博客搭建和SimpleMemory的美化
导语
准备开始学习一门新的技能,碍于之前没有很系统的记录学习的流程。所以想着搭一个自己的博客网站,搭建博客过程中踩了不少坑,特地记录下来。
一开始本来选用了Github Pages~二次元主题的Aurora来搭建参考(蝉时雨的github),
搭建到github后发现不太好编辑文章和分类,所以又另寻了办法 找到了博客园的搭建。用了SimpleMemory的相关美化开始食用~
搭建
首先要申请到博客园的账号啦当然,然后去申请博客和js服务(这个还有点小麻烦,试了几次才成功,填写申请资料的时候要注意点)

申请通过之后,就可以参考 SimpleMemory v1.* 文档对自己的博客进行一个美化
文档对应的github地址为:github直达
直接右边将文件的主支拉下来就可以得到样式和代码
注意点

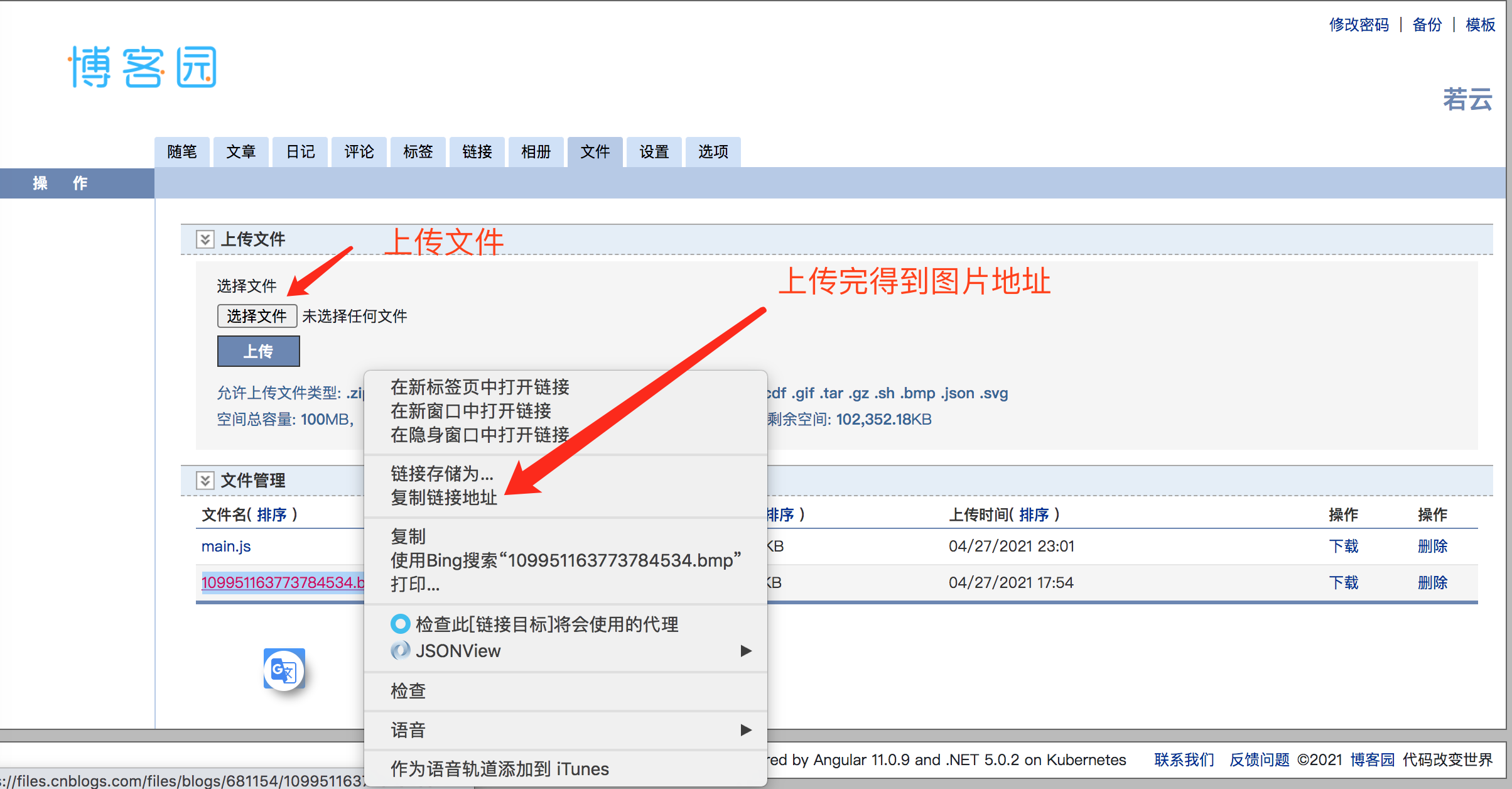
在设置博客侧边栏公告的时候,可以通过博客上传文件到自己的文件里面,然后填入你的头像网址 就可以将其内容替换掉。拿我的举例:

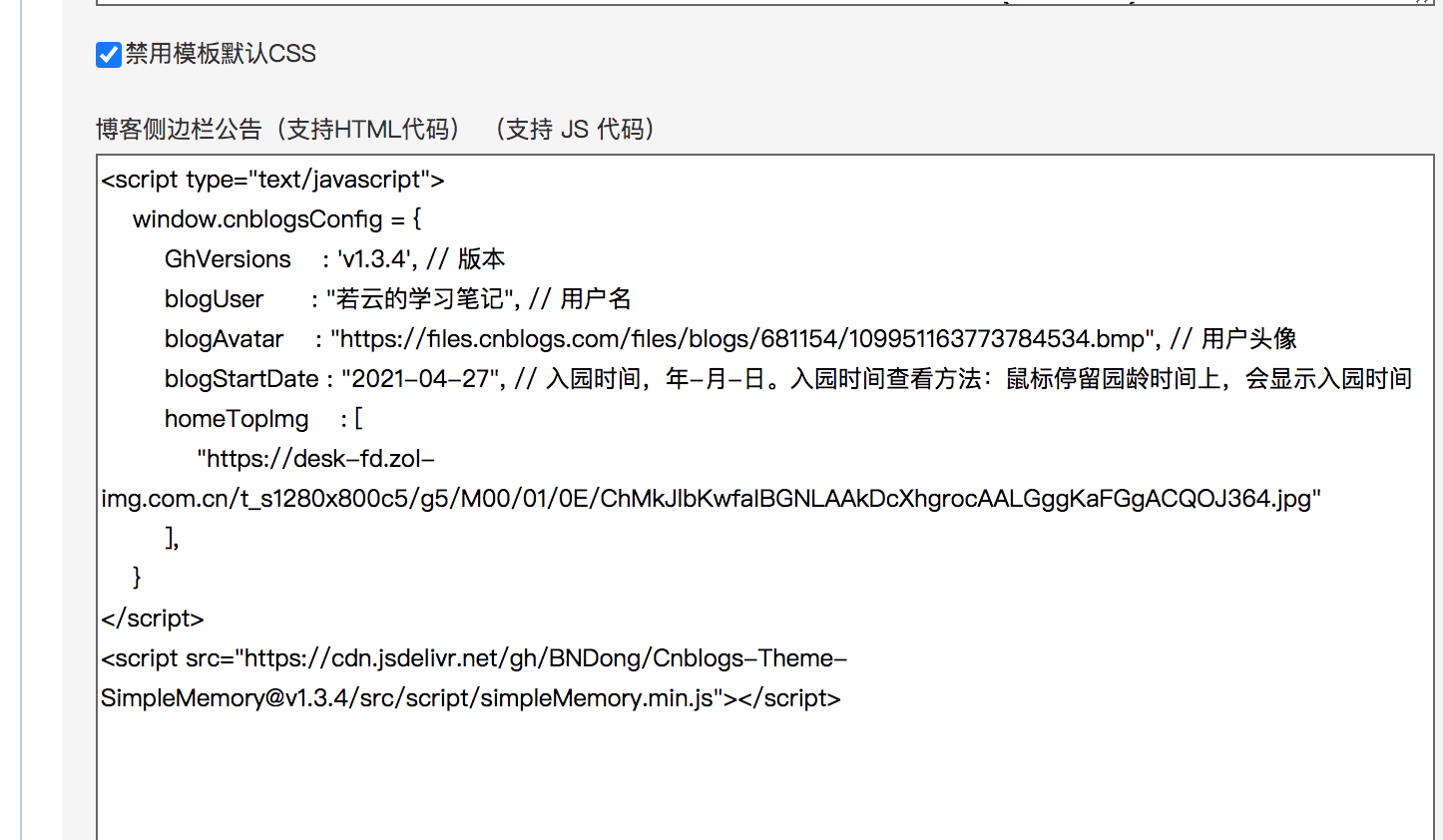
然后就可以直接复制到侧边栏公告中

下面的 homeTopImg 就是自己找的背景图片,其他设置也基本在这里了增改就可以。记住要加上‘逗号’ 以便于分割
这样我们的一个美妆博客就基本完成了。 让我们看看效果

这就差不多啦, 剩下的就是自己拓展了。
放下自己的拓展
博客侧边栏公告 js
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.4', // 版本
blogUser : "若云的学习笔记", // 用户名
blogAvatar : "https://files.cnblogs.com/files/blogs/681154/109951163773784534.bmp", // 用户头像
blogStartDate : "2021-04-27", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
homeBannerText: "鹏之背,不知其几千里也,怒而飞,其翼若垂天之云 !",
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.4/src/script/simpleMemory.min.js" defer></script>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
页首 HTML 代码
<script>
!function(){
function n(n,e,t){
return n.getAttribute(e)||t
}
function e(n){
return document.getElementsByTagName(n)
}
function t(){
var t=e("script"),o=t.length,i=t[o-1];
return{
l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99)
}
}
function o(){
a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,
c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
}
function i(){
r.clearRect(0,0,a,c);
var n,e,t,o,m,l;
s.forEach(function(i,x){
for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],
null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,
l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),
t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))
}),
x(i)
}
var a,c,u,m=document.createElement("canvas"),
d=t(),l="c_n"+d.l,r=m.getContext("2d"),
x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||
function(n){
window.setTimeout(n,1e3/45)
},
w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.οnresize=o,
window.onmousemove=function(n){
n=n||window.event,y.x=n.clientX,y.y=n.clientY
},
window.onmouseout=function(){
y.x=null,y.y=null
};
for(var s=[],f=0;d.n>f;f++){
var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})
}
u=s.concat([y]),
setTimeout(function(){i()},100)
}();
</script>
页脚 HTML 代码
<!-- 网站统计 -->
<div id="cnzzProtocol" style="display: none;">
<span class="id_cnzz_stat_icon" id='cnzz_stat_icon_你的id'></span>
<script src='//v1.cnzz.com/z_stat.php?id=你的id&online=1&show=line' type='text/javascript'></script>
</div>
<!-- 播放器 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="//cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="//cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
auto="//y.qq.com/n/yqq/playlist/7787591166.html"
fixed="true"
></meting-js>
<!-- require MetingJS -->
<script src="//cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
auto="//y.qq.com/n/yqq/playlist/7787591166.html"
fixed="true"
></meting-js>
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤开心❤","❤快乐❤","❤高兴❤","❤开心❤","❤快乐❤","❤开心❤","❤开心❤","❤开心❤","❤开心❤","❤开心❤","❤开心❤","❤开心❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<script src="https://blog-static.cnblogs.com/files/Return-blog/xue.js"></script>
<script src="https://blog-static.cnblogs.com/files/yjlblog/cursor-effects.js"></script>
<canvas width="1366" height="662" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
<script src="https://blog-static.cnblogs.com/files/Return-blog/xue.js"></script>
添加站点统计
1、 先到友盟申请一个账号
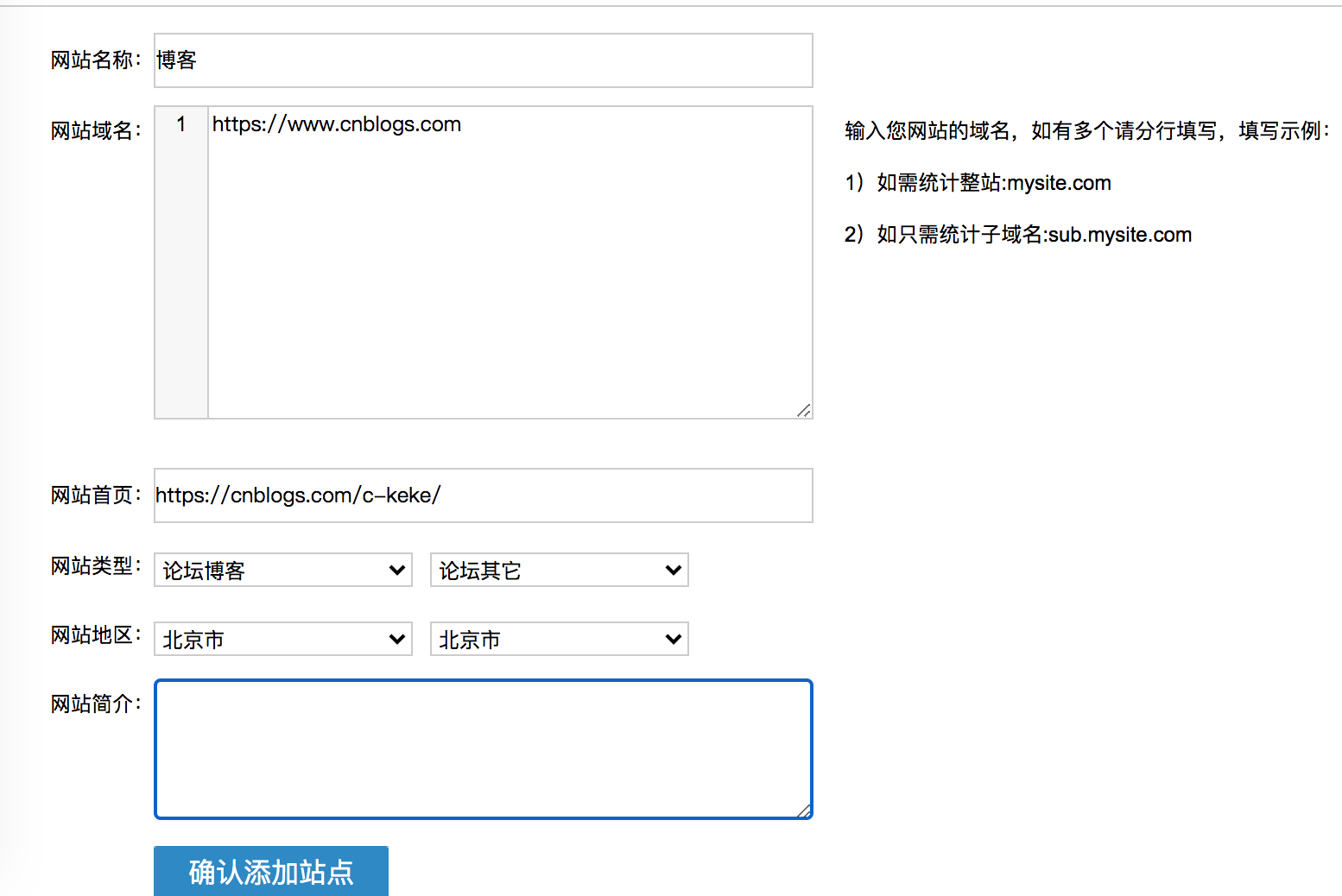
2、然后点击网页端的申请,按照以下填写就可以申请到自己id

3、就会出现在下面的框框里
参考文章注意
1、
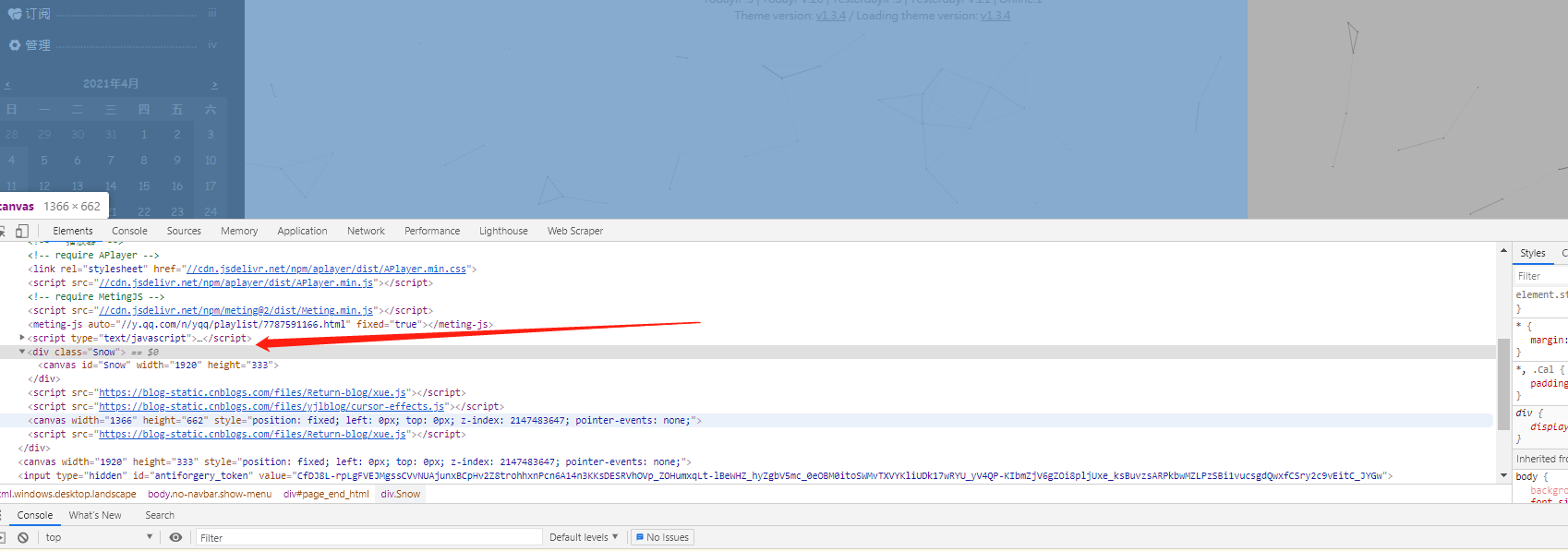
参考文章的页底太长了,需要删除一个div

2、 文章底部的统计id, 找了好久才找到一个可以成功检测并以英文显示统计出来的,需要先在添加站点处申请一个友盟的账号和对应的id, id在api处可以拿到,然后在参考文章处将id替换掉,就可以成功显示。
参考文章 : https://blog.csdn.net/weixin_45765795/article/details/113928881

