django静态文件说明
一、static文件settings.py有以下配置
1.STATIC_URL:映射本地静态文件地址 (可通过浏览器访问静态文件)
STATIC_URL = '/static/' #相对路径 相当于本地地址的STATIC_ROOT
2.STATICFILES_DIRS:STATICFILES_DIRS就是告诉django,首先到STATICFILES_DIRS里面寻找静态文件,其次再到各个app下的static文件夹里面找(注意:django查找静态文件实际上是惰性查找,找到第一个就停止查找了)
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'media'),
]
设置了STATICFILES_DIRS后,可在templates模板中使用static标签来加载静态文件,要使用static标签,就必须先要在html最上面加入{% load static %}
*如果项目中用到了富文本或存储其他媒体文件,执行python manage.py collectstatic 会将富文本或其他媒体文件下载到STATIC_ROOT指定的路径中。(注意:下载之后注释掉STATIC_ROOT,否则再次运行项目是会报错。)
注意:STATIC_ROOT 配置部署的时候才用
STATIC_ROOT:部署所有静态文件聚合的目录
STATIC_ROOT = os.path.join(BASE_DIR,'static') #是一个绝对路径,如D:\项目路径下\static Django会把所有的static文件(如一些静态文件css、js、背景图片等)都复制到STATIC_ROOT文件夹(static)下
二、media的配置
1.MEDIA_ROOT = os.path.join(BASE_DIR,'media') #绝对路径 用于指定上传文件的存储路径
2.MEDIA_URL = '/media/' #相当路径 指定url路径 映射到MEDIR_ROOT存储路径
3.在模板中使用MEDIA_URL时,要在settings.py的TEMPLATES下的context_processors添加django.core.comtext_processors.media
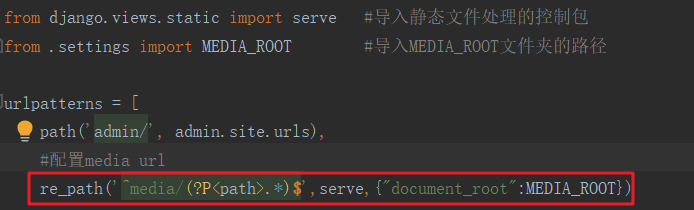
4.设置路由urls.py

三、static和media的区别
参考博客:https://www.cnblogs.com/dreamkeeper/p/7749439.html
- Static是静态文件,是不变的,形成网站的核心部件,主要存的是CSS,JavaScript,网站logo等不变的文件;
- Media是变动的,由用户定义的文件,主要用来保存用户上传的文件,例如图片、视频等。 # models.ImageField(upload_to='' ") 你上传图片或视频保存的地址
MEDIA_ROOT = os.path.join(BASE_DIR,'static/images') 是 models.ImageField(upload_to='' ") 上传图片或视频保存的地址
在template html文件中读取MEDIA_ROOT路径下的静态文件,通过对象*.url来访问,例如:
<a href=""><img src="{{ banner.image.url }}"></a>
注意:如果保存在MEDIA_ROOT路径下的图片无法显示,则需在根urls.py配置处理静态文件:
from django.views.static import serve from ttsx3.settings import MEDIA_ROOT urlpatterns = [ url('admin/', admin.site.urls), 。。。 。。。 url(r'media/(?P<path>.*)', serve, {"document_root": MEDIA_ROOT}), ]



