问与学,相辅而行者也——软工软件评测作业
| 这个作业属于哪个课程 | 2021春软件工程实践|W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件测评 |
| 这个作业的目标 | 进行软件评测,通过各种案例分析,评测,思辨,总结,学好软件工程,帮助我们在实践中做得更好 |
| 其他参考文献 | CSDN/StackOverflow/思否 |
Bug严重性标准
| 严重性 | 说明 |
|---|---|
| ★★★★★ | 致命性系统故障、致命性安全性漏洞、用户体验严重影响 |
| ★★★★ | 严重系统故障、服务器鉴权漏洞或重要数据泄露、用户体验较差 |
| ★★★ | 普通系统缺陷、显示数据产生异常、用户体验略差 |
| ★★ | 普通系统问题、轻微影响较多用户 |
| ★ | 普通系统问题、轻微影响较少用户 |
第一部分 调研,评测
CSDN问答
体验
- 介绍
CSDN问答是专业的技术问答社区,为用户提供一个可靠的技术问答平台,为用户做全方位的技术答疑。
- 使用
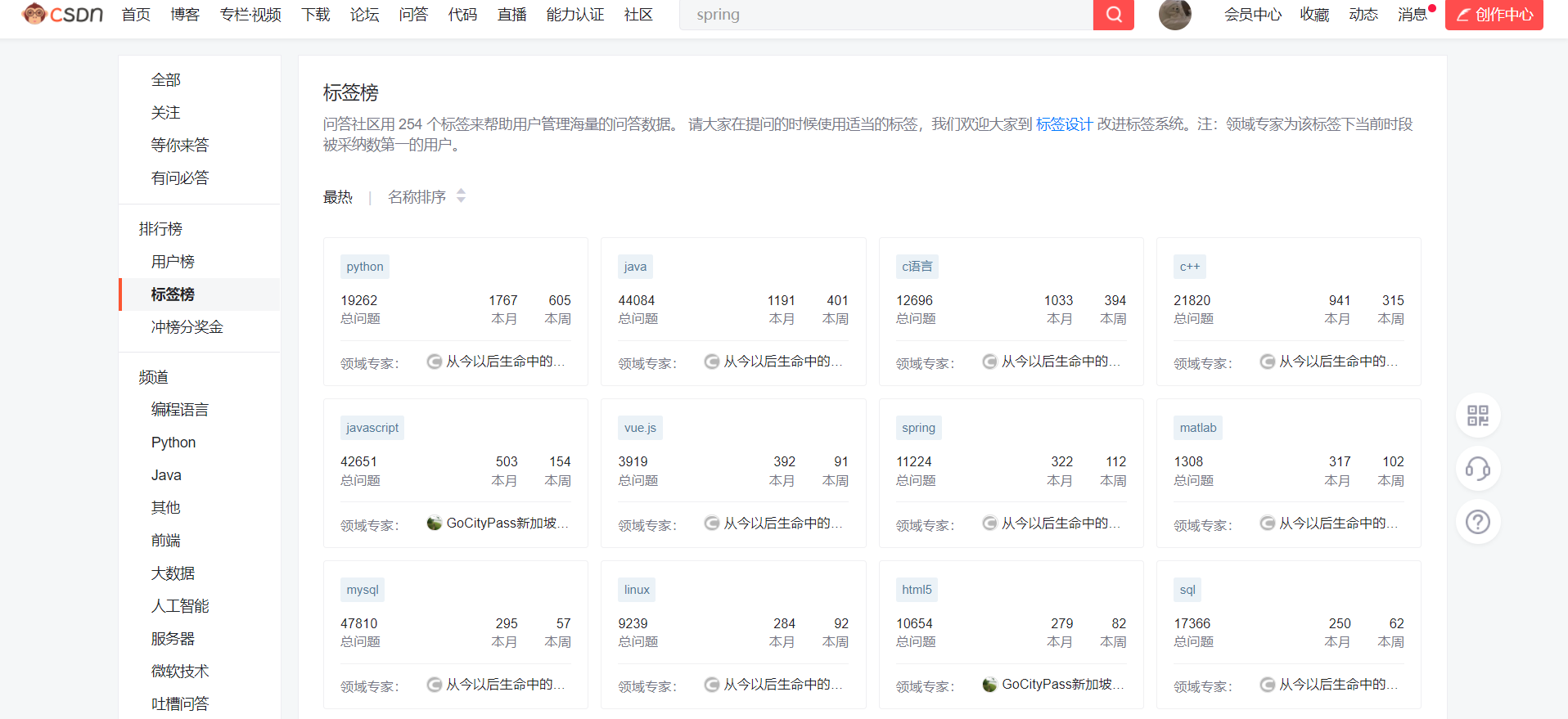
CSDN问答的左半部分提供了许多Tab标签,可以根据自身需求选择频道,标签榜的标签相较于Stack Overflow来说还是少很多,但也有264个,但并不支持搜索功能,并且在下滑的过程中并没有滚动条,用户只能通过滚轮或者右边回到顶部的按钮,用户的体验感并不是很好

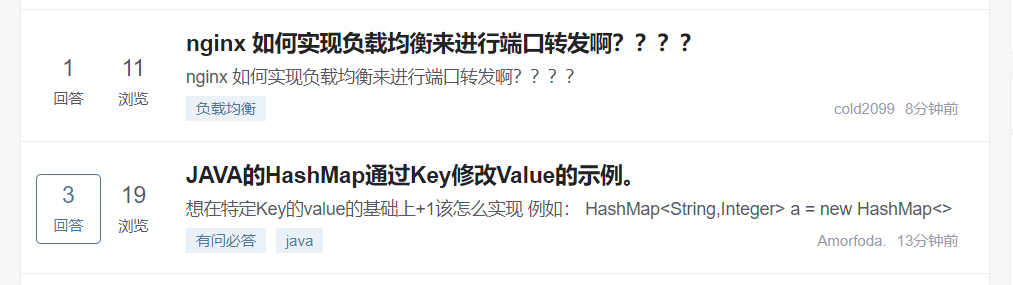
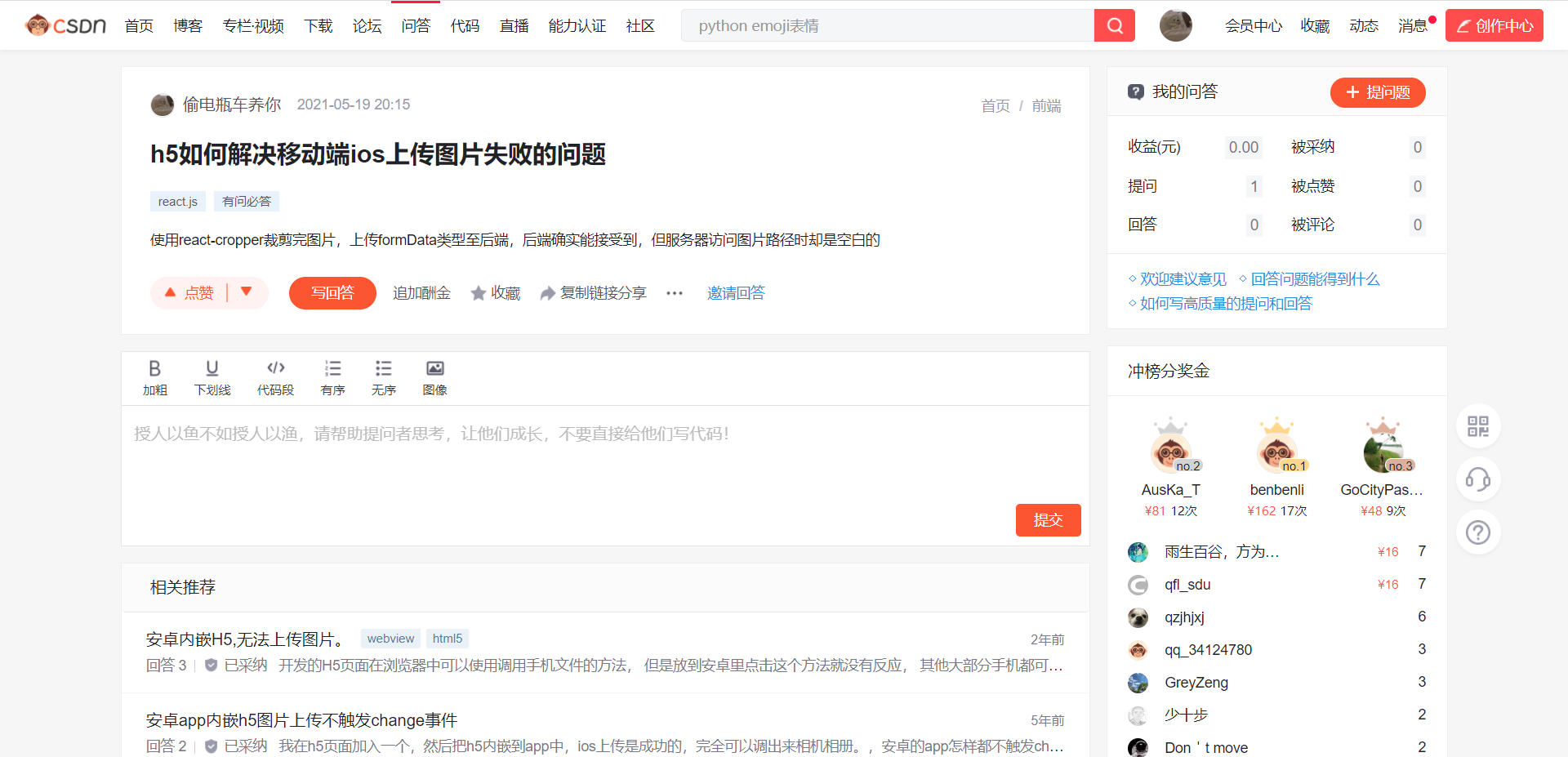
中间部分则是用户的提出的问题,可以通过上方的筛选来进行排序,问题列表中的每项都显示了问题的回答数和浏览数,如果问题里的回答被采纳,则回答数周围会多一圈边框:

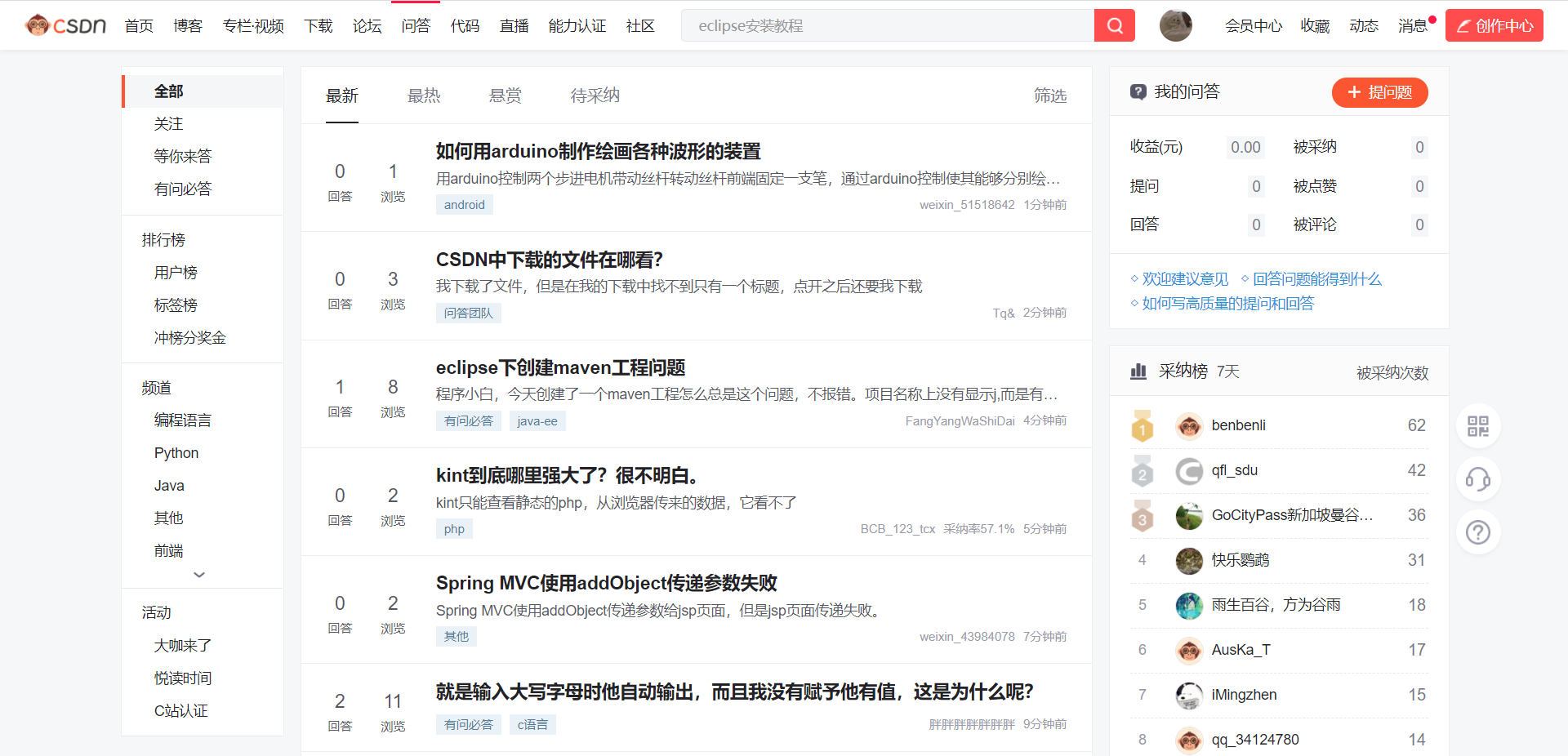
右半部分的上方则是显示了用户个人在问答板块的信息,用户可以较为直观的了解到自身信息,下方则是一些榜单,用户可以通过这个榜单关注一些被采纳数较多的大牛,具体首页如下所示:

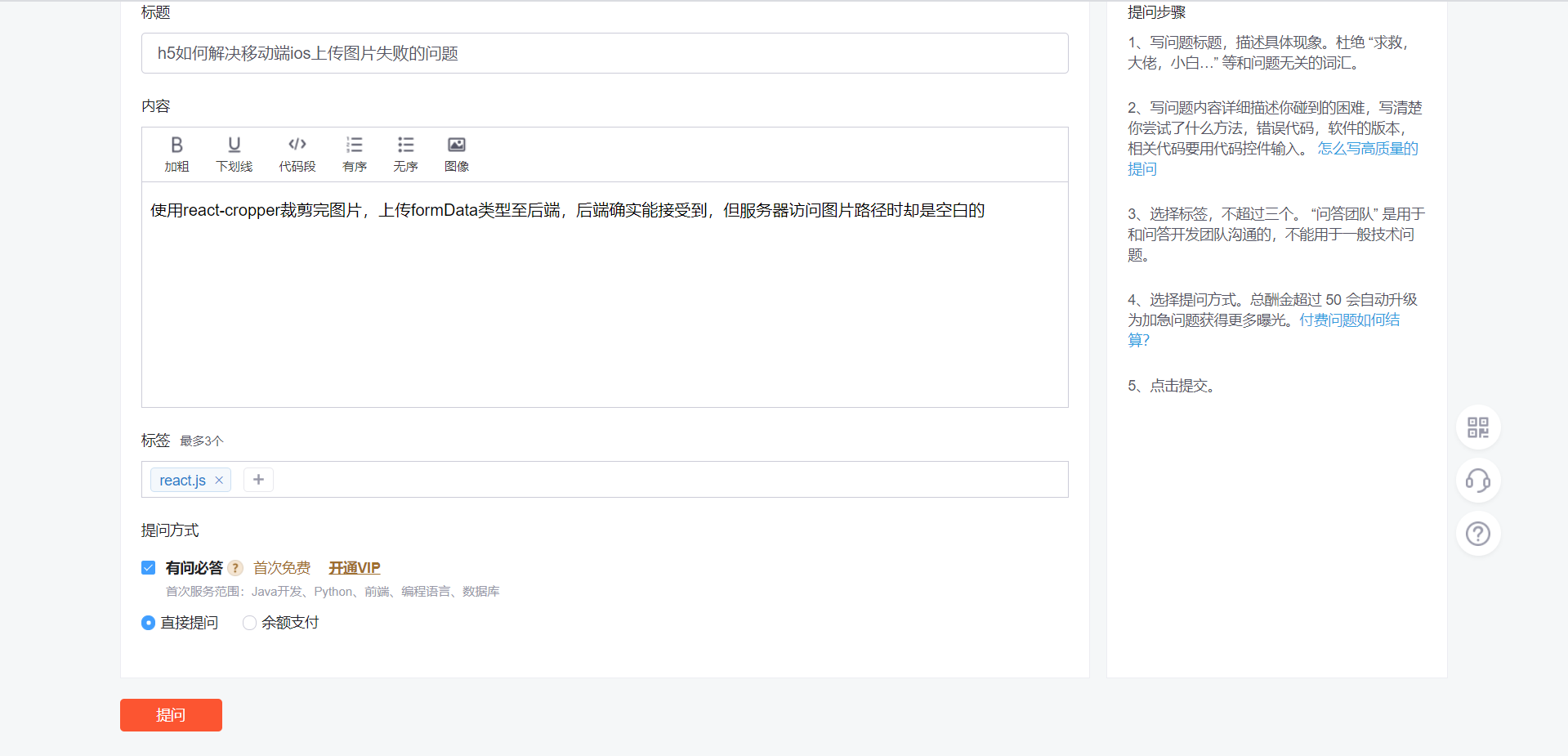
点击右上方的提问题按钮即可发布问题,进行提问,用户可以通过提供的富文本框进行编辑富文本,可以通过选择下方的标签,来选择和自己问题相符合的标签,方便他人查找回答,具体页面如下所示:


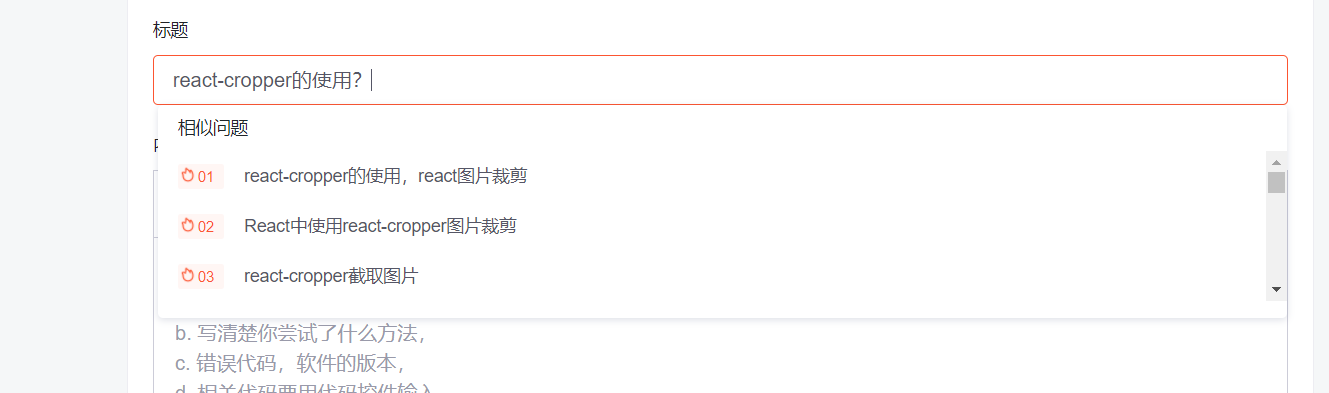
比较好的是在输入问题的时候,CSDN会提供相似的问题,这点感觉很大程度上提升了用户使用的体验感,让用户可以知道类似或一样的问题,可以避免用户提出相似的问题,但是会遮挡下方内容栏。

可以通过点击用户问题下的写回答进行回答问题,和提问一样支持用户贴上代码块,对文本进行加粗处理等,能让用户更好的提出或回答问题,但是并不支持Markdown语法,富文本框提供的功能还是较少,这点体验感不是很好。

-
优缺点分析
- 优点
- 相较于Stack Overflow来说,对于中文开发者来说是非常友好的,使用或阅读起来并没有压力。
- 整体界面看起来还是较为舒适的,使用起来也是很容易上手,对于新手而言没有什么门槛。
- 存在奖励机制,会提高用户的积极性。
- 在提问时,用户输入问题时,会提供相似的问题,可以让用户可以知道类似或一样的问题,避免用户提出相同的问题。
- 在提问题时,如果用户在编写内容到一半时中途关闭网页,再一次进入时提问题页面时,原先编写的内容仍然存在,CSDN问答能保存之前编写的草稿,虽然标题不能保存但无伤大雅,这个功能很大程度上可以避免用户出现误操作关闭网页等情况。
- 缺点
- 在进行登录注册时需要关注公众号才能允许登录注册,很大程度上影响用户的使用,这对于不喜欢关注过多公众号的用户来说体验不是很好。
- 标签榜标签没有搜索功能,上拉下滑没有滚动条,用户不好操作,只能通过鼠标滚轮
- 相较于思否和Stack Overflow,只提供了寥寥几个富文本功能,并不能支持
markdown语法,用户体验不是很好。 - CSDN虽然用户流量大,但CSDN问答的使用人数较少,在没有这次作业前我甚至不知道CSDN存在这个板块,问答板块往往几分钟才会产生一个新的问题,而且很多问题发出也很长时间没人回答,只有开通VIP使用有问必答功能才会在较快的时间内由专家团回复,显然通过CSDN问答解决问题效率并不高,用户可能更倾向于使用全站搜索来解决问题。
- 提问或者搜索提供的标签是固定的并不是动态生成的,较少的标签导致有的时候并不能找到合适的标签,并且标签的筛选问题只支持一个标签,并不能支持多个标签筛选问题:

- 作为一个问答社区,问题的质量并不高,存在着较多比较低级的问题,有些问题在CSDN全站中就能搜出答案,作为一个开发者问答互助社区,竟然有着这样的问题:

- 优点
-
产品的改进意见
- 在进行登录注册时,用微信扫码成功后即可登录注册,使用正常功能,而不需要关注公众号后才能登陆注册成功。
- 可以像后两款软件一样引入
markdown语法。 - 标签榜可以像Stack Overflow引入搜素功能和滚动条
- 因为CSDN问答标签提供的标签是固定的,并不是动态生成的,提供的标签并不能很好的符合需要,有时会出现二级标签并不能满足需要的情况,而一级标签太过宽泛的问题,宽泛就算了,还只能选二级标签,是否可以改为用户可以选择一级标签。或者像Stack Overflow那样支持用户自己输入进行自定义标签。
BUG
-
Bug1:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
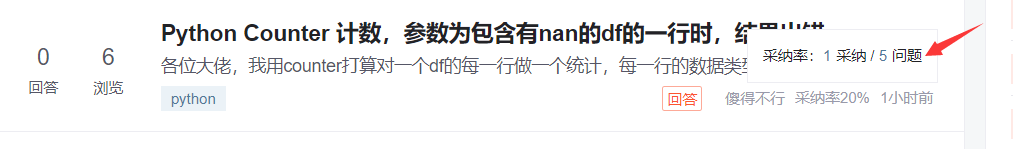
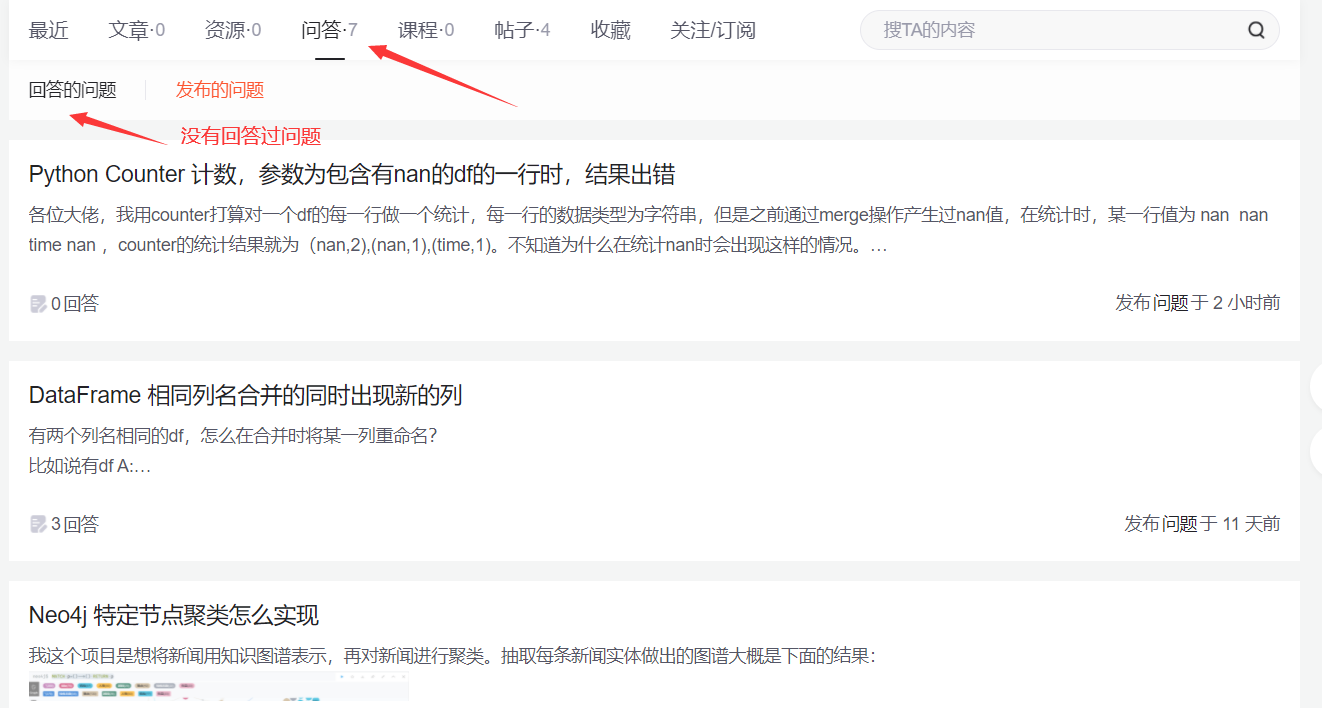
- 具体情况描述:在问题列表显示的用户的问题数与个人信息中用户的问题数不符合(下列例子中该用户的问题数分别时5和7)


- Bug分析
- 可能成因: 似乎刚发布的问题并不会同步至在问题列表的问题数中,但就算减去刚发布的问题,问题数也应该是6而不是5,可能是后数据库数据并没有同步。
- 严重性:★★★
- 预期及改进建议:后端重新设计逻辑,使得发布问题时数据库数据同步。
- 测试环境:
-
Bug2:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
- 具体情况描述:在点击每个具体问题的时候,只能通过点击标题进入详情页面,点击其他位置并不会进入详情页面,但光标此时是会变成手型的
(cursor:pointer),这对用户的误导性就很强,情景如下图所示:

- Bug分析
- 可能成因: 没有给整个item项设置点击事件,只给标题设置了点击事件,导致点击除标题外的其他位置并不能进入到详情页面。
- 严重性:★★
- 预期及改进建议:将标题的点击事件移至整个item项,并且要为这个item项里的其他点击事件阻止事件冒泡。
- 测试环境:
-
Bug3:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
- 具体情况描述:在搜索栏,当搜索信息的长度太长时,信息会穿过
快速浏览模式按钮,从而挡住文字,如果用户想点击该按钮下的文字进行插入输入时是不行的,情景如下图所示:

- Bug分析
- 可能成因: 该按钮直接通过绝对定位脱离文档流定位至搜索按钮旁边,导致按钮层级高于搜索框
- 严重性:★
- 预期及改进建议:1.将该按钮定位到搜索按钮的右边或者其他位置,使其不遮挡住搜索框 2.选择设置搜索框的
padding-right,令文本框的内容不会到达该按钮,从而解决内容被遮挡而导致的不能点击内容进行插入输入的问题。较为推荐使用1法,该按钮为快速浏览模式按钮,本身与搜索内容无关,并不需要放在搜索框里
- 测试环境:
结论
d) 好,不错
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 8 |
| 细节 | 有什么为用户考虑的细节? | 8 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 8 |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8(对比本身CSDN博客来说,吸引力还是不大) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 9 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 9 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9(有类似草稿的功能) |
| 自选评分项目 | 使用该软件用户是否能很好的解决自身问题 | 9(回答的质量层次不齐,有些问题还是能很好解决的) |
| 总分 | 87 |
Stack Overflow
体验
- 介绍
Stack Overflow是一个程序设计领域的问答网站,网站允许注册用户提出或回答问题,利用积分制度让用户自行管理。
-
使用
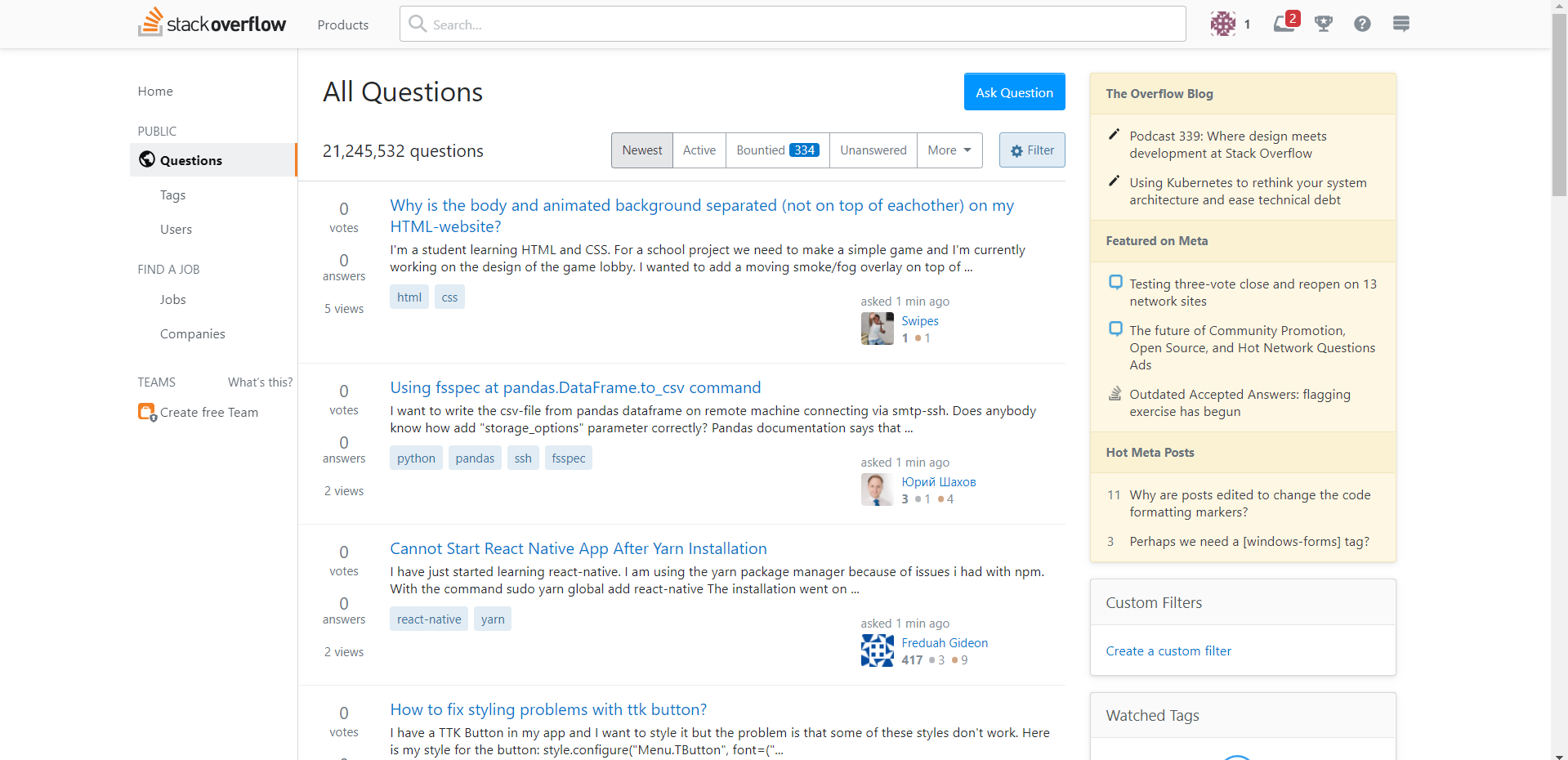
可能是因为英语不是母语的问题,虽然布局和CSDN问答一样都是左中右,感觉看起来有点混乱,其实看久了就还行,与CSDN问答一样左边也是有标签榜和用户榜,相比于CSDN问答,Stack Overflow提供的标签数可太多了,并且支持标签搜索功能,这部分给用户体验还是较好的:

从发布时间来看,Stack Overflow的用户量还是很大的,基本上一分钟就有好几个问题,社区活跃度还是远超另外两款软件:

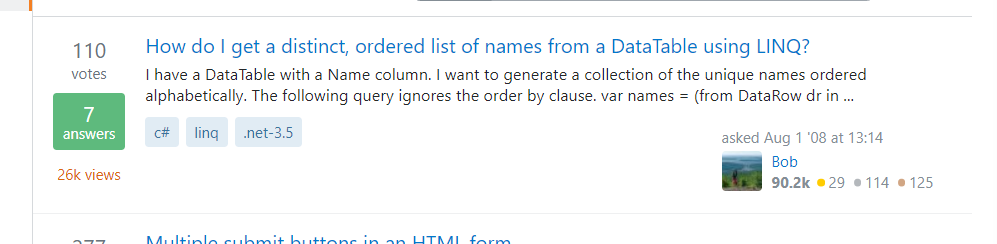
当问题被回答时,整块answer数会被绿色填满,相较于CSDN问答给用户的感觉更加强烈:

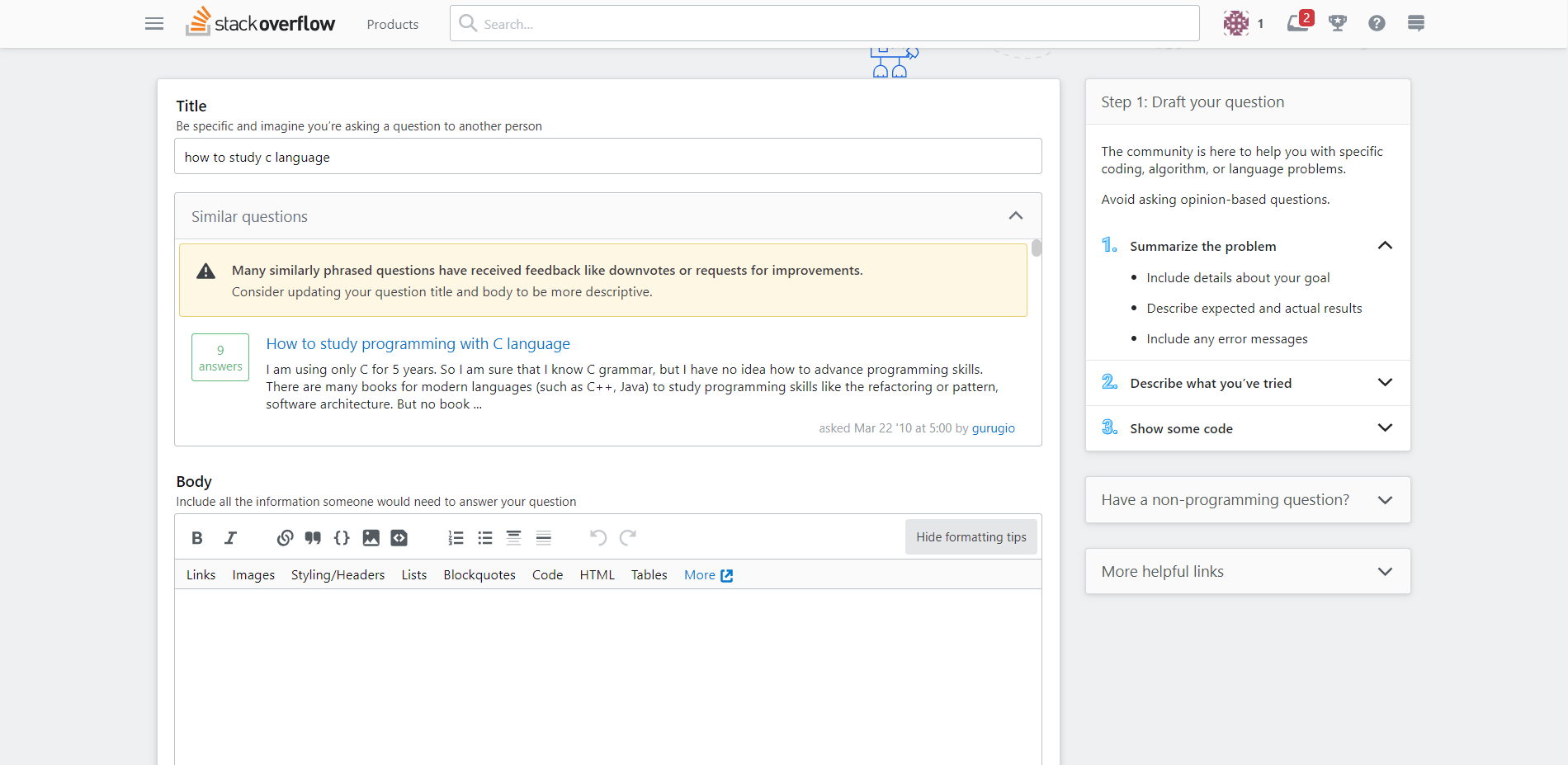
在提问题界面,与CSDN问答一样在输入问题标题时,都是会提供相似的问题,而且不像CSDN问答那样会遮挡下方的内容框,但我觉得有点特别好的是当用户的问题太过简单时,会提示该问题可能需要修改,这很大程度提高了社区的问题质量。

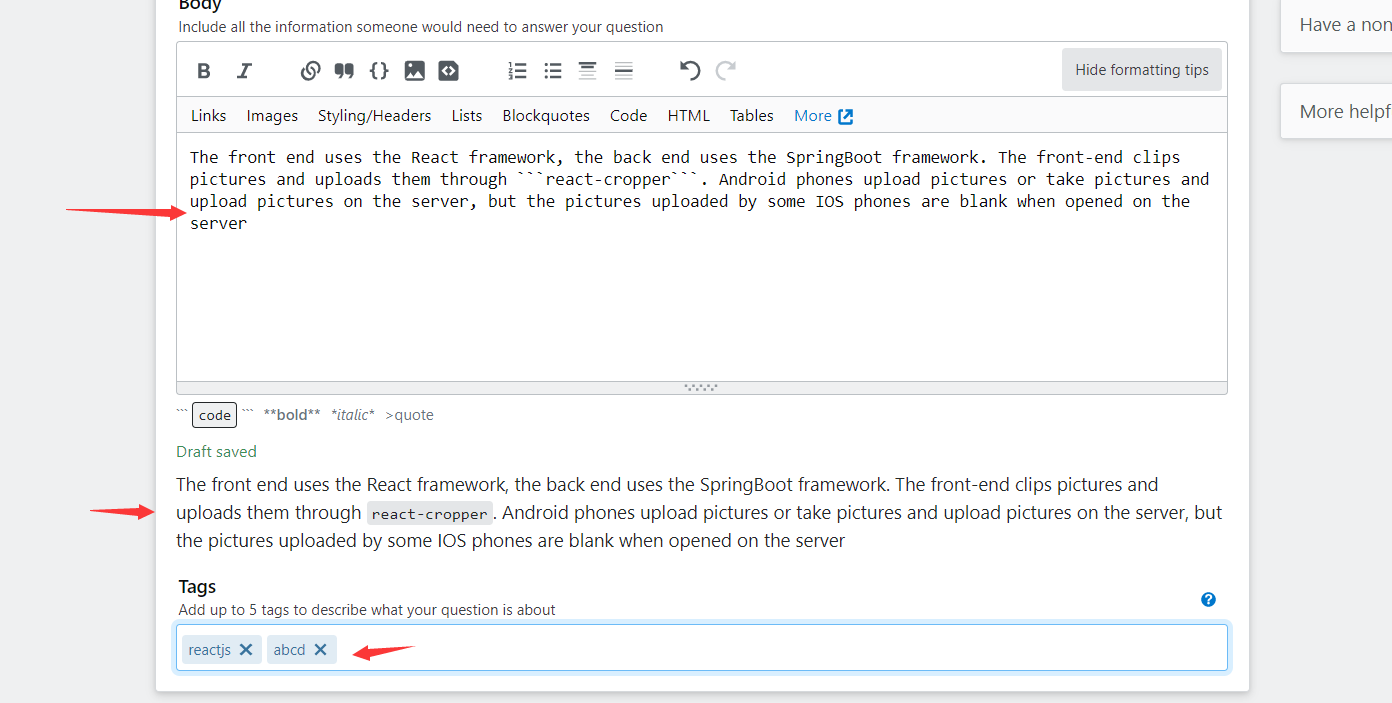
并且在填写内容时支持markdown语法,并且有着很好提示,方便新手用户快速上手,并且相较于CSDN问答,下方的标签支持用户输入,这里我测试输入了abcd标签,这点能让用户更加准确的分类自己的问题

回答部分因为自身水平问题,就并没有回答。 -
优缺点分析
- 优点
- 作为一个世界上最大的程序设计领域的问答网站之一,Stack Overflow社区活跃度还是非常高的,用户能较好的在上面解决自己的问题。
- 相较于CSDN问答,在提问题时支持用户进行自定义标签,体验还是很不错的,用户能很好的归类自己的问题,方便其他解答者解答。
- 作为一个成熟的问答网站,Stack Overflow的机制保证了社区的问题回答的质量远高于另外两个网站。
- 界面UI设计较为简洁,有相当多的提示,新手能轻松上手。
- 缺点
- 如果不ke学上网,速度实在是太慢了,对国内用户不太友好。
- 全英文,对于我来说读问题或者提问题还是比较吃力的.
- 优点
-
产品的改进意见
- 服务器在国内也部署下吧,速度可太慢了。
BUG
- Bug1:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
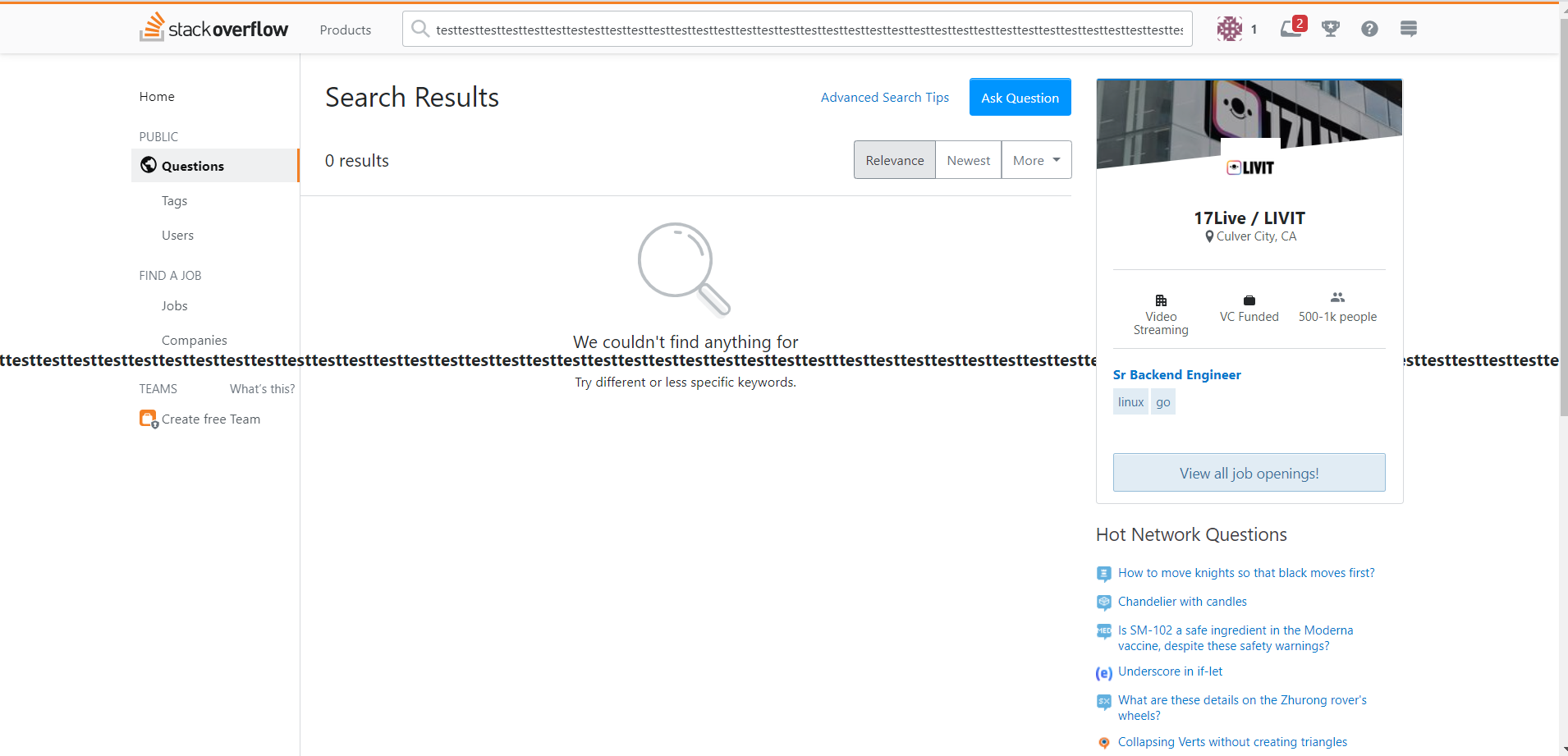
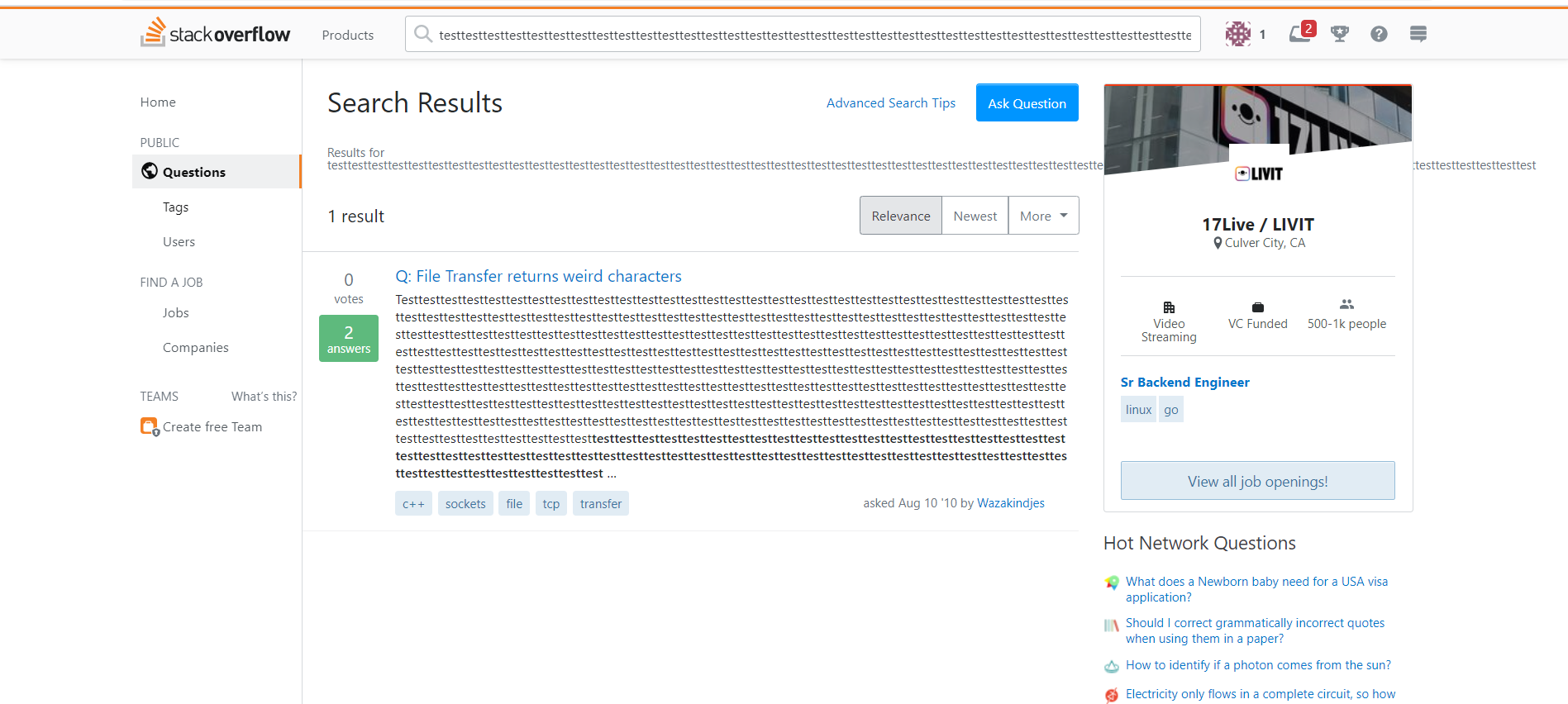
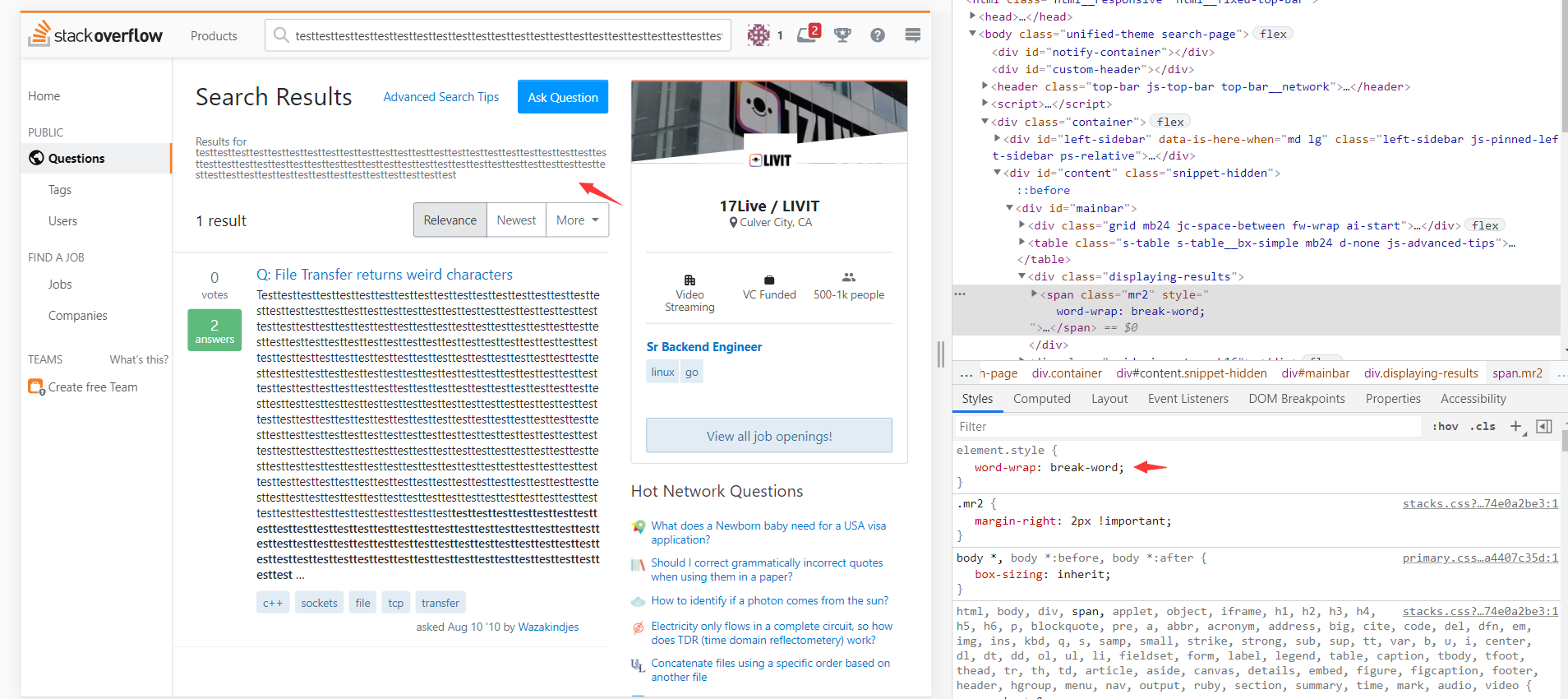
- 具体情况描述:用户在搜索框输入太长信息时,会导致显示信息溢出屏幕


- Bug分析
- 可能成因: 并未对长单词或者长数字进行换行
- 严重性:★★
- 预期及改进建议:为对应标签添加
word-wrap:break-word,添加完的效果:

- 测试环境:
结论
e) 非常推荐
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 9 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 9 |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10(社区繁荣,大伙都喜欢用) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 正常上网6 ke学上网10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 9 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
| 自选评分项目 | 使用该软件用户是否能很好的解决自身问题 | 10(社区活跃度高,往往问题能得到很好的解答) |
| 总分 | 92 |
SegmentFault
体验
- 介绍
SegmentFault 思否是中国领先的开发者技术社区。以技术问答、技术专栏、技术课程、技术资讯为核心的产品形态,为开发者提供纯粹、高质的技术交流平台。
与CSDN问答一样注册时都是需要关注公众号,给用户的观感不是很好,并且在注册后还强制要求用户关注,这点也不是很喜欢:

整体的页面UI在三个页面里是我最喜欢的,整个界面绿白配色,简洁清新,针不戳,但广告还是有点多,不过因为网站较小,还是要恰饭的嘛。

与Stack Overflow一样当用户问题解决时,整个块的颜色会被填充,给用户的感觉更加强烈

但思否的社区相较于其他两个网站还是太过冷清了,最新的一条还是6分钟前的,远远比不上另外两个网站

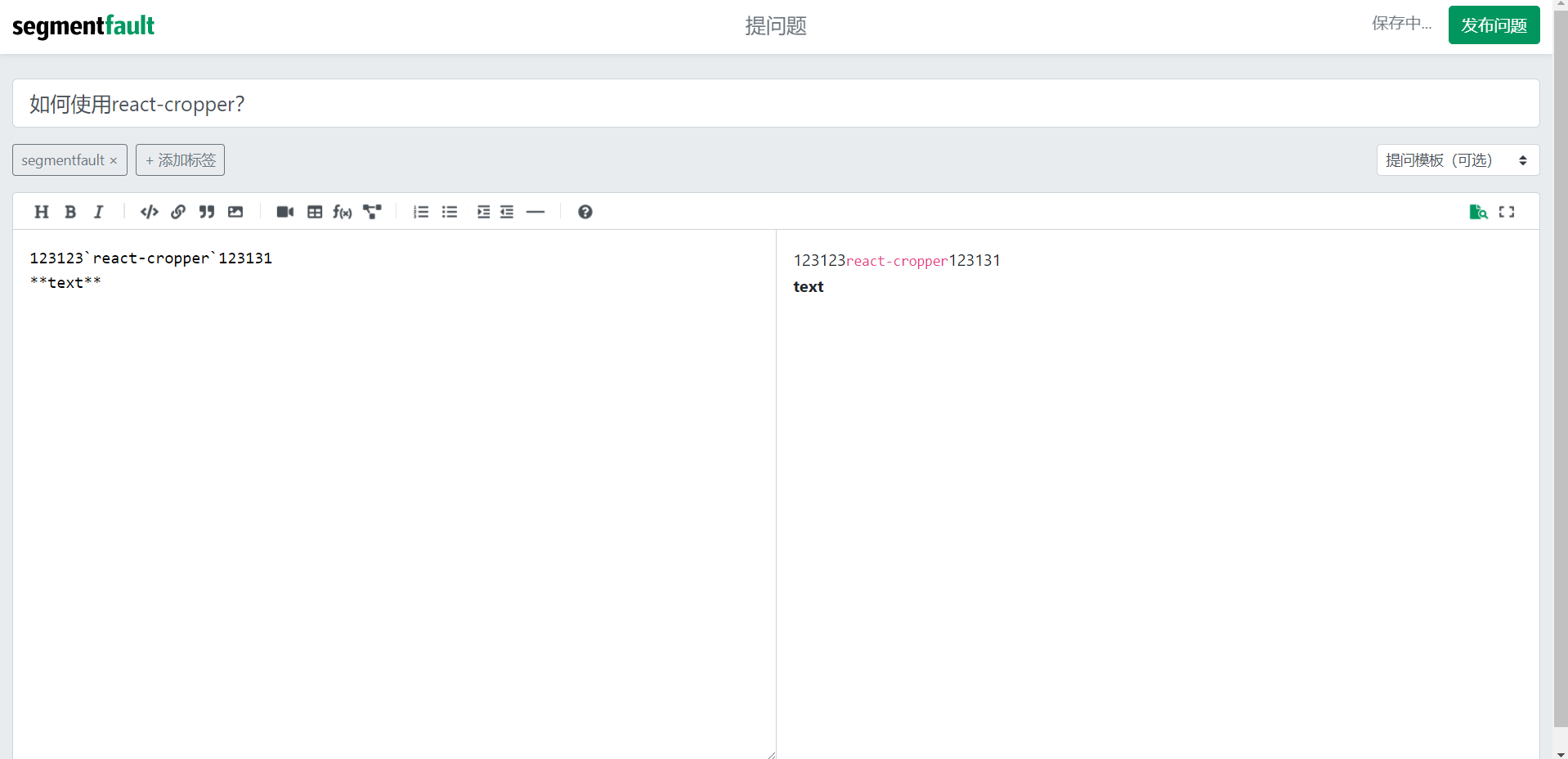
和另外两个网站不同,思否并未提供相似问题的提示,这导致用户可能会提出重复的问题,但思否的问题的内容支持与Stack Overflow一样支持markdown语法,我觉得更好的是它的布局是左右布局,用户能更为直观的看到自己编写的内容(Stack Overflow是上下布局)

但发布问题后,问题是需要审核的,这感觉挺大程度上降低了我的体验感,并且在审核过程中,也并不能再次发送问题,思否的社区还是太过冷清,截至至提交作业,我的问题也并没有人回复(也可能是我的问题太低级了,问的不大好):

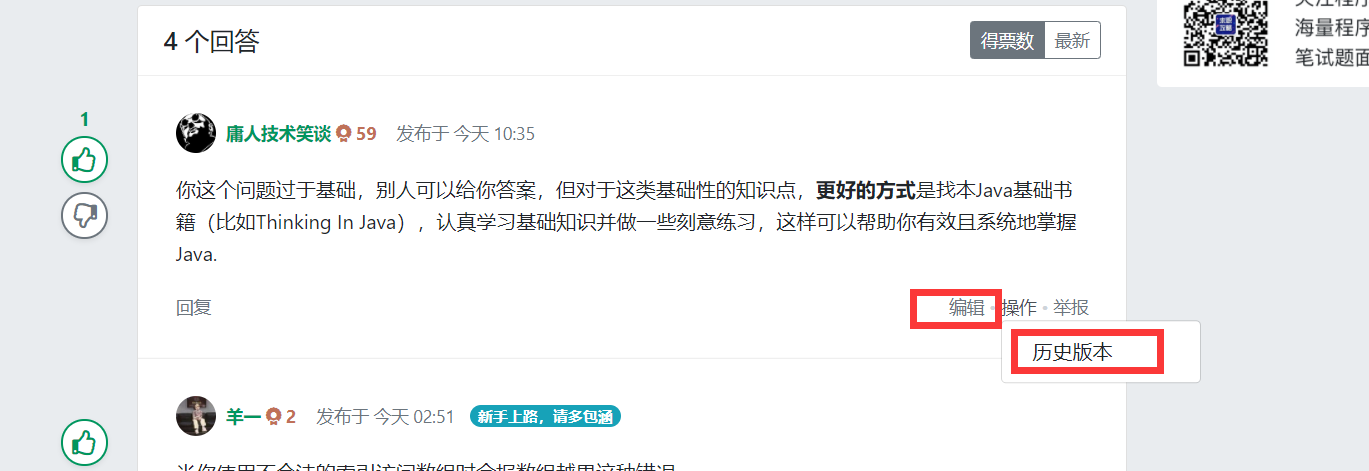
回答问题功能也是支持markdown语法,并且可以通过编辑按钮完善他人或自己的回答:


同时像Stack Overflow一样,也可以点击操作按钮来查看编辑的历史版本:

但我觉得有点离谱的是,我测试完回答,自己手动删除了测试回答,后台直接给我声望值-5,给我整无语了都😅😅😅:

-
优缺点分析
- 优点
- 界面绿白配色,整体风格看起来很舒服,三个评测网站里,思否的UI我是最喜欢的
- 提问题支持
markdown语法,并且实时预览是左右分布的,能比较清楚的了解到自己编写的内容 - 相较于CSDN问答,标签支持自定义标签,这点很不错,能更好的让用户归类问题
- 缺点
- 页面广告较多,很影响阅读的体验。
- 社区活跃度并不高,往往一个问题不仅需要长久的审核,而且长时间没人答复。
- 在回答问题时,并不像另外两个网站一样提供相似问题提示,可能会导致用户提出类似的问题,不利于提高社区问题质量。
- 发布问题需要审核,这似乎既是优点又是缺点,审核确实可以避免低级问题流入社区,提高社区问题质量,但用户的问题并不能即使得到反馈,这点体验就不是很好,我认为还是弊大于利的。
- 优点
-
产品的改进意见
- 广告可以适当减少点,有点影响用户体验。
- 像另外两个网站一样,引入类似问题提示机制,提高社区问题质量,方便用户查找问题。
- 像CSDN问答一样,引入专家问答团,避免某个问题长久时间没人回答。
BUG
-
Bug1:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 大概率发生
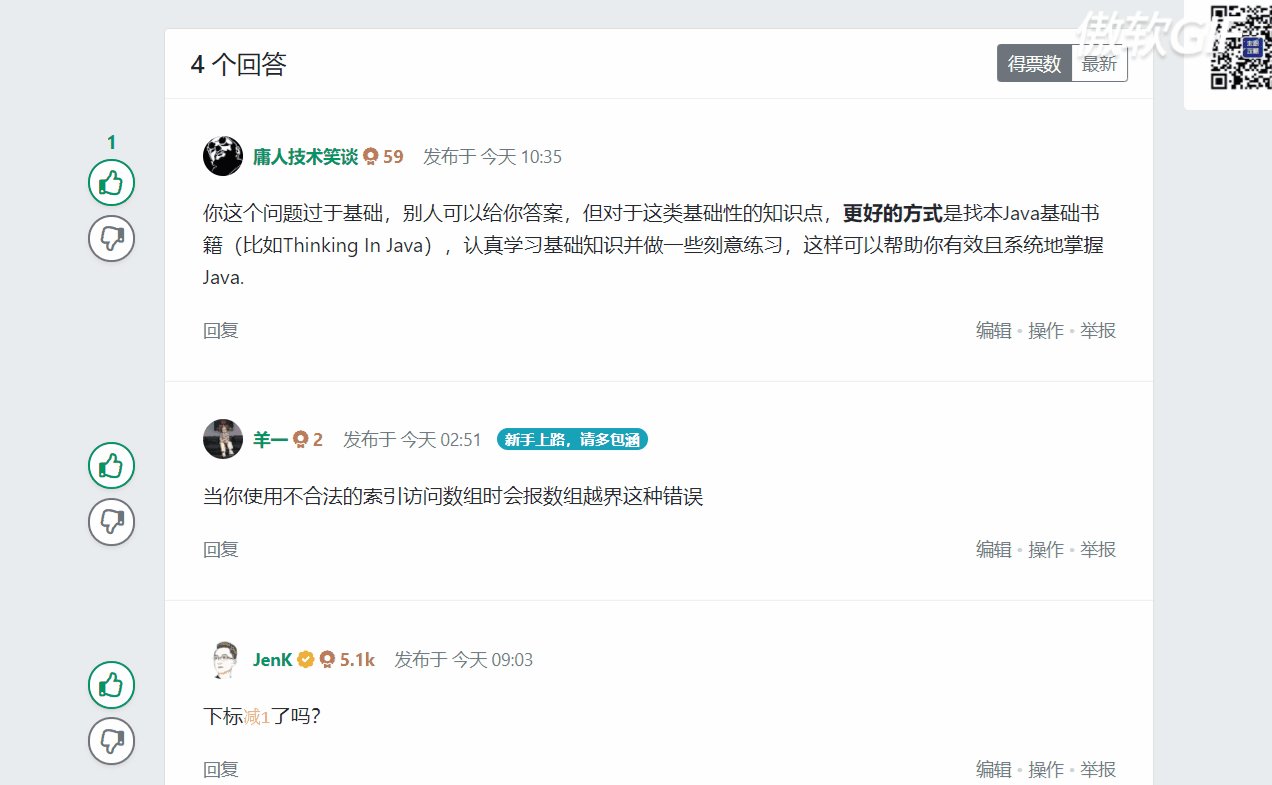
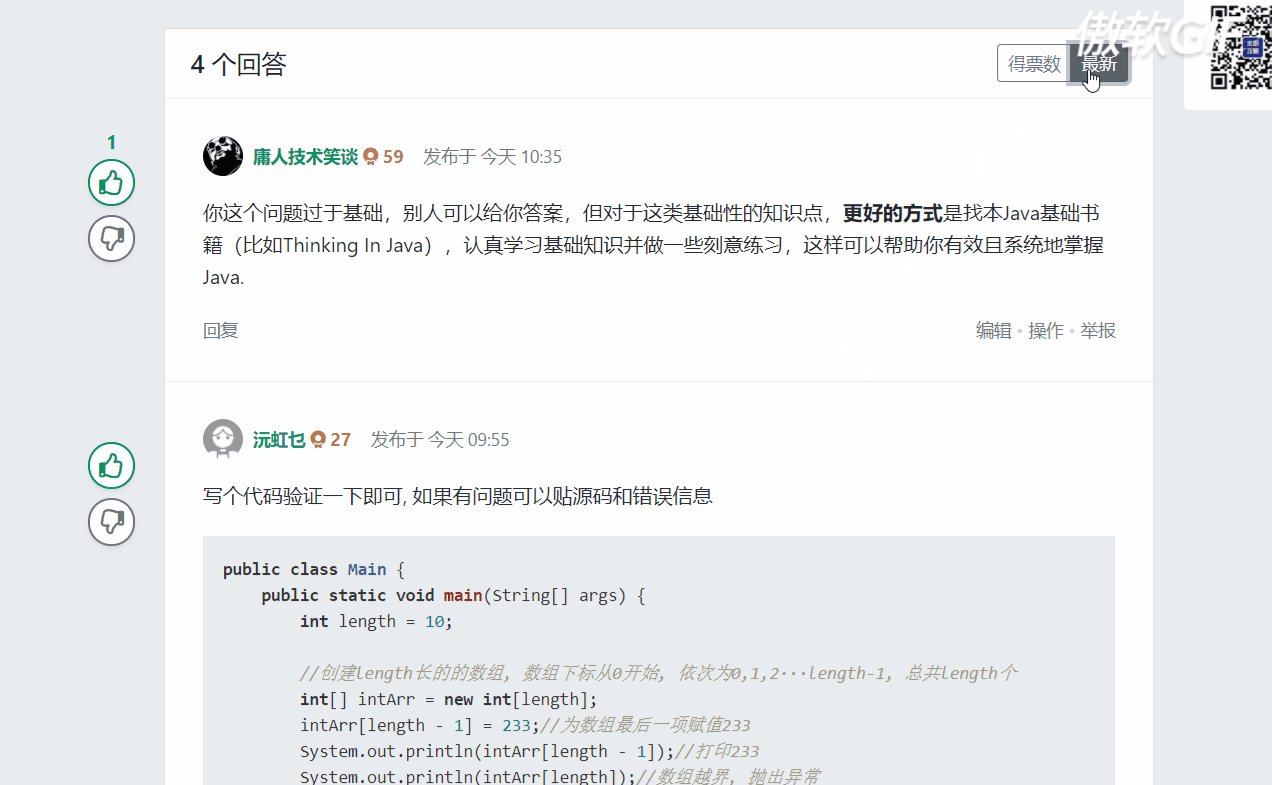
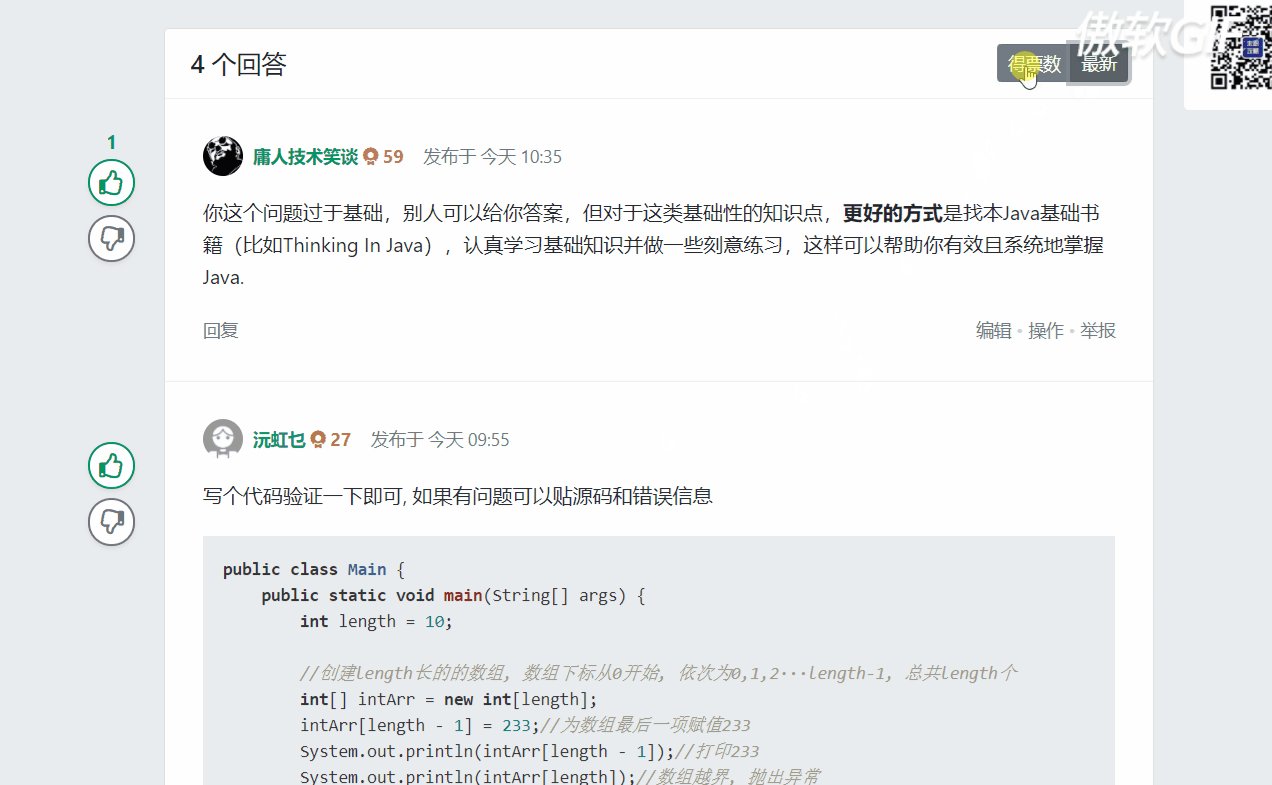
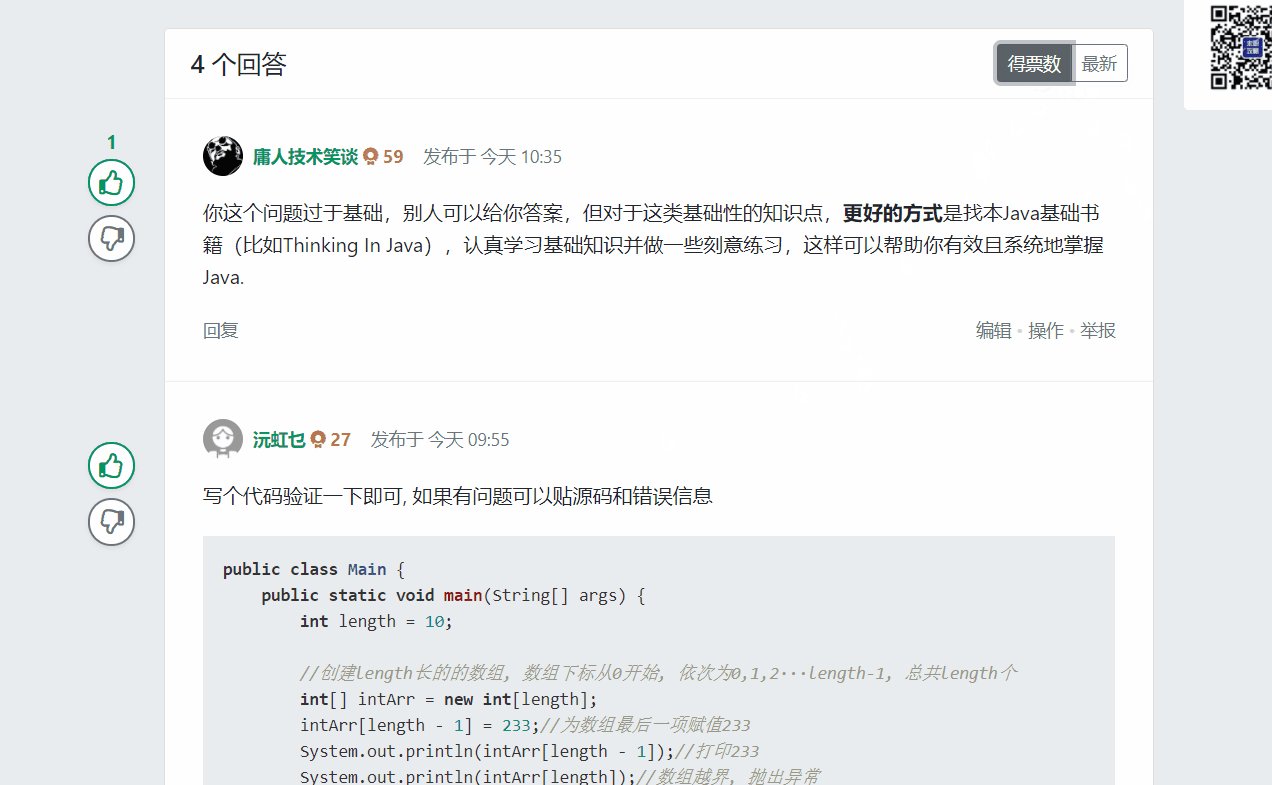
- 具体情况描述:对问答进行排序时,第一次点击排序有效,再次点击就不会进行排序

- Bug分析
- 可能成因: 前端点击事件里的逻辑写的有点问题
- 严重性:★★
- 预期及改进建议:前端重新写写一下点击事件里的逻辑
- 测试环境:
-
Bug2:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
- 具体情况描述:

- Bug分析
- 可能成因: 前端人员在做逻辑判断时,并不想再去请求后台接口获取收藏数,直接对该收藏数进行加减,并未读取后端数据
- 严重性:★★
- 预期及改进建议:前端可以在浏览器存储中加一个标志位,判断是否已收藏过,收藏过了就不再进行收藏
- 测试环境:
-
Bug3:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
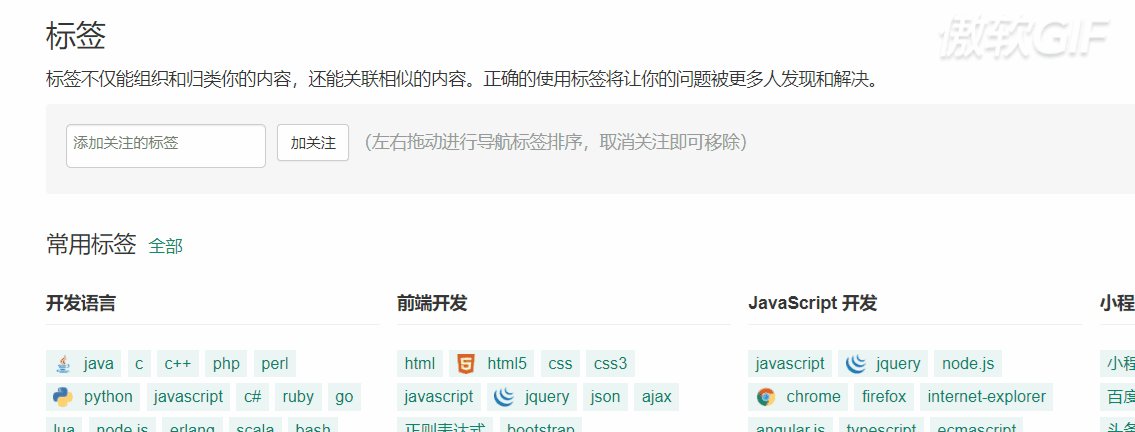
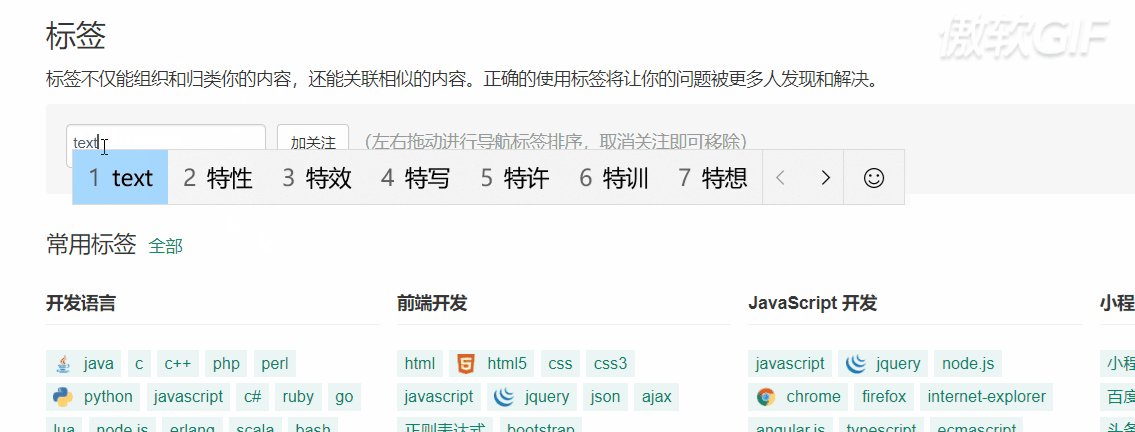
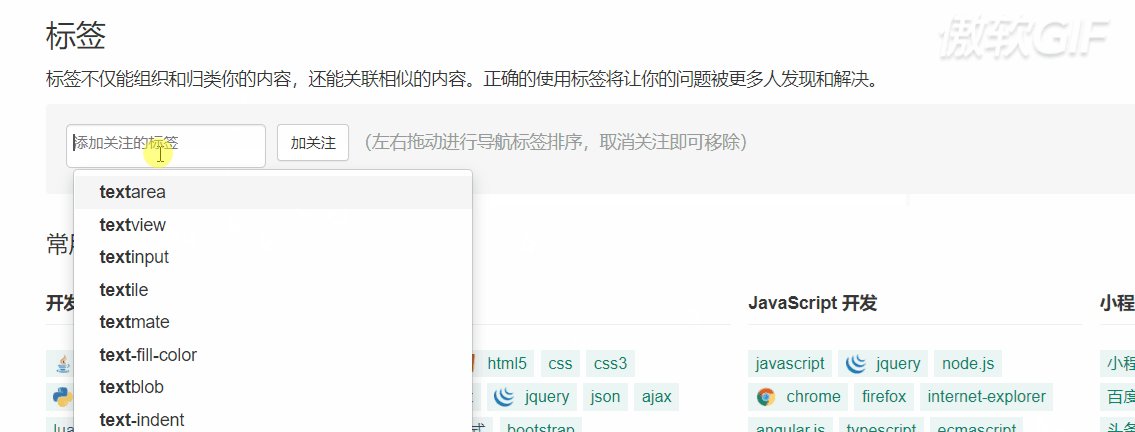
- 具体情况描述:用户进行添加标签时,若是输入框失去焦点,输入框里的内容会消失

- Bug分析
- 可能成因: 前端人员在设计问题
- 严重性:★
- 预期及改进建议:在取消焦点时内部内容仍能保留
- 测试环境:
-
Bug4:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
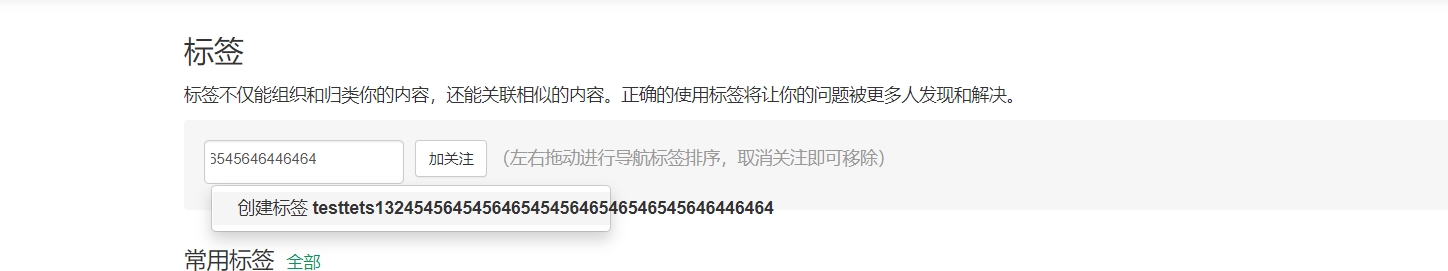
- 具体情况描述:标签

- Bug分析
- 可能成因: 前端人员在设计时未考虑到长度问题
- 严重性:★
- 预期及改进建议:设置
overflow:hidden,或者限定输入长度
- 测试环境:
结论
c) 一般
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 7 |
| 细节 | 有什么为用户考虑的细节? | 8 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 10 |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7(社区活跃度较低) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 9 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
| 自选评分项目 | 使用该软件用户是否能很好的解决自身问题 | 6(虽然回答问题质量还行,但是社区活跃度太低) |
| 总分 | 82 |
用户采访
采访人员:是一个很好的朋友,因为他读的是大数据专业,并且是中外合作的,就觉得他可能会使用SO多一点,但他也并没有进行过回答和提问。


第二部分 分析
开发时间估计
-
功能分析
- 作为问答网站,三个网站都具备基本的问答,点赞点踩,用户评论,搜索等功能,思否与Stack Overflow均支持
markdown编写并且实时预览。 - 并且三个网站的算法支持对热度、时间、标签等进行筛选,通过关注感兴趣标签,还支持感兴趣信息推送
- 思否和Stack Overflow还支持对查看回答历史版本,对他人问题进行编辑等功能。
- 一些辅助功能比如用户的reputation的计算规则,勋章的个数、荣誉的个数、排行榜等
- 作为问答网站,三个网站都具备基本的问答,点赞点踩,用户评论,搜索等功能,思否与Stack Overflow均支持
-
时间估计
考虑到团队人数6人左右,均为计算机大学毕业生,并有专业UI支持,想要完整的实现这个产品,我认为至少需要6-7个月
工作 时间 需求分析 20天 系统设计与数据库设计 1个月 代码编写 4个月 软件测试 1个月
同类产品对比排名
-
分析
- CSDN问答在同类产品里在国内占据了较大的市场份额,有着CSDN旗下其他产品的引流,CSDN问答的用户群体在国内应该同类网站第一,用户体验感来说还是比较好的。
- Stack Overflow在这三个产品中社区的活跃度和繁荣度可以算是远远甩开另外两个产品,整个功能完备且成熟,美中不足的是对于国内用户并不友好,速度太慢,语言不通,还是有比较大的影响。
- SegmentFault思否在UI设计上我认为是三个产品中最好的,简介清新的风格让人很想去体验,但是社区活跃度太低,可能用户并不能使用它完成自身的目的。
-
排名
功能 排名 问答质量 Stack Overflow >> CSDN问答 ≈ SegmentFault思否 社区活跃度 Stack Overflow > CSDN问答 > SegmentFault思否 UI设计 SegmentFault思否 > CSDN问答 ≈ Stack Overflow 访问速度 CSDN问答 ≈ SegmentFault思否 >> Stack Overflow 辅助功能(勋章、声望等) Stack Overflow > SegmentFault思否 > CSDN问答 综合 Stack Overflow > CSDN问答 > SegmentFault思否
软件工程方面的建议
- CSDN问答
- 对于用户体验的部分感觉还有地方可以提高,可以像另外两款软件一样支持
markdown语法,并且支持实时预览;对于回答可以引入编辑、历史版本等功能,让回答的质量更高;辅助功能感觉不够丰富,感觉可以引入声望、勋章、荣誉等辅助功能,提高用户回答的积极性,方便用户识别大牛等。
- 对于用户体验的部分感觉还有地方可以提高,可以像另外两款软件一样支持
- Stack Overflow
- 可以扩大下国内市场,提高国内用户的体验感,增加国内社区等操作;UI界面可以进行更新适应现在的审美。
- SegmentFault思否
- 引入类似问题提示机制,提高社区问题质量,方便用户查找问题;打好用户基础,提高社区活跃度,思否想要达到上述两款产品的体量还是任重道远。
BUG存在的原因分析
- CSDN问答
- Bug1 可能原因:具体的设计质量不高。后端并没有设计问题数数据同步,导致出现显示数据不同步的问题
- Bug2 可能原因:开发人员粗心大意,对用户需求掌握不好。前端人员直接为整个item项都设置了
cursor:pointer,但实际上点击有些位置并不会进入详情页面,给用户的误导性很强 - Bug3 可能原因:其他,前端人员可能觉得用户并不会输入那么长的文本,即使有遮挡也只是稍微影响用户体验。
- Stack Overflow
- Bug1:可能原因:其他,前端人员可能觉得用户并不会输入那么长的长单词或者长数字,因为使用者大多数使用英文,如果设置截断会导致完整单词被截断,影响阅读吧。
- SegmentFault思否
- Bug1:可能原因:开发人员粗心大意,测试把关不严,敷衍了事,测试人员可能就点了一下觉得能排序就行了,实际上再点回去并不会进行排序了
- Bug2:可能原因:开发人员粗心大意,前端人员并没有判断是否收藏过,而是可以一直收藏,虽然后端有做判断,但给用户体验不是很好
- Bug3:测试把关不严,敷衍了事,可能测试人员并没测试失去焦点的情况,只是检验了基本功能
- Bug4:开发人员粗心大意,前端人员没有限制输入
第三部分 建议和规划
市场概况
-
首先市场有多大?
- CSDN问答、Stack Overflow与SegmentFault思否均是面向的是IT从业人员或与IT相关专业的在校学生,在遇到难题时,IT问答网站就成了一个很好进行解答、学习的地方。
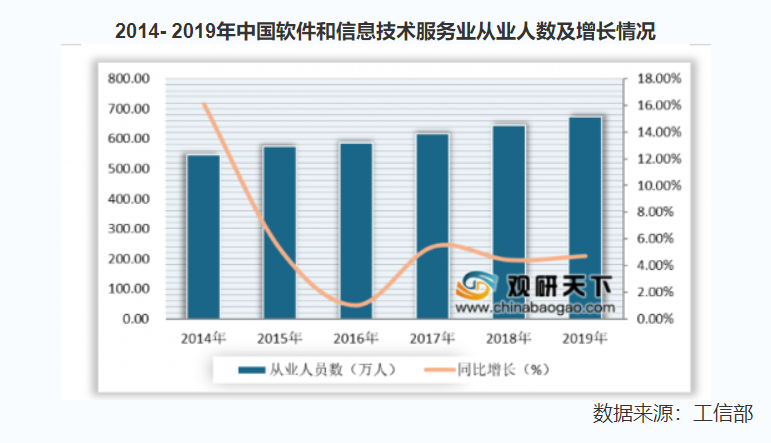
- 据报道,近年来,我国软件和信息技术服务业从业人数和人均创收呈平稳增长态势。根据工信部数据显示,2019年,我国软件和信息技术服务业从业人数达到673万人,与上一年相比增加了28万人,同比增长4.7%(信息来源)

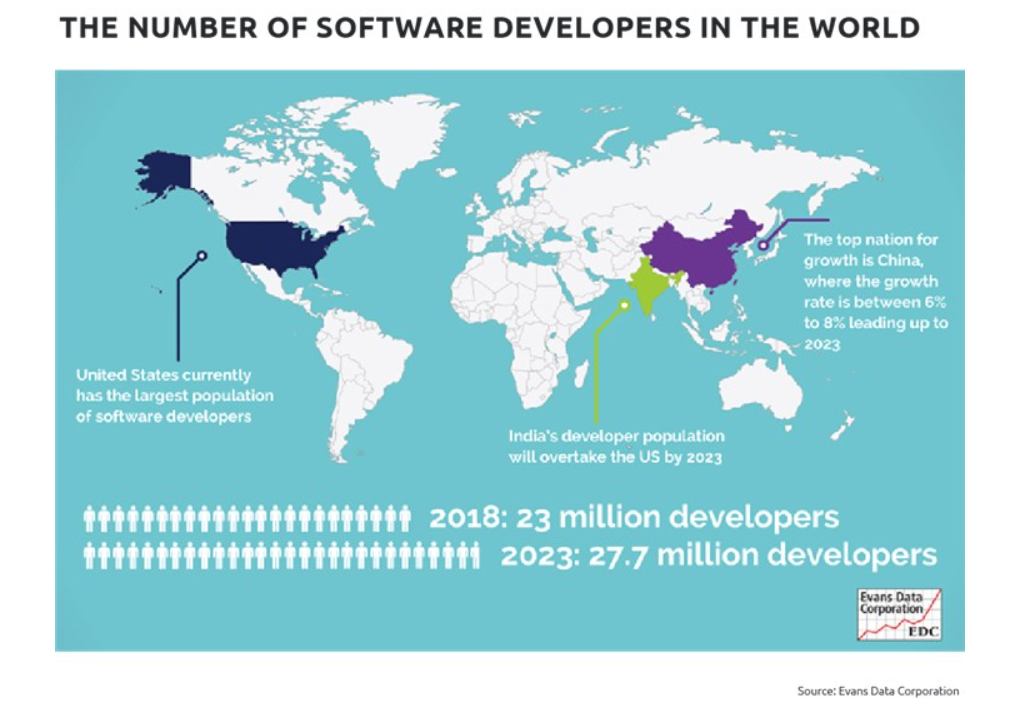
- 这仅仅只是中国的IT从业人员,那全球的IT人员数量又有多少呢?据埃文斯数据公司(Evans Data Corporation) 2019最新的统计数据显示,2018年全球共有2300万软件开发人员,预计到2019年底这个数字将达到2640万,到2023年达到2770万。而来自IDC的统计数据显示,2018年全球软件开发人员数量增长到2230万。(信息来源)

-
其次直接的用户有多少?潜在的用户又有多少?
- 上面的数据仅仅只是IT从业人员人数,仅仅是这类问答网站的直接用户,潜在的用户是即将进入大学选择与IT相关的高中生(大多数人都要使用类似问答网站)。
- 据统计,在过去的2019年,中国普通本科计算机类招生人数324599人。2018年,中国普通本科计算机类招生人数293560人。2018年相比2019年,同比增长9.56%。2017年,中国普通本科计算机类招生人数263760人。而根据统计,自2016年后,中国普通本科计算机类招生人数都在20万以上。(信息来源)

市场现状
-
目前市场上有什么样的产品了?
目前市场上IT问答网站做的比较突出的有Stack Overflow和CSDN问答,SegmentFault思否也算是国内一个小有名气的问答网站
-
上述产品的定位、优势与劣势在哪里?
CSDN问答: CSDN问答主要是面向国内IT从业人员或者在校与IT相关专业的学生的一个问答社区,CSDN通过博客板块来带动问答板块的发展,CSDN问答优势在于CSDN的国内用户量大、知名度高
(毕竟很多程序员都是面向CSDN编程),但随之而来的问题是问答质量不高,鱼龙混杂,CSDN似乎把重心更发在博客上而不是问答,导致问答板块的用户体验并没另外两者好Stack Overflow: 不同于CSDN问答,Stack Overflow可以算是面向全球IT人员的问答网站,并且他有着优秀的社区机制,整个社区的问答质量都相当的高,往往在上面用户的问题能得到很好的解答,缺点就是对于母语不是英语的IT人员不大友好,阅读起来较为吃力,对于国内用户来说访问速度太慢也是很影响体验。
SegmentFault思否:思否也是像CSDN问答那样面向国内IT从业人员或者在校与IT相关专业的学生,整体的使用和UI界面在我看来是优于CSDN的,不过由于缺少宣传,知名度远不及CSDN,部分功能也存在较多bug,社区不够活跃导致用户或许并不能在这个网站得到自己想要的答案。
-
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
- 三者互为竞品关系
- 在国外,Stack Overflow无论从哪方面看都是处于优势地位,而且另外两者基本无法赶超

- 在国内,三者互相竞争,CSDN问答凭借CSDN带来的巨大用户量,在国内还是占据了较大份额:

Stack Overflow虽然在国内有着种种限制,但也凭借着优秀的功能和良好的口碑占据一席之地,而SegmentFault思否虽然知名度较低,但凭借自身的特色,还是有许多IT人员喜欢使用。

市场与产品生态
-
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
- 核心用户群:IT从业人员或与IT相关专业的学生
- 典型用户:
- 学历:专科-博士
- 年龄:18-35
- 专业:IT相关专业
- 爱好:写代码
- 收入:0-100w
- 表面需求:解决自身的bug或者帮助他人解答bug
- 潜在需求:学习,提高自身能力
-
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
- 用户群体之间必然存在着一定关系,用户可能是高校的老师,学生。可以利用他们的关系将问答模块与课堂结合在一起,提供优质的问题和回答,吸引更多的用户。
-
产品的子产品,以及其他相关产品之间是否存在一定的关系?是否有利用各个产品特性之间的相互关系二次构成产品生态的可能性?
- 子产品存在着一定的耦合部分,比如CSDN的博客和CSDN问答就存在一定联系,用户都可以在这两个模块中寻找自己想要的答案,用户都可以在上面发布问题等他人来回复。相关产品我觉得更多是存在着竞争关系。
- 存在着这种可能性,例如可以利用CSDN博客的高流量促进CSDN问答板块的发展,让CSDN问答能输出更多更加优质的内容;也可以学习相关产品里优质的功能取长补短。
产品规划
- 你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
- 想为CSDN问答的用户添加声望、勋章等功能,并且在回答或发布问题时可以展示
- 因为Stack Overflow和SegmentFault思否都存在着这种功能,它能很好很直观的帮你判断什么回答是大牛回答的,什么回答是新手用户回答的(新手用户并不代表着回答的问题就是错的),这能让你在某种程度上先把目光聚集于声望值高的用户的回答。
- 该功能会提高用户使用体验度,让用户可能能更快找到正确的回答
- 其实没有很创新,其他两类网站都具有这类功能,但多了这个功能,用户的体验感能得到较大提高。
- 如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
- 人员配置:2个美工兼前端开发,3个后端开发,1个测试人员
- 请为你的团队设计16个周期每周的详细规划
| 周数 | 任务 |
|---|---|
| 1-2 | 对功能进行分析,制定详细的项目计划 |
| 3 | 前端进行原型设计,后端对数据库进行修改 |
| 4-8 | 前端完成各个界面新增UI,后端编写接口,前后端测试,发布alpha版本 |
| 9 | 对alpha版本进行测试,修改bug |
| 10 | 内部人员使用,收集反馈 |
| 11-13 | 根据反馈重新修改代码,发布beta版本 |
| 14-15 | 进行测试,修改bug |
| 16 | 上线使用 |

