Vue开发调试工具/插件 (Vue.js Devtools)
Vue开发调试工具
Vue开发调试插件
更新记录:
2022年11月23日23:54:36 更新 最新的两个版本
- Vue_Devtools_v6.4.5 (10262022) —— Vu2 版本
- Vue_Devtools_beta_v6.0.0.21 (12272021)——Vue3 版本
2021年10月6日15:24:31 更新 最新的版本
- vue_devtools_chrome_5.3.4
.....
虽然,很早已经学完vue2,最近也一直在学vue3,所以这篇博客会一直更新。不定时更新最新版的开发调试插件,方便大家下载安装。
安装方法一:
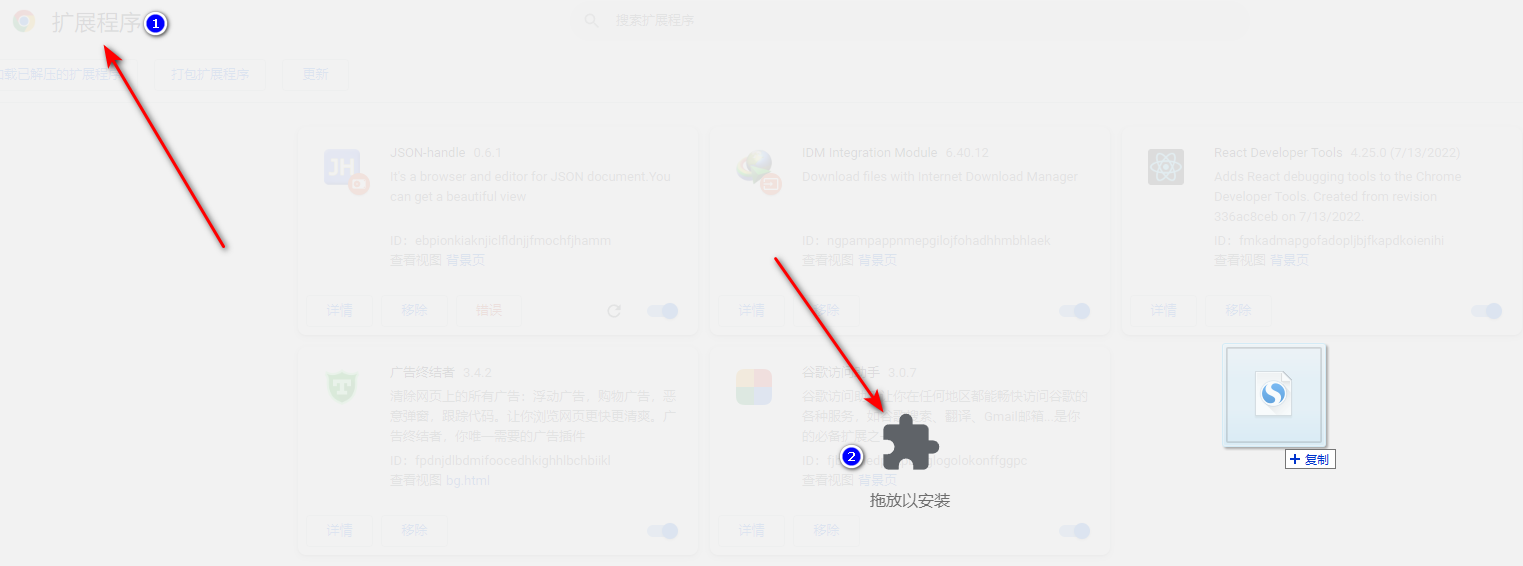
不采用自动构建,文件是 .crx 结尾文件(直接拖入浏览器即可)。点击即可下载!【秘钥:ak0c】
- 进入到【谷歌扩展程序】界面。在谷歌浏览器直接输入: chrome://extensions/ 即可进去扩展程序界面。
- 把.crx结尾的文件拖入浏览器即可。

安装方式二:(不推荐)
去GitHub下载代码,自动构建。大概这6步,但是前3步,就有些麻烦了,索性,直接打好一次包。
安装包,我已经打包好了,解压即可使用。肯定不是毒盘,放心下载:点击即可下载!【秘钥:ak0c】
方法二,需下载 ZIP 压缩包,自行解压。

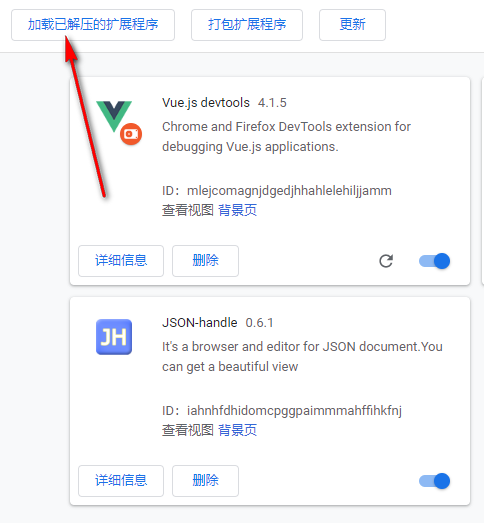
- 找不到 谷歌扩展程序的,可以输入在谷歌浏览器直接输入: chrome://extensions/ 即可进去扩展程序界面。
- 进入后,选择加载已解压的拓展程序。即可使用。(如下图一)
- 进入 Vue写的页面 F12 进去控制台,就可看到 Vue的 调试工具了。(如下图二)
图一:

图二:

相关推荐:
React开发调试工具/插件(React_Developer_Tools)
作者:静默虚空
欢迎任何形式的转载,但请务必注明出处。
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
by不言谢
不要和别人比,要赢得是自己。(ง •̀_•́)ง
本文来自博客园,作者:不言谢,转载请注明原文链接:https://www.cnblogs.com/byx1024/p/13308858.html


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步