表格丨结构标签丨表单丨展示图加代码

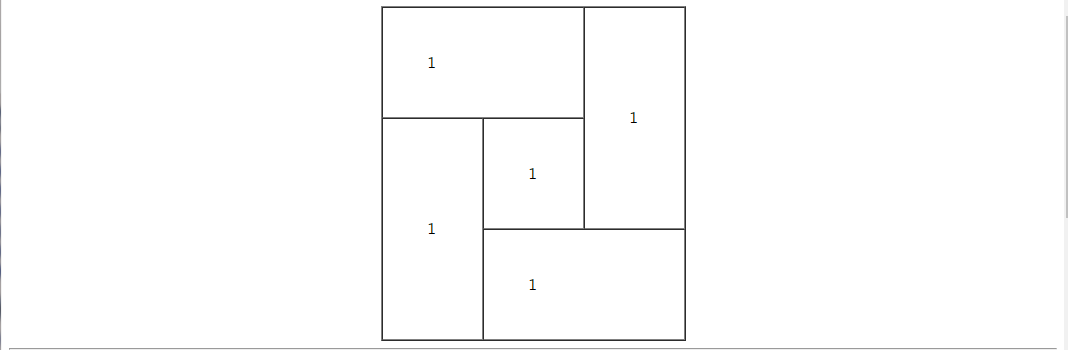
<table border="1px" align="center" cellpadding="50%" cellspacing="0px">
<tr>
<td colspan="2">1</td>
<!-- <td>1</td> -->
<td rowspan="2">1</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td>1</td>
<!-- <td>1</td> -->
</tr>
<tr>
<td colspan="2">1</td>
<!-- <td>1</td> -->
<!-- <td>1</td> -->
</tr>
</table>

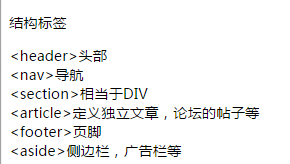
<p>结构标签</p>
<header><header>头部</header>
<nav><nav>导航</nav>
<section><section>相当于DIV</section>
<article><article>定义独立文章,论坛的帖子等</article>
<footer><footer>页脚<footer>
<aside><aside>侧边栏,广告栏等</aside>

<p>ul li 无序列表(属性 disc:默认;circle:空心圆;square:实心矩形)</p>
<ul>
<li>梨子</li>
<li>草莓</li>
<li>苹果</li>
</ul>
<ul type="square">
<li>梨子</li>
<li>草莓</li>
<li>苹果</li>
</ul>
<p>ol li 有序列表(属性 1:默认; a,A,I,i)</p>
<ol>
<li>Web</li>
<li>HTML</li>
<li>xiaohaimian</li>
</ol>

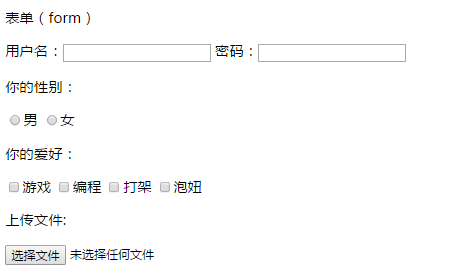
<p>表单(form)</p>
<form action="表单提交的地址" method="提交方式post/get">
用户名:<input type="text" name="user" value=""/>
密码:<input type="password" name="pass" value="" /><br/>
<p>你的性别:</p>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
<p>你的爱好:</p>
<input type="checkbox" name="" value="游戏" />游戏
<input type="checkbox" name="" value="编程" />编程
<input type="checkbox" name="" value="打架" />打架
<input type="checkbox" name="" value="泡妞" />泡妞
<p>上传文件:</p>
<input type="file" />
</form>





