导航条(NAV)设计(1)


文字:
首页 服务公告 分行特色 关于分行
在“分行特色”下边还有子菜单:
学生时代 职场生涯 品质家庭 养老保障
导航条设计一般是采用列表做容器,但列表是块元素,于是用浮动(fliat)方式。很多时候导航条中的菜单还有子菜单,子菜单的显示用鼠标移动到主菜单时弹出。这时用列表嵌套的思路如下面:
- 首页
- 服务公告
- 分行特色
- 学生时代
- 职场生涯
- 品质家庭
- 养老保障
- 关于分行
打开DW软件,配置站点:
站点名称:第七周练习(7week);站点根目录(本地站点):E盘或自己的U盘,在本地站点下面创建图片文件夹img ,样式表文件夹CSS,脚本文件夹JS。马上创建一个网页文件并以约定名称保存(月10日14班J2/j3姓名**)
页面内容创建
在页面中创建一个DIV容器,在容器中建立一个嵌套列表,并创建空的超链接,如下图:
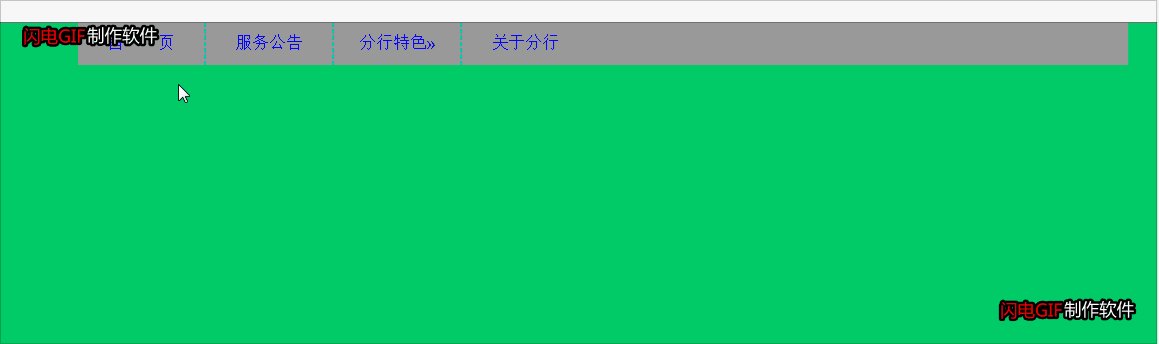
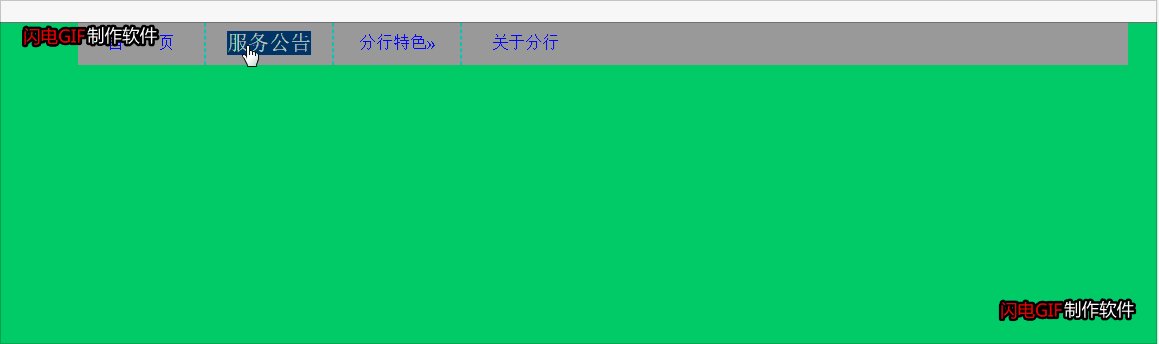
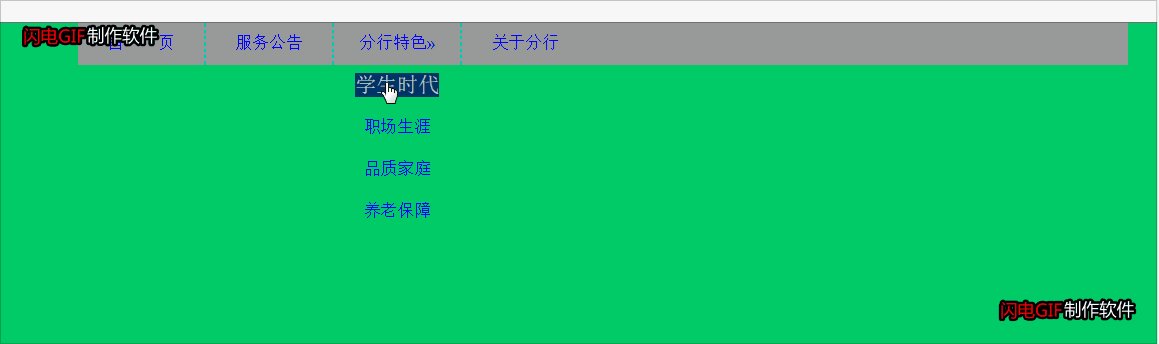
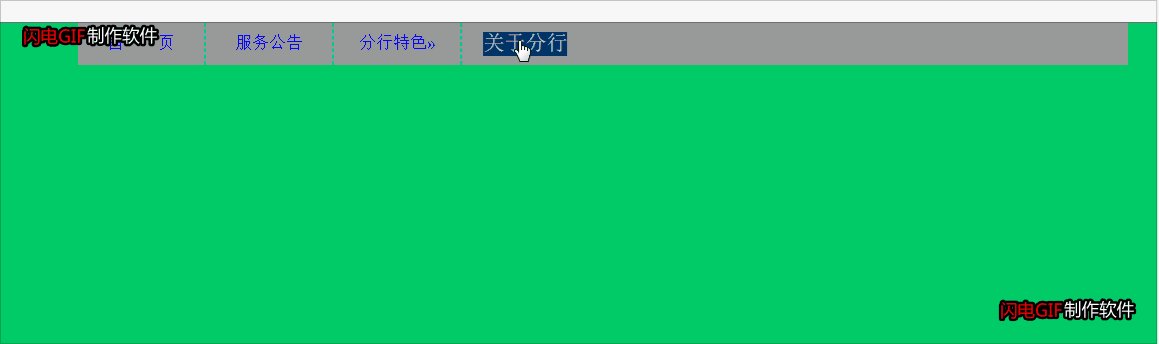
页面效果:

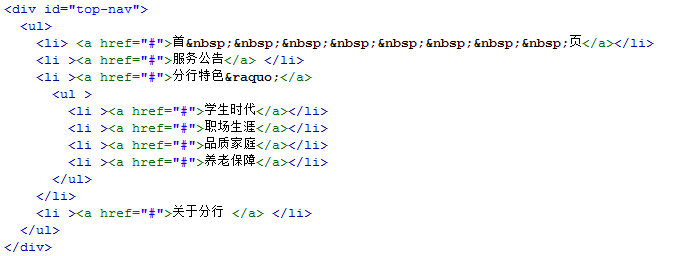
代码:

为了格式整齐:在首页两个字之间插入空格符,为了提示分行特色有子菜单,插入一个特殊符号。(通过插入菜单-HTML-特殊字符 添加)
开始样式设置
先生成CSS文件或者之后再生成。
(1)通配符选择器*,内外边距为0(给页面所有对象的内外边距初始化为0像素,消除它们的内外边距默认值 )
(2)给最外层容器设定宽度1000PX,背景色为#CCC,并自动居中。
(3)给主菜单设置样式:
宽120PX,高40PX,文字(水平及垂直居中),左浮动(float left),列表样式为无)
(4)把子菜单隐藏:#top-nav ul li ul { display: none;}
(5)把超链接的默认格式取消:下划线无,字的着色为黑。
有个细节:浮动塌陷。
(6)鼠标移动到所有超链接时动态效果:背景蓝色,字体浅灰色,20PX。
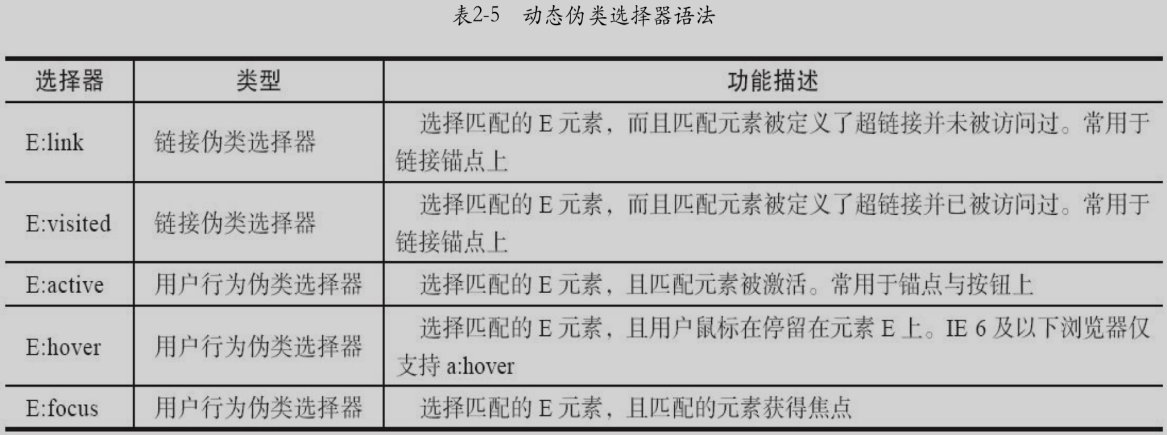
这里使用了动态伪类选择器hover:
#top-nav ul li a:hover {
color: #ccc;
background-color: #036;
font-size: 20px;
}
动态伪类包含两种:
(1)在链接中常看到的锚点伪类
(2)为用户行为伪类

(3)锚点伪类设置遵循【爱恨原则LoVe/HAte】,即link->visited->hover->active
(7)当鼠标移动到第三个菜单“分行特色”时子菜单的自动打开(仍然使用动态伪类选择器:
#top-nav ul li:hover ul {
display: block;
}
(8)给列表项加一个右边框
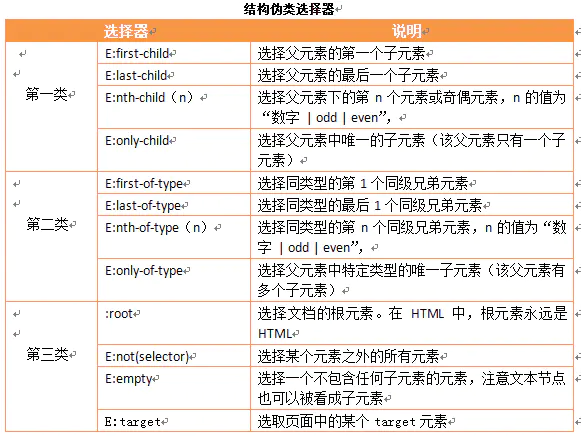
(9)把最后那个右边框去掉,使用结构伪类选择器
#top-nav ul li:first-child {
border-left-style: none;
}
结构伪类选择器,是针对HTML层次“结构”的伪类选择器。例如我们想要某一个父元素下面的第n个子元素

(10)动态效果:
#top-nav ul li a:hover {
color: #ccc;
background-color: #036;
font-size: 20px;
transition:all 1s ease-in ;
}
HTML代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>第七周导航条</title>
<style type="text/css">
</style>
<link href="1012.css" rel="stylesheet" type="text/css">
</head>
<body style="background-color:#0C6">
<div id="top-nav">
<ul>
<li> <a href="#">首 页</a></li>
<li ><a href="#">服务公告</a> </li>
<li ><a href="#" id="b-nav">分行特色»</a>
<ul >
<li ><a href="#">学生时代</a></li>
<li ><a href="#">职场生涯</a></li>
<li ><a href="#">品质家庭</a></li>
<li ><a href="#">养老保障</a></li>
</ul>
</li>
<li ><a href="#">关于分行 </a> </li>
</ul>
</div>
</body>
</html>
CSS代码:
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
#top-nav {
margin: auto;
width: 1000px;
background-color: #999;
height: 40px;
}
#top-nav ul li {
line-height: 40px;
text-align: center;
float: left;
height: 40px;
width: 120px;
list-style-type: none;
border-left-width: 2px;
border-left-style: dashed;
border-left-color: #0CC;
}
#top-nav ul li a {
color: blue;
text-decoration: none;
}
#top-nav ul li ul {
display: none;
}
#top-nav ul li a:hover {
color: #ccc;
background-color: #036;
font-size: 20px;
transition:all 0.5s ease-in ;
}
#top-nav ul li:hover ul {
display: block;
}
#top-nav ul li:first-child {
border-left-style: none;
}
#top-nav ul li ul li {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
/* CSS Document */
课后作业



<nav> <ul class="menu"> <li><a href="index.html">Home</a></li> <li><a href="about.html">About Us</a></li> <li><a href="#gallery">Gallery</a></li> <li> <a href="#">Dropdown </a> <ul> <li><a href="#new" class="drop-text">New Collections</a></li> <li><a href="blog.html" class="drop-text">Blog</a></li> <li><a href="single.html" class="drop-text">Single Page</a></li> <li><a href="#newsletter" class="drop-text">Newsletter</a></li> </ul> </li> <li><a href="contact.html">Contact Us</a></li> </ul> </nav>



