vue中使用swiper@6.8.1,分页器pagination不显示
在网上搜索里一通发现这个博主写的有用:
原文地址:在vue项目使用swiper@6,解决分页器pagination不显示,导航navigation点击不跳转问题 - 阿piu~ต - 博客园 (cnblogs.com)
问题描述:
今天在vue中使用了swiper实现轮播图效果;
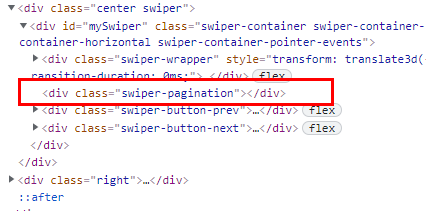
但是弄好之后发现分页器pagination没有显示出来,其他的左右点击图标是显示的,查看了下元素,发现元素中没有<swiper-pagination>中没有元素

默认情况下,Swiper 仅导出核心版本,没有附加模块(如导航、分页等)。所以你也需要导入和配置它们:
import引入之后,初始化swiper,仍需要加入配置。
import Swiper, { Navigation, Pagination, Autoplay } from 'swiper'
import 'swiper/swiper-bundle.css'
Swiper.use([Navigation, Pagination, Autoplay])
export default {
name: 'ListContainer',
mounted() {
setTimeout(() => {
console.log(document.getElementById('mySwiper'))
const s = new Swiper('.swiper-container', {
// direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
type: 'bullets'
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
})
console.log(s)
}, 3000)
}
}





