js学习笔记--dom部分(一)
js 学习整理之Dom部分
前面我总结了我最近学习js基础部分,当时提到过js分了三大部分,第一部分ECMA基础也就是第一次写的基础部分, 第二部分也就是DOM部分,也就是这里要写的内容的,然后第三部分BOM部分,后面抽时间再写。
学dom有啥用
1.首先用的最多就是web开发了,js对各种html对象操作,比如我们用到的下拉到底部看完注册条例才能点击下步,改变div元素的各种属性大小颜色之类的,再就是各种事件onclick等一系列,经常用到的动态添加节点等等这些都需要对dom对象进行操作。
2.除了在网页开发的时候需要使用,在做爬虫的时候对网页的分析也需要进行dom操作,比如
获取https://www.cnblogs.com/c-x-a/页面的所以标题,此时我们就需要有一点的获取元素的基础,对于做爬虫来讲其实有三种方案,而更多的还是选择去操作dom对象。
一个是正则表达式,一个是css选择器方式,再就是xpath方式.其中后面的css选择器的方式就需要使用很多选择元素的语句,比如在我们通过getElementsByClassName获取这个元素之后,通过innerText可以获取其值,等等一系列操作,到这里我们就知道了学习js的dom部分重要性了,下面就对最近学到的一些内容做一个总结。
对网页元素的操作
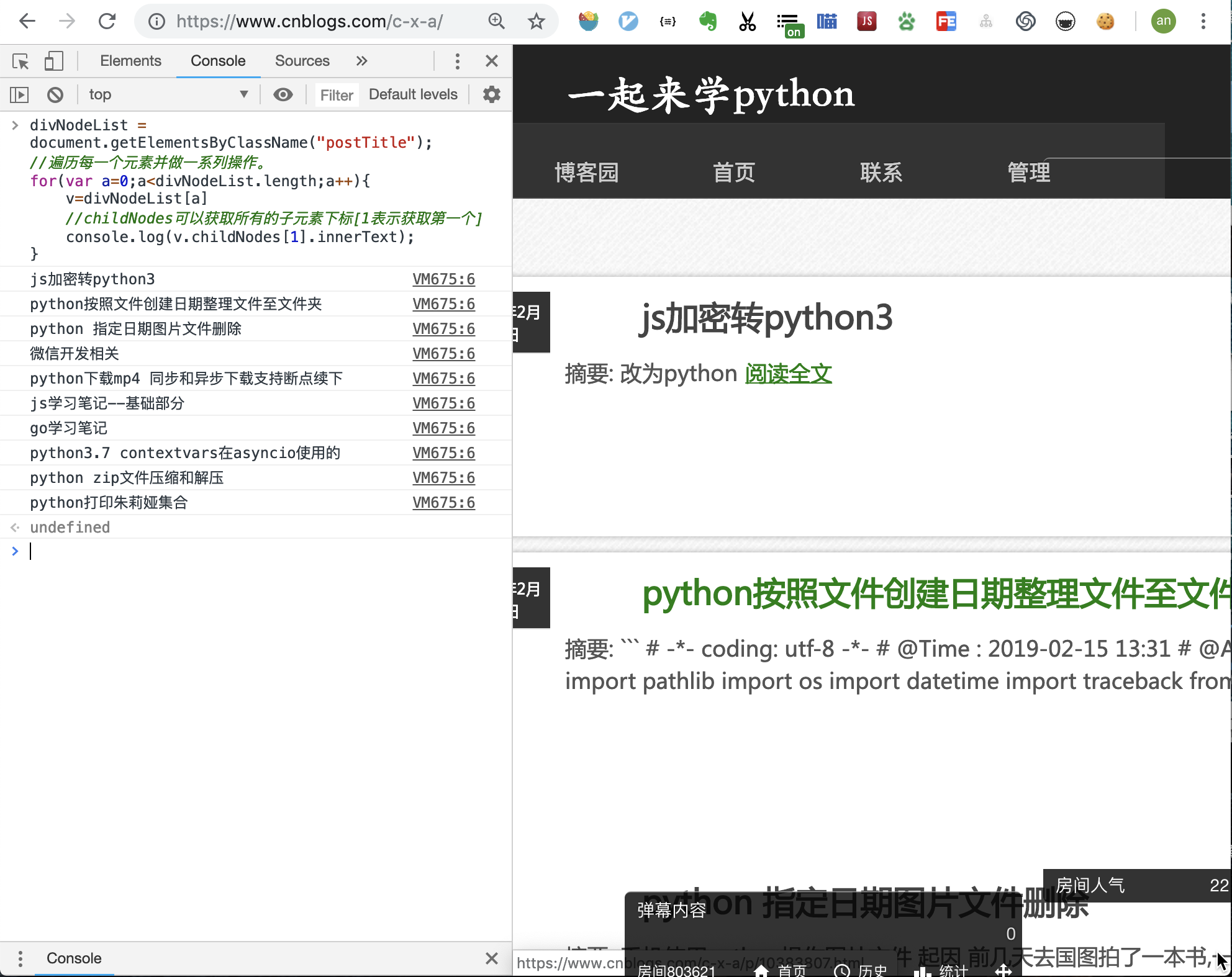
首先我们打开https://www.cnblogs.com/c-x-a/,可以看到所以发布的文章的列表.
通过F12打开开发者工具,我们使用console命令进行下面的一系列操作。
输入下面的内容,然后回车就可以看我们需要的内容了,代码的含义在代码里已经加入注释。
DOM对象操作方式:
// 根据元素的class属性的值获取元素对象。获取的是一个列表
divNodeList = document.getElementsByClassName("postTitle");
//遍历每一个元素并做一系列操作。
for(var a=0;a<divNodeList.length;a++){
v=divNodeList[a]
//childNodes可以获取所有的子元素下标[1]表示获取第二个
//console.log(v.childNodes[1].innerText);
// console.log(v.className); 获取元素的class名
//console.log(v.firstChild); 获取元素的第一个子节点
//console.log(v.childNodes[1].getAttribute("href")); 获取第二个子节点的的href属性,即超链接。
//console.log(v.childNodes[1].getAttributeNode("href"));
/*
getAttribute():返回属性值,是一个文本字符串
getAttributeNode("属性名"):返回属性节点,是一个对象
*/
/*
其他用法,具体属性或者方法类似可参考。
http://www.w3school.com.cn/jsref/dom_obj_all.asp
*/

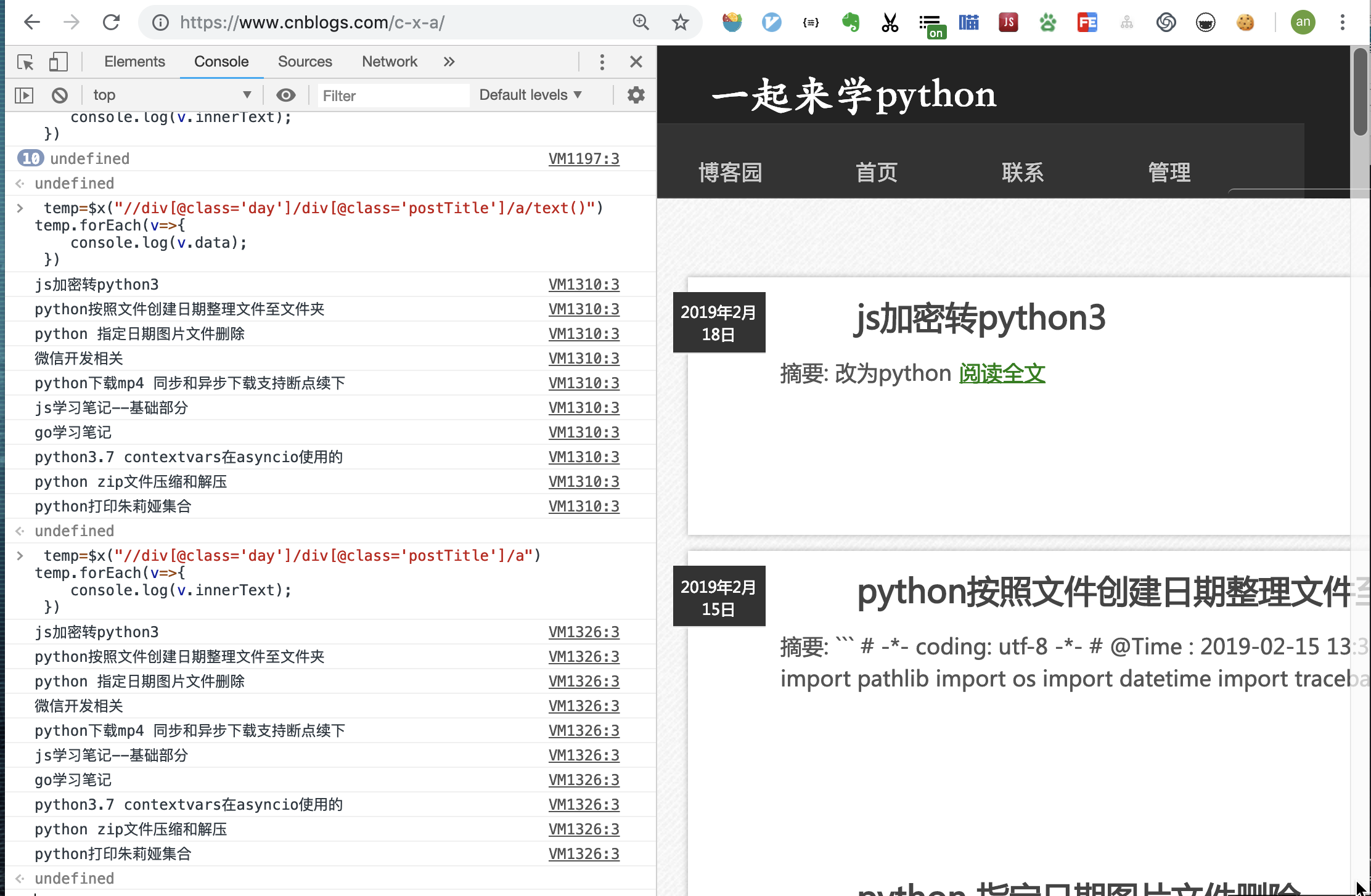
我平时使用的最多的是在console使用xpath命令,下面的结果运行完和上面代码一样的,大家可以自己试试。
Xpath的形式:
//通过xpath获取标题 网站:https://www.cnblogs.com/c-x-a/
//可以作为xpath测试
temp=$x("//div[@class='day']/div[@class='postTitle']/a/text()")
temp.forEach(v=>{
console.log(v.data);
})
上面的代码就是使用一个xpath表达式和一个forEach语句。其中xpath的写法可以有很多种下面的图片就演示了两种xpath语句。

Css选择器的方式:
//document.querySelector css选择器
//只会返回一个结果
var divnode=document.querySelector(".postTitle")
//返回所有符合条件的结果,console中可以用$(),返回一个数组
var divnodes=document.querySelectorAll(".postTitle2") //.表示class,#表示id
divnodes.forEach(v=>{console.log(v.innerText)})
上面三种方式根据自己的喜好选择即可。
一些document对象的使用笔记
笔记1-主要是几个属性的使用
// var body=document.body //获取网页body节点
// console.log(body)
// var all=document.all //获取网页所有元素
// for(var i=0;i<all.length;i++)
// {
// console.log(all[i])
// }
var html=document.documentElement
console.log(html) //html跟标签
笔记2-动态创建元素的方法
//通过write方法可以写内容到html页面上。
document.write("<button id='btn',name='btn'>点我一下</button>");
document.write("<div class='div1'>这是一个div</div>");
var btn=document.getElementById("btn");
#getElementById 根据id获取元素
//根据标签名获取元素结果为列表
var btnTagName=document.getElementsByTagName("button");
console.log(btnName)
var btnName=document.getElementsByName("btn");
console.log(btnName)
var divNode=$$(".div1") //$$等于document.querySelectorAll.在控制台使用时用。
console.log(divNode[0].innerText)
var d=document.getElementsByClassName("div1")[0]
var li=document.createElement("li") //创建一个li元素
var li2=document.createElement("li")
var gzText=document.createTextNode("创建一个文本") //创建一个文本元素
li.appendChild(gzText)#把文本内容加入到li元素里
li2.innerHTML="这是文本2" //除了使用createTextNode创建文本还可以使用innerHTML。
d.appendChild(li)
d.insertBefore(li2,li)#在li元素前面插入li2.后面自动排序。
li.parentNode.removeChild(li) //删除子节点
onclick事件
在html页面的同级目录下创建image文件夹,放5张图格式jpg,从1-5命名即可。
<html>
<head>
<script type="text/javascript">
//加载页面执行
window.onload=function() {
// body...
var img=document.getElementsByTagName('img')[0]
var imgArr=["image/1.jpg","image/2.jpg",
"image/3.jpg","image/4.jpg","image/5.jpg"]
var index=0
var info=document.getElementById("info")
info.innerHTML="共"+imgArr.length+"张图,当前是第"+(index+1)+"张"
prev.onclick=function () {
// 切换到上一张
index--;
if(index<0){
index=imgArr.length-1;
}
img.src=imgArr[index]
info.innerHTML="共"+imgArr.length+"张图,当前是第"+(index+1)+"张"
}
next.onclick=function () {
index++;
if (index>imgArr.length-1)
{
index=0
}
img.src=imgArr[index]
info.innerHTML="共"+imgArr.length+"张图,当前是第"+(index+1)+"张"
}
}
</script>
</head>
<body>
<div id="outer">
<p id="info"></p>
<img src="image/1.jpg" alt="没图显示文字" width="400" height="400"></img>
<button id="prev">上一张</button>
<button id="next">下一张</button>
</div>
</body>
</html>
效果如下