${propKey}], result is [${result}]`);
return result;
},
set(target, propKey, value, receiver) {
if(value instanceof Object){
console.log(`[${WatchName}] setting propKey is [${propKey}], value is [${JSON.stringify(value)}]`);
}else{
console.log(`[${WatchName}] setting propKey is [${propKey}], value is [${value}]`);
}
return Reflect.set(target, propKey, value, receiver);
},
has(target, propKey){
var result = Reflect.has(target, propKey);
console.log(`[${WatchName}] has propKey [${propKey}], result is [${result}]`)
return result;
},
deleteProperty(target, propKey){
var result = Reflect.deleteProperty(target, propKey);
console.log(`[${WatchName}] delete propKey [${propKey}], result is [${result}]`)
return result;
},
getOwnPropertyDescriptor(target, propKey){
var result = Reflect.getOwnPropertyDescriptor(target, propKey);
console.log(`[${WatchName}] getOwnPropertyDescriptor propKey [${propKey}] result is [${JSON.stringify(result)}]`)
return result;
},
defineProperty(target, propKey, attributes){
var result = Reflect.defineProperty(target, propKey, attributes);
console.log(`[${WatchName}] defineProperty propKey [${propKey}] attributes is [${JSON.stringify(attributes)}], result is [${result}]`)
return result
},
getPrototypeOf(target){
var result = Reflect.getPrototypeOf(target)
console.log(`[${WatchName}] getPrototypeOf result is [${JSON.stringify(result)}]`)
return result;
},
setPrototypeOf(target, proto){
console.log(`[${WatchName}] setPrototypeOf proto is [${JSON.stringify(proto)}]`)
return Reflect.setPrototypeOf(target, proto);
},
preventExtensions(target){
console.log(`[${WatchName}] preventExtensions`)
return Reflect.preventExtensions(target);
},
isExtensible(target){
var result = Reflect.isExtensible(target)
console.log(`[${WatchName}] isExtensible, result is [${result}]`)
return result;
},
ownKeys(target){
var result = Reflect.ownKeys(target)
console.log(`[${WatchName}] invoke ownkeys, result is [${JSON.stringify(result)}]`)
return result
},
apply(target, thisArg, argArray) {
let result = Reflect.apply(target, thisArg, argArray)
console.log(`[${WatchName}] apply function name is [${target.name}], argArray is [${argArray}], result is [${result}].`)
return result
},
construct(target, argArray, newTarget) {
var result = Reflect.construct(target, argArray, newTarget)
console.log(`[${WatchName}] construct function name is [${target.name}], argArray is [${argArray}], result is [${JSON.stringify(result)}].`)
return result;
}
}
return handler;
}
const window = new Proxy(Object.assign(global,mywindow), getObjhandler("window"));
const navigator = new Proxy(Object.create(mynavigator), getObjhandler("navigator"));
checkproxy()
module.exports = {
window,
navigator
}
异步操作与 Ajax
单线程模型
- 单线程模型指的是: js 只在一个线程上运行, 也就是说, js 同时只能执行一个任务, 其他任务都必须在后面排队等待
- js 只在一个线程上运行, 不代表 js 引擎只有一个线程, 实际上 js 引擎有多个线程, 单个脚本只能在一个线程上运行(主线程); 其他线程都在后台配合主线程;
同步任务和异步任务
- 同步任务是那些没有被引擎挂起, 在主线程上排队执行的任务; 只有前一个任务执行完毕, 才能执行后一个任务;
- 异步任务是那些被引擎放在一边, 不进入主线程, 而是会进入任务队列的任务; 只有引擎认为某些异步任务可以执行了(比如 Ajax 操作从服务器得到了响应), 该任务(采用回调函数的形式) 才会进入到主线程进行执行; 排在异步任务后面的代码不用等待异步任务结束就可以马上开始运行, 所以说异步任务不会阻塞其他任务代码;
Ajax 操作可以被当做同步任务处理, 也可以当做异步任务处理, 由参数 async 控制; 如果是同步任务, 主线程就会一直等待 Ajax 操作返回结果, 才会继续执行后面的代码; 如果是异步任务, 那么主线程发出 Ajax 请求后会直接向下执行其他代码, 等到 Ajax 操作有了结果, 引擎会其对应的回调函数放入主线程进行处理;
任务队列和事件循环
- js 运行时, 除了正在运行的主线程, 引擎还提供了一个任务队列(task queue); 任务队列中是各种需要当前程序处理的异步任务;
- 首先, 主线程会执行所有的同步任务, 等到同步任务全部执行完成, 主线程才会去任务队列中寻找异步任务;
- 如果异步任务满足执行条件, 则异步任务重新进入到主线程中执行, 此时异步任务就变成了同步任务; 当这个异步任务执行完成, 下一个异步任务再进入主线程进行执行, 一旦任务队列被清空, 程序就结束运行;
- 事件循环指的是只要同步任务执行完成, 引擎就会不断去检查那些挂起的异步任务是不是满足进入主线程的条件; 这种循环机制就叫做事件循环, 是一种程序结构, 用于等待和发送消息和事件;
异步操作模式
- 回调函数
- 回调函数是异步操作最简单的方法
- 回调函数的优点是简单, 容易理解和实现; 缺点是不利于代码的阅读和维护; 多个部分之间高度耦合; 在多个回调函数相互嵌套的情况下, 会导致程序结构混乱, 难以阅读和追踪;
- 事件监听
- 采用事件驱动模式, 异步任务的执行不取决于代码的顺序, 而是取决于某个事件是否发生;
- 优点是比较容易理解, 可以绑定多个事件, 每个事件可以指定多个回调函数; 可以解耦, 实现模块化; 缺点是整个程序都要变成事件驱动型, 运行流程不清晰, 阅读难以看出主流程;
- 发布/订阅
- 这种方式的性质和事件监听类似; 但是可以通过查看消息, 了解存在多少信号, 每个信号有多少个订阅者, 从而监控程序的运行;
定时器
定时器是 js 中提供定时执行代码的功能; 主要由setTimeout()和setInterval()这两个函数来完成; 它们可以向任务队列中添加定时任务;
运行机制
- setTimeout 和 setInterval 的运行机制, 是将指定的代码移出本轮事件循环, 等到下一轮事件循环, 再检测是否满足指定时间, 如果满足就执行对应的代码, 如果不满足则继续等待;
- setTimeout 和 setInterval 指定的回调函数, 必须等到本轮事件循环的所有同步任务都执行完, 才会开始执行; 由于前面的任务到底需要多少时间执行是不确定的, 所以没有办法保证 setTimeout 和 setInterval 指定的任务一定会按照预定时间执行;
- setTimeout(f,0); 也不会立即执行, f 方法会被移出本轮事件循环;
setTimeout
function setTimeout(callback, ms, ...args)- setTimeout 函数用于指定某个函数或者某段代码在多少毫秒之后执行; 它返回一个整数, 该整数表示定时器的编号, 之后可以通过这个编号取消该定时器;
- 需要注意: node 中如果回调函数是对象的方法, 那么 setTimeout 会使方法内部的 this 关键字指向全局环境, 而不是定义这个方法时的那个对象;
- 为了防止该问题, 可以将对象的方法放在一个函数内
- 使用 bind 方法, 将对象的方法 bind 到对象上
JS
// setTimeout()
var x = "from window";
var obj = {
x: "from obj",
y: function () {
console.log(this.x);
}
}
setTimeout(obj.y, 1000); // node 环境下输出 undefined, 浏览器下输出 from window
// 将该方法放在一个函数中, 防止 this 指向全局环境
setTimeout(function () {
obj.y(); // node 和浏览器下都输出 from obj;
}, 1000);
setTimeout(obj.y.bind(obj), 1000); // node 和 浏览器下都输入 from obj
setTimeout 也可以实现指定间隔时间执行, 相当于下面的 setInterval 方法; 区别在于 setTimeout 会考虑自身的运行时间,可以保证严格的间隔时间;
JS
var i = 1;
function f() {
console.log(i);
i++;
setTimeout(f, 1000);
}
setTimeout(f, 1000);
setInterval
- setInterval 函数的用法和 setTimeout 完全一致, 区别仅仅是在以 setInterval 指定某个任务每隔一段时间就执行一次, 也就是无限次的定时执行;
- setInterval 指定的是开始执行的间隔时间, 并不考虑每次任务执行本身所消耗的时间, 所以两次执行之间的间隔会小于指定的时间;
JS
var i = "from global";
var obj = {
a : 1,
i: "from obj",
f: function () {
console.log("this.i", this.i);
}
}
setInterval(obj.f, 1000); // node 下输出为 undefined, 浏览器下输出为 from global
setInterval(function () {
obj.f();
}, 1000) // from obj
setInterval(obj.f.bind(obj), 1000); // from obj
清除定时器
- 可以使用 clearTimeout()和 clearInterval()方法来清除定时器
- setTimeout()和 setInterval()都返回一个整数值, 该整数值表示定时器编号; 将这个编号传入 clearTimeout()和 clearInterval()就可以取消对应的定时器;
- 需要注意, setTimeout 和 setInterval 返回的定时器编号的数值都是连续的且单调递增的, 可以利用这一点取消所有的定时器 (过一部分检测)
- 在 node 环境下, setTimeout 和 setInterval 返回的不是定时器编号, 而是一个定时器对象;
JS
// 清除所有定时器
(function(){
var gid = setInterval(clearAllTimeouts,0);
console.log(gid);
function clearAllTimeouts(){
var id = setTimeout(function(){},0);
while (id > 0){
if (id !== gid){
clearTimeout(id);
}
id--;
}
}
})()
Promise 对象
- Promise 对象是 js 的异步操作解决方案, 为异步操作提供了统一的接口; 它起到了代理作用, 充当异步操作与回调函数之间的中介; 让异步操作具备同步操作的接口; Promise 可以让异步操作写起来就像在写同步操作的流程, 而不必一层层嵌套回调函数;
- Promise 是一个对象, 也是一个构造函数;
JS
var objPromise = function (input) {
return new Promise(function (resolve, reject) {
var obj = {};
obj.name = input;
setTimeout(resolve, 1000, obj.name);
console.log("继续执行");
});
}
function resolve(name) {
console.log("name", name);
return name;
}
function resolve2(name) {
console.log("name2", name);
return name;
}
objPromise("kevin").then(resolve).then(resolve2).catch((error)=>{
console.log("error", error);});
使用 Promise 的时候, 业务逻辑代码都在 newPromise 和 then 的回调方法中;
Ajax 请求
- Ajax 是一种在无需重新加载整个页面的情况下, 能够更新部分网页的技术;
- Ajax = 异步 js 和 xml
- 传统的页面如果需要更新内容, 必须要重新加载整个页面; Ajax 可以使网页实现异步更新, 在不加载整个页面的情况下,对页面的部分进行更新;
JS
// 创建 XMLHttpRequest 对象
var xmlhttp = new XMLHttpRequest();
// 和服务器建立连接
xmlhttp.open("method", "url", async);
/*
method: 请求的类型, GET POST
url: url 地址
async: true(异步), false(同步);
*/
// 发送请求
xmlhttp.send(string); // string 仅用于 post 请求
在异步 async 为 true 时, 需要设置 XMLHttpRequest 对象的onreadystatechange 一个回调函数; 或者设置 XMLHttpReuqest 对象的 onload 一个回调函数;
JS
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState === 4) && (xmlhttp.status === 200){
console.log(xmlhttp.responseText);
}
}
// or
xmlhttp.onload = function(){
if (xmlhttp.readyState === 4) && (xmlhttp.status === 200){
console.log(xmlhttp.responseText);
}
}
简单示例
python 服务端代码
PYTHON
# -*- coding: UTF-8 -*-
__author__ = "Kevin"
__time__ = "2021/8/26"
__blog__ = "https://kevinspider.github.io/"
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = ["*"]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/")
async def root():
return {"message": "Hello World"}
html 请求页面
HTML
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="../snip/vue.js"></script>
</head>
<body>
<div id="root">
<button id="request" v-on:click="promiseOnloadRequest">发送请求</button>
</div>
</body>
<script>
var vue = new Vue({
el: "#root",
methods: {
request: function () {
// 发送请求
var xmlhttp = new XMLHttpRequest();
// 设置回调函数
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
console.log("success: ", xmlhttp.status);
console.log("xmlhttp.responseText: ", xmlhttp.responseText);
}
}
xmlhttp.open("GET", "http://127.0.0.1:8000", true);
xmlhttp.send()
},
promiseRequest: function () {
var promise = new Promise(function (resolve, reject) {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function () {
if ((xmlhttp.readyState === 4) && (xmlhttp.status == 200)) {
resolve(xmlhttp.responseText);
}
}
xmlhttp.open("GET", "http://127.0.0.1:8000", true);
xmlhttp.send()
})
function f(res) {
console.log("use promiseRequest");
console.log("res", res);
}
promise.then(f).catch((error) => {
console.log(error);
})
},
promiseOnloadRequest: function () {
var promise = new Promise(function (resolve, reject) {
var xml = new XMLHttpRequest();
xml.open("GET", "http://127.0.0.1:8000", true);
xml.onload = resolve;
xml.send()
});
function parseResponse(res) {
console.log("promiseOnloadRequest", res);
}
function parseError(error) {
console.log("error", error);
}
promise.then(parseResponse).catch(parseError);
}
}
});
</script>
</html>
Dom 和浏览器模型
Dom 简介
- Dom 是 js 操作网页的接口, 全称是文档对象模型; 它的作用是将网页转为一个 js 对象, 从而可以通过用脚本进行各种操作(增删改查)
- 浏览器会根据 Dom 模型, 将结构化的文档(html 或 XML) 解析成一系列的节点, 再由这些节点组成一个树状结构; 所有的节点和最终的树状结构都有规范的对外接口;
- Dom 是一个接口规范, 可以用任何语言实现; 严格来说 Dom 不是 js 语法的一部分, 但是 Dom 操作是 js 最常见的操作, 离开了 Dom, js 就无法控制网页; 另一方面, js 也是最常用于操作 Dom 的语言;
节点
- Dom 的最小组成单位是节点(node); 文档的树形结构就是由各种不同类型的节点组成;
- 节点一共有七种:
- Document: 整个文档树的顶层节点
- DocumentType: doctype 标签
<! DOCTYPE html> - Element: 网页的各种 HTML 标签, 比如
<body> <a>等 - Attr: 网页元素的属性 比如
class="right" - Text: 标签之间或标签包含的文本
- Comment: 注释
- DocumentFragment: 文档的片段
- 浏览器提供一个原生的节点对象 Node, 上面这七种节点都继承了 Node, 因此具有一些相同的属性和方法
事件
事件名称参照: https://developer.mozilla.org/zh-CN/docs/Web/Events
- 事件的本质是程序各个组成部分之间的一种通信方式, 也是异步编程的一种实现; Dom 支持大量的事件
- Dom 的事件操作(监听和触发) 都定义在 EventTarget 接口; 所有节点对象都部署在这个接口, 其他一些需要事件通信的浏览器内置对象(比如 XMLHttpRequest, AudioNode, AudioContext等)也都部署了这个接口;
- EventTarget 接口主要提供了三个方法
- addEventListener(type, listener[,useCapture]): 绑定事件的监听函数
- removeEventListener(type, listener[,useCapture]): 移除事件的监听函数
- dispatchEvent(event): 触发事件
事件传播
- 一个事件发生后, 会在子元素和父元素之间传播, 这种传播分成三个阶段:
- 第一个阶段: 从 window 对象传导到目标节点 (上层传到底层), 称为捕获阶段;
- 第二个阶段: 在目标节点上触发, 称为目标阶段
- 第三个阶段: 从目标节点传导回 window 对象 (从底层传回上层); 称为冒泡阶段;
- 三种阶段的传播模型, 让同一个事件会在多个节点上触发;
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点</title>
</head>
<body>
<div id="div">
<p id="p">点击触发</p>
</div>
</body>
<script>
var phases = {
"1": "capture", // 捕获阶段
"2": "target", // 目标阶段
"3": "bubble" // 冒泡阶段
}
var div = document.getElementById("div");
var p = document.getElementById("p");
function callback(event) {
let tag = event.currentTarget.tagName;
let phase = phases[event.eventPhase];
console.log("tag", tag);
console.log("phase", phase);
}
// 当 addEventListener 第三个参数设置为 true 时, 会先触发父节点的事件, phase 为 capture; 再触发 target 目标, phase 为 target;
// div.addEventListener("click", callback, true);
// p.addEventListener("click", callback, true);
// 当 addEventListener 第三个参数设置为 false 时, 会先触发子节点的事件, phase 为 target; 再触发冒泡, 回传到父节点, phase 为 bubble;
div.addEventListener("click", callback, false);
p.addEventListener("click", callback, false);
</script>
</html>
Event 对象
- 事件发生后, 会产生一个事件对象, 作为参数传递给监听函数; 浏览器原生提供了一个 Event 对象, 所有的事件都是这个对象的实例, 或者说所有的事件都继承了 Event.prototype 对象;
- Event 对象本身就是一个构造函数, 可以用来生成一个新的事件实例;
var event = new Event(type, options); - Event 构造函数接受两个参数, 第一个参数 type 是字符串, 表示事件的名称; 第二个参数 options 是一个对象, 表示事件对象的配置; 该对象主要有两个属性:
- bubbles: 布尔值, 可选, 默认是 false; 表示事件对象是否冒泡;
- cancelable: 布尔值, 可选, 默认是 false; 表示事件是否可以被取消, 即能否用
Event.proventDefault()取消这个事件; 一旦事件被取消, 就好像没有发生过一样, 不会触发浏览器对该事件的默认行为;
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点</title>
</head>
<body>
<div id="div">
<p id="p">点击触发</p>
</div>
</body>
<script>
var phases = {
"1": "capture", // 捕获阶段
"2": "target", // 目标阶段
"3": "bubble" // 冒泡阶段
}
var div = document.getElementById("div");
var p = document.getElementById("p");
function callback(event) {
let tag = event.currentTarget.tagName;
let phase = phases[event.eventPhase];
console.log("tag", tag);
console.log("phase", phase);
}
var event = new Event("look", {
bubbles: true,
cancelable: true
});
p.addEventListener("click", callback, false);
p.dispatchEvent(event);
</script>
</html>
监听函数
-
浏览器的事件模型, 就是通过监听函数(listener)对事件作出反应; 事件发生后, 浏览器监听到了这个事件, 就会执行对应的监听函数;
-
三种方式为事件绑定监听函数
-
HTML 的 on -属性
HTML <div id="button" onclick="btnClick()">点击触发</div> <script> function btnClick(event) { console.log("event", event); console.log("button clicked"); } </script> -
元素节点的事件属性
HTML <div id="button">点击触发</div> <script> var button = document.getElementById("button"); button.onclick = function (event) { console.log("event", event); console.log("按钮点击"); } </script> -
EventTarget.addEventListener()
HTML <div id="button">点击触发</div> <script> var button = document.getElementById("button"); function btnClick(event) { console.log("event", event); console.log("addEventListener", "clicked"); } button.addEventListener("click", btnClick); </script>
-
window
浏览器中, window 对象指的是当前的浏览器窗口; 它也是当前页面的顶层对象, 它也是当前页面的顶层对象, 即最高一层的对象, 所有其他对象都是它的下属, 一个变量如果未声明, 那么默认就是顶层对象的一个属性;
Document
- document 节点对象代表整个文档, 每个网页都有自己的 document 对象; window.document 属性就指向了这个对象; 只要浏览器开始载入 HTML 文档, 该对象就存在了, 可以直接使用;
- document 对象有不同的办法可以获取
- 正常的网页, 直接使用 document 或者 window.document 获取
- iframe 框架里面的网页, 使用 iframe 节点的 contentDocuemnt 属性
- Ajax 操作返回的文档, 使用 XMLHttpRequest 对象的 responseXML 属性;
- 内部节点的 ownerDocument 属性
- document 对象继承了 EventTarget 接口和 Node 接口; 还 mixin 了 ParentNode 接口;
Document 常用方法
- document.open(): 清除当前文档的所有内容, 让文档处于可写状态, 供 document.write()方法写入内容
- document.write(): 写入内容
- document.close(): 关闭文档
- document.querySelector(): 接受一个 css 选择器作为参数, 返回匹配到该选择器的元素节点; 如果有多个节点满足匹配条件, 则返回第一个匹配的节点; 如果没有发现匹配的节点, 返回 null;
- document.querySelectorAll(): 接受一个 css 选择器作为参数, 返回匹配到该选择器的所有元素节点数组; 如果没有发现匹配的节点, 返回 null;
- document.getElementsByClassName(): 返回一个类似数组的对象, 包括了所有 class 名字符合指定条件的元素;
- document.getElementsByName(): 返回一个类似数组的对象, 包含了所有 name 属性满足条件的元素;
- document.getElementById(): 返回匹配指定 id 的元素
navigator
navigator 对象的属性:
- navigator.userAgent: 浏览器请求头
- navigator.plugins: 返回一个类数组的对象, 成员是 plugin;
- navigator.platform: 返回用户的操作系统信息
- navigator.onLine: 表示当前用户在线还是离线
- navigator.languages: 表示当前浏览器语言
- navigator.language: 表示当前浏览器的首选语言
- navigator.geolocation: 返回一个 Geolocation 地理位置对象
- navigator.cookieEnabled: 表示浏览器的 Cookie功能是否开启
navigator 对象的方法
- navigator.javaEnabled(): 表示浏览器是否能运行 Java Applet 小程序
- navigator.sendBeacon(): 用于向服务器异步发送数据
- navigator.deviceMemory(): 返回当前计算机的内存数量(单位为 G)
- navigator.connection(): 包含当前网络连接的相关信息;
screen
- screen.height: 浏览器窗口所在的屏幕的高度(单位像素)
- screen.width: 浏览器窗口所在的屏幕的宽度(单位像素)
- screen.availHeight: 浏览器窗口可用的屏幕高度(单位像素); 因为部分空间可能不可以用, 比如系统的任务栏或者 mac 系统屏幕底部的 Dock 区;这个属性等于 height 减去那些被系统占用的组件的高度;
- screen.availWidth: 浏览器窗口可用的屏幕宽度(单位像素);
- screen.pixelDepth: 整数, 表示屏幕的色彩位数, 比如 24 表示屏幕提供 24 位的色彩
- screen.colorDepth: screen.pixelDepth 的别名, 严格来说, colorDepth 表示应用程序的颜色深度, pixelDepth 表示屏幕的颜色深度, 绝大多数情况下, 它们都是相同的一件事;
- screen.orientation: 返回一个对象, 表示屏幕的方向;
cookie
- cookie 是服务器保存在浏览器的一小段文本信息, 一般大小不能超过 4KB; 浏览器每次向服务器发出请求, 会自动附上这段信息
- cookie 主要保存状态信息, 一般用于:
- 对话 session 管理; 保存登录, 购物车等需要记录的信息
- 个性化信息: 保存用户偏好, 比如网页的字体大小, 背景色等;
- 追踪用户: 记录和分析用户的行为和偏好
cookie 的生成
- 服务器如果希望在浏览器保存 cookie, 就需要在 http 的 response 中设置 Set-Cookie 字段;
- document.cookie 用于读写当前页面的 cookie; 读取的时候, 会返回当前网页中所有的不含 HttpOnly 属性的 cookie 信息;
- document.cookie 属性时可写的; 可以通过对 document.cookie 设置值来添加 cookie;
document.cookie = "dta=dta; expires=Mon, Aug 30 2021 15:44:17 GMT; path=/; domain=www.dtasecurity.cn"- 删除现有的 cookie 的唯一方法, 就是设置它的 expires 属性为一个过去的时间;
storage
- window.sessionStorage 和 window.localStorage 接口都实现了 Storage 接口;
- window.sessionStorage 保存的数据用于浏览器的一次会话; 当会话结束(通常是窗口关闭), 数据被清空;
- localStorage 保存的数据长期存在, 下一次访问该网站的时候, 网页可以直接读取以前的数据
- 除了保存数据的时间长短不同, 这个两个对象其他方面都基本一致
Storage 属性
- Storage.length: 返回保存的数据个数
Storage 方法
- Storage.setItem(): 接受两个参数, 一个是键名, 一个是要保存的数据; 写入不一定要用这个方法, 也可以直接赋值
- Storage.getItem(): 用于读取数据, 它只有一个参数, 就是键名;
- Storage.removeItem(): 用于清除某个键名对应的键值
- Storage.clear(): 用于清除所有保存的数据
- Storage.key(): 接受一个整数作为参数, 返回该位置对应的键名; 结合 Storage.length 属性和 Storage.key()方法, 可以遍历所有的键;
history
- window.history 属性指向 History 对象, 它表示当前窗口的浏览历史;
- History.length: 当前窗口访问过的网址数量(包括当前页面)
- History.state: History 堆栈最上层的状态值, 通常是 undefined;
- History.back(): 移动到上一个网址, 等同于点击浏览器的后退键
- History.forward(): 移动到下一个网址, 等同于点击浏览器的前进键;
- History.go(): 接受一个整数作为参数, 以当前网址作为基准, 移动到参数指定的网址
- History.pushState(): 在历史记录中添加一条记录
- History.replaceState(): 修改 History 对象的当前记录;
location
location 对象是浏览器提供的原生对象, 提供 URL 相关的信息和操作方法; 通过 window.location 或者 document.location 都可以获得这个对象;
location 属性
- location.href: 整个 URL
- location.protocol: 当前 URL 的协议, 包括冒号(😃
- location.host: 主机, 如果端口不是协议默认的 80 和 443, 则还会返回冒号和端口号
- location.hostname: 主机名, 不包括端口号;
- location.port: 端口号
- location.pathname: URL 的路径部分, 从根路径/开始
- location.search: 查询字符串部分, 从?开始;
- location.hash: 片段字符串部分, 从#开始
- location.username: 域名签名的用户名
- location.password: 域名前面的密码;
- location.origin: URL 的协议, 主机名和端口
location 方法
-
location.assign(): 接受一个 URL 字符串参数, 让浏览器立即跳转到新的 URL;
-
location.replace(): 同上, 但是会在浏览器的历史 history 里面删除当前网址;
-
location.reload(): 使得浏览器重新加载当前网址, 相当于刷新
-
location.toString(): 返回整个 URL 字符串, 相当于读取了 location.href 属性;
-
location.encodeURI(): 会将除了元字符和语义字符之外的字符都进行转义, 一般用于转义整个 url;
JS var url = "https://www.baidu.com?q=你好"; encodeURI(url); // "https://www.baidu.com?q=%E4%BD%A0%E5%A5%BD" -
location.encodeURIComponent(): 会将除了语义字符之外的所有字符都转义, 一般用于转义部分 url;
JS var url = "https://www.baidu.com?q=你好"; encodeURIComponent(url); // "https%3A%2F%2Fwww.baidu.com%3Fq%3D%E4%BD%A0%E5%A5%BD" -
location.decodeURI(): encodeURI()方法的逆运算
-
location.decodeURIComponent(): encodeURIComponent()方法的逆运算
滑块
hook 定位
比较常见的通过 Canvas 绘制滑块验证码的 hook 点:
JS
(function() {
'use strict';
// Your code here...
console.log("hook CanvasRenderingContext2D");
var _drawImage = CanvasRenderingContext2D.prototype.drawImage;
var _putImageData = CanvasRenderingContext2D.prototype.putImageData;
CanvasRenderingContext2D.prototype.drawImage = function(){
console.log("CanvasRenderingContext2D.prototype.drawImage", arguments);
debugger;
return _drawImage.apply(this, arguments);
};
CanvasRenderingContext2D.prototype.putImageData = function(){
console.log("CanvasRenderingContext2D.prototype.putImageData", arguments);
debugger;
return _putImageData.apply(this, arguments);
}
})();
通过 hook 追踪堆栈, 找到 js 中是如何对正序数组进行还原的;
hook 获取轨迹
JS
// ==UserScript==
// @name hook trail
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @include *
// @grant none
// @run-at document-start
// ==/UserScript==
(function () {
let _addEventListener = EventTarget.prototype.addEventListener;
window.flag = false;
window.zedtail = [];
window.start_x;
window.start_y;
window.start_t;
EventTarget.prototype.addEventListener = function () {
let eventname = arguments[0];
let eventfunc = arguments[1];
let neweventfunc = function (events) {
if (events.type === "mousedown") {
window.zedtail = [];
window.start_x = events.clientX;
window.start_y = events.clientY;
window.start_t = +new Date;
window.flag = true;
} else if (events.type === "mousemove") {
if (window.flag) {
let movex = parseInt(events.clientX - window.start_x);
let movey = parseInt(events.clientY - window.start_y);
let movet = (new Date).getTime() - window.start_t;
console.log([movex, movey, movet]);
window.zedtail.push([movex, movey, movet]);
}
} else if (events.type === "mouseup") {
console.log(window.zedtail);
window.flag = false;
}
eventfunc(events);
};
console.log(eventname, eventfunc.toString());
return _addEventListener.apply(this, [eventname, neweventfunc]);
}
})();
完整代码
通过正序数组将乱序图片还原成正序图片
PYTHON
# -*- coding: UTF-8 -*-
__author__ = "Kevin"
__time__ = "2021/9/1"
__blog__ = "https://kevinspider.github.io/"
"""
e.canvasCtx.drawImage(
e.img,
30 * a, sx可选 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的左上角 X 轴坐标。
0, sy可选 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的左上角 Y 轴坐标。
30, sWidth可选 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的宽度。如果不说明,整个矩形(裁剪)从坐标的sx和sy开始,到image的右下角结束。
400, sHeight可选 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的高度。
30 * t[a] / 1.5, dx image的左上角在目标canvas上 X 轴坐标。
0, dy image的左上角在目标canvas上 Y 轴坐标。
20, image 在目标canvas上绘制的宽度。 允许对绘制的image进行缩放。 如果不说明, 在绘制时image宽度不会缩放。
200) dHeight可选 image在目标canvas上绘制的高度。 允许对绘制的image进行缩放。 如果不说明, 在绘制时image高度不会缩放。
"""
import json
import math
import random
import requests
import base64
import cv2 as cv
import numpy as np
import matplotlib.pyplot as plt
from PIL import Image
# 1.获取滑块图片
def getImg():
headers = {
'Connection': 'keep-alive',
'Pragma': 'no-cache',
'Cache-Control': 'no-cache',
'Accept': 'application/json, text/plain, */*',
'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36',
'Origin': 'http://www.dtasecurity.cn:30080',
'Referer': 'http://www.dtasecurity.cn:30080/',
'Accept-Language': 'zh,zh-CN;q=0.9',
}
params = (
('w', '400'),
('h', '200'),
)
response = requests.get('http://www.dtasecurity.cn:35555/picture', headers=headers, params=params, verify=False)
data = json.loads(response.text)
# 验证码 id , 之后需要回传进行验证
sid = data['sid']
# 加密之后的正序数组, 需要解密
c = data['c']
p1_path = "./p1.jpeg"
p2_path = "./p2.jpeg"
# 乱序图片 "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAGQAlgDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDeT5j6ipUjADEDHvSRxlAxOWJ7HtUhQgZFTa5sxwZkGRhs9agubqNFEbYQucAA5ycZxj1xzQxk52KXb+FV6k84A9+aybc/bYI9QJUyTrujbORHCeVUDscdT3ORRdNWJ5rFtmCZO5jnpxTFCyffXn3oIzHjLE+1PCBMEjr0zUrY0FX5SeMZ701717QiOOF5pJQSMcKAOpZv4QM087t3XHtTjnIBBY44APQdyR/XtVJJvUio2otoZEs1w6rdTMyfxJAuxW/2Wb723/vmlXSVgZlhMqxMzMqK7Kq7vvbdv+1ub/gVSxOqMqjbu/2qka9+8u3dW3Kuhzc1o6uxWSzt0bebdXZf4nXcy/7rNurptNINhEVxt5AwO2TXOtdNs2hVZf8AaX5q1dPvJBZKotpGK5O8bSvX0yKpxfQmnK7s3c1yfWm7tqtVB7q527hCqZ+6zuq/+OruaqjxSysrXMzS7vvKq7VX/gP8X/At1HJI0nVhBamwjq/RlZR/dbdXAMyr8waulmiW3RriF9ksK79zfKrKvzMrKvy7dtcwF3dayq3ja5tSfOrjg275t3/AamjVt24LTIk3N/s1aRNvy1knc1tYeiM33iqr97bVyJVRWwF+X71QIjM22nsyr8o3bf8A0KnexA5dzN9f4qbM21G2tuzTk2/3vmpkjru/vKtF7jRd0aaKAyIzrEWwBxhT16nBxW2rVgaZIn+krIFMcmAY2XcD1q0zPF8tvMyp/CjruVf91vvbf9mtacZOOhjOolKzNcN81PC1jrPd7l/0mL/a2xf/AGVWke9Vd26GVf7rblb/ANmWrlGUSI1YyMnVmDanKhUN0ByvbArPW3hVtybomLfegZlZv95V+Vv+BLVq/eR7qRjsjfgYBz29QTVD5mbduZv+BU+WPUx55Xdi4EuU/wBTeeav8O+JWb/vpWWlF5cwMyTwtKv3leBf/HWVm3K3+7uWq4ldPmCt83935qeJ3dlYptUfMzUuSJUax1gRlXJ+WnMyr/vUxnZV7/8AAqjL7v4tzVLOokZ2b5W+7SrtaoS21qA7K24NSAsqu1floZV21CHbazFmaqst67yvDaqu5Pllnf5lib+7t/ib/Z/h/ipa9CZFqaeK3XfM6qv8O77zf7q/xVkazIJ/IwHUJuGSjAN06FgM1OjrA+8M0srfK0r7WZv93+6v+ytVtScytGG6gEH0PSqlCSjdk06kXKyM88YyMU7zFxgY/GkMZBAFNMbknjNYm7H4BYEkD6VZtLyJXSFtytnahYMqufQN0Zv9mqwD7cFCR7UTpFNavbztKqHGGjIDIQdwIzwTkVUU29DOc1BXZrkgMQDkg8jGMH0pyuCcFeazVkuUTAuI5WH3vNjKZPc/ISM+uR1qZrwxjdcRGJO7oS6Y/wBoqBt/EVdmtxKaeqNAHHsKcGDDgYPrUUcquARjaemMdO3SpckfcOKCk7kZVsgZzTApVhk4qVmJDYOSOopBiQ/d+UdaTAZlcE/NmmI6k9/xqYqwyFGPeomQRryRnGdzHAwOTk9gBzmpaAkaSOFC5BIGMgDJJJwAB9aoXOrDzzb2wS5nQlXEcgKRkdQzsQob/Z5b0rMubiXU5xJHM8Nku4o4+SWbcMFgP4VI4DfePJ4zmnoYbaGKKNRGsa7Y4UGFA9B6j36nrzXBiMWqb5Y7msKLl8Wxr6ZeT3HnJdQJGyEYaNyykHPByAQwIOR6FfWr7KO3Ss3Rm8zz+OPl59+eK1AMH6124WpKpSUpbmdWPLJohZFwM7vwpjooTOSOvXvxVlkxk96gbBXBBGT1Bz2Pat2ZGDHgRlgvIqF33N96gSbrZArHpkZGOlKqbtrGsOp0INrfMp+7SBWbrUoVtzfxU5V+98vzUAdb/CzBd23+GpFVV/hqKF98KShWXcqttb7y7l3bWqVWrcxF20M3+1SBv9qmu6IjOWVVC7mZm2qq/wB5qAH/ADf3flpjN83FQwX8V5CssLMyHdtbbtb7392pWb5v71LmDmH7qpXkqJPBFkF3DFUJxuAxnB9RnOO4Bq1v+asXxAUkFuPmI+bAU4bPGCD6jrWdep7Om5FQTbsi4rjOAwI9QMA+4HpSluf61mWmopI62t2cz4ys0Y2ecvt6Oe47jnvV3ajN/rHA7DOB9KmnOFSPNEcouPxdSbhiCfm9KtoSqKpG32qsjIikhMZ75qwGG0NWkCXsPPPemMoyMikU55pCwJ5qxCM6jtRQ6KTkUUAYO7gcUuctikALnHy4HTNBDhsnH4VgaXsMupYre2kkk3BEXeQO/B/wrNtbZrS2tYJH3ukSrKMfxY5/XNWNUmXy4opHwJZUQj1XJZ//AB1cf8CpN7SXAJ78gZ68dapL3SJy95EmzHyqMetL5aqM0BXypKYz3pSQTgjJrK5qJGqswOAfr2prSHzAi7iCcHaM1KdqLgfePQelVJFMbApIwJz86nG2nDWRlXVqbZI6sjMrKy/8BpoVdu4/7tNWd2ZVLKy/7VMLqrbTt3fw112scUnFy0J2ZV2qNtatp/x6RYY85zk+5rCZmZuV/wC+WrQtmSO1BdgiEdXYKP1qoasibsjQ3KzNlmbDfK1Es8UETSzOqqu1dzfxN/Cqr95m/wBlaqxTrcN5VpF9odfvMrbYl/3m+7/wFdzVpWtgkEq3MzrLdbflZl2qn+yq/wAP+995qt1IrRDhRlLWRFb2Ut46y3aGK1+Vlgb70rK25Wf+6v8AFt/i/i/u1y6J/s13W/d1auORPu/KtctVXPQpqMVZDIk9Vqwi7v8AZ/2qRV2t/eWpgu3b81ZJWNA2qq7Vbb/tUhVm6tUoWhl3fKKAK3zqrY3NtqIMzdV3VZdHVdu371CptWhhexNp4Uu6nCjgnJx61dkZFVVDKzfxbaz0QqjdQw54qUO67VCrt2/MzferroxvBHnV5++9C0qszKo+Zf4ttKWdWZRu3bf71QozbeGZW/i2/wANPWVlXhd3+01a2OeMomfexyCd1ZT2yw+lV2VlbaGZlp1zMBeSAgkY6jON3481HvVV43L/AL1ZPRmijdDtzLtUKzYWkNwV3fwr/FVe4uIkXcXVVX5fm/iqJL2FlVg3+8zI3y/+O0rj5ZSlynavKu3hqiD+v3qCit0ZlqPb8vNZXd9DvbsSF/lqC41GG3VVO5nKsyovzMyr95v9lf8Aab5aivLhoEVEVTPK21FZvl/vMzf7Kr97/wCyqpDZssrOW3MzKzM33nZf4m/uqv8ACv3VqlGTM51LFtria4VWd2toivzIvzSsv+991V/76b/dpzMqwLFBEsUA+VVX7tV3dt207W/2V+ZmaldlZVUfd/uq33a15EtUc0qkpJpkqsyrxtZqguFGAwy2eRk5pEZmXlmXFNZWRgSSQ3IzSqR9y5OHl+9irdxq/NjIwRSkdvWnA5DUgQgg5xXKemx6xgKMjIFUZ3BuZEVM4x+HFXskjCnPrWbeTxQ3UgeWNOmSSARwO9aU3ZnPiE3FWLAOQTnBHerUM5By0oCqCwB6E8D5vY5xWW10FQMMs5YKixHeXPYADvU8VpfynIMFup+Uhw0rKfX0z7dmya2k7o5oxnpYu6aBH9qjVcQxXLxojdEXK5A9g+4D2FX1dgSMgnvjpVW3hW3hS3iyUTPLHLE5ySx7sTnJ9c1bUgjB61j1O1K24qgDlqkymCdw47GllUfLtUsAu5sdqrMhAyMHPODTGTC43DC9PasXUZ5bya5sMyQRLEPOmXhmVwQFQemR8zHjHyjk1prjaS/yY7jtTLuO3ulXbN5c8Y3xSouWUnjGP4g3QqeCOnIpNX0FK9tNzCM+2Y28gKyIvKocgoOAynrsB9efWojIZMsdvy/3TnmrEsInkMUkZt7mFSwCDcIz0yp6sn8PPIxg9KrwIxZ4ZojHLGgLLjOVzwyn+6D19814+OwUoPmp7G+HxKfuVNze8PnP2kMScbOD261shVJNY2hgt9p2dSV3H862dvy4Bz6135f/ALvG/n+ZFa3O7DWx0FRSL8v5/wAqmwAAKVgrLt7k/wBDXYzI5IxsWY7tqipAu3/d/u0IMFBjHHWpVX5eVrle5qloIq7W3UoXc20U7buG001ty9PvVYzq2ZVXcfvGo1ek3bm5qK4nighaWR1VR95v8/xVuY83KSyzpBEzyMqoq7mZm2qq1kT3H2hWmuVaK1RtyRN/F/dZl/vf3V/76+b7sE87ystzc7kRG3RQN8zK38LN/eb+6v8AD/vVWZZXlWW4VlYNuRGbdt/2m/2v/QazxFWNGHPIyjzVZcsB4V4LptRRWVmbc1qvys6/3m+bbu/ur/3181b9jew3tus0LbkP977yt/Erf3Wrni7bmz81WLF1sp2mC7YpnVZlX7qs3yq3+zu+63/AWrz8NjJVp8sjrnR5I8xvsu3/AHaxdeJL23935s/pWyG3LWNrzqDB8+37349K3x3+7y+X5iofxEYE5MiYkGVB++v3gf4ce4PNXtM1RjMtteMrT4yJC2FlHdgezZ/h7nmqqj5j6Gh4YShR93XI2D5g3ZgexrxqGJnSlZfCdlWnCau/iOpQ4UndweRVoNuUc1z9hf8AyiC4kUS9d54DKPT/AGv61uoy7RtJAxwe9fQUK0KivE4ZwnH4h6tzgU75qgG9W4Vmz61OWyTuGPatiBNo3ZNFHHZaKAOfDDOTT96HO5lQdmNRKu8n+LFDKzfdGMdRWBojJ1gyTXunQQKPMkmbBI4Cqh3sT6Yccd+lWotMaG5jnS7Z/wDnoJ+d4wcbF/gIJzt/umrfBkT5ELgnYxX5lOOdp+lEkqRW5kdlCIN+52xgHjP6dfbFNTb0IcUveY4qqoznLN/CD0FRgBWDlRx6VCJbm4TzI0WKPHymWIl3HqqBh8nuSPXmojDM2N1zP7mN9oH/AHyP6mj2cpCdWKVycK0jHduUdsd6gmYrdQRGKT94rkP/AA5UBip9cqHP/ATT0tbcHLCdcd1nkOfrlqHsreWPZHLJE6yLKrq+4qwyMjeSv3XdcHGd1NU5Rdxc8ZqxCytvVAjM3+7SSvEjKsjKrt8yovzM3/AV+arCWTbdsl9cuv8AdXav/jyruqxbwQ2qstsiqxbczM25mb/aZvmateZ21Mvq8b3MpmuXXdHp8zbW+XcyqzL/ALrNurb0m2jNuk8tsBO2d4f94Rz90HnAPXC9c0hb72V3f7VaNoxW0Tb05/nSjLUt01bQsr8qqoVVX+6v3aeG2/e+aoVb1p+75fvUykKWrnFT1rauLhLeLfIzMzNtVVXczN/Cqr/E1ZzW+1eGqJlxIgiqtSbP4hQqMrc1KFqGrlpkQRmbbtqUQfLuqxEiqvKrRK38A/4E1HKDZXWBfvFt1Rsi7uanDKvy7f8AgStTW2sv3TxRyi06kYjDZBbaO5pHbYzZ3Mu3+H+9QJPvYJIXg/X0+tIGbeylVZWX5a6qakoqx5uIkud2FV23Ko+Vf9miWfyE3CLe5baibvvN/Cv+f4akVPm3H/vmiyRLi9luT80UK+VFu+6zfxMv/jq/8BanKUYmdKEpSMW8klguHR7aWbGN0ibcHjsNwwB0x2xUW+4nVYra2dWZvmZ12qv+03zbm/3VrbvrcPclmZscfKv0pIkSLaoXap/hrFzinc7VDUz7bTVSVZZN0s38Tv8Aw/7Kr/Ctaaoi7c/My024nht1VpnVWZtqKu5mZv7qqvzN/wABqlLeXLMqpZS7m/ifai/+PfN/47XPVxEYR941jSj9k0dP1FbyJkddk6/K6N97/eX+8rf3q0FVttcqd6sssbskqfdbbu/4C395f9mt2y1FbhNpXZOq/OjN93/aX+8rf3q5cHio1Eoz3N6tKUXciZma+unC7mRViX/ZVlVm/wC+mZf++Vpp3L1+X/aqS/XyEl1CD5Zo13Mv8Mqr821l/vbd21vvLRcXETqvlsrZ2tu2/wB6vVTs7HDVg2rt2KxbczY+6v8A49REjMzY+9/ErN81SKqsy/L95f8Avmom3qzNtVm+7u/iVa1Wpw3t1uTGB2bhV3bfu7qjZR8oPTsaFnZWVt+3cu3b/s0ru0qggZ28CorRlyO5vhpQdRW3AKu6n7hyB1phfCgMAD6mkXbz0+o71yJWPR5rDwADubrUqCJwCyjn1AOfwPFQcEEAZzVaS5u4n8qO3hdD0Z5iP0AJqKlaNJKUnYTXN0uXYYIIpvMWGOMgFciNBn8qmZ84CnHr0rMa4vsAhbM46r5kg/L5f5g0g1Xb8s9pcRkfMBGPOB/79n+YFJ4qk38Y40n0VjUOcjYFPqTTjMsSEsjP/sRqp/P0qhaalbX0hWKVGYdUyQV98EDH5VfZ0BVDlmPzFgvAHt71tCSlqncWqdmQtLiXftfhBwsgbHPU4qcb5Twvfn0NNUpGS4iUu3RCOdvv705WzJvPReg9KsCQt5bbi4VAPubFZGb3yDiqoEktxjeVAHzABD/Jc1OxVo2MmX3dlHX60yNPKUqqKN3UqKTdgC4tY544yQyTRHMcij5kJ4yAcbh6qeCOnIrMmCGQ20zeTexAsrwtkAdC6E/fU9CD2+92rYVuT159agurBLtVUu8ckZ3xyIcMjHjIJ4I9R0x17VXMmrPYzqQTfPHcj8POd1zC6Mjx7DgL8hHzDKk8heMc8jGK0hqFmZRGLmHJbaP3vVv7oPesa1R0M1rdggpy6qSIZuoGD1ZTj7v4N0FbIMUlr5EsKGEqQU2YVVIxhfb/AAop0lBcsdjJ17v39ybOSRzwe46U7duH1+WqVjI5j8meQPcQ4jmZurnH3vx6/jVpun49qG+hqrvU59lVXOWVcsR8zbe9L8q7fmbdVa4itFmeR7eF3Zjv3Rgs34kEfpTEguIlZrRomQfMsEu5dv8Asq3zfL/ssrbf92sZU3uy1UjsXt3y/wB2mj3qCK8iniZyyxMG2ursqsrfxK3+fm+9Vna23j5qm1zTTobU9xFbxM8jbVVlVVVdzFm+6qr/ABM392sme4VWW5u2VNrfuoFbdtZvu/d+83/oP3V/iZiSdUK3N2ytP8yxRK25U3fwr/eZv4m/9BWq0cDNN9on2s4X5VX5lRf7q/3m/vNRiMTDDx/vHNGEqsvd+EmVHdVuLnarfeiRW+4v95v9r/0GmSvuZl/4FUszqy7h90feqm7MzM1eBicRKtL3j0qNGMI+6SIrMyqF+Y/dqZWVree3kVWWVWVv9n/aquNyJuX7zfKtOtreXUm2Ru0UCtteVfvN/eVW/vf3m/h/h+b7phIz54ygOrKPLLmNPSLx7rTbVyu5ii+a38Ksvy/8CZmXdVTxBy9sARuAc4744BI+ma17eCK3hihhRYoo12oq/wAK1m65FHcLAuQsg3MjBgHXoMgH7w55HTHWvoK1L2tNw7nDGfI+YxcmJQCc9hzmlAZwSxYH0FIAUdo5kKyxJnOeGXO3cmeQPY8ihWxvIJAU4BPQ187Vw86ErSPSpzhUXNEfMqyqVI6LjcPT/Gug0syjToPMcO4BG4dxk4/HGK57cyk4wwPcV0OlEf2fGCMHn+ZruyyUvatdLGGIS5LouK7CpuWY5qEbecUpk29fT+9j9a904mShfQj8Tiis5rxnRhHjj5d7j5T/ALo/i/Hj14oo5ZGLqxRnN8oH86QvnnOaeBkY7UBAgyBnNYWudJFhmZTSPEJh5cgBTI4K578cfWphuCfdH4daY2/A2hh64601HUUnZNjmUBljQM7Hq2cgUeWFRmdtmP4s5/Si3k8ogMu4sMgdhSGXzXAYEEfdIbjNbLmTsckpRepG43YXYuPvbiMZpUiAbKkAnk4p7soQn7x6n601XLuSFwOMinPSIUpc00DKqrtFML7V21I392ongZm3K1YLex2CtKyquf4q1rNd1nHyTwev1rBeB3DKdyrWzpEkUmkwmOQMvzAYbOMMeM98dKUJyc+Vha5dHyrVW6vFt0VjuZmbaiL95m/ur/8AFfdWi7vBbqqhWd2+VEVvmZv73+yv95qzTvWXe/727kXaqr8vy/3V/uqv8Tf99fwrWzaS97YwnUXwx3B53gZbidvNum3Kip8yqv3tq/8Aszf99fLtWtIJuVqzSqqzKXWWVvld1X5V/wBlV/hX/wBC+81aCsyNy3ytXOq6q1JRjsrG0acoRTluwZFb5fvU1E3NwG21ZRFbqy1JuRF5bc3+zWlir2IW+VW+X5ttQN8zbqkuHZ13bV3f3agD7l2ldtJoL3HNt7feqnfXi28LNt3OzbURW+Zm/u1ZKsy8N81UnVYPtV3OrMsSskSsv3v7zL/tM21V/wB3/aoSuTL4WMtY5oojLOxdpcNwflUDOAo79T838VW1Zm24XpVaG1nlVIhcFHjRQ52qVJ/4FVlNNvVZcagiqfvbodzf+hba6FKyscHJKc9AZpZXW0tuJyu53ZdyxL93c395m+6q/wATfN91WrTigS3t0hhXaiLtVaSxs0sY3UM0ryNuldvvM33f4flVVX5VVflWpmbb81TKXMdVKHLEyL+VYrqRnZUUAfMW29qyZNRmnLLYsrKG2tKy7kH+7/Ezf7K/L/eak1aI3WuTmWN/s8flhVdcrI207nx3UfKPTdupBArsrH5dvyrt/hr5/GZhOnUcInXGkp7hbq0CtNJcSzXZXa077Vbb/dVV+VV/2V/8eqdZXVd25t235dtQOrK24M25fusrfdppmZkVQzMwX5m/irx6s5T5pSkbxjGPwkpR0ba/yt/dqQ7vlaN9jq25HVfmVv7rf3lb+Jaars6qzszbV27m/u0xmXdx/wB8r/DXVzyhLmgrM15Yt8rNW3uEuoXhkXbKF2yo3/oS/wB5WoTSLVlVY4VRV+6ysysv/AqyH3MySo/lTR/Mj/eVf7ysv8St/EtbumXq3sLsUVXjdonVW3LuX721v4lr38HjPaJJ79Tgr0Ip2ZSZXsJdszs0DNtV2b5k/wBlv9n/AGqtSxbPm3da0JoEliZCqspXa25fvViOt7bosJhaaJPlRkZd23+FWVvvMv3dyt81egpvmsjhnRaV0KVXdyu5dvy7ajklkt5ITx5RmVZFYA8MwUEZ7hiuPrTwl867o7JV/wBqeVVVf+AruZv/AB2klilwVvWWRZPlZViCrgkA9Wb1FXUkpJpEU6cotTJBNDNIIVmjdwm4oSDIR2Jx3pwUAj5uSM89ay1kS1uEn+zMLZYtsjRKuEBfczH6DB/CtXY5G04DjIIUAL1xxj6Y/CuTlfU7Y1L6AqtjhT9RVKVP3jNhi3HPpWiGCgKvSs2eaSO8k2Yxx1HXivKziyoRv3/Rm9K/NoPaNWGY3346juKi8zCkYz6F+30pjz7WDAeUx67RwaiDhjkkn0r5xyino7HVH+8TSRRXO3zh869JeQ6/7rL8wp0N9cae2ZS1zAMkvwska4+8ccOv/j316UxS5VgPxpSMMm0sCDkENjn39a6MPjatFqzuiJ0oyN22uIbyBJYpFkRlABXv/n8/pUq4ycqVA4571zwiltHNxZJGkjn95EdypL6g4+4fRhyTwcjpr2V/DfWvnRs5UNsYMNskbDjDD1+nHpxX0uFx1KvF8pyyg4OxYdkUcJgUxWLHgsAOwpruDwMde1Kjspx2rs1SJLCupHzZz70x5CqZJ57L60n3XXkA0Eb5dzYyPSmAkylERnJdhkgdh0/X/wCtSpJhC6DYDTGD7uG69qeIgDycYrqhyuOp51Vy9q3EQsIr+CUk/vVMTuW+VW6ox9ycr9StaDkEHGOg6dOvb2rLvSrWzW+S09z+6iVeW3ZGW/2UUHczfw8dytazMGyxBAbDAnrye/vWUklsdVN3WpzEyjz5Aem8/wA6YrOrbRu21NcITLMWJALH5vxqJFZv92qsmtTCSak2g2W7t5s0MTtt27mRWZl/4EtMSJ4FWKG5ZIlb5FaLcyr/AHVbd93+7uX5aedyruC7cfdoZVZd38X+9UckTRVZ9BIYHebzpirSsu1WVvlVf7q/+zN/FVt2VF2btzMu5v8AZWkhVUZnLbVX5l+Wo2ZXdmDbmP3mr5arVlOXPI9mEIxjyxB2VV2ht2aiVlXb/d/2qlbY25iq7FX5mZtqqv8Ae3VJa2X9pbZpF22n3lXbtaZf73+yv/jzf7v3ijRnWl7oSqxhH3httZvqzK7borBflVl+Vpv9lW/hX+838X3V/vVuoioipGqqirtVVXaqr/dWnD7qqFVVC7V2rtprNt+WvoqNGNKP944ZzlKXMO21U1CzhuoArKRIh3RyIdrxt6g/zHcZFNuNRigl8lEea4ZdywRLubb/AHm/hVf9pmWoYpLzJecxAN9yJCWKL/tMTyfw7dW61uua3MzLmi1yyMmZS7mG6XZcKpdZYTtBzxuQng+6dAOD0FUwGiYQz4EgXI/uuo/iXPP5810s1nFfw7XDIwOVZDhkb1B/mO44rIeMl2t5mjEsfP7s4Dj+8g7H/Y7VhXw0MTHXciNWVCdl8JWj2dDuK/eyP610mm4TTogZFbqfl6Hkn6/lz6ZrlNzJKEIGfvKf4XX1+vr75rVgt0ltUMrzTIc/uT9xeT1CgFuOcMSMdh1rzsDh6kMVKEl0/VHTiMRTdJSXcv3GovMxh09UZh/rJ2OI19sA/Ow9AceuDxUX2SO4I+0TTzgf9NDCrH12oBgf7JzTlMaBUCgKq7VRBtCj/ZHRR7CpCvljcr7D+te6o8qPKlWk3dCsI441RFRcdFQKFH0A5/Oik4cbgWXPXPaiqXKZuUmRLG4JI49acq5J/eZ9qUyccjOelN2twMYrkseuNcqGwaVDG0iqTjvn3HIoeM7wXcDHQDqajkTFq0pDKoPJHUU46tEz0iyRpRArho97N8xZTn9KqSMshXLlWzlcryaja5cYAKgHp8tOMmEyxQ+gC810cnKef7TmRE7MFZQny55NT2bM24McnjFQx7sglH3fw/NsA/xq1aQbFkLSjcBkADrmom1Y0oxbmpEipuZmNKqqvX5v96pNzbdv3WqNvusx+Vttc8nyrmeyO5mdqEvn3CWYdlQhnlZW2ttVtu3d/Dub5f8AdVq0IbuO2sbeCCBTIy4jhj+QAf3mP8Cr/erFt9ztLcn5mkf5W/uqvyqv/oTf8Cq5HPHboEjVTdyKXKhuSqn7zHqFX0HJ7c5ry8HiXUxUub4Uv1RVeElSXLuT7nSZl3faLuT5m/h3bf8A0FV/zuZqkG2Dfh/Nldf3su3bu/2VX+FV/u/99fNVa3dkiZd253bc7t8rN/8AEqv8K0fM+7H3aWLx8pt06exVDDKNpz3J0VmZfmVVrV3Iqs21W/3qxw21VYMzKq/99Vqysqqvzf8AAavK1bm+X6mlfdCo25t235f9qhm3bs0iq21V/hprvtX7tesc4hbc1RH73HzUpZmX/ab7u2nqqRKzOyrtXczf3aT2uPS9mMZ4reJpZmVVX+9/6D/tNVZ1a4ZZplb5W3IjfdX/AGmX+Jv/AEGmp87rcTMzMy7olZdqxK33fl/vMv8AF/wFaczqjbtzbf7taRhZKRyV61vcRetoQm5mz83Az6DpVtF21SsLk3DuSVwAMAdB16Vo7lWm9zaGwFdy1EW3NzTmfatULm82N5UKq9wy7lVm+VV/vN/dX/0KpKlKMfekUdSfF3Jg7iNoBxgAf3c96qqrMm4USLJ9oPmSPI3GWddpPHp2+g4HbjFBbYu6vh8bOX1mfN0b/M7qKtBNFZlfcyn5VoCKrbh81Slt3X71AZV+X+KuXmkaco8bGiZgrI6fLLE3zMrf3l/vL/dqNtqqrbfmb+7Ujq8+5kzFdR/K6N8zK391v7yt/eqG0W41KaVA62ao212ZlaX/AICv3V/3m3f7tfXYnLuaV4KyZw0MTJK09xkjSuqw2yrLdP8AKqK25UX+8zfwqv8Atfe+6tdBp1kmnWSW8bM7LuZnb7zM3zMzf7zVFb2dtp8fl2ibFZtztuZmLf3mZvmZv9pq0Ym3da6cPhoUkFSq27MerN3phZqU/d+b5aRa6+tzPyGsrbaoagvyx4yOvzAZx0rR3fLVW8GVUEqMkg4649vyp6dSZJtaGUUZopLdkXY6lSu3rn+XcfjVrT4mkt2cu8imV/LaR97bAxUfN+BP41FGkrTxRW+PPZRLuYZEA5AYj+I9gvfn0rQiijtrWKGMYWONY1XOcKqgDJ9eM1MrdBUYTWr2IzGQTh8e1Zl1GDNJuZVxjl+/Hatj7wxWRer/AKS/4fyrxc5sqCv3/RnXRTctCrgkkKMj1pFQAnOM1IqKSQ0gXPQN/SlXEhOQVx696+bdNtXOnmS0GxN84wcL/F71YTLKflwueDUICgkY25qZcLD5WcnduVqUeWOsug7PdEgzGxGCzN0z0qvORZyfb4twU4S6QdAueHH+0D1/2SafIrSIRukXjGVJwfrQpCYyBIAMNGM8jBHf1z+ldGGr+xlp11IlTTVzTXbKoZXBB5wO3tUyZ9OnTccZ/Gsbw75nkiBpN/2c+UxduAFGRj8CK2lDA/N2HHzda+woVPaQUjjejsKu9yWaKNQeuHY/yoKncc/zP9aa0sj9P3bDoKC5Awq9a1YhTjcuSMDsas5QqZpWWKNQSz44QAZ3fTG78cVU+4nK8nr82Dz7enH8/Sm3MiukUbBvs/nRmYL/ABIGGQf9nOPw3Vsubl904ZuPtGmW7C2Z1a9uY9k1yg/dN95I85Ef1HVv9rdV913sRjcXxkjuc9aIgWRSTyRz7H0qYBQrHbuxz9OlZvzOpe7ojkbokXU0YTIBIb86hDMrbasaoiQ6rcMGJYuRtHvzUW1nXhG2t825v4a1i42OOSlzMcrqqtndTVZW+UIzMf71OWBVVWd9v+z95qkt0TdtCt/wKpfKXGMrjn+bam7b/s1XO1VZi6qi/MzN8qrTJLhEVnkbairt3f7X92rVrZPOyzXasqKyskDf3v7zf7X+z/D/AL1fL0cNKtL+6e1OrGESO1snvWWWdGW0DKyRMu1pf7rMv93/AGf++v7tb+7/AGvmqIuvy/3V/hpkl0sC7UVWlK7lRWXc3/xK/wC1Xv4ejGlHlicM5ylLmkPnuIrdN8zqij+Jm+9/sr/eb/ZWqRa4vNzSO1tAV+VE+WVl/wBpv4V/2V+b/aWkjt0a4+23KrLdBdqs33Yl/uov8P8Avfeb/wAdp8nyruLbWZvlWumMY/aOSrVl9kYixW8TRW0SxJu3Mq/eZv7zN95m/wBpvmotyGZyxbJIyW70O/y8t81IjhE3NhVxnn29fb1ParaSjZGNKbdROZZbYAMPjH61n3ggvpnhALTxoHbyz86KTgEHorZ6A/e5FM+1PdSfuX2QjrIFXJ/3B6/7Tfhk9JIv3ER+xDcgfL25LM7Ejlg5ySxA6MGzjAOazSlfmOqXJU90zZIXMjWtzGqzDBXClA2D95P7h9h078EVpW6PHCBIQOTzs2Z59OgPrjj0qy6W2o2oYtuRhuSVTtYE9Gz/AAN7Hn+E8iqwWSEeVLKrSY+8oxn3I7H1981rGd3e2v6HLVp8istix5eMFvlPb3prIzsxYkgDoKajnKB90hxx6CnM+ccj5WPXvVWlIxnypIajNn5SeB0P8NFPjIzswSW5bHSihxsSoX1ApgqG/CgAAkluaZJIDwW+lNyAQWauU9puxIAzn5FP+8elR3RfyGVD0/u1MrIynBzS3CBoGXftJweaa3Im7wfoZixLERIzAuRxioTMi5yo691pZEdjhWUt2PpSpHtICpkr8xUDrXRzRPOUZLVEnmeaArPtB6BelWLQsSwxgcZBqPeGdSEC+rFelWbQpK0mOBx2xk81nLY2ozlzqLJdu5lYVX1ZmTSbpw21libay/3tu2roVd20VV1ZFbT2iO7bI6J8v+0y1y1rKDbO9auxR8hURUH3VVV2/wC7U0ll/wAS8S2kKm4RyzFcZkBGxlyeQdvQH5QVB70FGZmY/wC9Wla/LaptGevH418/lL9piZKWzT/NG9RtRVt0c/BKrorj5lb5WZvlZW/iVl/hb/Zq2UTcq71Zm2/db5Vq1e6a0srXdoyrcHbvRm2rMq/3v7rf3W/76rLmvEgfY9vcRTsyqkDI252b+FW+63+9urqrYKcZtwV+xcasZL3ty1fPFAqoGZl3Ku1V3Mzfwqq/xN/s1qbVaXcW2qvy1W0zTfs7Lc3ZV7tl+VV+ZYV/ur/eb+838X+7VoLubca78LQdKN5KzZhOpzadh7OiquFyv8O1aryuu7+Kp2+VWwqqtMjiVm3FvmH3VrquZiIrL85+833Vb+Far3W2d0ty3yyszPtbbtVfmb/vptq/8Cq06MzcNuZfvVmXLt/aCpCh3LCyu38K7mXbt/75ammTNtLQfcXCpKyxqrN/6DVMtv8AlK7mqzDb7dzFv95qkSLczKiL8tbp2OCUZXLWlgASkjBXaDjp36VdZ/m+9VKyODNwFxgZBznGaiu7x2drW22tMv32b5liVv7395v7q/8AAm+X70t3Z1UnGFNOQT3rb2hgVWn27mZvuxL/AHm/9lX7zf7vzVWRXSVobZWluH+Z3dvu/wC0zL/46q/7q/L81Co6stpaLulLbpXf5lXd/EzfxM38K/xf7K1p21vFap5UbMzH5mZvmZm/vM3+dtHuxJjGU5c0vhMm5haCYqZJJGUAlpMZJIz0HAHoB0GB2qKVtrKoXdn5qv3aL9sfnPTn8Kg8pGfcV+YV8FjJf7RU9X+Z69NJRSRTVWZfu/NUT7/7vzVpeUnZdtI8S9tu6uWUiuYsX1r9sVbiB1iukXar/eVl/usv8S/+g/eWsZHd23BfJu7dtrqy/Mrf3W/vK396ukZNqqoVV/2apX1h9qZZo3EV1Gu1WZdysv8AErf3lb/x37y1+iRbb1PJq0uq3HWF4t0rKV2yp8rozfd/2l/vK38LVeVv4RXOFm87fH/o93D8rK3zbd38Lf3lb/Z/9CrbsbxLhWUrsnRV3ozbtu77rL/eVv4WolGzFTq3XK9y5uXbzUbKzN/epzsu35WpiszfKKEbPsPVtzbaq36viJIY9zNklmUhEAxyzDkD2HLHjpmrgX0pJGPy9/6U3sLpZle3gW2R13uXZiZHbGXfuTjjPTgcAYHUGn7V7EjPrQzDJ5zTN1QilboDRkDOc1h3wkN24AI6ZJ6dBW6TnHOKzruPfMzZzntXj547Ydev6M3ofEZ6oAD1dv4Srcr9BUwjc8qvI7VIcRAAIAe5HWl3Kw25OB8wU/xV8vGWp1MYyxlQ2zA/iHvSHHGRwOlMdtp3fdc9qQkHgNxRJ3ixJ2J/N6bmK56Z6Gq2/azA4yoycVMqKsRLMDluCG5WmKgG45J56mtOdWVyeW8rk2l5i1O9RGwJIoZF+rblP6LW2rKxPcZ4+nasXTWVtSuBtwVgj/4Fy9bAXP8AFX2eEkpUotdjhnpJ+orKMDHSo5ZEgidnYABcnccgD1Ip0h2KWZwFUHlugwMkn2xWQ0/2lo5WUi3GHjQnrkcM3qMYwvpg9664x5nYzq1FHVlqKR5CX27VbBQE/OfcjoAeMDr1PcVbEKzQTI6ny2Qo2e2R/wDXFVrR9xlLIN7EANnPB681bnDrbC3jP+kTh44x/s7Tlm/2VHzH14XvXTZKNjz481Sd4mtZF5LWGSVt0jxq7n/aIyf1NWVbaQKijQRKsYOQg2g+wqQMobmudHoLTRnLawVTUpifmbj5fwFU0Zmbc7Kq/wAK1b1Z0XVJmdlVeM7m28YFZxnRt3ls0rH7qqjN/wCg1ZytSUmy223cuN25qcVSCJpZHVF/vM21f/2qZHBdyrwkUK7vvO25v++V/wDiquw2cUTLKd00w+67/Nt/3V+6v/Aal1OhrClf3pEVhpzqy3N6q+aPmigVtyxf7Tf3m/2v4fur/erQZWZealP94fepp+9zWVKlGEeWJ0SlKUuaRSvJzbwq0aq00jKkSN/EzfdX/dX7zf7KtTI7dYFbLtLK+3zZW+Vnb+6v91V/hX+GmXzNBfJcnayBNj/L80Ssy7mX/e+VW/2VWluGZJdh+6fu7W/iraMeY5K05R+Esq6syqdy7V+VVX71ROrs24/e/h3URMqKzn5WC/e/2qjd921t33fururXlic8py5feGMj7t5Zf91qjlVH5dvkHGzOEY9t56468DqcZ4zSszt975lqGRzldy4JbgelHvdSE2thXVmdWY4wOmMH8un5celKjOkbPlieRgLknjt6HikCO8qqPv7sUhY+YVyQsZJJPTjr+gpSlozSC5ZEunrdCYTP9nitZ0EzIJGdkYjO8HbhQehXPJyalnCmZmIAJwcelSWMWbY22S3ks0Ix0+UAr+mKiujGk5xkOTlh6cVjScnKx0Yh3p3ELgyZToPu05S2CowzMcMx7VVLndwT+NaNsgVS0rDHtXRzchwwg5PUYQYkA+bI4Zz1P0oqRmWSUktGqnjJ9O9FCXNqym4x0RlKZbt96O0dvID5bGNd8gzw+G4Vf7vBJ6ng07yrlvl+0KEXndsJLMOm7PA99vGc44p0rl5fnkZuSfr9femhyMgf/XrJQ5dFudMqvM7oW2vDBNKl3JEki4wNxVWBGSwLdetXLiRDauyyALxh8rjH4cVXgcxh9wzgAjcM4OfShLS2mnISJowGMhTc23cRgkKTtH5VMoy5tS4VouPKtyBJoufnjYYPCsvH1qEmS6voViuAsRU7/JUN5YxwxYggZPG3HPWtnyoto3Rg+gKrQoCKwACewAH6ihy0LjSf2iilg7J+9uJug3KpX9SqrVqGC3tTtiVI93Ugkk/Ukn+dSMCVIBIPcE5qG4t4pHjDAlgCQynBUcE85FSnJuxUoxpRcy8jLVPWmZdNaUbi0LpLtX+6rKzf+O7qrokqsrQzMrD7yu25W/8AZl/3lqVLhZ2l0+6RVdombcrbldW+VmVv7y7vmVqmpCVrFU6kdJESy7Wbd82fu1qWhzAo+v8AOuetJ0a0RSzefHuimVvvKy/Kzf8AAvlb/gVbtlzaRSHvn+deBlcHSxcqT6J/mjqq2cE0WWbb/DUZZmb/AHf4alKr/u0hXa1fRHOR7v8AvqnKjN0p2zhmLfNSs2xdo2s392gaIpVVWXLfL/u7qryuu1mRWZf7qr81OllZvl3Lub+FaiDsvRfmrJjGK7P8o3Kv8StUEjpb3qs+1UkTYrf7StuVf+BKzf8AfNXUZX2sUUt/eapGgt51ZJEVVPy7W+ZWqo26kz+Ezi7N8oVlVaRLjYrL/d+X5vlq8ul2yquYlZf9pmb/ANCoewtPlU28X+18q1t7SNrHH7Cb1ZQS6mYyQ2+EBwrTllOweyjlie3YYJOcYLoYHd2trTaqj5ndvmVN33mb+8zfe+b/AHm+WrE9kQY47SNYdx+eRUU7VHJUAckt0HYYyelXYIorWFYoV2qv/AmZv4mZv4m/2qhu2qNYU5c3vfCEcEVvCsUasqq25mZtzM38TM38TNQzNuWpAu75jQU3fMtBvymXdyYuWI74/lUKsy/7XzU674vT7Y/kKaWZV4+7XwmM5ZYip6v8zvgvdQqv61EdzNuVqc235f4d1Dbl61xy933SuXmNhlVd391mqF92eKcJ2+6Vp42t1r9GTueet7mfeac16qvG6xXUa/I7LuVl/ut/eVv/AB371UInef5CrW17btt3N8zBm/hb+8rf52tXQbVXbiqOo6d9sVZYXWK7jX90+3crL/dZf4lb/wAdqrpbmU6avzQ3IrbUfPZopE8q4T76M27/AIErfxK38LVpJuZd33q53cbjcp3W9/bt8yt8zKzf+hK3/fLf7LVestSZmaGRds6/eX/Z/vL/AHlajl/lFGpryz3Nn7tVGuY5JnjQktHw+EO0H+6G6ZHdeozzjOBVmv3uHa2tWZVDbZZ1/h/vKv8Atf7X8P8AvU2BkG+3hUqkJ2lUztDHk4PQnnJ79z1ocXa7KVROfKi6TnFRs55xTgrqudrH+lVrqZY7eSSQlURGZm/ugDJP5A1BqK0hABLFcc5A6e49+g/GoGLKxXK5HBVWzgjqM+xonlfzniifY6je8xAOxd2Nyg8FycgA8dSfu1EsawqIxGsYTgJknH4nk/U8nqea8XPV/s8W9uZfkzSjKPO11sOd8ADZgnvTCQnJ79Ke5EgBcKPQ1ETk4U5Pc18o7X0O2KvEhlVmcNgOO4DciiMuVZnJCj5cE1IV24PY0/Yu9TV+0srE8upGfMkPIwQvC+1SgKIwNuDT1VXYA7eemaafmyufQct8oycHP/jtaRg2lZXFJ6DNPdP7evYQWzHbROzbeBkuOtbyoFyHH3eBXOeGR5s2pamOVnlVYi3V0Xdjb/s/Niuhy0mRk5Y4XHT1H5YBr7XCwVOnFWtocE2pO7KOpTCZY7TAYSEmUesS4JX/AIE21fpmq0m+VmkOeSRsbrRGTcTS36EkSsvkkdfKUkpn/eJLfjVncibdwBUDO0d674xcNjgrT55a7CacI4xNNKXCJgYRdzFuwUd2J4A9ee1b1jZMqvPcBPtcyhZAjbgqg5EansoPJP8AEcnvWbpMMb3fnOJC8f8AqwG+VSc84/vYyAewLGtwMoAwoUY+6O3tUzbbN6EUo3JdoLE7txPJb1PrSE42hvwqNnQ8H8KAcD+H8ak3Ma+t4nv3mMKeaMYfbz0FMVQq7f4f9mpb5v8ASifl7fyquzM3+01Q2+pSSWw/btbb8zLQdv8Au/7NMZ22t/e/u0bXZd3yqv8Ad3UJgWVfbSGdV+X5mb/ZpkrfLgfMxpYoGVd8n3v4afMSMmgee3nQKqtIjKu5v4ttZ9xeqqxLcwy27ttVt6Mqs3+y33f/AB6to7V61BdvF9llWbb5W1t+5v4auMjCUIyjIzxKzI33mXdtb/7Kl/hVj8q1XtYFitVxu+dmfazMzKrfd+9/s1cVdyqp+7W/N7pwSjIZu2qzH5V/h96gneQcr/D74q0yNtbPzVX2MXUgbwtNNdRKLtoMiLxgupy4w2PxqZdvmu7jaCxOP71QyOFlCxxvIyje6xuFAU8DcXYDr/COtMkkeMFJYZ42243NDtA/75JqJSiWlOMVzdzUj2QXqqj4WdeR/dZf4vxVyP8AtnVe6+a6f7+3jp06VntqUKXNrtdVCkqYnc4+ZSNwB57VovukkZyMgEYNTHR3R01ZKVOwLbquGaTB28fLzSowfKjJxTiWlyzfdPC5qTaEbam3hRmr5l9o53F2XKRFCZFTcMHjBOMe/wCHWipWfyZRbxun26QjYpj3iMH+Nh2X0H8RwO9FRKtZ2R0Qw11dmZxgMCUO7knvTlYA7wVYA56cihbJ2XKyjtlS1OaBcfM4PoBVIw5LitIuwbpCSeQB1qe1+VwDkZ5561WEy+WUG3KtzkZP5UQy/v144OQDs20pc9vIVPSokaUjgcIM+pqMLwe1R7w7qBnI64qeMIzjkj0z3rA9UCpbAHao52KOgLBc8VN93II6EcfU4H61myyTTXc2JB5MbmNRkAmRQN7Z645Uf8BPvThe90Y4jWDJyqqu4ttb+8rVFIqfa7B1+VvOZNy/xKys21v+BKrf8BqvLcKiKzbvmZVVVXczN/Cqr/E1W7CymaVLm5bayK3lQL823cu1mZv4m2/L/dX5vvVVR6e8Y4eLUroqXsCW+p79u1LvarN/Csqr93/gS/8AoNbdiUSyhBKv1+U/U0txbw3Fu8M6KyMvzL93/gSt/Cy/wtXLz+LLXQ5Tpd6Liee3+XzIkXBXqucsPmCkBv8AaBrgjhuTFOqtmv8AI7edumkzrt27c275qCzVxy/EPSh1t73/AL4T/wCKp4+Imj/8+19/3wn/AMVXY2QdSzM3yhfmqOSJ5XbLtt/ur8q1zQ+Iejn/AJdr7/vhP/iq6tW27qBEJRYlVRtZVXczVGu1m3bfvVYbY/Xdu/3aidGZto27f7zUGgqbUVssqt/doZlZdu3d/vUpgZV+9ubduoVdp5oECu33S3yr92kd1Vtw+akdlRd23dVZtzFju2r/ALVJgW1kHXr7njjuM+v/AOvtT1bcv3qx7tpVeE28uJ1DERM+EkXgEN6EEqVYchsDoTUN74jtNNsRdzpMQZRE0aAF0bBOGyR6U+hHNDmsviN5W+b+Lj+JqlX5utcX/wALD0vORb3v02L/APFVIPiJpOMfZ73/AL4T/wCKp3GbN6VW9kOAenA+gquu125b5aqQarFrLSTwxSwh18xRLjMifc3DBPRgRt9x/eWpw21v4q+HzGjKGIk5bNtnoU5RcEiRl3UgVtu4/LQHb/gNDMzNu3fLXGUShlsmVhKzQblWWCVtzwszbVZWb5mXcy/3v7yt/DWwkCr8rK3/AMTTnRH2sUVmX5lZlVtv+7RzX6Kebe4Mq/eHzf71BWlVvl/2qTarNzSYdTO1KwS8VZY28q6i3NE6r/46395W/u1ihvtTKsyNFdQtuZVbay/7St/ErV08jKq7j8tYF0qajdRPCrRRQvuWdflaVv4lX+8v95vu/wAK/wB6rj2OatGLfuuxXa4l2zWtsywyqqrFu+Xcv8Sq38LfeXdt+VmWrsc8UtpCtnIYI0yHjKDer8ZDAg8j+9/F171Snge9ZmtGSJomZlnf+Jv7q/3t38TUlvOk0e5rZVusBHOMEheMe4UhhzyOR0Apc0G3FSvb8CeacY6qxaeecgsty646Fgh/QgVHc+fd20sD3CjzUaNnEHIVlIY/6zBOCQBjqRTQVwzru6YBHf1pfmCgRjZgAg4zVKMbkqs7aSLCKsSkEuGJ3SFjks3TORwBgAADoBS4BXcv61E5nmxhMkkfNjFOAMYCOcEda8XiCK+rRt/MvyZ0YCfNUd30HhFfG5iuP1pgxg5zT22nGDTSP4vSvkJ3bsj1lsRbhggrkVITjG0ZB7elJt2nKs2T1xT1TPOCfc0cqtbqw5rAoaNGw3J61VvGLxR2ccm25upQkZUfMOCS30UAkf7WKmlmWJN7kKOB03cZ6Ad89APWl0fT5zeXOpXS+XI/7qKJHZnhjzkgnp5jfICOwTHavWyqjKpVUntExqT5VY1YLSOztIYII1WCJAkaqOigYGff1981FqBL2625k8ozt5fy9VXBLt/3yMfUrV/OCCNu4tnC9BWRPFJe6nmNnjhgG0FPlYu5BLbv4VUKM+ucV9fGN5XOKcuWD0uTs0YjZjGqO3IC9I/9n8OlRxYLAySDYDzu7/SqMU5mWOIr5lym0SpGCQCGIO7gKnIPDGrAfysefC0SZyTIV2kHhRuBIGTxycfnWtJ6M4p+0bVlY1tMmDtOMYIwQD97GT+OODjt1960vMrI0ZVthcWeSbtMPMxB/eAkhZOemdpG3ou3aOAK1duRUOXMzshHlikx2/NOV2OR2qsxaMBu1Sxncp55pFlC8dUmkaRwqjHzO21V4qhNeworeWyyt/CqMrf99N91f+BVY1K0theNPIhmlIAHmAsqZAHyqflwMAs33uazSzOqptVUX+FV2r/3zRyPdGcq0Y+6tw3zM2+S6SJtv3UXdt/3mb/4laY0sz/MLttv95kWnmBdq4/i/hpjMiKqFfmHzMyrVckTnlVqLrY6AIFZWPzNTmbb83WuUPxG0fbgW18f+AJ/8VSf8LF0fkm1v/oET/4qskdh07ttVmP3RWXcv9sdUXmFG3N/tMv3V/3VrCuviFpcieVDb3is33mKLwAMZ+997JwKrr440aFQkdrehVGACq8+5+atEonNVlNaROp2s3zH5mZt1SKm1VUfNXLR+PNIQlzb3rY+6Ci//FVa0/xhZavqMNnFHcxySsTllUAYBPYn0rTnRgoPl943JFdmZR8q01WmjZY4FVpnXPzg7EA6liO3PTqTgD1EpZXbhW2/xN/dWp7KWOdnMJEkaMqtIqHbuznG4fKc4IwCSM89qTcUrIKVNupdbBbWsdrGNoaV3fc7lMOzY4YgcDAwMDgYx2qSeASqpYkOOhAqYFScHqOKVgo57Vl7x3NRkveKz2MU1sYpVEinhj8u72+mDznv0qkkLRBYAsa7GwTGgAc+u3tnrj3raVht4Ws24gnvLh4Einij6yTqRu246RDkhu2/AAPuKuMrMipSvFKJAqSX8hjhkMdujbZpxgFz3RCf/HnHIOAOcVaGiWSsfLhaLjh45ZUcj0ZlcFvXczE1bSJIYo441VI1XaiINqqP7uPb17kk08PjgcVLnK7KjTjFIhtrSC0Ty4IQiZ3E46t/ePJy3+0TRT1Yb9wOfWipUi+UydpCNl854FAjwmJDwvUgA4+ueBSG01AAD7VZqD1ZIHc/gvmfzzUiaZFuVrmSW7kH3fO2eWv+1sUKN3oWDY6VpzyORYZJ3ZVMtvLmK3U3Dd/s6eZ/4+oCL/wI0sEVyTuNm8UY6vIyAj6YJJrbBKodrHHoMf04pkj5jOc/jS55bG/souSkU4o2RTuOQelTqgIG7OfamoCGyMY9qm3g5C1BsRPliNrYBI5boMc81iWCXMxkSOBjKkrswmcoRuYkEfK24EenStvBGTjJPQUQ4QvgEZxwMcUJ22InHmK9jpzwO1xdMj3DblVU3bYl/uru+bc38Tfxf7taKrt/2VoV1Xqy7qaW+Xii7W4JWAru+WvJPGeB4tvwAc5TJ55Oxcnnnk816sZWVuVWvJvGMm7xVenk52df9xaLjMMsRSByfYUcHrS4yO1TcQobNe8hd7Nj7v8AFurwTGK99Tay7S23/ZWmiojWXb0bdTUba3P3qlZVVf71RBfvN/DTGSF23L/dqNmVm2ihtvb5mpFXc3LLQApVVRmK7mPyrVZ0VfmDbl+8y1NMyqqqNrM1RIrL1otcDK1VP9Szt5SqxAlVMtEx4DH+8nZk7hs/w1yXjR2fTY/MCpdRzIrBTw67WwQf4l9D1BzXc6gV+SMhSDnIxn0rhPGCBNJhtZCTtnzBKeSF2tlSfUHGR3GK8367y4v6u9v+AKdJW51uchHIHXPOc4OeufQ1JkY54qohKsQBtkUcgnII9fcH16g1Osgk46MOCD1B/wAPevQM0+j3PVPDVnHe+D9ODO0U0ZlaGZcbozvbI54ZSOGVvlapXd7eVYb5Fhdm2pKrfupW/wBlv4W/2W/4DupfBjr/AMIrZKWO4b+n++1bklvFcQtFIiyoV2srLuVl/wBpaxxGGhXjyzibRlKPwmEzMrY6Y+9UiurfxUTaDcQNu0+6Vk/597hmZV/2Vb5mX/dbdVbyNUTb52ly/Kv3oJUdf/HmVq+drZNVUvc+E3jWj9o6veu35lZaN26oFdWVcNuzTldmX/Zr6lO6TOXyJflVd1RSTqisS21QvzU24nVEZj8qhd25v4axVZ9SfeVb7KvzKrfL5v8AtN/s/wDoX+7TtdGdSrZWW/Qndn1JuGdbT+JVb5pf9lf7q/7X8X+7UZZbxtsbKtknysyttaXb/Cu37qr/ABN/wFf71QyO2os0Me5bAbd7q21pm/hVf9n+838Xy7flq0zoiKgVVVV2qqrtVV/hVa8zMcxVJunT3LpUHJc1RX7jWRV+4iqo+VVVdqr/ALK0otoWLyBSZWIDpnK8cZHvxjPcBTTTcMzKpXCj5fu/LSpBJds5inkgC44jRTnPrkGvLyutJ4uN5Xve/lob16adK0VoTNYQlcK4I65b+lNjghRvv9Ae2ab/AGdMATJeTkYPAaMZ/wDHalj0pmKlrq5Ukf8APfP6bcV9bznnex/uhsjbAR5AcdcYqCTPmsTjPoatHRZNuBqM4J5GVjb9CBn8ayrg3cN21vLDczELnzktiFf/AL4Y/Tkdq8jOKNTEUFGCvrf8GdOFiqc23oWVw2SVHHpTWgbcrruKL1T1qustyse77BePnt5BAH57RUsb6iSTDp8v3eskiRgfkzE181DAV1Kzp3O51IvrckXcrDdn2ycfrUBuJJZ3traMzXGPn+Y7Ih2ZnPH/AAEc/TrVj+ytSuojvuYbYv8ALuiQu6j1UkgA/wC1g1astGt9PUxxTTSkpgmR9wJz1ChQpY/3ipb0NenhMq5k3V27Gcq9tIkVlp7LKstwTJOo5YgcHvsUfdH6+uTWix2cqVBPUE5oKFScOSAcYOc/rzRgucH5cfrXuUMPGiuWJjKTluODqcDOfpT8KWBzkDtUZOz7qrk9fWlRgVZT8ua35+hNk9xRsaM/JtBbnZ1b61E0RzyFKn5SpUMG/wBllPb6VNuTOA+aUjIx1FXGdiZQg9w0+1gtlfyIljDnLAMTz079h0HtVxsuBiobYFMgKMHpVlTgfMBn3pdbjSS2GHeo2k5HpQgCNyFGfWh5UXkqDnpikDM3tQM5/V72NNTmiNxGoXb8okAK/KOoPFUDqNs3ym4hXP8AE0q7V/8AHq1dTslnvSzxoSuOWUN296ZFpKr1RGX+6qrtq1Poc06UndtXK0TpLuWOWJnb7zKyt/3zUqWaqzMVbdu+8zVK+m2/zKbSJl/vbF3f99U1tNZdvk3VzEu3btV9y/8AfLbqfMSqWnwnjfTvQeo9KZnPQmlyT3rnudQ2VScMp+ZScehB6g+x4+hFRmROA2VPcEEY/HofwqfPHX8KTJzimnYlxXUiDlsbEZu3AIH5nArd8HxTv4pswnlRk7+Xy/8AA3YEfzrI3cDJOa3vBp/4qyy/7af+gNRqw5Uel/2cjsrXcrXOG3bGXbEv/AV+9/wJmrQVgY0QY2KAFRBgAdqZSxq245OKZdrEitycKM98UuWPQYFB+Uf0pm/ODjHOAAcZPoTRblAk5wc9qI3Urndjnue/sKw7nWj5rrbQSXEUefMlhG7DDqgzy2Bz8taFtNHdRJPAwaNx8rDuKhVIzlZDcJJXZddlz1z7U0KWPzL9KQs23GcU7DEDjPvV8ohF+Q0UK20/Lj3z0oo5QIBjPJz70pIBz2qLcT1xx6UqyLu+tBQruDyGxSoN7Dc3HtS+WCRhlBHrVfUghs5Echs4LAsQBgjrjtQDaSuy8sapkgYz60xlRfnYZ9qwtNu5FuZ7dZZXhjRXHmMWKs275VJJOzC9M4HQcVqCZtwZOCvT6UXtoRGaexYIxwsa5I5z2oaMKFO/PHaqyXXzHByT1NSAiTjGQP0o5rlkjMvaoH37tw3N/s1YVVWq2o3i2VozBd0pZViXd95m+7/8VUVJ8kHIcU3LQxtR1R4Jtodkhh+aZl+Zm+X5VX/aZtv/AAH/AHq858QXElxrty0xh8zCZEZOF+RcDnngcE+ua66RllfYH81YXZmb+/K33m/3V+7/APs1w+uYbXLny2wy7c47gqM/UH9O3NcOErzq1WntY3q4X2eHVV97EGTnr1oIOetRxvuBBHzDGQex9R7VKBkV3t2djjTvqhMD3/GvdknTcrHvXhXTnFe6bFZfnbb/AHaNi4kxf02qv+9VW41K3tYmZ3VW3bV3fxN/Cq/3mqK8dLO3aUy7lX7q7dzMzfKqr/eZmrNFuyTNLdsrXB+ZVX5lhVv4V/2v7zf+y1UbvYmpPlVx0s9xdfNdbood3+oVtrN/vMv/AKCv/AqiFw9qzpbWyqj7WRoFVV+Vfutub5W+9838X/Aanfa6qpb7v96lEG1cD5V2/erVRicrqzcdeokV7coqs8LM3+06s23/AHf/ALKr1pqVvcO0W5llC7tjqys3+6rfe/4DWZMzbl+Vm2/d20MqyoqyKrfNuVm+8rf3lb7ytQ4roKnWa0ZZ1eaGBoi5dVJbJw2B06kA4rjvGzxz6HAY5Fb/AEhNpBz0VsH29x6YrrI0kg+Z7iSfGFPnHoPyHPqep71y3jmOF9Iik2BJDcKdy4Bxtb06/jXzGJUY5he/9WPSg+akmjhVInQA/LIpIJHJU45HuCOcdCDTMsXJJCyKMEDkEHv7g/mPrUTu8LCUjcvRiODjsSPUdQR7g4q0yiRQQSD1VgOhI/UHuO9e9CSklY55R+89A8Ma41l4etUms5GjQOWeJgzAb2yWUrnAOSdu7jFdfZajDewrNbSq6Mv3l/vVwGgMY9DhZ41OGb5M53NuOP8APX1qwry2UzTWLtE5+Zl+8rN/tL93/gS7WrzljX7WUJdz1ngVKjGa3STPRF+Zt1LvVl2lazdIvHvdNt7l0ZGmRXZW+bbuWrrtuWvVjL3TzJGDDO2k9WZrRfvKzbmh/wBpf9n+8v8AD977tbTToiM5cKiruZt21VX+8zf3awJX+RmdV2hfmZv7v/xNFokrWiJdttt4dzRIzfeVW3Kz/wC6v3V/h27m+b7vn4CrOpHlZVdqGxdaVtRbfIrRWi/Mqt8rSr/eb+6v91W/3m/u0fNeRNLsb7I21URvla5b+Hd/dT+L/aVf7v3mqiXi+dc7ltE+ZUb5fN2/Nub+6v8AEq/xfeb+7VU3tzfzNNG3k2rKqxMy/My/xMqt93d/Czfwr935q68RWjSi7OzMaVOU2my5NPEi7pHVVX7zMyrub/P8NU3vFdt0aSlf4dqMqt/wJttSxpEiswRWctt3t8zbf95qNq/Mxbo235q+Mq1IyvJ6s9GKcXZFcz3DM2LaVl/2WX/4qtbSpsrKGikT7uNw4PXocnNVFZVZR/e+VflrQtFZ1O1RxgNk42115U4vExaVt/yJq35WmXQWIwOhpwUjjke47VD5LowJIK+obmni4kHCrGo9xuP4+lfW3uctrEitJInzAlu5NNVm8zIfnuKbJJIxOWJ+lQs7BSB3ovYCZ5W6L360gG2mBHHJqRQzfdOT3FNO4D1fORQAQwPX05pEUr1GB2oILHLDHvTbsJiKGPLLzSNtU9MU4nYCc5zUO9QCCMZ71PMCHgqcntQqqzA+lB2gj5847UNOAc7eO1F7jFMRU8DI/lTtu4jnOKiSd3kwBnPUelSK64/rQhMsxAEk9xT2c43FsAdKihYEnDdqWU4GMk5qtL6CEIZj8zD2y1TJvj6lTVPy1D5YE+me1Wo844JPselStxMbKFMpZhnPpTWXavDLxTblytyxJAIxwPoKrSXHy7Q22jmXUq10Wt6qv92oy6/eP3ayX1K2S4WF7mJZWbaqs6qzN/u1ZSV2+UKx/wCA0cy6C5TxMDJ4p2ABRnA96QnNShCnH/16AAD0FAFBwKYBgY6c1veDcf8ACWWXP/PT/wBAasHPY1ueDj/xVVkef+Wn/oDUmB6wzKv8XzVJAwAIPb9KjCoq7iu5qR7hIonlJCIoyxJwAPUn0ptpasZYeVI03Ft+BncR8oHfcf4QBzmsK5vW1IMtsxWy5Xzc4M/H8OPuoR/GPmboveqtzdHUsn5haYwIyu1pfc+iegHJGCeDSkk7EQKqYwWb5QvsB0H4celeXica/ggdFKj9pkkT/KkMJEaqhKeWPLIGOg9RWnp4C2ES4UYBPyjA61kFR5b5bsFHPvWvYA/ZEGMsCRn8TU5fJ87T8x1kuW67lhZwD856dKlEquvzN9KY1sWIO9QO43c0+OELwj4r1zmJOM8jPoaKTBHBOfeigCuBuHTHvR5eznOc96QSANksOfSpA2SQDkUcrepS00Ywpx97iq13Gfscu0jtkn6irf8AD/F+FV7hGMbFXUDjO84AGeSfwzTSs0TUvyuxk237u/k42faEXy2/5Z7kDEqf9og5+iGtCRIkHLPn3bn8feqlrC980Qi8xLZGjkMzouX2MGVUB4XOOWb+FjjJ6afkmIYCr5mOWc5ye+D35p1NyKUr00iptZyEjR2B7npVqDOSCxIGM0AELlQTSQ7yWJ/AVBs79CYvtWuP1bUXuJ2aB/lVmihZfmx/el/4D91f/sq2NW1HajW0bqjPu3Pu+6i/eb/2Vf8AaauZ3qzNKF2qyqqL/dVfur/7M1ePjsUmuSJ14TDSqVFfbqSwoqQiGP5VC/xfe/4F/tVxniFQut3GDgLtwR1XKjPtg9wetdSXZfmH3q5HWnMmsTnB528H/dFc2Ec/bP0PVzPljQUOl/0ZQ3BiOQsg7jkc/wAwf0+tTxShsgjDDqCenuPUH1qAqHIGSD1Bxzn/AA9RSbjuwflkXuO49R6g+n9a9yE1NJtanzUoODsti4STx1r3Nm3bm3Kq14MkxbggBh1A5/Eexr3G+leC1eUKzN91VX+Jm+VV/wC+q062GrblGd2uNS3HGy12sq7vvSt/8Sv/AI81KGadWULub+JaRLf7PCqH5m3Nvb+Jmb5mb/vqrCKyq2FXcV21vGKW5x1ZSnKxAiqjq21mb/aqw07bdo2hqY0DPuYv/uqtRbokb593+0rN96q06GVmtGO+VXZnXcx/u/w094InVZQ21dvyqv3mqqs6s7MPlbd96pHnV2VdvzKtJzuUnFJtjGBUjL5yMgHpx61zXjYE6HC3/Twv/oLV0bmRk2sOdzcZzjk8Y7HFc341b/iSwrnOLhSf++Wr5LFpSzT5r8j1cM+bD3OBZSyMucDaQfyNDyFgEjYDIG5hztGBwO2T29OtJIWPyIQGIJJPRR0JPuegHr7CkUCNQiAbQMAD+fufevZpycI+bItdnZ6IQNEtQowo3N3OfmPJzzmr8du97dJaJu/ebt7K23ai/ebd/Du+6v8AvVQ0KVE0ePzHxhW25+6vzHczf8Brr/DlkiwtcyfLLN8yqy7WVV+6v/s3+81efRoudfmfdnu1a8aWGUF8UkvyNWNIoIUijVVRVVVVf4VX7q1LuX+9RIu3/ZqLa27lmr2onhGSiqjNcXKqkQ+ZUb+Ff7zf7X+z/D/vVYgtXuGWaZGSJW3JE33mb+FmX/0Ff4fvN833S2s3nnW5uUZVDbooG/h/2m/vN/s/w/71aS7lWnFKEXGG1jFLnfNMpXzMljdM33vKb/0FqoQqzRKo+6FVfmb+6tX9TdV0q6/vFWX/AL6+WqB3KzINvzN81eJnCtKPPtY7aIM7IyqcMw/2qpT3E09x9jssNKFVpXZcrErfxMv8TN/CtXVRWZc4Zt33WqhYXkNutwzPFE7zO21mVW+9t3f98qtceXYWGIq8r+FCxFR043juTss1huaeY3EAX5nZVVk/2mVfvLVsasunvCXQywTDh4ZQTnsQDjPfoc+marJqNsrrmaJlZtrbmXay/wAW6suWONNOtBHzE+8qVbeu0sduB9MV11aMcPUjWpd2PAN4ifJV6nZQXyXkWYpDIo4Yrkc+4OG/76GfrU6Ox6dBXBJczRygq7FlGBhiCP8AgY5/Ctax1m7iOLlPtKMMZVQrg/orfnn6130cfRfxu3kdFbLqtLW1/I6slmBXGT2qMK7HkYIqna6xZ3krx28wMinDIwMb57/KcH9Pzq0H2lmXPPXNd6kpLRnA4zTvJW8h+cZJNR7iTkNQ7ZU7fvHpSF0JAG38aYExnbaNqAnuxNIJssBxTWOF2rnLdcVXBCHaRjPQms3PWwNXLnmbGzsBz3PaqsjKTv3gkdh0qOW48v5WbB7F+h+lMVXZgxX+Ki9wSsWFUk4G73pwjAfAIGepNKuWzg4x1FIGUHIORV3sDLIiiQbckk9xVeaaCCOSWWZYlQAku2MjPTHUn0C8k8VXvb9LWHc5Oxm2qiDLO3YAetZEivcSLc3jKrLxHGz70hP94+rnpnt07VzV8VGm7LctUpS32N/SLiS8uLiRk2ISDHG2S4HPL56Mf7n8OOeScX5DnjFZeh7Ve452HCkg9c88Z71ozSAEEVph6ntKam+pNSKjKyFKMMEVPbrubPeqIlds7emeavRMUUHAOegNbGbM+/ZvtsnzDbx1+grG1a8ezsXlRVaVvliVm+8zfKv/AMV/urWnfh5LwgKFbjcB34rjtavGuNaSxj3MsC73Zfm+dvlVf+Aru/76rCtU5E2b0aftJKJUtrNFXdI6yufmdmVW3N/EzVftrq501lS0uXZd25oJ23Lt/wBlm+Zf+A/981WRWRmQ/Ntb+H+9SStuZWLNub7rfxK1fPwxNVPmTsz6SeGptqL2OIxnHTNLjHXk00HjPQmjJHHavpbnyg4Akc0hB+lGaMk59BTAXaT3/Ctzwav/ABVdl/wP/wBAasME5HpXQeCyP+Etsf8Atp/6Lai4Hq7IyqzNt2rWNq0YmktxKT5CMW8o5+ZuMEgDnB7HjnODitl2VtqhtuP4ax9VbaYcMo3Bvm29Olc2MbhQk0a0knNXKkkhL4bLNg5ycgHvUSsSyjzAxHp/CvejG4qoIOepI4qOXYGKh024+ZyxVT7Z7Y6k+lfOR5nafd2O9uPLzFtSGIKMqRj5t7nPT0FaVncedbK8T/uznBAxnnBzWLDF9r27l32/Rgo4n/2fTYfvDPLgA9MBugtRFJaK0MgdeQGRflbBxnPfp1HB6jjFe/hMPyXct/0PPqVed2RMkePusc9zViMsBg5PuagHyj5fxqTcOMfjXcQPDcnvRSqQeDRQBi6VLcXOk2c12o+0vErSsBjLkZPHbntWirKevaoI2VoMIgjAA4HYelG9OgbH+161KvGybuW7NtotBlY1W1GOaS0eK1k8qVyAJCCdvqQB1IHQHgnGeM0+P2bpVee+WO5t4ieZmZBjvhdwB9hgn6ketEqlkJq/UdAi20Qit0dI1AVQTnCjgc9+O/frU4cbxv8AmqMR5ULuC8Y6cmlMe3HX8aonlJl2tn5MGq95ItrbNI2FAB+Y/wANTK+Pk5y3pWP4hMpW2jVGZXYggHl242p9CcE+ykd6xxDcaTkioL3rHP3LG4Z2faruqtKv91V+6n/AvvN/9lUbt8u4/eb+L+9Ul9pt1pUrNNK01u5ZmmVejN95W/uru+633dvyt92q4lWd1YOu35VVlbcqrXgYmlOm7M+hy1U1TspDwq7Wbbu/hWuN1wFNbmUBgQEA3jn7orr3ZVR3VtyRKzMy/wDju3/aZttch4gtprLXJ4rhg0uEdsdF3KG2j2GcfhW2DpyV5mOZ1Y8qhe+pnZ5IOSfWmsC3OcEHIPcf/WPcUuR2PGM9aXPGeMj+Vd6clqmePaOzBSWIGNsg5BHP4+4Pp/WvdZG+0Xy/N8kPzfL93c33f/iv++a8JIDAHODng9x/iD3Fe42UqbplLqrvMy7WZV2qrbV+X/dWu2k1NXa1OWomvdWxOzKzcr8tV5XRW2hvm+996pnR0XcfmbdtVaryozKzFdv+9/FW7kuhzckloEU6qzMfumnyQLcKzBvlZd3+9VdYGXapZmz/AA/epzIyM3lr8v8Ae+am5PoNRa1ZE8CIrKGbltyszUsEDKzMwZm/hX+9UfmXLXHlRwtNKq7tvyqqqzfeZm+7/wAB3NVhtOmlX/TrlWU/8sINyq3+yzfeZf8AZ+VaXNEUaU5vUhWQXLyspJVSUWVcbGPcJ3baeC3QsCB0Nc542TGjQE5/4+F/9Bausul8sRBFCqE8tURdqoo7KvoK5Lxu+dGhH/Twv/oLV8lipSeafd+R69NKFGxwBBjLPklTgknqvGAD7enpk0ZGB0pwOO3HQg9DVdUZIw2SUyQSeq4JA/D+X0r2YvnWm6MU7M7jwzatqFta2wChFJkmfbxt3Harf7zL/wB8q1eiIuxV2K20Vz/ga3t4vC1rMibZZmfzGHVm3FefYKFH410asqr935v9qtqFOEFzP4mbVa0qlov4Uhwf5myu6n7Fdd38VVy21l20Cdkbhq6DAmDbvmNDKrLx/wB81WR2ZdrVMvzLuLN/vUk01ZCbsrFXVF3WLrt2szIu3/eZVqqyqzswXau5qtak/wDoisW2s0qL/wCPLVJp13N83WvAzyTfuo6KCsShdrIx+6W27qzbCC2nhZi0u1pZW2rKyr99v7taKujJz95W+WqqWcSBkS4mVGLNtVl2qzNubb8v95q5MHio4bfyFiKTq6IVLK2lmVAsrbv7srVn3MRjtLRU3qgSQAM24/ePWtCK1ZHV0vbhGVvlZWVv/QlqrdwNHb2sMcgkkjUqd5ETydOQDxXZi8XSrxXJuVl1P2FVOrsZSKFbLRswxViOT5flb5c43L1qJZkkYx52EcFSSrfkeadvC7myBxjI+5/+uuF819j6iMoyjuE0STzpNL/rY2G2RWZXXH+0uCDzwc/nXU6OZJdIt2kkeZsFTI4GSQSOcAAnjr361x89wtuSYt8gC52t96Q9l/E4A9zXa6JALLSbe1lk3SIu55OzMx3HHtkkV7OX8+t3oeLmKgkrbl1Ex/rGG4/dUUjxgDI7U4OHkwG6UgcAkHafrXqWueVexAZVAJY8Dk0NGNu9dxXq2KfJCrISrKD3puSF2ruYN+VRy6he4xQrghgSB0zTiyo6hm2+nvUXlvngbcdagJJbI+bB60nJrRCZcO31waq3d8looH35W+4qn5j7Y7fWqeqar9kiWJI2lu5wywwocMxGCSD/AAjHU+lZ9tbzJLLcXUiPO552j92iHkKvqPfv1rmxOJVNW6lxpKTVy1CGa5NxcsrTsuFH/PNfRR/NvXNP8ws+SpYJyGAxtPb9O/eoZWCFQ0hDHnB/vVGlxtJGwgnrnpmvGnVcv4m52qNvhNXSpWDzFcgHGc+vOa0i+QBk/hWZpSjEzt/snHbvWkAQ+dvWvcwH8CPz/M4q+tRk8KEkY/HNXdxY4HSoIvk7YqZTu5rtRiyrPCDPubrXIXvh9reZ5mVmaVmZriJfmZmZm+Zf+Bbfl/hX+GuvnZjOVG78KiLKqssi7laufE0fawcE7N7GtKbhJSRwA3xKzyLuiVtvnorMq/738S/8Cp7bXCkMCpG5WX5lauoutJindpYWaJm/iX5Wb/e/hZf96sa40ZrVGcRMjH5i9uu5f95l/wDZlrwpYSryubjqj16WY62m7I8zSUtkEYYDkZ7dseoqQEkYHBqqMMR0DryCOfxHqD/nmpY5Nx2kAPgEjpx6j1FfQ76rY8JPo9yXAyMkn2p2Rgjpxjimg59KcQCOuKe4xM8Yz+dbvg3P/CVWR6/f/wDQGrCx1wQa3vBhx4qsj/106/7jUKyA9W2tu3bayNYbHknaeN2MevFbJf5du1VrH1mULGshYbQGJPoOOa58am6DS8vzNaTSmmzJkmCKwc7Djc5Z9oA9SadBam6KtNlbcjcEZcFwOdzjso649Pmb5StMtLTz3S5ugqwDJWOXHz4GQSTxgfeweBnPXFXobZtQAmlx9lfAVWBPnN97c4PIT+6Dy/V+MBufCYOMVz1I69B1q8pvkp7dSS3U3q7vu2ZOSy/eufp6J7jl++AOdmMkIB8qouNqqMAe3p+XHpVUOpXG4AkdGOSPxqeE5iBLDnpiu+LT2MVDlLOMkmnbTjjrUQdgMMc+lORmx7VY3uOdyBg8UUkkZ7HBPeihgU0jEEYjjLtgY3Ocs3ufc9TQvptrEh114gHvFWSHp9otw3/kSM/MD7gED26Dct5obmETQzRyx5wWWTO2sYVadT4Ho+hVrLUjuJPIgdz8qgHn0wMk/lWTpNxLfawlyyJs8rOD2Rgdqj/bbG4/7Kj1pviO8wwsUXcCoLrjlyxwqr7nGP8Ad31paJCsEMcTEM+8u8g6O5GCfpjge2K53UjUrqP8pcY2jc1Ao5wCPcUqJuYDJOOuamCLnaSpz2pxdFBACiu4gh8uPk4zjpVZoY5LqK6kBDQhkXP3fnwM/XA/IsO9WNpJwCB6kVHd7YlQLlsnJPbIxgGhJPcXUQsu7hayr7RNPvHaV7ZYpWbczwMyMzf3m2/e/wCBVZZ3VeN1JvaVdw+WodnHlauVGco6xdmZttokFrOr+fLIgZWVHVWVmX7vzbd3yttb/eVa878aoR4qvZRlkPl/w5x+7X9P5fSvVNjd2rzTxWo/4SS8H3s7Bz/uLS9mlGyQpTlJ80ndnMDgn86OSBjipJITECy52dx3HuPb+X0pOuOeCMg9jXJKDiy1JMbgkjH/AOuvoY6bbOredbwy5+9vVW/8eavns5HYV9EtOrdFbd/stW2Hb1JkldMypEbTXXe7PYN8qszMzQt/CrN/Ev8AtN93/d+7YMSOqs+1l/h2/darjNvXa6qy/wB1qzpNOdGY2Lqi/eaBvuM3+z/ErN/s/L/s11JpbnPKMruVriSqqsyhVVabbt57bQjKo/iZflqIvtVfPt5ov4VVV37m/u/LuqxvmeL7Ols0Tv8AK07OrKq/xNtVt27b91f71aaJaGS95+8rCWCb2uLkfMsjqqMv8Sr8u7/gTbv++at+RuO4qu7+GrUSRW8KRQrtRFVVX+6qrtprs392s27nXFJKyMTXJI7fyN7BSd3yk/SuM8YsW0SEggr9oHT/AHWrutWiWfyt5c43dGI9PQiuF8bWQi0iJo2PNwoxhR/C3deD+Ir5fEuP9o263X5HSrqmcKQTjqeKdbgiNhgYDEY/H/69RiQpkOMY5yBjj1P+IyPpUtsQQ+CCNxPHuAf617NC/MznlqtD1fwdtXwtZxA4x5nGen7xq3GZfvVzvhVXPhq0wML8/P8AwNq2lR1VmLbl/u12Ah5ZWXjbtpg++qhfmNB3L/Du/wB3+GpAjKzMfvUfELmHpF/FtqVlZV5X5WqZdqrTXZWbiiw+pk6ou2KFfuq0yqy/8BZv/Zaqsm5lYfd2/eq7qu3fZKfveczf98o1Zkl5vG2AKzM21Sysys38Sqq/Mzf7vy/7VfP5spSqpRNaDShdkpXarY+7tqsbiJW271Zm/u7m/wDQanSwlZv9IlbafvKyqzN/wFflX/x7/eqwLWFVC8nC7V3Ftv8A3yu1f/Ha8WahFWlK5uuaWpSW9TcylJuPl+WEt/7LV6wEN7DPG0ZdRtykkbcdfXn8qRrW227TDFz/ALNaWjxwxm4CptVtvYn19Sa7MslSniYRSvv+TJqcyjcwr3QmOWhImQf8spid/wDwGTr+eMeorDvPMhBQhi8fztCwCTgD0H3H69sk+pr0eSOM8B8jtxiqF5pUF7CY5URwASpZc7T2x3H4V79XBRkrxV/Iyp15xd2zkfDcEUszzXahbhAVhhOT5eeNxQ878E8dufWuskIDhACirwqg5AHYD2xWJd6FcQhG3faVXDfMzCRT7OOfzxj1FaVmzTWaMzTsxz80oAbqeuOD9e/XJp4ScruDjyjq1ZVHdk6S8nnHuad5xCk7t3rUWxkYHlgfWgI3zcYGeldet9TEuJcptG1SMnnPQ00lck4IHoOlMSNuq/jSgZJGcf1q3sACRGxk59AaoX159nRUWIvPJvCKG2qAoG5mPOB847EnpjuLwTYc4CZ7jqap6tDus1mVZDJbv5m1esikbWX8VJ/ELWc/hYaXVzPtLcq8txKTcXUx2ySkYyo52Kv8Cg89Tnrk5zUjM+N55xyW/vE0Q3KBQ+0lWQMoXo3Pf/ZpHkVlZmZSoYtti7c14FSrJtue53Rgt0QOGlbfjAXtUUh2AsTtA5LHqPYf3s9APWrwEcUbSyv8n3sr8zf7qr60kFqkTNe3eIVjXeoY8Qg8bif756Z+8Ola4bDTqvm6EVa8aei3LOixzAySzK6mTaBEwy0YGThm6lueR0GMetbCqrHDAjHTNUNP88qzyxiFGx5cRXDgerd1zxhP4fqTjR2EkH8q92MIwiox2OFSlL3pbkqLwKtKSOBVeM55dwCOw6mpBIWIVEAU/ez1rVDIp8pO3y8jHb2phXd8u35alm5c5IA9BTdq/eG3dUgMaLcu35aidPl43bh/DVhXVurbadvRW/hpWu7WuI+dChOCODnIPXHt7g9xRjdzna6nOQOR/iD/AJ5p4GMc0EZIIOG7H0z1B9QfSuSFRxdnsXOCautySKTcdpGGAGR6j1HqKmA4zVYHzAf4ZFOQQeQf6g1NFIXyrDDgcjsR6j1BrrVmk0ZJu9nuPIPWtzwepbxVZDP9/wD9AasXBx0rc8HA/wDCVWXB/j/9Aago9Ub5V27aztTgixBPKQiQK0hLPgDpzjoT6E9O3JFabfMy/NuqGeCG5lhaXLLEdwQjKFuxIxyR2B4yckHFDiuoNNqyMq2sHvSklwNlsCPLhdeZCOQ8in+H0Q9Dy3atNoWdD15O7n3578/nzVoIobLEE+rdfx9/Xtmh2C9ep9KYRgoaRKTxsmPQ1PEPkA6e9KFUnLHI7CpBt6dMUrFsQnGBnPsKcrsex49acEB6HPtTxhRymRTJIpM/ePNFNkYE8ce26igDCutJilkMqgxTdAyFg34Ef1BWseeyu7KR7hd8eAN1xbKicA5zIn3GHbNdbK/kqS+1lClizHAUdyT2GO9clql62qSpbQu0di+W3kbCygZ3N6IB0H/LQn0zXn18NTgnUg7GnO7WZmQXrTakl3dSqryyFoZNhHmnH3mz0AXIByMbjjiu10/UWknjhlt/KlI+Xy1LRtxn5WHGMdM9qwdO0uG8hN1LE67k22qLw8KDkFT2cnBJ7BVHetnRlie+SL7jpmQxx/LG6EYEgQg7QT2UjB4IPWqpUJ3jUvczVaDfL1N0bnGRHtoMEpwMr9e9WNpUZAzn9KFQ5JJzXcUVngdODITu9OtV7iVI5I42+VmztyRuP0HU/hWlkZHyq2Ome1YmtwveLENsUhTcTG+4FhxyrA/Kwx6fivWom5qN4bk6X1Jd3/fNAVGbcPlasWO8mt3WI7nbb/qpfllVf9lvusv+d1XYr2G4bbG3zL8zKy7WX/gNYxxEJ6SlaX5lJW0LrLu6Nt/8ery3xYT/AMJReKQf4P8A0Ba9SiZm+YV5f4wyfFN4cj+DP/fC1v5CZi5zx2qpJGY/mAJTPQdVPqB6e3arWc0deoqZpNWErrUqA5A6EYyCK98Dbl/irwWSIRksoJQ8kDkr6kD09R26ivoaJFVeFXd/tVFOHLJlSlcqszqv8S/71OiZlXcGZc/Ntq4qKy8p83+1S+Urbv4W/wBmuhk2uQIjKzMfu/7VG5VbaiKrH+L+9UxXavDUxkVV+781IaVhPm/ibaxqMqyr95ak2Mzbi21qArK38O4/xUDM3UyQEycDnH6VxXjZi2iQ5PHnr/6C1dpq6eV5Jyozuzu/CuI8aPnR4lH/AD8L/wCgtXymKX/Cn81+R1Rf7o4ThwQc46gnj8j2NMskaMzJuBG4EE9wR37DpjA9KUkj8RiiHiaTsSFP8xXt0JNSt3OWS6nrPhJ8eFrMlWX7/wA3/A2rdXey7R8q1j+C/m8L2WQp+/8A8B+dq6BkVV4+Wu9bAiMIqNuPzNUbs23j7w/iqR3+XbtX/eqPc25cr8tMBzM1ORl7/eqNvu/3qibezUpSdtBpXZneIFaeeyhG5tzO21W2q3yqvzN/d+b5v++aIkisot5Zd235nbau1f7v91V/2aL9mXUoWLKqiF23M33dzL/9lVJGS6l86dN1uD+5Rvuuy/xMv8S/3V/4F/dr5/H03VrcsnZFQfJT5rXLsd1FcBjHKrqG+8rbl/3al3Kq8turD0+zZLeJ7ZFWUK3y/dWVdzNtb/a+b5W/h/3a1Y5vNjWVEYK25fmXaysvysrf7St8rV52Oy+VH3ou6NaOIp1Ha1iUuFDMfmqxaMz7yPl6VS+bdj+H726r+noNsuBuxjHt1pZUv9sg/X8ma1tItFnDqP4yT0ycYo3yBe5b3bpUgOOoyaTJJ4GK+zOIZuITJBDeoOaad33e9T4YjHrTGjAHUFh1zSae7DUrOHTknr7U9WGACfpSnDdGH0FNACEZHJoQEoDAZ9ad5bBc0oGVJ7U4uD0696YmRnGOeppQirGAccHOD3pHKDknI7Cmk7jnOPaj5XBGTd6bJZh5rVDNbEl2t0Tc0fqyj+P/AHeo6rk5U5n2qEwh42Miu20BWyWb0Hq3t1HU11ytuTcG5ByMd/rWbf6VGZPtlpFCl0gLYC5jmHdX/D+Mcrxng1yVsHCq+a1jSFSpGPKjIKfZXW7uWAKfNtA3iPPyhV7sxPB7k5I71s2VpcSMk1+ACDujtgRhG9WPRmHp0j7cmk0+0MkqX10uyUZ8mE9bcY+82PvSnoSPujhehq8z5AGADjoOg+mOMfTitqVJUo8qOfl5tWSN+8YZ27gTnHr79/z59anQsVI7VUXg/WrakAZJA9M1qU1YlRQRgnJ9Kese3HOB6VFvcDcBnPUrTlZWOMEEevWgRFcM3nPj7vHP4VV3MzcMf9mrzlfmLL0qPZv6qqrRa5cSmyy7dxVttIzSqv8AEqtVtoFVuN3/AH1SGJVb7tFrDPn8HHfg9aXrn3pvAIOMjrnPBHtTgehHrkV51rPUu+g1gQQVOG9cfmCO4PcU8HzAcEpIpzkckE9x6g/r9aCTnPB7nAprDCl9wUqCQTyAAMkEdwccj+tb05tO26M5xTV9mTxTFyUcBZFGSAeCPUeo/lXQ+DnK+KrIjr8/T/cauYiVpvLlkXYFAKrjnJHJJ6geg79T6VueFb+3t/E9o8kyqq+YCc4AOxu/Sum6I6anr7NuZqcNmBvyy+qnGKgiZXRXDKysu5WVt25aGLRtnuetMpErN33gj1Bpu8nAHzCoyyFTg4/rT96/888+/pQUSgsCOMe1Jklc5AqLzM5AfNIpIbIPB60XEywm7H3uKlEjkZDZxVcHPGcZqQhkG1mbI6elAhrEHJHXvRSPjOT1ooA5jVLwX1rJM7uNLwSGxsNyoIIYA8iPOCo6ybucDhs63hmvruRZ4m3uwe6UgAgA7kgXHH94tjjAapri4F3JD9mUTwW/lx26bsiZuVjUH04Jz14z2rRggFlbi3Vy8iuWd+hkkIwW+gHA9hXGrYmbhBe6upnJuEXJ7voWpCGZmjOAwzkdCPUe3p7VZsoU/tCBiCzKDsZTjB2nOfUY7eynsKz0LpwowgXBJ+6fpWlpsxFzGxQgZOMjvt/wr0rR5eWOyOODlzpz3NreM4LHPfFI5Tb8hJx1B60xQSTvOD6+tNdHB6YrE9AjZ2f7qjb7daz9VM8AinjDOibvMiA+YjjDKfVTzj+IZHUitZUI5PWql/KsckSsMhg3bPHGaLc2jJm+WNyirW97ar5iJKhXcv8AEv8AvK38LVys9073bm3QSWkbMqh2xKzbvmZW+9tVvlXd/wB9VoPcS6bdahFD/qDCsqKzfclZtu1f9lm+bb/e3f3qy9qpEsQZdqLt+b+KvLzOpGD5UejlmHjWV57Gpp+pSttUs0y/xI+1ZVX+9/dZa47xTKk3iS7dCxB2feVlP3F6hufzrcRtzYK7l3bl+b7rf7LfeX/gNczrxcaxOZSxZQMl26DaOc9/1+p6mMBWlKfK9rF4/Bqj7626FAkAkCoJpmQKqY3sTgnkKB1JA6+gHcmmG7iJ+8xHXO04/PFRMwkkd1IZeFBHIyOTj8SB+Fem3a7W55UpK10OE0wywcP3IKgZ+hHQ19HD7tfOKYBIx0A5zxivo7azLz92lTk5XuFKTd7jWdl2sPmWnLKrLu3Mrf3aXZt/3aYzLurU1H79zbjS72+7t3L/AHqjVGZeG+Wnhdq0AIV3f3lpwRV/hbdR+NG9VXduWmhMxteVla1GQBlsk9ulcN40AGkRHv568/8AAWruNacKYXdgoUMxc9B0rg/GEySaLEUIZftC4KtkfdavmcSv+FC9uq/I6I/wjiTk9enaiP8A1546oD+RP+NIWyQO1EZAnA7lCPyI/wAa9Sl8aZg1oz1zwZLC3hm2jEkZkTfuXcuV+duo6/lW6Wba3zfdrz3Rbhk0aAMhcLuKNGdki/Mfulev/AsfU9B0FlrTurDd9oUfeVV2yr/vL/F/vLQsbFNwqbXNpYacYqTj7rNx2ZqbHvVmzyv92oLe8hulzGyt823b/FVpW+VsV20qsJx5oy5jCUZRH9uKT+FmG5qr2dx9otYnPy7l3bf7rfdZf++t1WCy7do+9Vpa37E8xh62qvLcKfurZbW2/wC0zf8AxNVXuIXb5ZU2qqqu1v4al1eVluL35lZlhiX/AIDuZv8A2arDt87MH+VVb5a86NONTENsVWo1HQrWFxDFYozSqzbPmXdu+an2jRNNezQsrLI6MzK25WZV+Zv97+9Uunqv2KBhtZQi/wDAvloZlW6mUbW3Ov3f91a1xb5MNI56HNzolLqrbT/+zV/Ssv5xOAoI5HfrWYVXbuDf7vzVf0kMWZSeH25x0A54/SvnMsSeKhJ+f5M9arfk1NaUR5HzAc43E4A4JOT2HHJ9M1jW2v6TMc/a1RWPyG43RBh2OW4w2CwPcEelJrmpIIjaJv8AMljDyBe0eeg92+7/ALpauekLMCvHU5xyh6cAenTFe/iMwjSdoR9TTB5f7a7lLTodokysDhlUAZyVGAOufQjAJ464FQyBzIQyspzyFbJH19/WuSsrm605z9nIaLGXt3fAYH+63/LM+54PfHUdBpt4b2yNzGrKHllIV1wVHmMACP8AP49a6cPiIYiN4v5GOIw1TDvlkt+vcuGLn+Dj061T1G/FjatKQ5wQPkTc5ycBVH94np7tU32gRKxkIVVG7LdB6k+2K52fUVvblp5pWjtUP7lNuTxk7z6kjhF9OaK1RU42Zgld2L9hrV9cM0cltZrMshjaMTNjgZ3A4I/wq695eBQ62iNuGT/pAyfzXFY1ohe7trmPy1jnRdqjoTjcmfpkgVpwuroAw4+Ugt24FVhZe0p3nuc9apOnKw8Xt0zjOnE49J4yR+AI/lTX1Gdfl+wTnd12uh/TdUpXhiqjPfDcflULoxdWVRj2rr5FbQy9vJjv7WkRAE067HcnCn9N1B1VsBmsb0Ad1iz+YXNNDFMsgJx1ApAuQGwVzxz1pezuL6zLa1yX+14WRlaC6XP/AE7vj9QaT+17QADMy/WBgPz20x2YKdpZscEhqDLsAxJk7eG3Ueza2D6y+sS/ZXcN27GFt+wgEMpHJyB1A71Wu7u5mvpIYLho4YFEbtEAWlkzyuXVgFXvgfx1H/aMkFtLPLIjtGu5VLfMSOij6naPxqoimBUi3HEa4Ynue5z7nn8a4sRWVLTqW675bxRqafqcpvFs7ohxKxFvKi7N7AZ2HPyhgOVI68jjpW2jKDvbYeAQQMA++O307Vy0qTDT5ZlKhoV81DnJBQhs/lkfjXSJLE6K0LbkYZB9R2P4jmqoTlOPv7l05c0dR5+aU9OfSnMyr8u75qazoNxxg1A7bfmDVuakisu77y0pdW+ULuaq6qzLuLbaFZUbj5m/vUeQJ21PBMKYxKoJjIyQByuepA7j1HbqPSmAc5GNpGQQcjHqKdAxVnjHTIbPpnqPzB/OnmBWAxlQCeFIwc9umQM+mKwcFJJrQIyaWpA8giIGSW7ADJ/Af16VKkJcAyAYJyEB4Hpk9z7dB71MkaRA7VAzySeST7k8mnZx6CnGmo69Qcm9COdisLYPzHAX6k4H88/hV/wwgXX7RCOPmHB/2DzWZOwLqvGFBY4PrkAfzP4Vo+GmH9v2xbIHz/8AoBqK7XLYxqPRo9U0VvK+0WRb5Y2V4l/uo38P/AWVlqxqF5b2gj86RU35wcHtj0B9axbe8hs9StXkmREdHiZmbav8LL8zf7rVs3txsjidHBSQEq6NuBHbB71WGk5wjYSqpU1JoqDWNOIO69iU9iTgH8Wq2moWsiEpd27Z+XiRD/KqSTSTKwKkr/EGWlEQaRf3cYHoVUg/gVrq5CY4mL05S79ptsgfaIQOhLOpI+gq2ihowyjjt61ky2tvwfsdqcZPNuhycYwMLkdTV3S7dLLT4raNspFlEHooJ2gcDOFwKXJZm0KkZuyLijYMYwT3o3sW+ZunSmlmJ9qXOKiX90sGZAQc5A5NFNdwqlicADOfSii0epLlY5fRrVVDXe3FttdLdWP3ix+aT6uAAPYGtZVWRzI8gBJJ9yff3rP1Cd1vLKyhb7NGwfLRAFVVADhQQRjnj2oe2u42ZotQZuMIHhjbI+gAx+dcX1qhhLwkRUpzrS5yyWLOERSB7jvVnT5M3cSnbxnPHOcGse1W/niSR7+HcSQVaE8YJHZs1ZszeW+u2CyT28yTGRP3UbqeELclnIP5V00sbh6z5VPXsZRw04yUjrskcoGHqRSluN2c0zc6jhevWkBwSelas7AaTIxWXqTfNHn+HP8ASr7ye2Ce9Z2rKUSJ1OWyw9ccZ6d+lOKu7GVa3s3c5LWZ2a68qEK7y+SqozbWZlZm+83yr93+L+8tU7e6SdmiKMkob5kddrL/AMBo1pd2pSuWVcRIy/L/ABbm+7tqG2uke6iFxCJWDblZSysq/wB5WX5lavNxdP28rtWZlhM1lhJeykrxLaruLfN8orltc2m+uhkBdoGT/uV2K28srM1s3nYXcyMqrKq/3l/hZf8Avlv96uP1mwu7zUp2itLp4zgEiFx90BTlexyDn3rnwdKVGo3Pax7GNx9KvRXLK+uxk5B2kgHgEjJHbpSuoJBAGDyABxVtdN1HcC1hc4I6+SwyB+FNbTtQ6GyuRj/pi3H6V2ua7njOSauU2O3n6YA7GvpDc27cfurXzumm38kh22VzwCceS3Hv0r6F2sy/7Na0eppQa1F37m27flpHVdu4f8Co2Mq7h93/AHqj3Nt3Ddure9jZksT7V43bakLM3zVWL7V2n5aRXb7275aL3BE2/wCVl/8AHqiZ1X7zUK+7q1G1Wo6DMzVY4JpIJJtzLHuxGT8jE45YfxdwB6tnqBXn3im1iXRfNhUK7XzkgHA/j4I/ke1d/rAZfIXhVJJPGc4xgCuP8SWcs3h+NbaGSU/a92I1LEj5+eKj2UJptrU5Z1mqnKmefJhlz3GQQRggjggjsQaVAROnI5DD+R/pVuXSdSW5GNPuxvUnBgbnBAz098H8KZNpmpp5JWwuQWYgEwtjoSeMdgD+VcmkKiVzo5rq51GkMP7LhUnn5sf99GtAwB2V13Kw+6yttZf91qzNJjeLTYoJVxMCdyPgMpySNwADA4Ixx0rTjdlVlG7cv8LV49dNVpX6s+mw841KEftJJFhXdN0pfzVHy7kZVlX/ANlb/gW2tbT9WV5oLYssrSMyqy/Ky7VZm3K3zL9371YDfM24fxfeWtLw8u+7uLkxfKE8pG/4FuZv++tq/wDAWrowMvf904cZhIQhzxkaVlO8V3LbGKJlfdMn3l+821l/762t/wACrRZovmbymX/ZVt3/AKFWNMzQbLn5m8lt7L/eVvlZf++fm/3lWtn73zD5lP8AF/er3pRtLex4VOd4WOZ1BDcXV/Dbsr3EzIiK3yszKqt827+Ff4qe0F8krLM8Ss3zMqoy/wDfO5vu06S3huL66WZGZftDbWVmVl2qq/eX5qaum7Gby7u5Vf4VaXeq/wC6rbtteJPF0qVWSbubOi5w93clt/tEEKxB4WVFVVZlZd23/gX3qrW88s91dM7KzCba21W2syqu5f8AgP3aX+zXdmWS9uWX+6rqm7/vlasQWdvZoqQRbVXd8u7+JvmZm3feascZmNOpScI7jo4ezvLcnVdyqu35h8y1LZXTwWl1eBA0GF8oqPmkbkMQf7pJCgegz0Iqleozwom8hXlVXZW2sys3zLu/2l+WlvJ1SQFH/dxlcRJwoCghQPpk/nWeApU4U3Vluv1On3qlWNNdSlLJKzStMWMkrlpSeobgYP0xj8KgyTwxI9z6U1nbfkgtjjJOcH/JqMvkk4BHUj19v1rnc3N6n09OnyR9nH5k08iKZpVXy4ozvY4zgDqR74/POO9dBokbwaLGJEKsXkOzuMyMRk98AjnvXPQQSzzmJYzIUk8pFJxvnPTP+wn3m9AM9qnF/KmjxabbzlZHDS3FwTjyY2Y/P+uFX3r1Mvp8sXM8LMsTGrNQhsiXUdRW+mkSBfMt4XCsI15nkz9weqjqQflJxno1LaWzxXk8l0Fa5jdXQoVZFU/dKZ4Y7lYEnsvHFLaW62QikMHlKilYkZeYgRjLH/noeh9BT1cJcQSPiMLiFx/dVuAf91WAH0Y1tTrxnWSkefUpP2ba3JLaFEEljvCMq5jAP3M9MeysAB7CrdvOs0aTiMxg/fgP8Ld1/A8fhVe4i+yyG4JYpGwD7+hjJwT9AcN9AaWKZor+S32kFwWVm6bxw+PrhD+NdkOWjUaezONp1Ipz3Rf2gyb84QjGKgSRyXVwp2jg04MWwATuB71CCnmhT0Zmx+VdjdtjB3a0LQAdMkkHHQVC23A5JI7len41XLFBhFPbJJ4pZMsVBcjjGAeDWiloc8rD5JQVIDCTI/g6j60BMsqhQXIzkjGPxpkaqELNlQOBn+9Su+EVQ+Ax+Ztv3j/dpNyfwlxhFayIZ/L+0I7JFIEyUbaHwRzxnp0pcCeQAkgkHk4/pUdyf3eQ/wAy8LxjHt71JHBMluJBIpAB3HGMcV4GNlN1pLm/qwNya02LkBAjKvlsjbnBIIOQc5JA49qihnuNIjh3XD3NgoRHjlZN6xnjKSKBnHGVYdMdqSC6AtsPGxYp1Q/zqvGUm1O0spGBWRhIdzlVdlKlEBPBbOW2/wCzUYeck1HmNaVSSdjrs4yrOCRwcDAz3wPSo/lZttHEkYP3y3OcAZ9+PXrTdu3ozf7teytj0FsSM3y7d1Rbdx+9Ssqqq/N81V7y8isrR5pPmb5VVf4mZvlVf++qUmoq8thpOTUY7s8IUYYOJCjEYIKjBIJOTnnHPbFTwy78qwCuuMgHgg9CO+D6Hoak/srURybG5znA/ct/hT4tM1D7QmLC63FTwIW6cEdqwhUV0rnNGWqQ0kY4warXEpGEXIOMkjsPX6nt+dap0fVNpJ0284BP+ob/AAqgdK1B0DfYLo7uc+S3Pf07DH5VpOXKrlSdkVFChCAoBJBPJJ49T3rV8Njd4gtRgEHcDn/dNQHR9SCf8g+76dfJb8+laOgafdwa1btPaXESANudoyoX5T3xXLUknF3ZlKzWp2wVUlXCq2FbazbWqeOOBCht0EO7l1DHbu9l6A+pHXjPNQbGt/mKMzKu5V/2Wp1uhcl8cZyAOOe9YYKcvbKPQ55TcbxRpLukjwqhT3IGM0s4KxYGVkPTPeoFd4ULvKdob1zlu1OWczBmK7XB/OvdjpoTGWgLcSLGcxgH1LVFJqFxp7Pcu/nWYGZ4wAzQIBzIuP4fUN7kcU+RQv7xFOO4PSqU8yRSvGi7p5UKJCrfeyOBj0yefbNc+Jm4RTXculJp3R1KtjO7A542jA6A8D0OQaMlgVHzZ4BqrbxbbeJJJFdkRV3p91sDaSPYkZqc4jXg444OcY9/88VK1Sfc9HmtG5j6vOZ5zHuXyUXzGCdGY/cU59ACfwoqneypcaiXtZGkjcbZifuEpwpU/wB7BOf4cZorza9aUZtKRw1JS5tAvUlbVbLyXiEhill/e52ncVHOOf4qewvywVVthnAyzSDIyM4yDzgce1JNeo+sh1WSXZbFdqquEdmVstuPoo6U6e5baWWGQHGVLLnnnGBz615uZSSxKurnoYZe42yrZi8bTY5Uhh2siumXYkgnIz8uB1q1ponk8SWZuYlhZI5nAWbzM9F59OtNhuIoLNEKTAxRKhJi5yBg9Bml0u9iufEUW1pSwt2Cho3TnIz14PFGBt7ZNR6mlRXidg7qvO7k1F88nT8X9KYzHPOc+9O4Oc9+lfTmAoRTk9CO/rWbq7boUQIRzk+gwR1PbrWgkbgnd1H3azdXJ/dE/d2sW+oxjjvS9p7P3rEVPhZxupsj3VwvzbwiKv8A3027/wBlrPsNqys7sysjbVZV3fw/dqbUHdNQuGDNtZV3bm/3tq1nrOyqy/Nt3fe3VxztGVmrHh4mX7wuK8qfN5rbv4HVvus33lWuhsQz6dBLITLKxYFmPI+Y81z1o0U8yIWZWK/My7flb+FttdLaCSGGOKZlkK5JCjYDk56dq5a6kopjoxlrJluVd1sqhtrj+993/a2tWTdNsXb8zN/Cvp/tVqlt8LL97LMyt/u1lzJvbcVVfm+b5fu1yTba1N6ybdkSWcDurOFb5VVtq/LXeK+35vu1xcbbodkbsrL8ysv8VdeXVl4Za9LL+XllbyOzCJJNIVp2xyyr/dWmNK33TtVf92mhV3Lldy0yZdy7Ru2j722u136HWSs6vtyy7v7tNO37obatVxlflKsv91mqRfu7mZWahX6jRMiq3Rm/4FUu1VX5W3VmotyrbjMrfN/F8q7f+A1dRm2rVIGZeuF0e22/Ny2RkD09ayYHmaJlSFvlZl++v95q2tVXe0OTtw3U9ulZ9lt8lmbdt3Mu1v8AZZqvlvY86srVJMps0zajAptmVfJfc29WVV3L/tbqnnZUa1X5drS7fm/2lZaldd13F8qq3kv/AOhLVe+RmihbdtxMrf8AfTbf/Zq+azCcoYuMono0Y81E5zXwsWquwBDgYBU8n5RxUlm8rKzlFuVVdzqqssqr/eZV+8v+0u7/AHai12Bk1VnEfG0EtvyCoGPwaq9leMl0Jo9ysiMqMrbW3f3mauxU4zilI83D5lWwtVr7JeglS4mWG2ZXdlb5t25UX+Jm/wB3+7/E1X724VYk0nT3aK3gVVuJ15ZVb7qr/eZv/Zqr2HmxRMkaBWmbc07Lt2r/ABNt/wDHV3feb/dqxapF8ksaLFCGZol/iZm+9K395m/h/wC+v7tOMYYePu/Ee19bni4xlKPKbSrvVVKrt27drL95adYOyWTQltzW7bVZv4l/h/8AHfl/4DQzorKi7VYL/wB9VTldoLuKU7lWX5H/ALu77yt/31uX/gVerXfuOS3Wx5NJuMlYZAodpZSfmaZ2b/vrb/7LVtVXazFv+AstUrJt1urN8uSzf99M1XN+5du7dt/h/u18PVneblLc9qNraA6qqswb/wCJqPcrBV/ib/x6pFbcyqPuj71R7lV2zhf7tZ8zvdlWuylqjMsSKiqzCVdqs23c26q92z7Yw8apycKrA+npVrUNrLDn+KZV/wDHqTV0WF4B8qgqct+Vepg3fDy/rqTh4f7XB+v5Myy3zbent6VF53lDII35wuRkA9cn24/PFIxwrFGBxyCP5n2HX6gVH8oSYSIzeYg+XHz+Uf4c9nc8/wC6GPalRpKb1PZzLGQw9Fzk9Q0m7lgu1nQuFRfk3jBVc5JPuc/kBWrZQKtuksibIiqPxhi7bRh2z0Vf4R3Ysao2UZaVh56GOIbyy8AlRnOO2cfhwO1XbtClrZ24m+zqojV5CQCF2ZyCeFxjr717Eo/u0oO2p8Zl9WblOU9SRtShdwjSoFL7c8lA390tgoPoenSrBiWQOjqoiYbHU988ccDp1qjbJsWS1W7tmt1jjULKqNGVOQyMARkEYHXrhu9O08zQPJbyzm5Fu6RpNgB2GMtuwTzt25OeetYYnBypR507s9OjiYVHytWNeOdrqwE0vzSYImVurt0Yf8Czn/gVZj+YkEOxla4tG2A/89Qgyr/8DQkfhViFBHe7SCqXCY47OvU/8CXI/wCAUk4Ec0MjsQJDhif4P7h/PK/8Cru55VcOpLdHO4qFVruXY5EmSOSPdtdcL6YpZIztOF3lGwVqtZOEE1qwxs+Zf9xjjH/ASCv/AAKrDECXccZYkFT2PpXZSnzwTZyVIuEmQygGTaPlwvLei+lLEu8YTaB0XP8AAv8AepZiBuB2DjGB6UCPbDyQuR1J4A7VXtLOxkoNvQbIy/c3HC8kjv70ixhwHck+me1SY+QGN0wGC5HOKmHlxriQKMH+5itFqrkNPZlG4TLKSxdByARxnjFSXM5jthGSsjlc7TRcbZWQK/8AF0HaortklcA9VYKvpXhY5uNdtD+FXQ3MYRTuTBGBgc09oPt0H2fzGjkORDJ/zzfGVf8AAgflVcuXmI4YBcADtUlq+yTcys54wifezntXJCTUrsqlzLU6LSL03uk29xIm2R1O9T/CwJBH4HIq0zKzbd23/ZqrYFPsgMW3aWb7vruOf1zVrazLuP8A31XvQd4o9D7N2RSMqKzFlVR825q5C91FtR1BpQzNawbki/us38Tf+yr/AMCrc8QztFpV0kcqrL5TMrN/d+7urmNiQIsMe5lRdu7+9t/i/wCBfe/4FXm5hVkocqPUy2jTqT5jTZ23MpVlYtUiSy2F39raHzoWTbtX7yL95mVf4t23/e+WqzszBV+6xb71XI0V1XLKzNt2tu+X5a5KU5Rl7p81CUoy903IZYriJJYWDxSKrKy/dZWrDdUtWWxkZleFm2bvuyxbvlZW/wBlWVW/ustS2zvb6LarG6q9w+1G27lVWZm3L/tbVrOKM935peVmZdqtK+5tv+z8qqv/AAFa9KtOPJGM/iOmtKPLHm+IvysreUu5vu7vvfw1DFAz3e+Tcqs3ys33WoRmaVm3LtX5VVm/hp6M0rswX5Qu5WrzOb3jk5ve5ht2zb2X5lUfL/u1PFGv2ZW3lWJJPA4/AdKgDK7ssnzN/D8v3asQsImaKVBvX5cL0YdsV1YKTliFJ/1oF+e7kMk3ylVdMKDxTFQIxLDcpP3d3SrW9VVkaTDN90stMKKxLCWJivXI/lXurR3Cy6DkZViKupyeneql1p8Nx+8YGNgRmRUAcAc5B6qR29fxqbzEKnAJA55605WUMSy7gCH2Hrjj+uK5cdL3F6mlO0XdlnTLiWa02TFRdRkxSYG0b17j1BBDD2NO1Zibf7OCXWZhG/8A1yx8w/HpVPSnzeXcq7mQFE3L90soO7H0BVfwp+thoo7e4KM0UTGOYL1VWHD/AEU4U+zGsoScoadDu5m43Rm3Ny80pfCxsSOE7HHQ/kKKYpEk7ZHAcDcnRhjqPbOaK8r3m3c4I8zvct/2XcWszSW13G29i7rcRkHp03ISfzFRBtRln8hLe3eTYhI89hhST/s89K02ZlwCVJEhCimAllOMKeBx3r1p4DDVZOUlc6VWqU7pFIDUGUS+TBzyFEjDr6/LUunxzQar9suxH5nlmNEhkLbF4OOcdSck/wCygq0UcowGVYeh61Uu5AICqsV5HOenI70o4KjQ1grGc8RUacmaFzrZQxlImxuKvzjHHc1XTWZ2VwVt4tgB2787ue1cpeTyv5rSFo0RgpO88Nn9TjNUZNVmRijko4JILR7c+vXvU+1kcUsTXnrDmt1OwvdeuQz7OFX5mkLhPyY/0qCHULi/lPmqVjEY2FtwY7j6/wAQJ7dxXKG8nc5MkjIedjNXRaFcS3DTGX5/LC4+bPrVQm5TXMzOFWpOaTb+Zmay2y6ukxu3CJtv+6rVmKm6JsfdZl2t/FW1rkDPqbsiq3yJu/4FurGDhFVCoCl/l/8Aiair8VzLEpqpZiW7tBM0v3mZtv8AdrsLVXa1hfzBlc9eo5PB9x0rlZoQiq4Hysu5a7PTliWzjyJBlCW3HOSw+8D/AL2a56qbjoXhZTcnF7Ij3ssPlbdzL91ttI8sSwMpX5z/ABN96rM6otq7ptZy3y7v4f8AgNZLO6QvcTJuRGVW+b+8yruX/vquVxk2kehKLc7JXLq28rQrKPmZV3Ku75lWujS6heJmjdWw21tv8Ncw94k6skKM6xtuZt33V/vVixXt6m97a5lZgy79yrtZf9rbXZhpKm2kKdR4aSTVrneveqjbS3/fNPivFZtqt8391v4a5mPW4XtVcKzP/GrfeVv4qz7nUXeVpY2ZG27WVdzLtX/2aul1UtxPG21Z27P95i3y0LKrfNuVd1cvYatK8OybcyM33mb5lqu1xcOzr5zKobau7+7/ALNU5xtcqWOjypxOv+2WyttMy7v9ml/tG32/IzN821WVfl3Vwc73TMy72VV+VdzLtqGC9uUZcXDbd3zfN97a1ZrES2OZ5nO9pbHbXc7XAR4o92w8sHHHT1rOjW7gt/KNszMGZmZXVt25mb+9/tVWs9QmMkjwwmaLaNxLhcMc56g1oLqM21mOnN8v8TXC1ccXTTUJPU66VOVeDqx2KUt1cJfQPJaTRQKjRM7bWVWZl27trN8u5dtSXzMtqrNu+WVGb/vpaW4nuZ7eWE2MSrIu1m87cy/7X3f4fvVJeuv9nzsdzbV3Myrub5WVv/Za8THSpTxEJRlzHowjKNKUZGNq7l7qCLkszFdoPBXA5H+0elZtzbtZaktsdu4srbtvy7W/9l/vVY125jS/SSLa4ZVeORTlcMPvAf7uKzr+4eeZJSzO5Rdzf3V/u16aj7qPmq9nUknvdlqws7hdXltp7kPFtZpVAYLLtZdq/e+783/oX96tiV2dtwZWUN/D92srSFdtadS+7bEzKzfNuXctbkiKi8L8pb7y/wANceLlI+iyyXNS94ZJqKLub7PcKwb7zRM1V59Rt54XidpU3LtVmib5W+8rfd/hba1WWZmXaf8A0KnO6JDLjcrKrNu/u/LWqzCUnbl90uWDiutyrpjvLY27/Ku5dzK33t38VXVd1XaF+9UVoirbRKF2qEVf/HauLtZVULt+XbXz1flbckrI6qbaSTK5d1bilR2ZufmY1Js3Sso+b5ajdURd5Kqu7bWVOKfwrUba5rsrag7Ktvhdzecu1d23c26ofEN1Lamy8+2wGGCIpRIy4A/hHX+Y7VZnSK82xJcKjqysrL8zBl+623/2WszxCLkx2nnrFuQMN0LkBumQFIG36d69jAcvI6ct2ceJxEsOvb0+n/DFB7+KZkEZEqxgFhGMtIeyAepOAc8gFs0XtzGrrHEUklPzySKc7z2wf7oGAPpUMlraI6TwYeQqVLAeWUzgcjviq3zSM7cbinbq2ec/rXoQoxh8J5WZ5lLFJJbGrZK/2WduHURuzKvVcggH9a2r3fFcx5gEqRqVdUGcqY8A4+tY2mgmy1CQgKoi2YPVuQP61010sj3Ux4UqeQPbj+laV6jp0VJK7v8Aoa5VTUotN2KH2hFWVWsp2lDnaRDuwBgDI7chqbp6xxi4cQCEPcu8aAYJGVUcfhVzeNo+ch88ZbrUWWLlkjztPJ3Vx1cbUxEfZpWPXpYaFJ3vckmjkMTpHjzRtaEucYdScDPv936E0+Z7O9sywuY44ZIw0ZLBvLGc545+Xj8qrSAyZyxJIPA/u4OaXS44bSGdYUVCbiT59vOS3HP4V0YXEqNPkl00MqtJSlzLcpQTT3NxbzN5sCI0kcijCszqpLKM87cqtadxvMo8uaYqCWbMikB89OhrPg8yWRcL87Tzy+/LEGrW7E5Tb90EfN25rCeJcfdpOyNvYRlrNXY8RTbsfa3YnnkKR+W2nlJZkUtcqvzbQDCBn8QQf0pse95BFbshkJG9ycIi+pxyW/2evrxTZmuLN1M3lyRM20Shdgz2Dj+HPUN0zwOBVU6mKtzJ3InDD83K1Yfi5tzvElvtBwflbn/x6op7i6c7C0SP94DYwBX65o3PJufex2noRgj6+9SYDowJwR2Peksyqpauwng6XNtcht5JnmBleJUAO3aTye3WmywSKZRukVmUEbj1bNPZoVeOORijEEhAM7hlQf8A0KkgvLZ7eJ28wJnduMWdvH6UuedbV9Tnq4OfM/Z07pESo2Sc/Mw249xyaR2eS/EJdkjaAygRnDFgy5w3UcP2q3O2yIbDuUruDZzmqNy4hvLd5EDkwOwx1I3LjP41dOLT5ZHHN8mj37EdzqktsxSzdlgUlQq84/Hvzmqj3uoPKrCW4X5dq/OzbV/+JqE3Fw12turgqwJwQoUk8nlvenm8uYFZTEm1l2tu/h/75rp95bM8mUpObcm7a7/oD6lfJcN5jszlNjLKu5drfe3K1VWVkVJbRpYn+6yMzMjL/wAC+7/wGrVqY5wyyuod/lVmblf7rNVUMdxVhndweamV5aNXKoY2vh1zQnbsdRAyTq6HcrD5l2/3qrytMqoioxQuyuqsqsq/xbf7zN9371XIbdZ4llhRmZvmZlWrESLcLskVlZV+Zv7v+zXLSj70fdPQhGXuk0ypf6YjwyrEq7XifbtVWXcu1l/u7dystZNrO91tUIqqG27lbcp2/NuVvvbf96pCzLaNbM26Ca9ZW/2l27mX/gTKy/8AAmoDbJWcKqq25l/4FXViZRlGPMaVpc3KWZUV2bO1VZdu7/ZqJd8DsoXap+X5W+6v96pEZmZV+VWLbV3fNVaadGmdAys6uq7V/hZvmrh5ZfFEz5eb4SaF9rMgRmZvvM33Vpl3LNujaBLdznDsxI3fTANVLm8SA7S7Ky/e21NaTJe23nOCiliEAGMhWZf/AGWnGVSk+aO500sNNyhzQtF3/IBdTvv326EZ4HnDP6oD+tPzMwytkcdDiZT+m6kZdznCOgA6nvSTXAiCoiu0jMqoiDLMeeAPX/PHWtYZnV5uRrmkdssFStzMYJpTIpWyuMDhxGEcke4DZFTlorsGC4gcpJ0Qttb25yeelNjmmQJHPamGSTCI/mrIocclSf4Xx/D/ADpkkwWb5ssMFiu0ZXr6e1aVcRWdozjaRy1qVOMFKL62LuiT/Z1mtWwxt2UoVTAZGBK59wQ657YzSXl/JKZYoiscEZ272GdzL1RV79fvVl/2j9mnvZMZMSJEiovoWZs/iwqPT55JrCGSVh0ycdNxZmOfxLVtGqoUbx36mUq0eXlhuWY7aK3iU23mBRGVQF8kAnKgeneinFtsgQOqpkMwx1FFcUlKTuZR5ZbxuaMjhkLMwUq3OBjNMMqoHY4CgZJLVHO8KQyyyPHHEgLMzSfKPcn+Q7niqVuDclJrmNzGT+5icfk7KeGbHO0/Ko/2s17WJxVPDxu1c1p051pM00kEao4Gd5zuQ5z9RVTU5PL0ycwoGcsMYGP4hz+H9KTyjakzRKWjJPnQKmS4HOYwOjjr/tjK9cUX8m7TRIsf2gy7NqxtuWXcRgZ/unI/A1lRxcMRSdSL+RqsParGnU2bRzUVxcR35gZC7lNyJEjFWZjgsx/gbAxn0JrRW0d5A8llcqOf3ggLsQcjqFJ57nvXRWthHYQGEuJZC2ZZTz5rjuB/c9PbFTiNQBg5y2XA+UAfT0rxa+aQhKyie7RqQo03ClGPKzz97PzLVFkbbMkYXy4/kCoDgbgfmLZ53Hp07VteE4Zoft/nSsQwXaGySCN2Tk9e34g1uX9nBfIY5CRzhZVbDxj+8p9OmfYVmaMJoTcxTSMGAw8QiVFicE7lXHJA4GW7AY4ruy7FrEyvbY4cdTouhJxjZqz+9mfq07QatKqKqq0Sfw/d+Vvu1Uv2RnRx825Fbcy/8B/9C3U7W3VtYlYMrFVRQy887WqjK7MqqV/i27t1b1fjZ8liJfvGXZkddKXK7VVlZf7zbmb/AL5q5aavNaRJbvEJYUUIgDKrgcZA3fKw3Fvl+WqUk5eFIi25lZW3bv4V/hqBJRI7rty7McPjClueKzZnGpKOsVc34tRtp22mVopW+XbOuz/vlm+Vv++qhv7yF9NeKOaJm3puVXVm27l/hrNhuJYGdHVmVl2sjfMrf7LLUDIrTW67F2tKv3VVf4WbbURpU1LmPUw+IU6sU4mpbtteWEMqoyqzL/eb/aqvHBL9qaESsqvtXcyqzBt396rCIqys4VtzN8zf7tUC+12dTuZhuLN8qipp7XO3iN8rpcqtv+has7iXTZbhXVZlV2ZkZdu5vutt/utVi/vLK4XdbW6rn7u3d/F/FWRLcDerjPJ27mBC023dkflW+Vtyq392t3K54CqycXEvpcPbrs2LtDbmbbuZv96ke9SfasiumP7q9V/2f7tLcvsvm8vasRVWVt3zbWXctMuHR3bczbtq7t38Py1LVzN81rAzb2XByhbcq7t21aYU2I7hW2r8zf7NRK6vZM0cqqy/w/xN/wABpYLx4rR4SrFZWXczfeZVZW+9/wABqoRV9SsPRUqiU3a7N7RncJKjwxx7VXO0ksTzhST0/wDr57Vq7w3ysu6uct5Gh33YMhMQLMgPDL0Yj/a/iX/cx3rcjbequG3KVVt3+z96vDx8JRruotj7N4enh5OhHZW/FXH7tzcfLVTVJ5orJ2H3WRlbb/u1cRVZufmqK/dFsZt6qylGXb/wFq4qPN7WJniPdpS5TkZis0ssxAyZC4QdMtliB7bjTJVZm2t82fm3L/tLTWlzCgQKcKMBR0G0bq1YUWe3hUbd2zc21V3M3zV9QfIS53N3HWs7T3qPDFtdYVWXb8qs27bu/wC+VrXNx+5VSFVgzNt+9WdpyMt3Om5flRVbd/FuZqknlWCJ5pFZljbdtVfmbd8qqq1x4nmlKMY/aPqMv92jzSLSN56q43Kwbayt/Cy/eX/vqlvfltJs9wy7l/2lplqkVu1w0asqea21WZm2/d/ib71PvZw9pKNq7iqr/wB9Mq1x1ly1mobHdCfNTTLARkCqFZVVdtSruVdu7a1PZ4mZs/dpC292bb96vKcZS0BdiONfmZg1VrhmvJmtk3LFHt811/vN91V/2v4mb+Fdv96n3k7W9o0saKz7lVVZvvMzbV/4Cu6nJElvapEG+YfMzN95mb5mZv8AeavYy3DKr+9aucWJr8nuhJa2zWq+WqxSo21XVVVl/wDil/2WrF12aKQ2ySFYp03iQBt8bdNrKfRu35dq3SrMqrtZVHzN8tYOvna9sWUfxBuOeo+Un2/lz3r2a1KGkrWaPJxFWUqMlLb/AIJhAbWIYMD1AxhuaeAEG8Z54IPU1JeSRzT7lBZdgXg1EXPlrvUMF+ViPQ1ktzyPQ1NNQCG4QuVilCR5Y425cZ/TNdBqN6kN3cSyED+Jzn164H17d657SSklu0Lj/WyxIpHUASKwx+VbM1tJNqkks4PlxvmDccq7EZLN9BwPcVdWk6tNR8z3Msq8kGQvcXMkPmfZCsXXG795s/vbMDI/2c7qs2kiTx743BC9x0P6nH0zkdKtIhOG/efeyrEc596zLhGsL4PAhWOd0QhWwI3YnD57AkEfXFY4jBKML0j0qGMcnyz2NhEQudylVcBTjoe/9KoW26SLoyrK7E/i5P8ASp0kYBXwEH3gB0Az29qj00L9htt3UgHd9CDXnKelmdsl2K9k4je3lJyczS5P+04qaXzFjb7OkbzkKsaSnEZYsqrnjpk5PsKqWu5Irdj8wMDMPbLg/wBasNdCMoSGkImQsoBOV3A9lz2pw5pVop7Cs1BtEuLiGOGKKFigYZkMilpCQQJDnHJxmoo7p7iyzLa3EglT5o12MHHqcMD7j3FWjeW52bmkRBxlo3XuPVaq2t/awwQlpACEHBV8H8SuK+hjThHSOx40pSd2Q210yyPbyCQtEgbe6YMqE4DHk8k8n3zVzd+8BUqp+6TjpVCKVLjULpopEkRlRTjtwx9BVssNpYkHPP0rwMSlCpJI9ai3OnFsh1EqxiwAXGcNjOdpU/0qukhWJVVsKQAyY+VsYPNS3ZDmMg5KqVDA88kCqs0nlxO42hlBOSMqPqPXitaLfIrHfSXuMsachOj2oLMMruCt2yc/1p9wiy3zCRgBHCquQ3ZiSV/EKtQy3IsrWKGCGQPHCsYEyFF3DjOTwfaqq28s6ti4lZnJ3srDIPXAA7cV1qFneR8niKsVOSW9yjLcTpdtHJGqoYwvAycZDAj3D5P41DLLNlUZi237rN/vVavnaL99JFHiTbKzIeQCoA3A9snnHeoLpl8mJQq7lX7ytVO3RHFjKU6co3Vk0n96IUnZJlfjI+Vvl+8rVPIqMm8Mw/iZVWq6xplWJJJ+8PSrc8bJCxDqUCr8o7//AGVI4ro3dKurmD7W0bfuQ6rtb5trbfm2/wDfVWxePBE6w7WuJNzKrf7vzN/ur/E1YqLcwfakEyJA8v3mTcyttXd838K/8BpiM0DMoVlZl27mZmbb/d3fxLWfJKMoyPczDExhWlGJcivUW1t4nZV8mZWZtv3t25WZv+BNurVdViVlLKzM23726uYyglZZFDKVYMu75Tu+8taFreokJhkRpQFbDgbmX/eH3ty/3l3bv7q1co88Tko1ozjyyl7xpo6o0WGX721d3+7WTK8qalO4ZVZJlb5V3K3yruqzFcJcMnlurqrfeVv/AEKqW7bqV025lZW+6y/7K1hyyjzcx6+Vx/e8soiXas6s528szLu/2q0NIYRadanaM7OWHuzVSdmdWX7zL/s1Z0qQxWUI8l8MhKMy/KPmbIB9R0I7cVlWv7JtntYlXlT/AK6F26vIrWKRyPlQbt4BO3JxzngU6ylggf7S0kTXLfKp85SqL/s+jN0Zv7oVe1U7pVkSJG5jlnjjJAyD8wO0j8K0zaW80ZLW8GGXcwEYGAcGtctw8f40t9kebjKsl7hIHguUkil/egjBVhgsvbA9QenuKzJWNtIBcyq5jXDzDq46hj/tEYJ980+0sbVwc20SlppMYTOUBP8AdPFUby0gM0sS/uLGILkgl23Yzt5yQp5OfUYrvxlO8Vff9Dy5vkizOaZ9gMjMgkzLIqnJVnO4qB6qu0Vf05BFAJDuWydws2Blomzw5H/PMjgnsTntWVK0guGCA7zICVC8dOcfpV63u7iGzESptjbI2jblueQ4bgj/ACOawfK1Y8+lUXteZm5tMUsruI22/MWQ71cY4IPcY70VgR3dzZPIYTG0AQkQSSZEeBkhSOVH+yaKzdGPQ9vBSg6bt3Oj1COKeKGGVUkie4TzA/3SmSxJ/FRUkgeWQu6vknPPr3qvOWS5tcqWKyhlx0GFb/GrgY7CuMkDHNcOdVZuoqZtgV7rmxhSTy2OCDjPXr0/Sq0KlZpEAyqXQEQ3YwSVOAcHuc9KuSEGNVPynj8eaxryYRwXkikRzLOpiYtgBsoFz7ZxWeWzkm4d0zWsuacZeaN1txUZUcDjA5qF5nTjB+nenWt3HeIJ48qpbDIG+aJv7pHt0qXaPObK54ryatOVOq4yOlO2gkCl8MRjJ4DdyOapMgGs3pjxGjrHPtA4DEMGbP8AwEflWhI8cMEslwwjiRQzO3RR/j2A9TWTayJeXFzdG3kimlIUrK5DpGAQkZHbbznHckdq93JKdSMr/ZObGxcsNJxWnX70cnfqqalcKOzKu77275aYu9VXIYqWVqt30S/21dRFVVVZdzbv9mqRVkZcMWUbmVlr0Z/E0fJVvjLsi7Nruq8qrKqt/wChVWLRkFFV8jHQe9KdzJht275W+Zuq0hUmFThskEbe31qLXMkrpssG8ZwzMW3bNu5aZZytPqEPdgzNub/ZVqrBWwrH5V27WqzZsqTwt8pYMzZ2/Mdq7f8A2ak1ZM9PLY82LizaRdys4b5d26s2RYm02GUNulR/mVvustXftDbVwu1gu3a1ZW9Hhb5W3L8zMtTT2PSz9pKndX3/AEB5JWbmFdpX7u5WqO1jVbl4pgwVk+Xc25Vbd/DUiPvG3cu7+FvT/eodWmEW1dzK21lDbdy/7LVofPQn72isEkoV1R3yQNvTJA/4DUkaCcM4Vj8u3cvzLULRSoqrsEQ/utVzT7p7dmT5WVlZVVm/ib+Ld/eoMk4lSXakzPtXa33VVtqrSqyLKpZFdDtXbnbu/wBn/Z/3qmurJ4GVZFZd67lbb8rf7tJbJDcEJJlSqsy/Nt3fwsuf721vlprTU6MOozqqLdlffsW7NWmsr0u67WiBj4+YDbJ949+MdhXQRRMkKL8yrsX/ANBrC0+QNZX8K5VYkwzMNjZ2upGPYr+ZNdEV3BGH3Sq/e/3a4s2h+7jL7R9V7SMsRNxd1pr8kCbdyqaivl3Wkyhf4W21YCBXWiaJX3Ifm3Lt/wC+q8fDQlKUZGmI96Monn8RxHu2rjYByPati1uEt7VMr8+1trMv3m/urWIwKMYmADgKNq9KsmdiIlf7qKrLt+Zm+bd/9jX0sT49JxqNG3Yo6XVwxbcxSJvl/wCBfLTr5d1q6lflZlXav+8tSxN/pV0wRlXbEu3/AICzU6ZV8pkP3mdF+Zd38a1xz/3iMZH1dGPLRHxoyROpLMvmttZm3M3zMvzU2dGZEG7arSov/jyt/wCy1JC7PaxOVVd25mVW3bdzNSN811aqdrK0ys38X3VZv/ZayqLnxEkdEVaBcRNqs3/oVN+bduFSuy7v4dq0xn2rtC7fm3NXmVGk+VuwlpG5Xvvmt0H8TSq3zf71Sq211Yru2r96opW3vbofumZV/wB5fmbb/wCO1NKqs7Y+7u+X/Zr2cpi+Te55+O+K5ahfcyr95Stc54oUiSDaFAG7AP4VuxblnX5V+997dWP4lTM0LMP7zDnOMYr2K6ai+x5mJnegzmkRlYt0zweM9aCMJtPKg/3fSpLhgWDrxkcGmquY2JOOOfpXCtzyk2XNOfZqNmGIT98jEqMZwwbH47a7AhmlVY0GFH3T3rlbO3+a1uyD8tztYjuNpI/ka67y24UHkJg47Y4rspWsrnqYWE1CwSyBV2hgrcE4qjqKo6RIyFlMqsVI4OAzD/x4CrKur7g6PtHUHtUN3gvbqSx3ShgB/ut1rTEtKlK3Y68Pd1En3FLlYydwOPmIA9xSWkiLa2ykYxErD15AolXy7SRyq5RGYhenRjQQgCxhNnlRrHn1wAP6V8zzKyue7y6tlC0LFYAoJIgDEH/eFTMz+dAyght4YAf7rVFZAExnuLeMCrL28d19mTYrAEk7+nyKTx+daUYJ11Yzq3cbosTSkRkqx3bQcHryCKbEF+zQxrnKxKD+VNuLKxhtpZDAg2qzggsDwGPXIpI9MtGiij8tywVcbZG4/HdX0ULJWfc8l2uQ+WkV7cMRj/VqCe/ytSyIcjEYHJ5HXrQsEcc94itJ5ayHBaQn5tq9zmpWZVRTJISxzwBnvXz+KipVZWPXwv8ADKNwGjMbkEglgd3pjt+tZ9zIrwzsD/CVJPYYIOPwNW9RDERMoOV3Ng98YqhNCqWTq7qgYhC2M4+ZR0/GtcPrCL/rc3lOShJR08ya/uBdMdyyRrKCiCRf4Ac8UujQxByxkwi4bLnGV5+UU7VJomjhigUBFySwTG5sVUsSEYebnnG5T0xg12PV3Pi6rtWs3cvXUsKERyIrrLCGKN87EY42j+HaQvzVkvAIol3tl1Xa4Zfm3f5WtS8PlxpKimPasRcx4IdBgc56Ebgc98Y71nTsJZm+UMCzDcy7WNVJJR8z086rS9nShJfZRUQruz8x/wB1qvMqPaJEWZmVm3N/D93/AOxqGS32MrjLKw5bd+lRLKyqy7vl3fnUdD569tDVv9yru3LtLsyr/tfKrVTM6um7a29fusrbWWpLqVmtkl/iV3X/AMe+9VJG37iMjb95afKd2Ye9iJcpYiRrjqWAVWbaq/NtodnRlbcxXdt3MvzUWjtFcMw3KzLt3f7LUy5dl3Ju3L97dSOPl/lLcc9s7HNsrPt++u5WX/eZfmaiN0aadQ7MwdmbczM33V/iaq+nttuoiH2sx27v4fvfdq6YIk1K6VWVnMrLuVdu75Von8Ej6DI+d1fiIppWWFn+b7rN/tL8tT6BcSS6eFZldo1VVDdVU54/Sq0r7WZQu1V3NuZfvVL4fMZtJGI+YqpI9OtclT+Az3MWmsRTTl3/ACZpXFml0sUci5QzKu1/unhm5/75rSW3tWdVZMAsGO0t/ER6N7VSld91sqEKzShlJGeVVj0z71bWC4K72uIsYy2YmwQCCV4b1rvy+MVRuebjOZ1rENlaxnT43RpVdxuUiRwTnr1JHSsPVXKahJbQDKIQfmbLHKg5J+lblvHqDWdsyNbgGJWwVZRgjIHU+vpXPaozLqNxJMqB+BhCSPuj1A7e1dOJd4I8jFN8tin5iNIzHOD8oO/pUi2yIq723k9GYFR+nWqLFcAheD0qdC6xHkPgZGe1cRwRko7k02EhmVSqYQhm2jDZHHJ5oqANliCWbco69QSccUVVj3sulH2Wkep3F3tkv7KL7rb3C577UJqRgWAYfeft9eailKDU7bcFyRIQ/pwB/wCzVI5ebcEIVmG4EjIH+1ivKzaC+sJx3O3B6U5IWTBAXy2K4KkDucGsO4Z0tNSuWRZB9raNt/RgGTgj0xxW4ZPuqCpYrtBxgE8c4/Csq+u1GnasEyv+kecxT/bMef5GjLFebdTcWPdoX8jEt7o2m+W1aaJWkY7clg+MFRzxhQQRjtitKPXLxnuczROscgj8zy2Hb73zEdelZszpKRJFZRKVATco3KcDGSPU1GbwSpJC8ZyXyCNwZcKBwy9F+tejOlRqO9SOphSzmDSjOPNbUvT6jNLLGzXILpKrJCSpjycrjYMgsM4yenWruhXj3Mt27o8ZACFcnd35yeW5zz3xWGsEUMSy7AHVd26Q5/EVteHZ3uGuPNbaoVWC9z15x2zXTh+TmUURXzlYq8IQ5Yy/TUq3+xPEcrn7pVfl+9u+VfmrNulZZWYDarMy7f7tWtZymtTYB3Bl2/7u1aqCUqrZQtn7u5sgN61nPdnhYhr2jsIzKrqu7d833v71SKvyqDsORxluBgk7qijZWZS4+YN8yt/EtOkwYI5NhPJGR9TUrdERjeMiJUcsQGXaW21bhVWu4wGXeImb/wAeXb/7NVVXDNu+Ztq/dWrVqjLMzFlXdEu1l/h3M3/xNT9mx6mTxvir+TLu1vly3zMtZSsqxbVZdrL822tKVtqsx+Xav3qxoWVHZCu5SzY3NU09ju4gjdQfZEkTOzOodQQ21VYfe/2qek7JKm7crK6syr/d/iaoJGUuwK7WHzbum3/ZWpHgcjcXVlPzbm3Bh/3zWsdzwNG9SzI0s+5ncsu7cvsv92nO1t9hZg7RXaMzKu3crL/DQZYvKbYjM4+Vtq7l3f71V5GV5VYIyK+1dzKu3dQ9JXEoNS5mrm3cM+o+HUuQvzwqzMu75m2r822sUSKgD9VYLy3ep7O7eO0uLcKx3RMy99rL8rUW6wzwukjbVbcrKq/d/u05K7uXNwspJWL2kMq2WqFQxUpjBOf4Xwc9zXSK6sqsGX7q7dtc1pkAj07UGUhk8nP4gMCDW/KuzaoVh/drzs2lzU4xPcy2FoNEwfa30+7TZJWnZlHyr/D81Vsv6GgMzNtHrXiQclZRPUlGMjjGDR3UyyLu2uykjqcEjNSo6rdK21Vyqqu3+Gmzgi8uNrk4mYKPxNMiVlmRyNyhlbb/AAt81fUQd4pnx0latJebOrV2a7u2C7lZ4l3L/uK3/s1E+7YmW/5bIv8A48tQQN58t3KrbVMyqqr/AHVVV3U+RmVrVT91rqJdv/AlrllLmxMT6ul7tEniVktoUKqrBFVlX+FqVWVbuyQKv3mb/vlWX/2anSoqsrB9zbdzL/dpjKz6hAo3bVidv93cyrWDmnUdRqxrU92HJe+xdZ1Zm+Zef4aaV3LtFIkTK3DbmNLu2vt/h3V5Em23JmklZWIZm2S2uV3MZd3/AHyrVMrLuZgnzbdu6obna11aru+bczbf91W/+KqxEu0N/s/3q+myen+5UjycfJudl0JV+WZWK7lrD8RLuktTvJVg3H93pW6qsysxbaq/NXPeIZMSWy4UI24fNnC5C+leliH7rR5ldN0XcwmzIdq9AcbT3pAGWEk9BngduKV18qRuQ4A7Z5+manEO1Wyh2MobaPvCvPZ5vLaJq6CPMREfaYxcbtrd8Rk11LbQxVtvykoK53w4NtxCCQwLStlWyB8m3/2et+VlQMV3Lg5yO9ejS+E9nDx/dKRUkZcNkA5Pb2qtPKPNtVX72XbHflCn9anJQMoAB3Nn5/6VTuhs1G2OwkbXbntgqP8A2apxSTpyv2NcO37RNFi+mSGxuxnOEI29xnIqtJKEMu4tlRtVvTGRUd+p/s+YjOGXH6Ef1qS5VjbzSDO3y5A2e+VNfMyitLHuwbadyO0Lb1ZQxHkRgj0yGqy6FmjKyTxvHvKPG4XlgAc5GDwKgtwxkm2xEbUTOBwOGqwJFhIL/Mo65FNtwndOw7Xja1xtzDLPG0X2mbEg2nIQ/K3HQL702A3g2stwccMGMa/KMemB/OrHmb5NuzG5c8/0pU2hlO+VCOcMv3q2+tV27qRl9XpPVxKqK1t5hnlWR2ZpNwiC4yAOxP8AOnkKQoz0yMnt9KnmtyEZgzSDG7pwKYICIQ5RvnIAPasJynUldu5tTioqyVijeJ8ke3dwSNr9TnFY1/NIY4I9qkCYEjd6ZrcuxKpTHUEgf5/KsK7cNcwxKoIA+4e7V2Ye/JFMeKVsM2uzHz3ObeLbGFAiHQ+9Sadtnu/Lld1jO4Ham7J4xn05qvMqCPCjH97P3Q3tWr4fmW2lZzjeybVyv8Vdul9T4WMlKonIi1RriW+vLNI1VGCRvIzYUAEMxz/ePSsk3EO3COWYL/wFf91v4qk14tLqc+5skhVABwoO0Z3DvVPyAgCJ93G0N61TdzrxmIVZpS6Ky+RdjZbhlV28pCrKrfe2tVaXbFK0W1dyt95Wog2j5Wyqlvvbvu02YbpMg7v5moODpYsySu1skWQFUNz/ALzM1NRlW3ddxZmXb83/AH1TI9ywo3zfdVt3+9TjtZVXLBjuZmq/tHRiJSlVlKQ2OdQwBLFvusrd6fIjMu7czf7X95ahZNqAnkgkA+lWLZldkSTcFH3vm/75qTnv/KFsyxSopVtu786uxp+9lYblVpW2/wDjtNuoNvlOirtK/MqrTLB2ZWQ/Kyuyqzf7TVM/hPeyOXLWlGQ6ZlVtgbc3zNU+iN50LpsKKqxBcDGBg1WmgV3dlZVUK3zN8u35av6DBiJnCkgogXIxg44rlqJui7HuY1WxNJev5MvXUTvNbmKMOsbMzK7bcAqV3Bscdanku5Vs5Y/s8gOxgjiRTtJVgG6j69P4aeYjErFm3Fhgml2KUXcMgDgYrOhjJUFblMq+FjVd+Yihv5kt9jWkpZYxHkBCeBg8Bs1zGqukupySKshTauQy4wQMc8mupdyGABZM9gK57VwBdOCpDEAkk/e4x0rsjjZV/datY8bNMPGjBSTvdr8mZKQJNOke7ZvYfhk4qaRJBIF43cjkdcHFFpE7SlsgsoIB9MDNPYlmXBzuHP8AvVZ4zlohYVLwhxHvBdEIxwrYNFXrdGeybLlS06OMj72CwopuR9Tk9KMsPfzNWTUAdTi80QxxmJlDrKH5yuOQg28e9XEuFVC28DHGD3rillVmcOOo4BYYqwzSNAqG53Jxwrk4/AVzYnCqvLnvY8inmkqatynWsUJ3BduM9CoxwPmJrEvvOgXVCYlaOWRGjcOhQ42hskHPI9u9Z4mbyShy8nXzHyGA/urTY5CZMMxMf91TzzSw+HjSldO7FVzR1IuDjuRhmiXByIs54bOzPGM/3aZxE8m5wGDIiorYZuT09B71YjZFV4TGHCA+Xz8pQnPPvxTYbaMI7TmQKH2NIPmO1FBCr6DJrr5YnFDl5mRHMmNxJx90ZyB/jWzo10LYTARySKduTGmVU84zyOc/yFYy5jiO1NxByAWz17Vclmd7aGIbcwkkhV25Y4zn16YpxlZ37GcJKnLn3LWpbbiW4mETrMzqyqysNyqqq3zfd3VkHB24PzZ+lXY3mdXKS7dyqv1/2d38NUSkzBgFZsfMxUUTfM7hWlGc7pWBg/3wv196tSKw0y3kA+UkqxHrlv8A4qqLs2GByGUfMRViCVZNOMQD5Lkjf90jHJrKcXK1ioWjGV+xDGy4fcflwvy7fvVrIqNNtRdq+TEv/AtrM3/oVZIVmbaFVlq3ays00u/7ysqqv95VVf8A4qnJ2i0etkyvXa8ixfKq2kr7t21W+991qzTbtK0uNysrblq7qLr9hlULt+Xb/wCPVC7Lb3s6FWbHyt/Cv+9SpqyOvPH+8h5IqLIHh3H5WDbtrf3a0GRlh3ldqldqt/das5VRZnYttVvmX/ZqzE7Tqybgqhfu7q1ufPT5PiRZks2WGBhMQjqvyttZl/vVDGisrMX3MGbazNVdGfaqiVmZfl+X+Gpkt3dWfczKrLuZv4d1JyHVmm7oreaqIzBmV1Zvu/LuVquBGed8LuVtrL/tfw0yBrdpnW6VQrfLuX+H5fvVOitburBmZVVlVm+63+1Tk7g5e6XLMNDYamIwcCMFkboTzkiujcAu2eV+9WBbCf8AsvUnMYLiEMDGMttOcZrQXV7RWVvO3Mfuttbaf/Ha4MwjKUIqMbntZa4qk3IsOu5lUblVqcqKrbgvyq235qqJrOn7mzMqsf7ysv8A7LRLq2nsjKLlfmVl+6zbf/Ha8qOHq83wnpSrQ5fiOXvSVvbnGARI2QPXNIjs6ou1m/2arXEwluZWRiys5O49xng09ZdqqQ/zK25WWvoIJqKTPlK7Tqya7s6DRnaWKeUt8rS7VVv91au3LIs1owVmX7XFt3f71cu06Fg5hRmI+ZsYZm/2qmguIo5UaS2XIdWVizDay8qQu6lCjGM+fmPXpZlCMFCUTpwzKjZ/ib+KiDa182PmUW6r/u7m/wDsaz21e2dt+y4Vf4vk+7UsGqWS3LzF3VSiqrNE21trMzfNt+981eZKlNReh6vt6U/e5l8zW3bV3dMfNUbfM3Ddf71Vm1nT1X/j4Vm/hXa3/wATSNqluIvNhLysvzbURuP+Bba8+nhasvslvEUv5l8hXbbfQ52thW/3vurWirMyrj5V+XdWCmoo+ppLIksSbW3b0ZV+Zl+623/erfSeF1VoZV27du3dt3V9Rl/7ugoydjyK7hOTk3cfEmzcxZirLt2/3a53xKgY2w3lRuctnt0roTvZtgT7v95fvVheIY5ALTKFjlhjOSenWuuvbk0kcmIbdB2MhAGbM6hgFO1vwOP61LCu4OhJcSJglhnJwKpG5MYKGNQM7SfSla8kBVYlGAQN1cK3PLXO7X2Oi0rEJtnRozLtc+WSVPzYxjAPpWusglhQHb33/Nu5z68VxS300IVizI23jaAefoetaVprmyGMO25wCSThecntXRSnyvXY9GjiklytaHRYV0KYBHbHaqU8T/2ii7GbZASCPQsoP67KqDxDEF3PamMvxxJwR9Kjn1WOa4juE86KVEaPMTbMoSpAJ2nPzIK0rTp1Fq7F08XTg9S/cxAW7RFsFnWMkt1JYLUs0iLp1xIyuu2J2BXocqRzXPtdNcZDTXIBcMoRgSrBg2TlccELVxruOW1liN9L+8UqD5UZzuIHPy8dfvCvI+qNS913PTjm1F6XsXYHG6ZQwTBjBIPT5DT5EjZTzj04zVK5uoFlkmhv4wJMM0ZQyBWxgMCdpX+tVPtcok3G5RVPLM8X3voN5/nUVMNOUrm6zGhHeRtBCUBDqSO3enxyt0ZD6kmsg37bXMc8bMAMCSAjPPbDU2W91SNGM1kpUHhgGGfxyf5VMsJVveKuaLMKFrqRss0KlgCdhXOB0NCuxjUh1O3vt5rn/wC27hU3Paox7Llv57al/tYtGWEcLY/gaVs/h8tSsPUvzcoPHYaS+I0tQeP9zyWySCCPpn+lYWobUdZAoVstjc3UbT0p0l/Ld8BT8vcMWI/QVBclZJ4xLkgK5GOpZQD/AFrtpUm0my62IjPCe477jWm81NyYVVALBjz1rWsJIbSRrydWkXnC7cgtjjjvWRJIijEcWzIxgjBJ78/Sr9u0t2yRxROYwNscectnHat3qz49RtUWlxL6xe51ATykRxyR7kDcbsKCxHt/Cfesl1O7aCFUf3q0NZuJklWMuf3AC7cAFdyYOD65zWXI6zsrY2ui7VZV+Xd/DT5L6ms4czJVRlZVI3MfuqrUpgfc3y7W+781Pt3V1Vgoiyu7c38TVI7F227xtH3WZfvVBySunZFZGbYq/MPuru/8dqQrtZULbmXcrMtNR2V2Xa21Wp6oyvuK7VP3f9qnI0rS96QBdxZBgcbhxSIqs/C/MF3ENUsCIxJdv9n3FJH8rMw2tn5d1IxRZF4nlKrbtw+Xa33f96iznXbKxVdzSs3/AI9WbK20t8vzbvu7amtm/csgVmYu235du35qU/hPocjjzVZSkS3bsqy52/MrNub/AHa29KmaNGiywCxxlh7kZNY10u20lc/M21l/8dq5LONMkdEh812VGPzbcfKPY1nKLlRmkevmE40qtKcnZK/5HQfadyNuXcOwbtTDI7DCqvttNYC66GHzW8q/7kik/jyP5Uo1qNVyUlUdn+X/AOKrg+rVNOaJKx9CT92RuL5Sp8qMW3c+1cvq7k6jIBkg7SuegHT+Zq5Jq0qvlrclGXgsoyfyas65K3d0XBaMSYO1hycAD1rqo05Rk7qx5uaYiFWkoRd3f/Mm09LcW5YkiRlZWD52D/dxUjfZ4iQkZYgZ+XPpTJ40gtrd1JkMiF2x7HFNgERdw8qqrJuUscZ/2K6eU8CWuhZS5VBGEzhpMnPYEUVSX5pYk2crngjJHsDRScbn0+UV4xw9vMrNFsm2lcMOCMZ5p6uUyN23+tXJY4GfIeTOOcqFyfWqkbqSocYYtlWA6qOOlWfLuLkMeV2AU/oOaVJn81MbjyAF71KI1LtuVlGcg7ME08CQqNkchAOV+Xkt257UCW9iKJZJQzrHvVUYMjjG7puAP94dalsZYpFkjeYrAJCyM5yDxjn3xippZkt/30GRu6qp+8vdTVEpFK++JFALZ2E/IKfumrlFwt5ki/O4dc+SrBUDHJx/exUt/vLIREygk4yMbiMc/wAvzqO2laCRyBvjXnDdvf3+lT3F28yKzHDdAq8Bge+e3bilsTNK90Ugz7WYZ+X5T7UC4mQZVufu7cdKtb4lZVLKy/xbfm+arBSJ5VWOVVYLuZmXc3+7Ra4lDqZUzTT7Xbcyn5d3bdVvT1QI0UrhQRvDMMcnipjprkMFVlU7vmVvvL/u1WeCUOFKsi7ujc/jRsDb6E09uyvvT5kXb93+9T4Usrh/38XzqqruVmVm21WdHQMPNZm27flZqjZHUAhm3feX73zU1I1pVpU5c1N2ZpS6dp8sTRRxSq21fmWVvvbvvfNVG/ZmZpR97czbaiQuGGSyseNy9qsanEyytltqlm+9Tvc6J1J1ouc3dqwy8t1iihlGGV1Vlb723+9UUbtlmG1dzbWZv4aYFaVdgborbVb+HbUTN8uSy8fw/wB6ixlNJu7LO+JGVA25gvzfw0i3TIWVW25/z81QbAyq+3crfKv96pdhilxtUsWoa0MGooY0e5iThgD97/GteC9VrVYZFVlH8Tfw/wC1VB1ZE+dNrK20q3daZ/q+SFwW2n2/+tU9Be9YutezQTNGrcYyDuIyMnHSohdXU8uBM25vl+981NnUDYSGbI4UHgY9PxzVdlBdio2KOm47v/HhTvJ6IabtZMv77lHVTKqsW2rtfd81Sme9TcxmA3Nu3K3y7qzdrltxIbLfeDdDUigkqoO7d/Ol8JDm1sRypJNLLIysRnJb0I4qAqIl2lQWJrRe3lYLGeAAwUOcZ96iW3Tc3nOyMG+VVX5j/wB9UFxvIigcqAY41Zlbduapnaa9dWf5mVflX+6tWI4FgTcE81WXay/xL/tLVlIrJVZwsqsNvzKysy/NVWKtzfaKpZmZWa3VWVdzKrbWamu+75ViVFK7mVmZv4aYzyuGO35V3NtYY+9UsCwn/XORt/hIx/FUKJDbk7Mqu0ysrALtb+Fm+anqsyQsdsqrt+Zlbcv/AAKpLjY7syMrINu5l3baaEiC7WlVGK7l6lf/ALGnaw7uOiJU1C6VFQXMjKV27SxCj8DUDyurZErbd27crU4rCm9S7St95di7f/QqHeJ2QxwqrKF+6x2t/vBv4qNegXk+tiWPU7pV2+dLwcFlY7qSe+e68tJZWcIPlLAn+dU1b58FSq7t21am8w/ZnDlztGECjJHB/rijnk9GDk37rdxu0SIy4IDsEIA7ZH+FNjDlVbawycOf9rof5Crn2hTbbmRi4xjA+XIwf/QqYzeSzxoZlQMTH/dK8BsfiDRaxNrRaKSKztLGQfMU8jbk7farAtJEZRt5PAQn5iDSKm2d2QYYLv3f7PcfjWkkySWsMiy5VeD5i8AnkAfhTSuXaL62MzY2TkAbeDu7U6FULBXIROpLd/pV55YrgoTiIISXjCYLcetVJJlVf3cSkHB+ft9KGrEuEe9wQRs4373QtghB84Hb9anSJFiJlVlO84fO0dOagNyXACu+0AZy3G7PFNZmDM7DeC3c5Ab6UInRE6R2rsrKiKVIZ8yFsjHtTTdYctHGoTJB+XOR269KSSSREJEaFlG9iy4QZ45pjK6RqrS4TnGee3Yd6nqU7tDxOxYN9mbK8qEfP5mrH2pzkMw2kqz5JIUfQf1qmAURAEdflBIZuWpqIrKyqgx1YkZz/s1SKU2as2oxsSqrDuJYjAGQv0FR+WCqOJISrKM7o8dvu1nuqRR7imN/AIpolklXy8fKON2cY/GhsqU7u5akd3dRGYwqjnywSBg98Y/rVqxjdL7z5TBOhRl2sjbBnBz35+XH41TWCNiCWZUxtYBg2T+NaUcsUCEgGRxyFcAZqeZp6G1PFVVD2cZaDdRgDzpKxVWZ9qqi8v7nNaGnQG3u4godlU7TsXhWfj+lRQz2joCwVpFYMq9drZXkDtWvp13HAmETlzucM2WY+ua1io7sujCLlpLQ5rXdNnluLmfaqr8zAY4YKvP61l3dlDbxI8cvmv8AKzKu7ay/eZf96tbU55Zr24j3tsJ+Vf8A2Ws77LLLsT5jgLll/wBmodRXszGVaMKkl5sakti8TbFfbubb838P3l3UwvEQq4LMVGdxxinx6T++VQ7KhXazMV+Vl+797+GrqWVjb7jcyrKzBVVEYsy/3m3fdpWT2MqnLP3kV0t3e6aIqqsq/N833vl/vVLNbvB5DOyqrMy/eqm73DS792GC8tnbirX2hriFVkbcyt8rUEycZETMqMyll2/+O1LIkKojxu27+JW/hqAqruzBWZQ33tvWpCivsUr827a1BMYjDBvnViq7dy/N/Cv8VRMsqTsqzKU3NtZV2/eZm3feq2ItrbVRd23avzU9LNJU3FV3D5mZWVaDpw+Iq0Zc1KRWBYspZ4nXbtZWVhu/8ep5uHMs04SEyOQQAowvbAyD6UqWo81t7Kqru/i+9/wGo5LaNZFVFyuOWyQCD060kktEXisXWrpKrLm5R8K3c0peJCXDM2VRVx/wLjFM8ycLvlBc5G5n28D+7Ub3C2+2MEuo5I7Cmfamk+VgChO4r60+Y5YzktS4upXckgRk3DDLsjUfdx1P0qvFceXJueJHGACrx5GB7fjioleQAlExz1Hb61Y2rKDJKu7sNmdoOPy6U+Z9DT273Yy4G5y0S4jPzDLZx/sj0pJYlWNJI3YSkcru4BpFVfPwjMq4Gfnx+tWjHGFRF8oOzZG4bdv496QotO7kQrJGwDozIyNwpQkdOefrRROqs4RF3ENtOW/i9jRU8xtDEzgrR0HKflaKRZGYKNhB5CDpn8Kb5EjofLcAxSEp/tZGQAf+An8qjeYRkbAyujE+mQRg/pUi3IMu3yyVMaogZuw6YqjlirFqAq8I8uQrGfnMjyYP+7702+uh5b7cg4HOzaOoqmflkK7ZFXJ2biDhu4x9KsK73kckajIAHGzHGfX8KDS5m7s8OWLdc9sd/wBaAdhBDcH3/Wpbm3lt/Ldgrx7tox2PZafFNKYZFCqSSFCugba2exPSgUl1HiUIFC7N3qRkH61NbtEAcK8iMRkfd55zj25/nVKYy25YE9SQQHBINW7GRVJVEDDG9mc9MZOf8+lAknuy2VilVVKqqt8u1lpjwNuVURVUL8u1trN/vKtEtw8EKqWRVZvmVl3N8tRPqNyqqVdRj+6qrtoLuupGsT/Mp3Mwb+FvmpwuJULIrODtwd6ZLfhVeW9llbez5Y9+OKUQzSxLP5nB+XLNztoIldjSXZsHIbdTsPtyc7R8vr+VO8mZk3ZUKv8AF3ojWVXbErKq/N93dSM+USNlDqH3L/db1rVvkR5mUruy27a3/stZ4gZirqzbg21WZdq1p36bWV/uqv8AFVLZnbhafNTn8v1MKJG+1NErbWLbl3f3lqwlmkqMwVflbc3/ALN/49TtRg8rUonDMqna3y/wt/FUVzvs7t4t3yzL93/aqlsbOCs7kaRLv2hl2N8vzN92g7ZWVd21lX5qi2sx2FlVmX5mZvlqS2aVVZS67g33WXdu/wBqlIwlFNaEst48vyyIu4LtZtv3l/vUF0bbhfl2/d/vVFMjM24PuYfNVeN2Vl+bawb7v92pMHFtaFlW2ttY5C8KPanBkZWUoB/Fub71Ix3x7tzvI3UYzgjrT2gllVQkTM23czbd1BnyvqQMdwJCjaOlOSR0Ktg8c9OKsJZ3KhmMTDI+X03U42Vww27Vzt3LuZd1A7Ma007FZmdlDLgsWYH86ikndyN0rbtzZZslvzqOfz94hc8R9t3AqFldUVlKlz825fuqtBpGMpFyOZVidRKVb727c3y/7tNhlEbNg7WKkMzDv9KopPIrKw4YHduqYXErMHKhi3VmHWglxZKrs3y7Czbt3csalCzSln28L/Cy7aWFHV1dCysrblZd26rEtq6puO5mZtyszf3qCdyCKFpGXe0S4bG13UKB/u1PJPbK21VX7rfMq7tzf3qrbNxYhQuByqgnigIqvtK/7qqtAKRaa9h2t8jltu5mXbtNI08Tsri2faq/Ntb5qqMiRNwzbvvbaA7luHYMPlO5s/LQNyHl1cqwiCr93cu7/vmnGQRQSqY0JbOAwyFPTP61WKvn72efl5/lVyykH74GMuMAnaMkAc/0oW5K3uR/aCYmRQ2yZcfMMHJXaT+lSi63wRv5cQYFWWTr2B5Hcc4/Gokl8iyjeMZeMhkO7lgrEEEfTdU1nNbNaQgxLvAUZxj5McA+vam43NpRtFu45rpJJ4GW3iTdIQwxgDIPy47AYyPrVSabfL8y4zhmVRxmpL2NY4g8auMgF1zxGQw+YHsOcH/eqtLNsu3YKCSeAHzt9vwoegpK6TJT5r5/duYzIdhKnBb+7+VTRFgqqkOXxnG3pUEV1c+WyqQ235mVjkn8Kfi5lQM7MgznlMH65pEWS3Jo7diMtHkM2M7gmPz60u1Lcspb7ozycDB47VVTILlmJQHOPVvWo3Mjt1H945FAXXQ0ZJY0jUEomBgIhyW+oqs83mdVjCgdSAPyzVYQsQCCRznLHAprfKSd26gC097I8IDOWYfd3LyPoaha5kV0YSSM2c/NVctwCAKcpZ8k9AMnFA13JjIrygkZU8Ebu59qsRMhykmVA6gnA/CqgBbAJxnnJp0gKBcOrH0zQQ9dC0znP7tW25AJJ5X8akRmOWCsH/vE5U/U1Ws5AyyM20KpAJxnrmr8csm3ckilc7fkX+YpMqPu6MbGkhy8ceQvUk4/DNa9pbG4bmaPlcNg52jsM/WqiFjMIw4Vgu7CpgVq2mwNuVCpO3LMuAOvQ1pFXOnDxi3cxJ7iS31CePfIvT7irlsAA4985qJLpGZlbc2F2/M1Raj5Bu5t0zq4xtAG7HA5pYLyyV1cwsW27WVm3f71S1qY4ikpTdu7Brjcy5VdvzKu2j7YiqrAKzbvvMi7V/3anF5Cq7I4dqn/AGdzbv8A4mpVl2bVEUqqF+ZlX/vnbSSsYqNlcynUM3Rj7M2TSxqNyqwO3d3H3aRkCqp3ksM7gV4WgM4ZShJY/pQJXuWA0TSsgfag+Zmb5WWmSoqtvjZ2X+9/eaoJFZ25lLMf7q1EfMVdu9iqn5fm6Ue6V7paR3Vd2xWVvuq33qDPKqBQFXLfMq44qsBIy7snb/ex+lKqOygxqzfNtK7aAJQ8qdWH+0u2libfKxkeQbvlzuo+xzbV+Rl/hG6q5+SVVlcgAZPFSubqHLIsubfcoWBSQ2Cqtwab5yIW8uIKCDuBGQKjwhRmbGe2Bim7Tg9Dx+VMVyWO+miA2lU4x8ijn60ihnQrvXnLEBgopWhyo+YvxzhMYqEnc21CSNwHNGo03LRFlbRYxveSFxt/h5x9cUkcMcuMzbsdAoI/U0iWzS7mRCoU4OG5NSLCxBUHaw+8rdqC7SRHLFlVYurLkbdgz+Zoqck+YCSHQgAEduaKZPNIgRV2IrlI+OMHcar72tp1JLlV3lSoxjIA5Faq28abg2Nw+ZSHzxUo0rzUeRZIWwoG1ny+4nPyihS1GqlntcyZrkspjyWK8qQ3ce1OikaXaCpGSNw29/etUWQQugkGDhXZUxtOe5pLmwG91gZTIRjeDgHn9abYJcy2sUZA1wDGwbbuI3J8uMDv61WMM0UQcIwAIG5BjnHGfwrTiidZhEVfeOhxk1qrl+DaEADJV9vJ9cGl7xpCEmtTmcZb/VByfvEGmrGFX5cquck9T+NbUkEwlJEIbIO5QgAC/UVHDHNGfnijZcjap5GPcd6BcjszG8mWVvkRircbmPWpVtR8oLM2V3FUXdWxcNK7K0iLu27lVdqr/wACWqfn3DfKHZPl2/L8qstIi5US0fazJF/s/NVqERCJUleVHTIEe3grnvT13uzb2ZlG7a395v8AdqNEjUjewYPyd5xtzz0ovYTdhrqHZVLSlP4l2/8AfNP3Om3Y3XayqrbWqUsFZct8zN83zfw0sq26KqhG3fe3N826nzApDhBcO6tvBXdu3bduP9n/AGmrSu0RrVWO1WVvl/2qyvtTbWVSzYG47f7tbyQTPbqyReagb5lVNzVSd0zrozUaM3Hy/U5TVXdbhFC7l2q27/ap9/cQusLLuViq7mb5vmrX1XTlnZWSFomP8LL/AOPbqzrzSJWRX8r5VXcrL/FU9AjOUlcqXKRNF5scqswb5fvbmpmyVFWb5du3+JqJrOVVVwpVVX7tMSKVlXDfN/eb+FaqJPv3uiVX3szF1DH722mSW7th43G5l5HTNNlglVmcurL/ABbW/ioiaVlVdu5T8vzfdX/gVVexHK27ofECDhZGVj2IwTVuN3bascqru+XczKtSQWIeIv5sasRwM5bnrUBs5UdtkTMo+Vdv/oTVnczatuXY2Vl2nUIlVV27mXczf7rU3eiuqm5bb/Eyr8rVSWJ1VmdCWDfdVaNjqWLxcNu+8vKtVXBzFu7VpzI0TRtFIwz820lVHakgs9itndu+6rKystJsVmEe5mTqFzj5jx1q6sEMTKhdmY/Mqqv3amMilOTVimYERmUIpK/Nu9aWFIS26RGZN3zKq/N/31Vw28LM2W+VfvKzbW/4C1SR3FmoZo4n2hdqr91d3+1R7xlb+8NLQqnD7WC7m3M27/ZX5aElt1/dM/XazMq/xVUeUSB3I2uGY/WhJUZVYRBm+6W3bsUO3Qak73RLcz27Q7IYlT5trfNuZv8AaqqGV2bZuVv4VX+7Uu4Oi4VipZl+VflX/eanra7UVwqqyr/F900Fcspe8VXiRSrGQfMPmCr096n226dGZ/4tzfLtoNu25c7VVvm/hpohQZVnRW/umkTdrSxFJPuOxERV67tuWp9sSoycnoSMZ/TvT1smlKkFQpXcxx92rFlZ7ADhzGzBSxXKkDr7dcdaevQLNa2Hx2gbEeIowTu+ZcEfh2px0byQDHOpDE8BcZB689qvPpUzv58YLxqfnHGAR39MdM49qEtlRCTuwCWKtKOndgB2ppW1ZrGDW5nz2sUNuEmndCwZQoTd8uOT74GfzqpDZq8caMTvGF3bcFl/hP5Yq7cJFJO0kiBlKZRIxyfQ5pYrczwLHECFPDsPvH0Un60Sk3sZyelolH7JHE4XY5BJU/3x9KSTfyg34HBJ/u1rPZy28IeXZ5gITbjJH41GRIoyFGU+ZAyj7x4OPwqNepjKb5rMxWZugJRe2O9R7WZgACT2zWm0O5tkcbAqpP49/wBKrtDuK4HyZ6nt6UylMoYJOWJOKdndjaDnvmrD27kMApJzyAtO8l1iEgXpyVAwfxNBadyvsOCwA464qVER3GXKpj5iF6VZEI8tH+X5iWdF+b5cf4077G7xh41llXblsR4wfena5ShJ/CrkAW3jLb5GZW+UfLyP9qlm+yqoK+YxPy5P/oWKUWMjR7mKDJI2gbiMDP4VGIVeNpDG5yq4bfwrHmi1i+VLdWFiIiO4FZNvO1hhW9z609JAWJVGVW5C4zmrWmWP2qZwys6qSrKh5Of/ANVaraEUkRoptg6bXXePw9KdpNXQvZSav0My2iLMjOy7gdql+PyrTikaCcRpJyN2N7bgfpVn/hH3mCCNwJA3Utjb+PerKaOsLlnaN3GdrnjHHYVUYS5TajRqXRyOoh/7QMgXHC7cDqdo7VArszrKUXcBu3N/F7Vq3UcomLqhwMYYjJqHynnfbIqoy/Ku1f8A0Koe5lWjJTkQC9uHGwDGfl3KvzLT0ur2dliLucK275v4f4quQ2csSsxeJPl+8q7mZaVlbcojiaXHy7tv+z/d+9Rr0M/e5bkctmiQtiVZfm2srLtZmq5cNCkKtsiVSqsy7du2sdVmZVUK3zfMqt8u7/dqcQTTrukwMD7rN8zf3lquaI4z5fskkLW218RMyr825fmVV3VHO8W/cIlZF+VVVdrf8C/2qWK32q3zr8y/dVl/9BqKVNjcsrf3drVIpS90GnVovkRFXb/d+ZajWdk/i2t96n+eiqybVZR/FtqJ4GdVZEZVHzbmWkTL3h7XDsu7czMrfMrf7VRyCJpFY52nGVx1pxgZm6qqqu1mZttJcRJFGiiVSN3JU7uO39ad7FcsiBY1YsGLjnjIyKsosacMI0YcgsvX6ULcOY2xhl+6SF+b8aidy/ykR4xtGR/KkRc0rWJlgcOJArZIyv3jgVn3czrPIoxjfwQOc96sJd3ACxK25FX7rqOD3xn2pswF1IZGkwWUDLAcY4HT2Ap6dDRNNWRRikchNnylVOdn171Ks7Fl5yzcFm7+lKsKwkMjb8HkAYzVqGKLZJuRZDjdwpUr7c9aBPcq72SRlBYJ1YPxg+1FX47H7b1Uq23H70/yoquWRahJ7H//2Q=="
p1 = data['p1'].split(',')[-1]
# 滑块图片 "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCACCAGEDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDq/Afgzw1rfhO1vL6wSa6ZnEji5kB4cgZUMAOMV04+GfhA/wDMI5/6+Zf/AIuuc+H0jr4bspIHjimhWQssmVEqGRuT1yoJxuHQnB6c+h2d5FcRucmOSI7ZEk6off29D3Fc9KhTdOL5Vsuh7GPzTGRxlaCqySUpJLme135nP/8ACs/CH/QI/wDJmX/4uj/hWfhD/oEf+TMv/wAXXVrnJyckUuK09hS/lX3HL/amO/5/S/8AAn/mckfhp4OH/MJH/gTL/wDF0v8AwrPwh/0CP/JmX/4uuq8sZzxSgNn73FT7Gn/KvuH/AGnjf+f0v/An/mcp/wAKz8If9Aj/AMmZf/i6P+FZ+EP+gR/5My//ABddbmkzT9hS/lX3C/tPHf8AP6X/AIE/8zjLz4ZeFmtpFt9NEc7IRGxuJSA3YkbumetVrbwB4UurcN/YzwzDiSJriUmNu6nDdPQ9CMGu8IBIz2qpcabbXDBz5kcgAHmQyMjEDoCQeR7HIqlRpLeK+4mWZY6St7ef/gT/AMzkl+HPhXLbtKGeoH2mX/4qszxF4K8I6boWoTpbQwXCW8jw+ZdOCXCnaAC3JyOmK7waRESfNubyQYxt88oB+C4qj4hsbW08Ia39ntooj9gnyUQAn92ep70qlKjyu0V9xWEx2P8AbwUq82uZfafdeZ81UUUV86fsZ7Z8PVt9V8F2VpHK8N/ZtI8c2PmjLO2Co/iU9COh5HWtzdcFyG22+q2y/KiEmN1IwCCeqdecfLyO2TyPhO5Nv4Q0m4jhKXULSCNnIEd0hkbMJb+Ek42k/wAQHPJB7tRFrmnQX1vOVdV3w3Kjc6HuGAPquHTuR2Ir2sBXU6XLfVaH43nFHmxtVv8Aml+ZdstTjuI3DDypIiBIjtyuehz3B6g9x6dBfDDJHBwe1cn5k32gqVW11SAEgA5Vge+e8Z5OcfKc55GTs6dqaXKuDG0csePMhJyUB75/iB6g+hHTpXc0edTnfSWjNQnFIGYn7vHrmhN235iCc9RS4qN1oaIQrk5zS459qXvRTHcKTn2paKBB2rI8U8eENa/68J//AEW1a9ZPin/kUNa/68J//RbVM/gfo/yN8L/Hp/4o/mj5iooor5s/aj2jwJHFJ4MsBLGsikSIyMMhlaRgykdCCOoPB49BXQeHraHSn1PywYrc3CyKrt8sYMYJI9s59gPpWH4Bz/wh+lhQMnzD65/et2+uM/UeuRdW5l1We7eOb/iUttiKIMG4ZAVcb+0eeM/xYODjrx5ZXlSr1ak37qb0PyfNo8+MqJfzP8yzLdzaxcRXcSpb2kBdradgfNmOQNwH8MXHTnzBgjHBNnc9w67fLt9Rhy4xypz/ABD1Q859Oc89UMqbyUYkdiDgfgO3p+FV5I92D5hi8v5lkA3bfXjqwPGV78elehSzqpGteovcZwV8CqkNNGjf0/UftEbrKghmi/1sZP3T/eHqp6g9we1aIORmuPhaaWVI3Lwapb52MDuyrHORnh1I6jt65HO9ZarHdKUYrHcIMvHnIx/eU/xL/k4r6CnyyXNB3RxQm3pJWNHPJH40gclsYP1pFcNwpwaduweelWaIXPOKCcUZFBIHNIBAx/umsjxSx/4RHWuP+XCf/wBFtWxnjNZPinnwhrX/AF4T/wDotqmfwv0f5G+F/jw/xR/NHzHRRRXzZ+0nrnhoTN4B0mBVcW9zJJFcSqcFEMj8ccjd9zd/Duz9OqJTyo44tiRKqiNEUKqjHAAHG0DAHtisLwExHguxwAw/eBl/vL5j5HParV3O2l3+xAz2MqeYZP8An3AbDD/dGV5/hyOo6eSpKqp0YuzTfz1Py3HrlxtVv+Z/mXsBe+ATyaUyxysgRGBGMvnAJHpVOO4Z41DLliuc+oNWC++FAQAiDB7VHO4t3RNlJ3Q+/ZJ0RGHlPHnyplGWj/vMB/EvTcv09KgtLh711DsLfUYTxghjz3X1VgAT6A9c5LSdW+R8Sfw45qGSJLiMHPlyLnZMFyYx/Fx3XpuH09K9bA5pOnNRqfCzixODjOPMtGjotN1JZg8UqLDdRrukTO5cD+JT3U9j+YrSSRH6OGHqDkEexrj4XkvCFJFrfwEMpU7tuejg9GRgMn8e4y21p9355aKQeVcpgygKdhB/iT/ZOOP19K+m54tJ09Uzzqc76T0ZrbySdqE4p4UnDN19KiSVXUYYc9Cpz+tTAHHB4rToaX0EBbzGBXjsayvFLY8I60P+nCf/ANFtWmdw7GsvxOSfCWt98WE//otqznF8sm33/I2wy/f0/wDFH80fM1FFFfOH7Qez+BQv/CF2LFSSvmEc/wDTRq3LT/kYbZZOVe3kTHr8ydfwzXN+BLy3Twxp9vMxjLl0QsPlkbzGOA2eDz0OCewNdXEyrrmnFdoBEyn1ztB/9lP5V4eFXLmN7dX+Z+WZo19Zq/4n+ZR1LTZNIIltxvsn+8B1t/8A7Dn/AIDx2+7BHKyfLvO1+DlcY/z/AJ9a7kwoykMoIPNcnqekLpQZ4o82GdzBc5g/n8n/AKD6Y+79BmeXpr2lNa9Tz8NX1tMrbtrM28568ULKWJmUFWHT/wCtTo41clsbgejDgMKfs28E49sdK+ei3B3sek1Foru0kwjIby2QHbLtBaIfxEr3XpkdOmMEZpyzSakFO57S9iYEMAX8s9mBzhlYc+mD6g7p1bqBzxnp1/Gmy27S7HjYwzLkJIBkAnsy90OOR7A9q9jA5rKg1GWqZ5+Lwcai5lo0a2mambxdk0fkXaY8yIDjBP3l9VPUH8/StpHYjg59MVyUccd/8xk+yX8LZBDbvKbpkH+JT3Pv65J29J1L7R5ltNGsN/CP3kWcg5P31/2T1r6qm4zp88GeXCo78s9GjUDMAc9c1keKCP8AhEtaOOTYT/8Aotq2EOQScc+lZfikY8I63/14T/8AotqKnwv0f5HZhX+/h/ij+aPmOiiivmj9pPZPBNpFc+CbBJF2lxKu5e48xuCOjD2INWPtN3pPizRrSUlbO4mZYpCSVLeW6hEXkg/NnaeAF684EXgZU/4QuwZhkjf3P/PVq2r+XddWUik7hew/MvDYJx1H1I+hNeFgsQqWYNz1V2vxPyvNYP6zVcf5n+Z1yuD1ypz0NOZVbG7nHSoF2uvzdVHTFTRkOgI6elfoMHdXZ4jVjmNUsV0mR5Yoi2nv80sY/wCWB/vL6r6j+ED0wBAJiyKXKHIyGXkEdiD6V1zKrE564xXLanpbaUz3FshNi/M0Y58n/bUd19QOg5GeleJmGXOcvaU16nbh66XuzIt5UYA+X+I0qsOADw36j0qLEpVWXaUcbhz8pX+8D3B7eox06U+EBwrq4Kt0xXzThNOz0O5OLVxk8eJI5I5ljliJCS7eAD/eHdfUfT3qxAw1fbMQbTULYkZHLRk9CD0dGA/EccFeXNHC0K53B24fC5GO1VpLZ98bwSeXcRt+5kPITI5yO6cDI49QQRz7WAx88K1TlrFnn4nDRrXlH4kb+m6sLiSS1uFWG+iGXjzw4/voe6H8x3pnig58H60TjP2Cf/0W1c7d39pdWkxkeS01O2lXykhHmTLI2fL2ZwJVfbkDgEZ3YKsa1NYnu5PAWpG9Ea3Z06YzJGchW2HOP849CRzX003GVNuL6foYYPm9vBT35o/+lI+cqKKK+bP2s9n8Dsv/AAg9iGB58wDHr5jVqXylLOMk7WS4hYsOuPMXP6Vl+BJI08F2W/Jx5h/HzGrU1JvM0u4bAA2q3Ps2T+gr5qavitP5v1Py/ML/AFyqvN/mdfAjDBJ5PJ/HmpiMNnPH1qFZMjCjJ646elJJLnABBUc5Ug5/Wv0il8N7ngPzJHcKwIGe2c1zx8X2UsjC3tru6RGKNNbRboyVODtYkbsHPIGKTxJdumkyCLAmnK22VIDL5jBc/UDcfYA1gW8IR0ghcLBGEjhjJKgIOFA7jC7emPU5JJrlxeMjh0rK9zmr13S21NA/ZGtnvLDMumszNNGqndaued4Xqq5JLL26gdcOfMADhkkSVQyFGGGBH3lPRh6HuKbYyLp/iGOYAiK/PlSc8CQbmQn3+Uj8RV6XTHWe4Nn81rIHdbb5cxS5J3pkjAc54JAzznk159bC08TSc6XxHZgsbKS94rCSQKAMupHXO0fr/wDWqI6nFDdxQoDJcS5226j53AxkhT0XkZJwB1OeKlj0zVdSQLKkWnxnBcFhNOuRwCo/dg98kuBnitfR/D9jo6SJFukklIaaWY7pJCOm5u/06VOFymSnzzdrHVVxMWrIqaRoojvbjV74pJf3CrGpViyRRAAbUz69SeMk8cVz/i7Ubm/t9Xhju5YLW0tXRokOPNcoSyk9wAQCPUGu6uZora3mmlkURxxszs/p/hXAaozr4SvxIoWWW3lnkDY3B3Uuw/NsfhXpYyfs6OjscVOry4imu8o/+lRPF6KKK8Y/bz13wMRP4Ts4xIuUZ0wG4yXY7Seze3uD3rV1bcNIvFy3/HtIRxg52dPwz+lYnhyE2HgSw1uAOTFFMLqNP+WsIlbLdPvx53juRuHpjqbpvtFrc4+YmF8p05wOAT1J5/LHavMxeE9hUjU/md/vPyjHV74ut5Sl+bOit3Elujg4VgpB9if8K5PV4ZNS1e/Sa/uUiheNYoklaJFQoGz8vcknvUmneJvOsrcWdsZkjjVBNNKIkdlABAA3OeR1249+Kqw3E11Ne3F2zRTTTJsVAxTy1AGCSBk9TnA6ivqKleMaSSep89ia6WgkWnyeTBctqFxcxoWZbZn8wK5XbuyRnIBOOe9BQbN0oLHzFYgDlT2P8h+FaZaO2Qjc0izKCvH4ZNZl7eGGIERuSSQVA5bHT8Oa8itUcrJnj4ht2Qt49xdW2IonnkglikeOAAscSpjaPpu6kD3rorPVYrq4+yMklvdqMvbXCgMi5HzAZKsAMAlWOM1zNmPIUBQ4mYHD84yevB49Pyqe7V2tRcRSr9pswJ4Sy58soPmAz0DA4Pr+WOrCYpU48jXU7cNiOWmos7lEBj+Ycd1OSP16ioZZBEpYNkDgAcZP+f8APFOSTMStGSQylwCex5Fc94laSZTYgsiPEWnYHqpIHljHQsSPwU4xmvbm1GHMehUnyRuUp9WuNbk+zJLbx6d5q73bLNOobJAA6KcY3HqMnvWNrjFtG1OR8M5hmGc57H6fX8atWUEyNKoG0AYUqcAjpgY9ABxVbWk36XqmHBEdrJ34PyHmvncRinWdnscVCpKtiqT/AL0f/SonjtFFFI/oAKKKKACiiigAooooAKKKKACiiigAooooAKKKKAP/2Q=="
p2 = data['p2'].split(',')[-1]
with open(p1_path, 'wb') as f:
f.write(base64.b64decode(p1))
with open(p2_path, 'wb') as f:
f.write(base64.b64decode(p2))
# 滑块对应的 y 坐标
y = data['y']
return sid, c, p1_path, p2_path, y
# 2. python 还原 js 中获取真实排序数组的方法
def decodeKey(input):
order_list = []
for each in input:
order_list.append(ord(each) ^ 66)
print(order_list)
return order_list
# 3. 将下载下来的乱序图片还原
def getRightImg(path, order_list, offset):
right_path = "./right.jpg"
wrong_img = Image.open(path)
width, height = wrong_img.size
# 初始化正确顺序的列表容器
right_order = []
for i in range(len(order_list)):
right_order.append(0)
# 遍历传入的数组, 按数组指定的顺序将每个片段插入到列表容器中
for index, i in enumerate(order_list):
box = (index * offset, 0, (index + 1) * offset, height)
tmp_img = wrong_img.crop(box)
right_order[i] = tmp_img
# 将排序之后的片段重新写入图片
x = y = 0
right_img = Image.new("RGB", (width, height), 255)
for img in right_order:
right_img.paste(img, (x, y))
x += offset
# right_img.show()
right_img.save(right_path)
return right_path
# 4. 灰度 高斯滤波器(降噪) 边缘检测 调参, 模板匹配
def getDistance(right_path, p2_path):
# 模板匹配
def find_template(canny_img, canny_slide_img):
result = cv.matchTemplate(canny_img, canny_slide_img, cv.TM_CCOEFF_NORMED)
min_val, max_val, min_loc, max_loc = cv.minMaxLoc(result)
return min_val, max_val, min_loc, max_loc
# 获取灰度图片 cv.IMREAD_GRAYSCALE
gray_img = cv.imread(right_path, cv.IMREAD_GRAYSCALE)
gray_slide_img = cv.imread(p2_path, cv.IMREAD_GRAYSCALE)
# 去除噪声 高斯模糊
gs_img = cv.GaussianBlur(gray_img, (5, 5), 0)
gs_slide_img = cv.GaussianBlur(gray_slide_img, (5, 5), 0)
# 边缘检测
canny_img = cv.Canny(gs_img, 25, 45)
canny_slide_img = cv.Canny(gs_slide_img, 25, 45)
result = find_template(canny_img, canny_slide_img)
print(result)
return result
# 通过 tracebar 进行参数调节 mac 上就没成功过
# def tracebar(x):
# threshold1 = cv.getTrackbarPos("threshold1", "test")
# threshold2 = cv.getTrackbarPos("threshold2", "test")
# canny_img = cv.Canny(gs_img, threshold1, threshold2)
# cv.imshow("canny_img", canny_img)
# cv.namedWindow("test")
# cv.createTrackbar("threshold1", "test", 0, 255, tracebar)
# cv.createTrackbar("threshold2", "test", 0, 255, tracebar)
# 显示图片测试
# cv.imshow("gray_img", gray_img)
# cv.imshow("gs_img", gs_img)
# cv.waitKey()
# cv.destroyAllWindows()
# 5. 获取轨迹(jshook打印 or 直接还原编码后的轨迹信息)
# 油猴 hook 脚本 ./hookTrail.js
# 6. 画出轨迹图像 找缓动函数相同形状
def show_plt():
for i in range(1, 6):
trail_list = eval(f"trail_{i}")
print(f"trail_{i}")
x_trail = []
y_trail = []
t_trail = []
for trail in trail_list:
x = trail[0]
y = trail[1]
t = trail[2]
x_trail.append(x)
y_trail.append(y)
t_trail.append(t)
print(np.diff(x_trail))
# 打印 t 轴
# print(t_trail)
plt.plot(t_trail, x_trail)
plt.show()
# 7. 绘制缓动函数 找到符合形状的作用域
# 8. 根据图片调整 np.linspace 的作用域, 最终调整为 -0.5 到 1;
# 9. 找到作用域内最大值 最小值 上下移动 *距离系数
# 10. 替换时间(t)轴为自己的
# 11. 高斯函数增加波动
# 缓动函数速查表 https://www.xuanfengge.com/easeing/easeing/
# 对应实现: https://github.com/gdsmith/jquery.easing
def show_easeOutQuint(distance):
def func(x):
return (1 - pow(1 - x, 5)) + 6.59375 # 6.59375 最小值, 整体上移
size = 400
# 作用域 -0.5 到 1, 400 个点
x = np.linspace(-0.5, 1, size)
# 获取 y 的最大值和最小值, 修改 func 函数, 让图片整体向上移动到 x 轴上方
print(func(-0.5), func(1))
# y 的最大值为最终要滑动的距离, 所以 func(1)的值要等于传入的滑动距离, func(1) * distance/y当前最大值
# y = [distance/7.59375 * func(i) for i in x]
y = [func(i) for i in x]
plt.plot(x, y)
plt.show()
# 将 x 轴换成我们的时间 t, 打印时间 t 查看大概的时间区间
t = np.linspace(200, 3000, size)
# 使用高斯函数对 y 增加噪点波动
delta_pt = abs(np.random.normal(scale=1.1, size=size))
for index in range(len(delta_pt)):
change_y = int(x[index] + delta_pt[index])
if (index + 1 < size and y[index + 1] > change_y):
y[index] += change_y
# y[index] = int(y[index])
print("np.diff(y)", np.diff(y))
plt.plot(t, y)
plt.show()
# 10. 细节修改 最终版本
def get_trail(move_distence, show=False):
def easeOutQuint(x):
return (1 - math.pow(1 - x, 5))
def __set_pt_time(_dist):
if _dist < 100:
__need_time = int(random.uniform(500, 1500))
else:
__need_time = int(random.uniform(1000, 2000))
__end_pt_time = []
__move_pt_time = []
__pos_z = []
total_move_time = __need_time * random.uniform(0.8, 0.9)
start_point_time = random.uniform(110, 200)
__start_pt_time = [int(start_point_time)]
sum_move_time = 0
_tmp_total_move_time = total_move_time
while True:
delta_time = random.uniform(15, 20)
if _tmp_total_move_time < delta_time:
break
sum_move_time += delta_time
_tmp_total_move_time -= delta_time
__move_pt_time.append(int(start_point_time + sum_move_time))
last_pt_time = __move_pt_time[-1]
__move_pt_time.append(int(last_pt_time + _tmp_total_move_time))
sum_end_time = start_point_time + total_move_time
other_point_time = __need_time - sum_end_time
end_first_ptime = other_point_time / 2
while True:
delta_time = random.uniform(110, 200)
if end_first_ptime - delta_time <= 0:
break
end_first_ptime -= delta_time
sum_end_time += delta_time
__end_pt_time.append(int(sum_end_time))
__end_pt_time.append(int(sum_end_time + (other_point_time / 2 + end_first_ptime)))
__pos_z.extend(__start_pt_time)
__pos_z.extend(__move_pt_time)
__pos_z.extend(__end_pt_time)
return __pos_z
def __get_pos_y(point_count):
_pos_y = []
start_y = random.randint(-1, 1)
end_y = random.randint(-13, -5)
x = np.linspace(start_y, end_y, point_count)
for _, val in enumerate(x):
_pos_y.append(int(val))
return _pos_y
time_list = __set_pt_time(move_distence)
trail_length = len(time_list)
t = np.linspace(-0.5, 1, trail_length) # t
# -6.59375 1.0 先进行向上平移, + 6.59375 => 平移后最大值变为 1.0 + 6.59375 = 7.59375
print(easeOutQuint(-0.5), easeOutQuint(1))
mult = move_distence / 7.59375
x = [int(mult * (easeOutQuint(i) + 6.59375)) for i in t]
y = __get_pos_y(trail_length)
# t=-0.5 x=-6.59375
# t=1 x=7.59375
delta_pt = abs(np.random.normal(scale=3, size=trail_length))
for index in range(len(delta_pt)):
change_x = int(x[index] + delta_pt[index])
if index + 1 < trail_length and x[index + 1] > change_x:
x[index] = change_x
if show:
delta_t = [i for i in range(trail_length)]
plt.plot(delta_t, delta_pt, color='green')
plt.plot(time_list, x, color='red')
plt.show()
result = []
print(x[-1] - x[0])
for idx in range(trail_length):
result.append([x[idx], y[idx], time_list[idx]])
return result
# 11. 提交数据加密
def encodeData(trail):
postStr = ""
for each in trail:
x = each[0]
y = each[1]
t = each[2]
tmp = f"{x},{y},{t}"
postStr += base64.b64encode(tmp.encode()).decode() + "*"
postStr = postStr.rstrip("*")
return postStr
# 12. 提交滑块
def postData(postStr, sid):
headers = {
'Connection': 'keep-alive',
'Pragma': 'no-cache',
'Cache-Control': 'no-cache',
'Accept': 'application/json, text/plain, */*',
'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36',
'Content-Type': 'application/json;charset=UTF-8',
'Origin': 'http://www.dtasecurity.cn:30080',
'Referer': 'http://www.dtasecurity.cn:30080/',
'Accept-Language': 'zh,zh-CN;q=0.9',
}
data = {
"sid": sid,
"trail": postStr
}
response = requests.post('http://www.dtasecurity.cn:35555/slide',
headers=headers, json=data, verify=False)
print(response.text)
if __name__ == '__main__':
sid, c, p1_path, p2_path, y = getImg()
print(sid, c, p1_path, p2_path, y)
order_list = decodeKey(c)
right_path = getRightImg(p1_path, order_list, 30)
min_val, max_val, min_loc, max_loc = getDistance(right_path, p2_path)
distance = max_loc[0]
trail = get_trail(distance / (30 / 20), True) # 30 原始图片截取宽度 20 写入的时候的宽度
postStr = encodeData(trail)
postData(postStr,sid)
# show_plt()
# distance = 100
# show_easeOutQuint(100)
# result = get_trail(100, True)
# print(result)
文章作者: Kevin
文章链接: http://example.com/antijs/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 凡墙总是门!