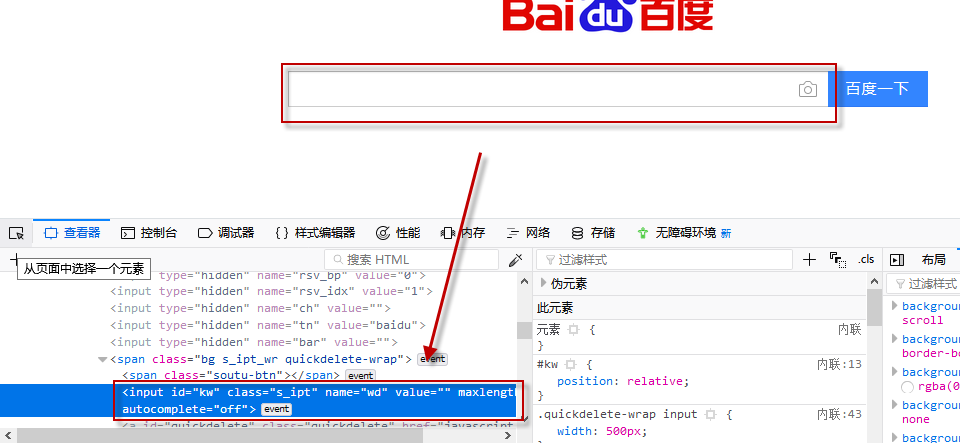
定位方式:

firefox元素定位,直接使用F12调用

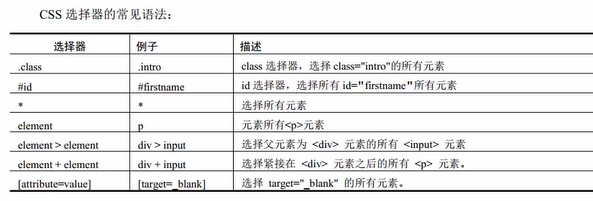
CSS常用语法

<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
<a href="http://news.baidu.com" name="tj_trnews" class="mnav">新闻</a>
<div class="bdbriimgtitle">更多产品</div>
find_element_by_id("kw")
find_element_by_link_text('新闻')
find_element_by_partial_link_text("产品")
find_element_by_xpath('//*[@id="kw"]')
find_element_by_xpath('//*[@class="s_ipt"]')
find_element_by_xpath('//*input[@maxlength="255"]')
find_element_by_xpath('//*[@id="kw"]')
find_element_by_xpath("//span[@class='bg']/input") 往上级找,依次为爸爸、我
find_element_by_xpath("//form[@id='form']/span[@class='bg']/input") 往上级找,依次为爷爷、爸爸、我
find_element_by_xpath("//*[@id='kw' and @name='wd']") 使用条件组合
#css
find_element_by_css_selector("#kw") #号表示id
find_element_by_css_selector("[name=kw]") #号表示id
find_element_by_css_selector(".s_ipt") .表示class属性
find_element_by_css_selector("span.bg > input#kw") 父亲叫span,类为bg,我是input,id是kw,即往上找
xpath的另一种方式:
/html/body/div[1]/div[5]/div[1]/div[3]/div[1]/div[1]/div[2]/div[3]/a


