webpack.config.js的配置
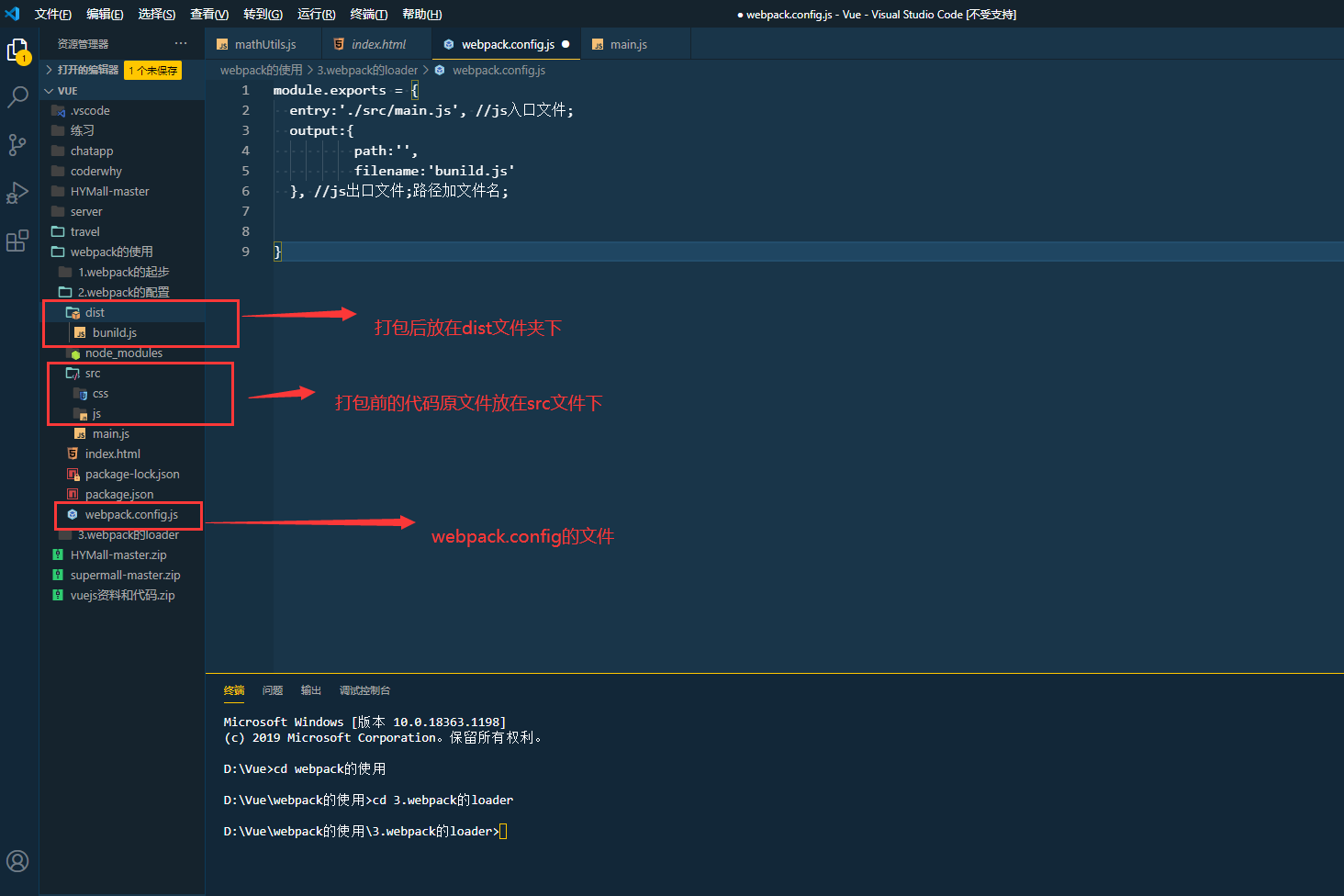
1.新建一个文件夹src存放打包前的源文件,dist文件夹存放打包后的文件,新建一个webpack.config.js为webpack的配置文件

2.配置webpack.config.js文件:
const path = require('path');
module.exports = {
entry:'./src/main.js', //js入口文件;
output:{
path:path.resolve(__dirname,'dist'),//利用path包获取绝对文件路径
filename:'bundle.js'//打包成功后的文件名
}, //js出口文件;路径加文件名;
}
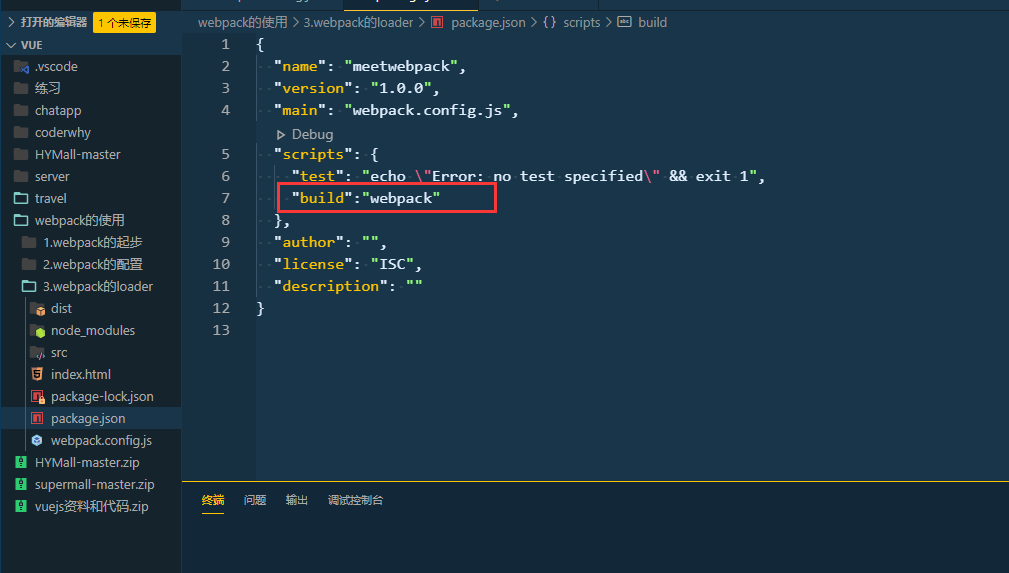
3、生成package.js文件,添加打包命令:"build":"webpack"

4、安装局部webpack,执行命令:npm i webpack@3.6.0 --save-dev
执行打包命令:npm run build;
打包完成;

