Webstorm 常见配置+Emmet 简单语法
Webstorm 常见配置+Emmet简单语法
前言:
以前用 Webstotm 写前端,一直,用一些 Emmet语法,尴尬的是,根本不知道这就是Emmet语法...
今天也是凑巧,索性,把 Webstorm(常见配置+Emmet简单语法)一起整理一下。
一、Webstorm常见配置:
自己日常也写过一些,加上也参考一些百度上写的不错的文章。比较杂,下面就直接上链接了。
常用的也就,一些主题配色、项目多开、还有设置默认编码,快捷键之类的。还有一些用不到的。
具体操作细节,自行点击下方链接即可:
二、Emmet 简单语法和操作。
原来写项目一直在用 Emmet语法,例如:ul>li*6 等等,下面会详细说。
百度得知,其实webstorm自带emmet插件。用过zen coding的人应该都知道,emmet就是zen coding的升级版。
当然,webstorm也不是支持所有的emmet语法,不过够用了。可以参考此文Enabling Emmet Support看看具体情况。
但是搞不懂,网上也有人让在Webstorm中自行安装 Emmet插件的。我安装和不安装没测试出来区别。可能用的功能太基础,也可能太菜了吧。
webstrom 自行安装 步骤:(其实也很简单)
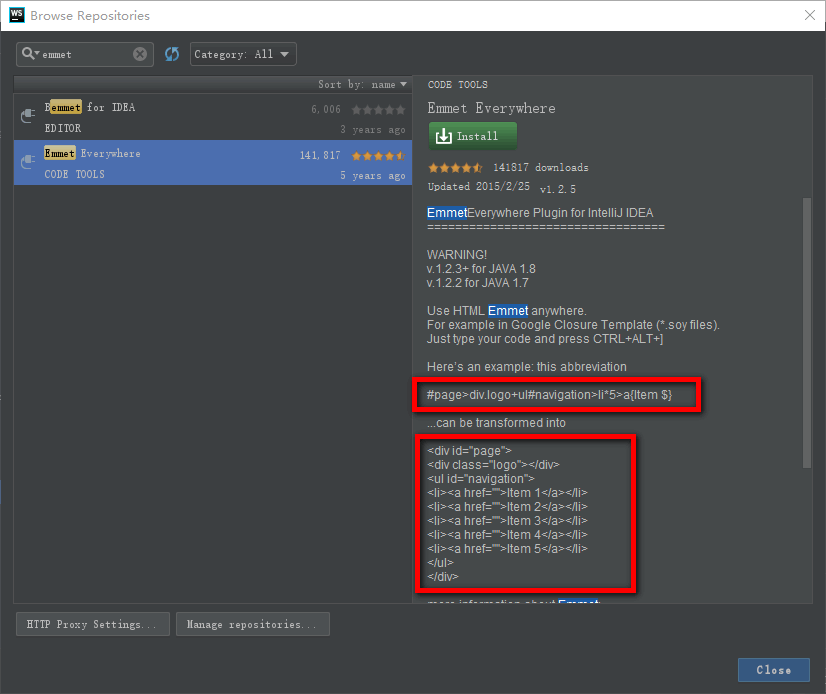
界面左上角 File > setting > plugins 中搜索 Emmet ,安装Emmet everywhere之后,重启webstrom即可。
插件搜索后,如下图:插件中还举了一个例子。

最后:
发一些,我经常用到的 Emmet的简单语法,我都能用到,相信也能帮助到你。
- HTML模板生成:
! +Tab (Emmet语法默认最后都是+Tab ,下面我就不再多说了)
- 语法 一:新增 p元素 带数字(语法+效果)
p{$}*5
<p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p>
- 语法二:新增 ul li 带数字内容(语法+效果)
ul>li{这是第$个li}*5
<ul> <li>这是第1个li</li> <li>这是第2个li</li> <li>这是第3个li</li> <li>这是第4个li</li> <li>这是第5个li</li> </ul>
- 语法三:新增 元素 带 类名(语法+效果)
span.box
<span class="box"></span>
- 语法四:新增 元素 带 类名+ id(语法+效果)
span.box#idbox
<span class="box" id="idbox"></span>
- 语法五:最后来个嵌套多的。(细品,你细品就会发现很多时候都会用到。)
#page>div.logo+ul#nav>li*5>a{Item $}
<div id="page"> <div class="logo"></div> <ul id="nav"> <li><a href="">Item 1</a></li> <li><a href="">Item 2</a></li> <li><a href="">Item 3</a></li> <li><a href="">Item 4</a></li> <li><a href="">Item 5</a></li> </ul> </div>
注意:
- 在 Emmet插件 中,可以利用如:
h1{元素内容$}*n的方式,自动复制生成 n行,$ 的作用是自动升序生成序号,便于测试。- 在 Emmet插件 中,loremn(n为字母个数) 可自动输出 n个字母组成 的文本内容。
以后想起来啥,再来补充。
by不言谢
不要和别人比,要赢得是自己。(ง •̀_•́)ง
本文来自博客园,作者:不言谢,转载请注明原文链接:https://www.cnblogs.com/byx1024/p/12837934.html


