CSS3选择器:nth-child和:nth-of-type之间的差异
:nth-child和:nth-of-type都是CSS3中的伪类选择器,其作用近似却又不完全一样,对于不熟悉的人对其可能不是很区分,本文就将介绍两者的不同,以便于大家正确灵活使用这两类选择器。
先看下面两句css:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
①对于:nth-child选择器,简单的说,选择一个元素满足以下要求:
- 这是个段落p标签元素
- 该元素是父标签的第二个孩子元素
②对于:nth-of-type选择器,意味着选择一个元素满足:
- 这是个段落p标签元素
- 该标签是父元素中的第二个段落p元素,只算父级元素中的p标签,其他标签不算在内
再例如:
<section>
<div>我是一个普通的div标签</div>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
还是与上面例子一致的CSS测试代码:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
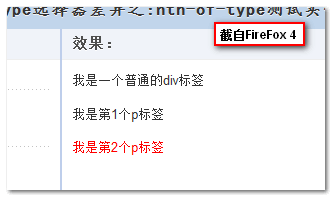
这时候两个选择器所渲染的结果如下图:
p:nth-child(2) { color: red; }的显示效果

p:nth-of-type(2) { color: red; }的显示效果

对照上面两个选择器的语义,此处的效果表现差异不难理解。
对于p:nth-child(2)表示这个元素要是p标签,且是第二个子元素,是两个必须满足的条件。于是,就是第一个p标签颜色为红色(正好符合:p标签,第二个子元素)。
而p:nth-of-type(2)表示父标签下的第二个p元素,显然,无论在div标签后面再插入个span标签,还是h1标签,都是第二个p标签中的文字变红。
这两者的差异用一个跟切合实际的情况比喻就是计划生育查人口:前者是如果是第二胎,且是女孩,罚款!后者是管他第几胎,第二个出身的女孩,罚款!



