input=“file”上传图片
首先说明做这个功能需要用到插件
2个js文件①exif.js ②lrz.min.js
下面是流程
首先页面里面引入两个js文件
<script src="js/exif.js?v=c65d9ea" type="text/javascript"></script>
<script src="js/lrz.min.js?v=b542f0a" type="text/javascript"></script>
然后再js下面引入一个press_img函数
function press_img(input_file, imgbase64, pre_pic, press_status) {
lrz(input_file.files[0], {
width: 200
, before: function () {
document.querySelector(press_status).innerHTML = "";
}
, fail: function (err) {
document.querySelector(press_status).innerHTML = err;
}
, always: function () {
document.querySelector(press_status).innerHTML = "";
}
, done: function (results) {//这个done是对图片进行处理的
document.querySelector(imgbase64).innerHTML = results.base64; //返回base64字符串,放置到textarea区域
$('.img_box').append('<img src="'+results.base64+'" />')//展示预览图片放到一个img_box的容器里
}
});
}
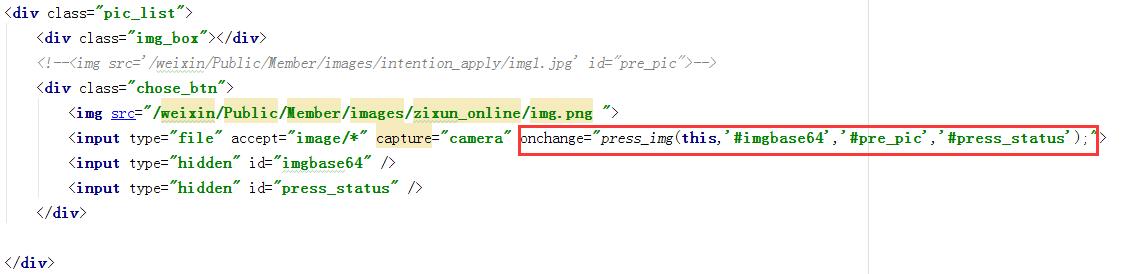
下面就是处理input=‘file’了给这个input文件添加一个onchange事件,调用press_img函数