接口介绍以及postman的基本使用
集成测试——测试接口
接口测试也是在测试执行阶段做
一、什么是接口
软件的不同模块之间互相发送数据的一个通道
二、接口的组成
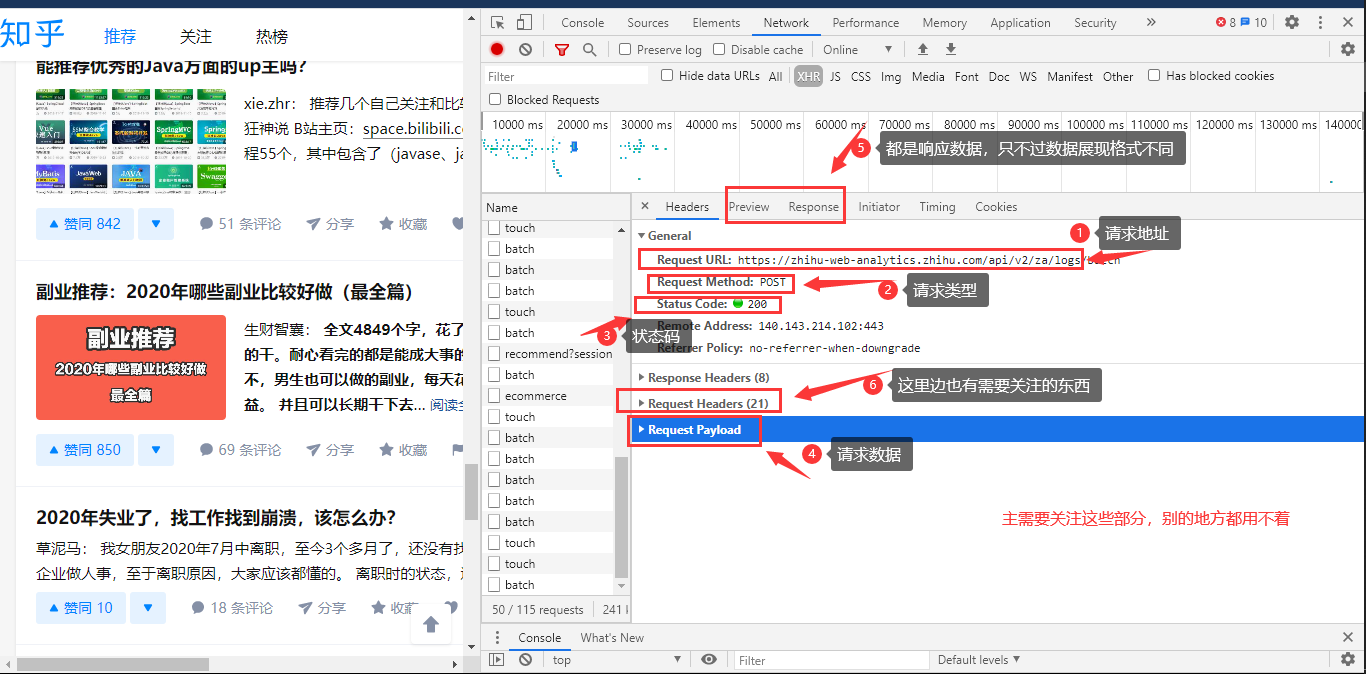
1、请求URL——接口地址
2、请求类型
- get
get请求的参数是暴露在URL中的
get的参数的数量是有限的
- post
post的参数的隐蔽性更高
post对参数没有限制
3、状态码
- 200:接口运行中正常
- 400:接口参数格式不正确,例如在post型接口中,缺了个花括号
- 401:未登录
- 403:无权限
- 404:URL错误
- 405:请求类型错误
- 500:服务器错误,是bug
4、请求头
5、请求数据
get 类型的请求数据在URL中
post的请求数据是独立的
6、响应数据

三、抓包工具
1、浏览器自带的——浏览器开发者工具
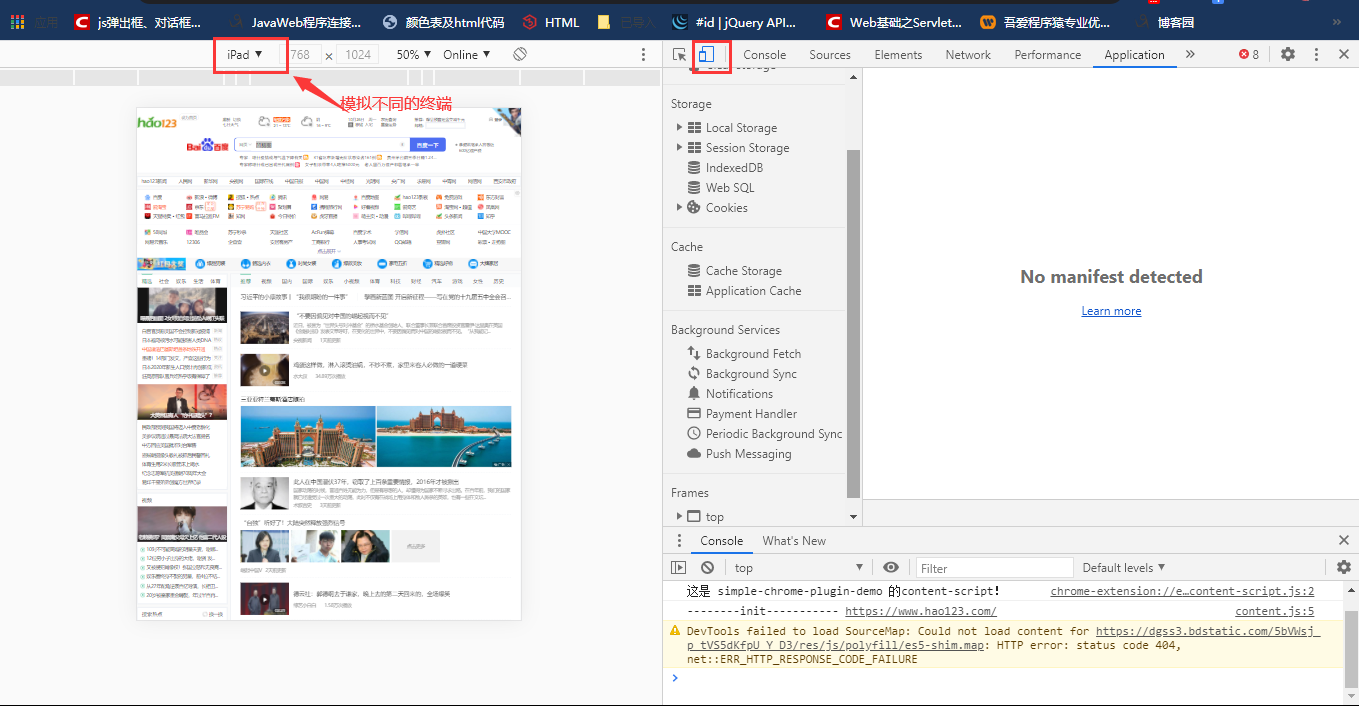
①elements:审查元素,看到的是前端的代码,还可以模拟不同的终端

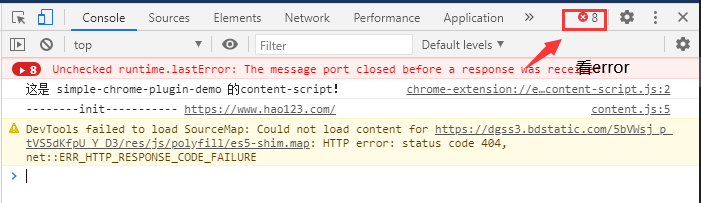
②console:控制台,可以在这运行js的代码,如果前端代码报错,会在这里显示

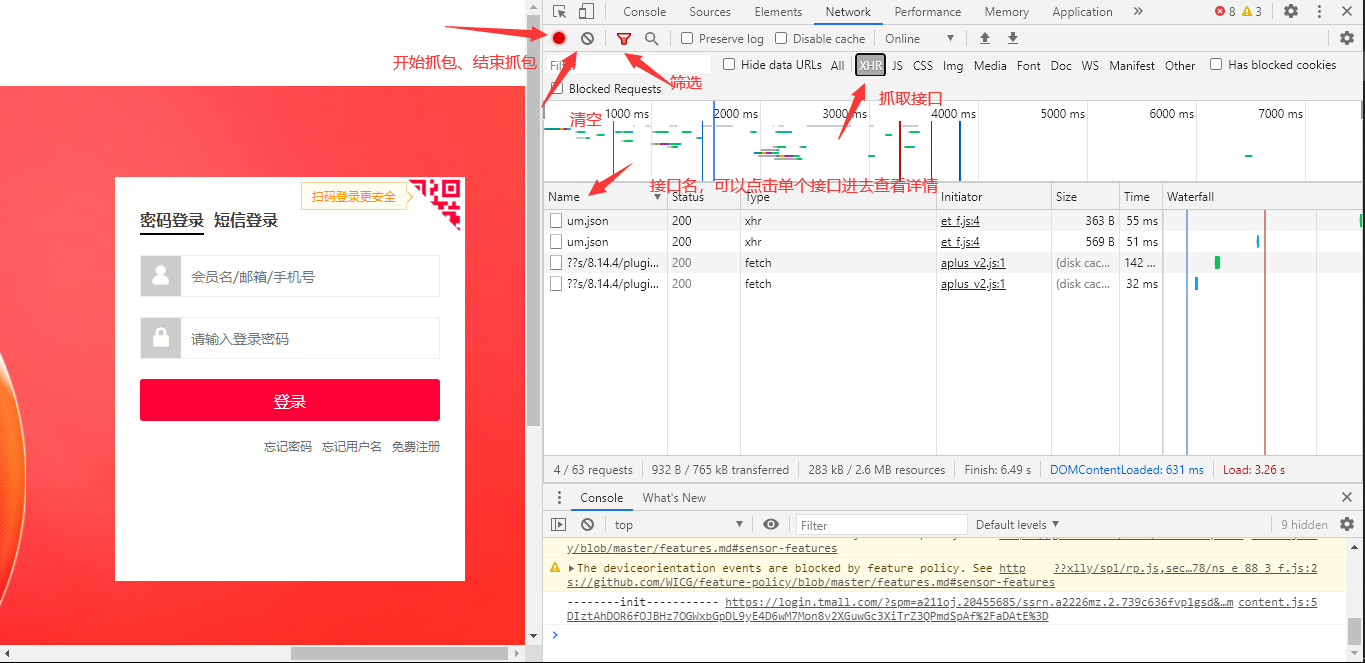
③network:抓包工具

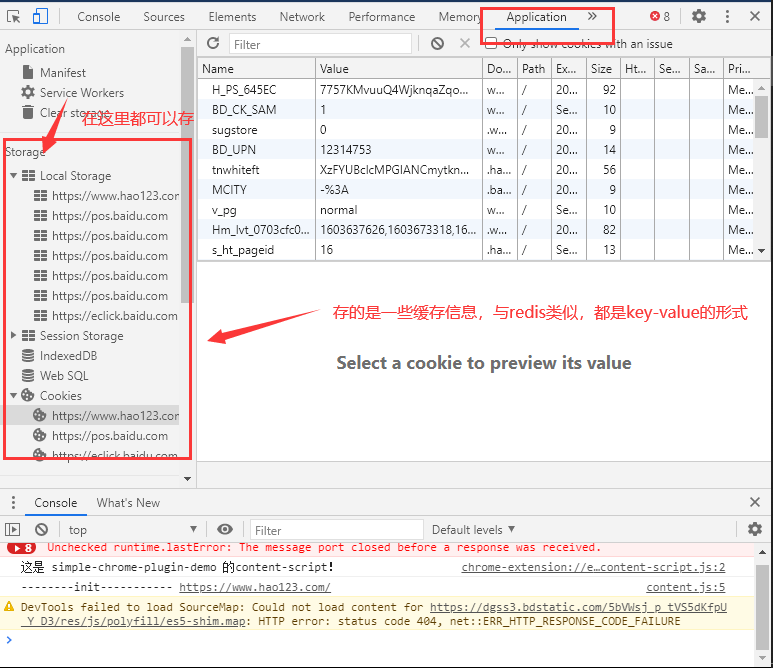
④applocation:浏览器缓存空间

2、fiddler
3、Charles
4、wireshark(主要是抓TCP/UDP)
注:面试题:为什么浏览器自带了抓包工具,为什么还要用fiddler?因为浏览器自带的只能抓取当前网站的,fiddler还可以抓取APP的
四、接口测试工具
1、postman
无脑式安装,可选择指定盘符
不注册,点下边灰色的文字跳过注册直接使用
2、jmeter
安装:①先要有java环境②配置环境变量:
新建变量名:JMETER_HOME,值为jmeter的安装目录;再在Path添加:%JMETER_HOME%\bin
③验证环境:在cmd中分别输入jmeter -v和jmeter,不出错即可
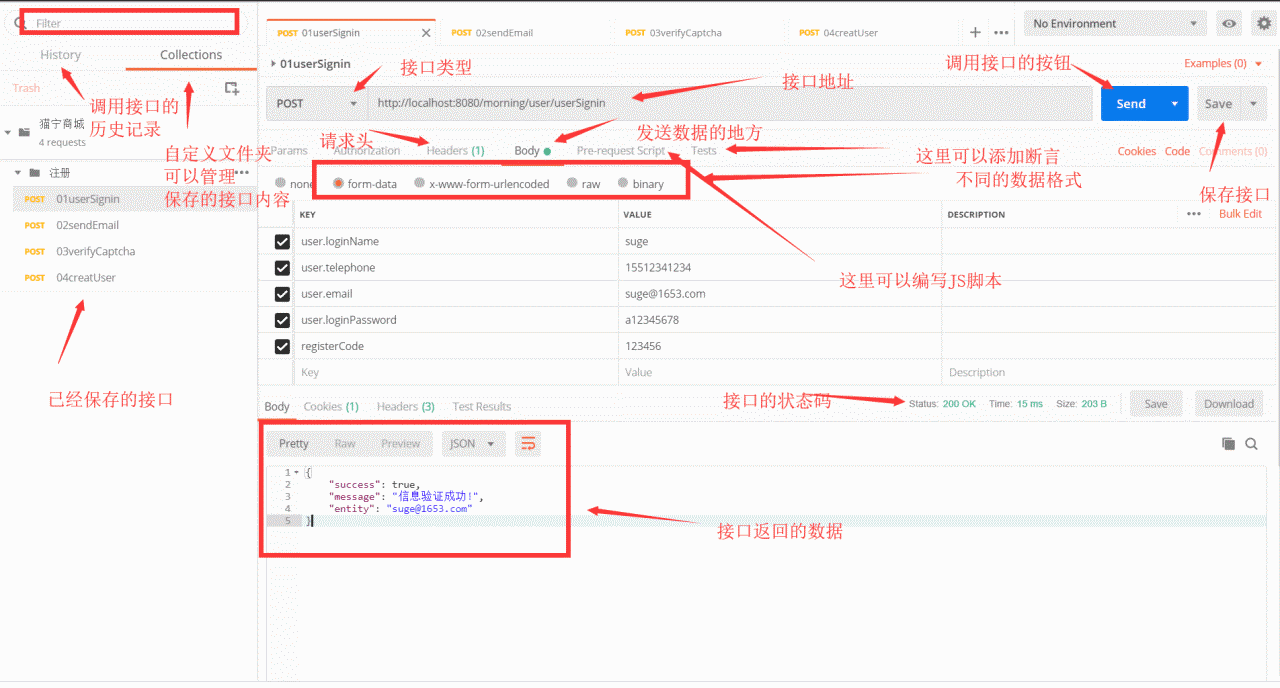
五、postman基本操作

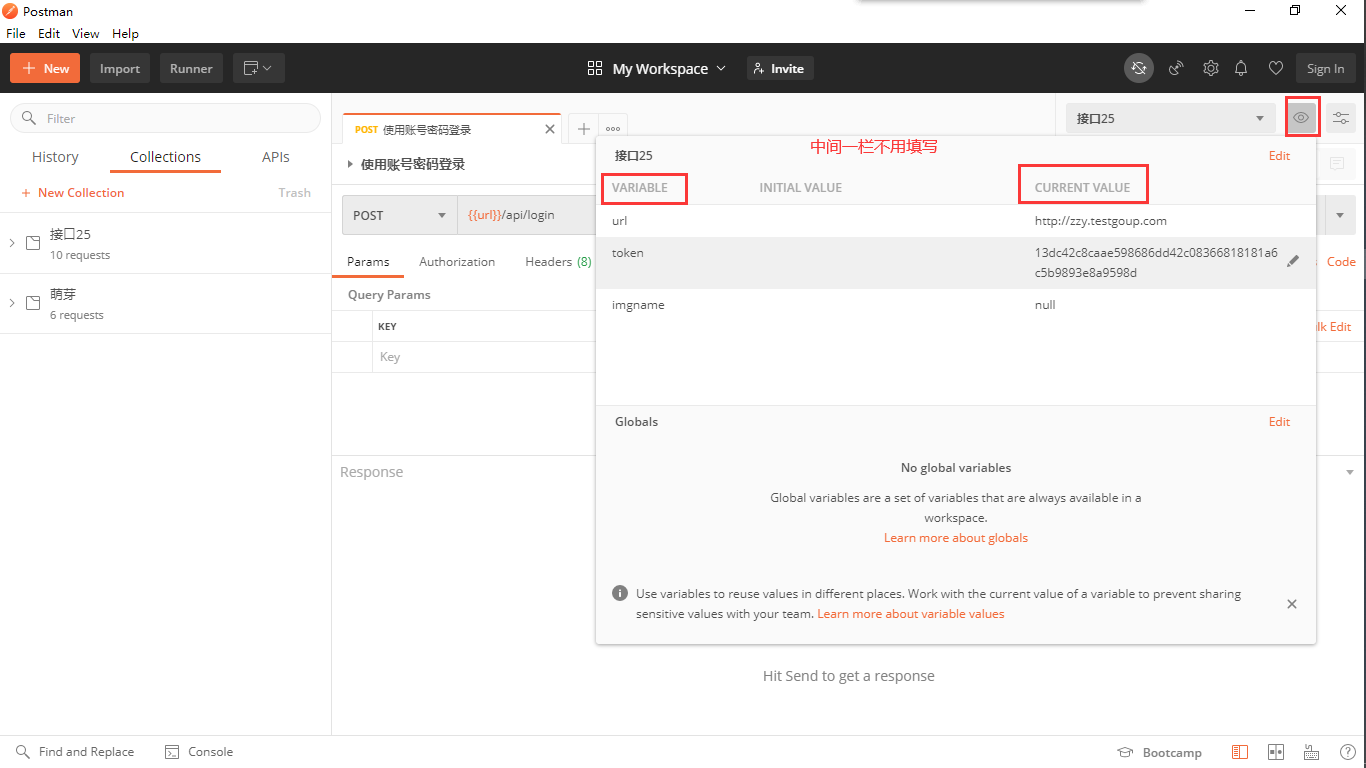
1、postman环境配置
postman分为局部环境和全局环境
接口的关联:在局部环境中,有上下联系的两个接口可以设置变量关联,实现操作的简便化,可以在编辑环境里直接创建变量,或者通过js代码实现,使用时:{{变量名}}


也可以通过脚本来实现变量的关联
- Pre-request Script:是用来控制请求的数据的
- Tests:是用来操作响应的数据的
例如:在赞赞羊项目中,需要登录才能进行的功能每次在进行接口测试时都需要登录时产生的token值,可以在登录接口中的Tests中写js脚本创建环境变量token,在使用的地方{{token}}即可实现关联
var jsonData = pm.response.json();//获取接口的返回值并存到jsonData中 var token = jsonData.data.token;//拿到token值 pm.environment.set("token",token);//将拿到的token值保存到局部变量的token中
上传图片接口和查看图片接口有联系,查看图片接口需要调用上传图片接口返回的图片名,就可以在上传图片接口的Tests处写脚本,实现查看图片时自动获取上传图片的图片名
var jsonData = pm.response.json(); //获取接口的返回值并保存到jsonData中 var imgname = jsonData.data; //将获取到的图片名存到imgname中 pm.environment.set("imgname", imgname);//将imgname值放到环境变量imgname中
写好代码之后只需要在需要用的地方用{{变量名}}代替即可






