style-loader, css-loader的安装使用
css-loader: 解析 CSS 文件后,使用 import 加载,并且返回 CSS 代码
style-loader :将模块的导出作为样式添加到 DOM 中
1、安装:
npm install style-loader css-loader --save-dev
2、配置:
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, //test是正则匹配标识符,表示匹配什么文件
]
}
3、导入到js文件:
import './css/juzhongyanse.css'
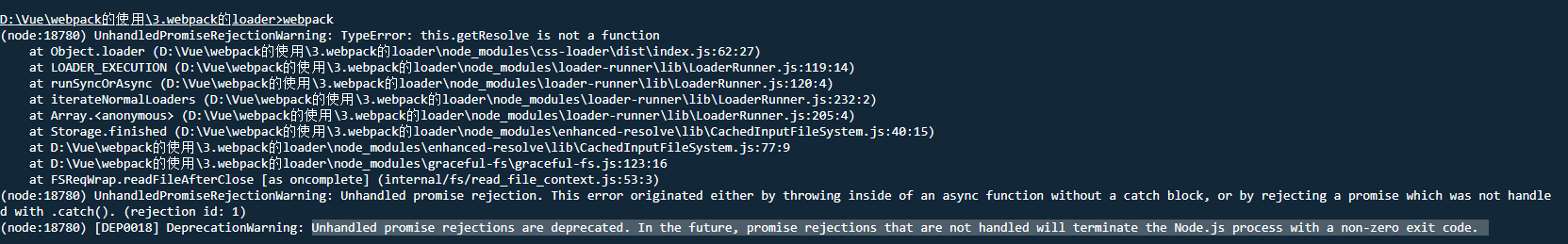
4、新手容易遇到的坑:loader版本过高报错的问题;
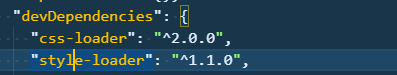
css-loader 和 style-loader 版本过高

解决办法:手动降低loader的版本:

然后执行命令:
1 | npm install |
重新打包编译,执行成功!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!